
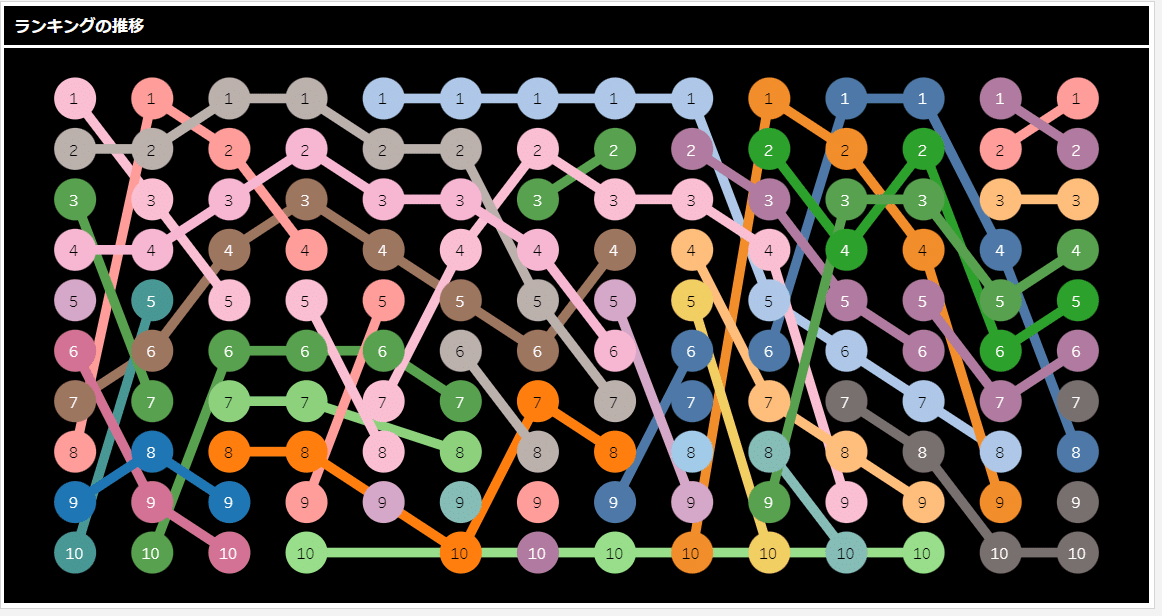
【Tableau】あのかわいいやつ。丸と折れ線グラフでランキングの推移を表現する方法#バンプチャート
【こんな人におすすめ】
ランキングの推移を表現したい人
トレンドを表現したい人
【この記事を読むとできるようになること】
ランキングを推移をわかりやすく表現できるようになる

この記事で紹介するのは「ランク」「二重軸」「アクションの編集」です。
スーパーストアのデータを使って説明していきます。
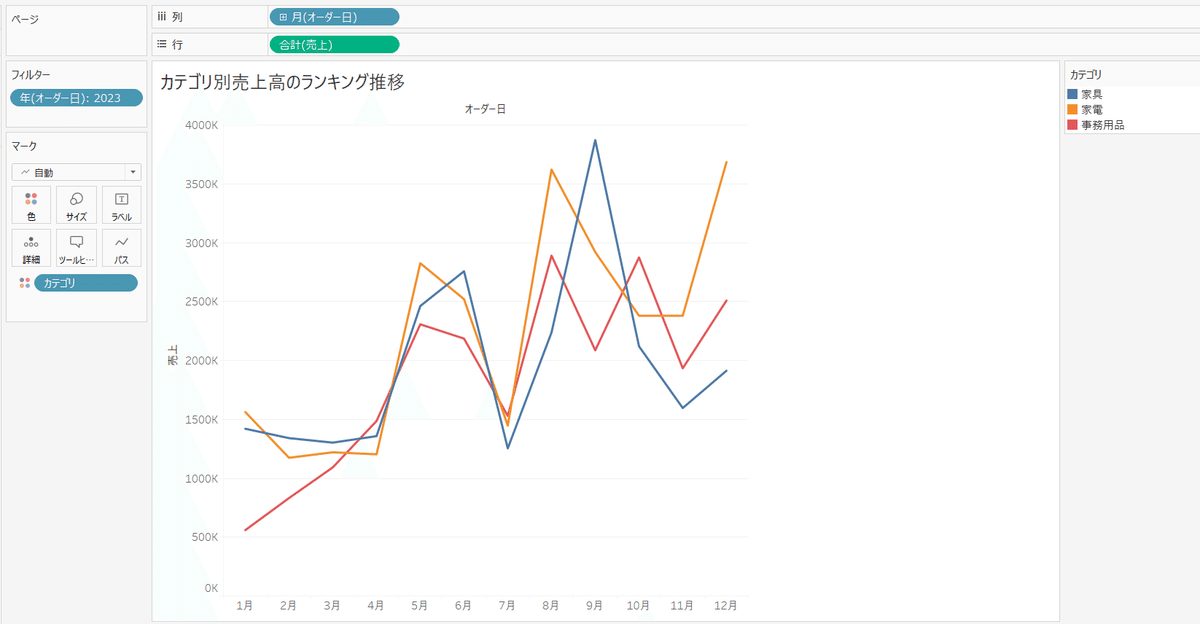
下図(before)のVizだと、カテゴリごとの売上高の推移わかりますが、
「カテゴリの中では何が売れているのか」のトレンドが一目ではわかりにくいと思います。
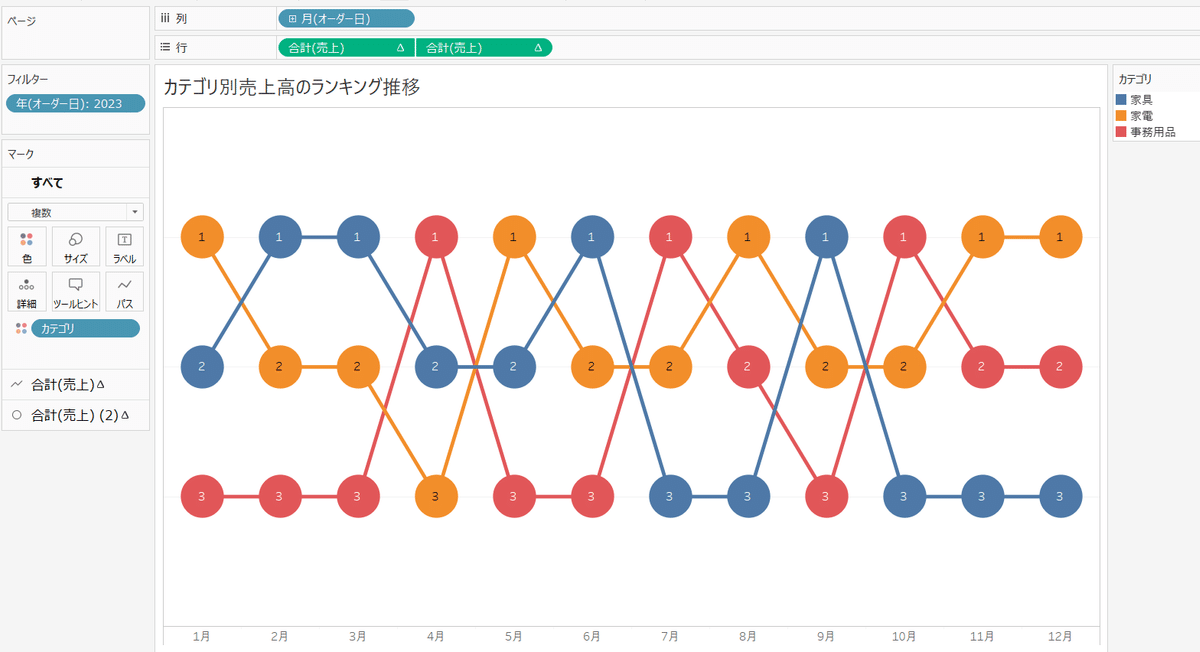
カテゴリ別売上高のランキング推移を作ってみましょう。


【作り方】
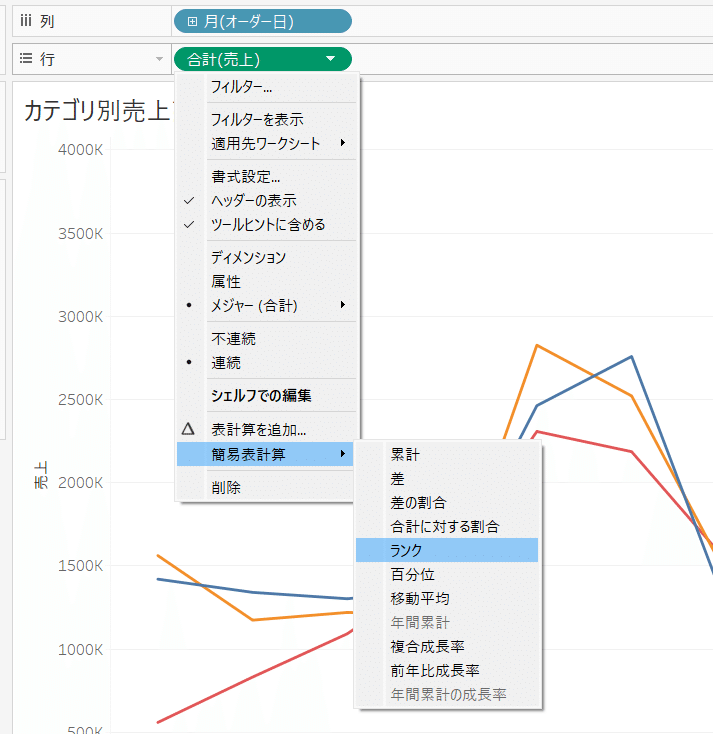
➀最初に「ランク」を設定します。
メジャーの売上高の「▼」→「簡易計算」→「ランク」を順番にクリック。

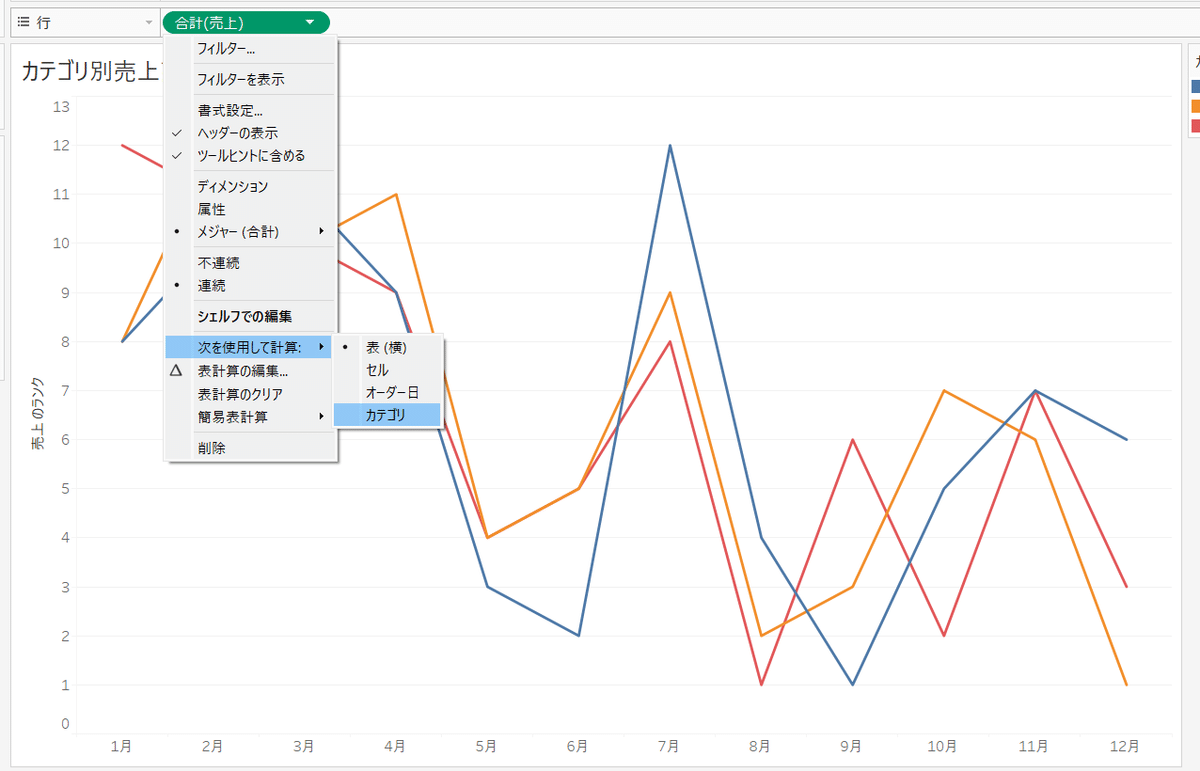
➁ランク計算の元が「表(横)」になっているので、「カテゴリ」に設定します。
メジャーの売上高の「▼」→「次を使用して計算」→「カテゴリ」を順番にクリック

➂次に、数字を目立たせるための「●丸印」用のメジャーを設定します。
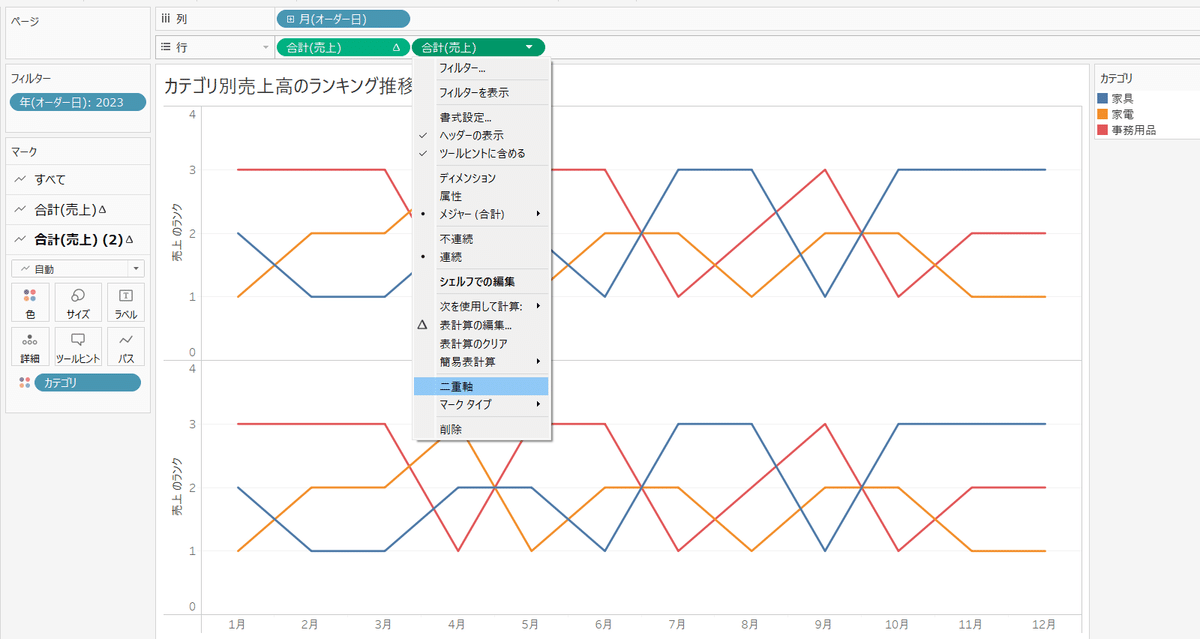
メジャーを複製し、二重軸の設定を行います。(💡)
複製したメジャーの「▼」→「二重軸」を順にクリック。

💡「Ctr」+クリック&ドロップで複製できます!
同じメジャーを並べる時、テーブルから売上高をもってくることもできますが計算はされていない状態で行に入ります。(再べ設定するのは面倒くさい…)
「Ctr」+クリック&ドロップをすれば複製元と同じ計算されたものが生成されます!
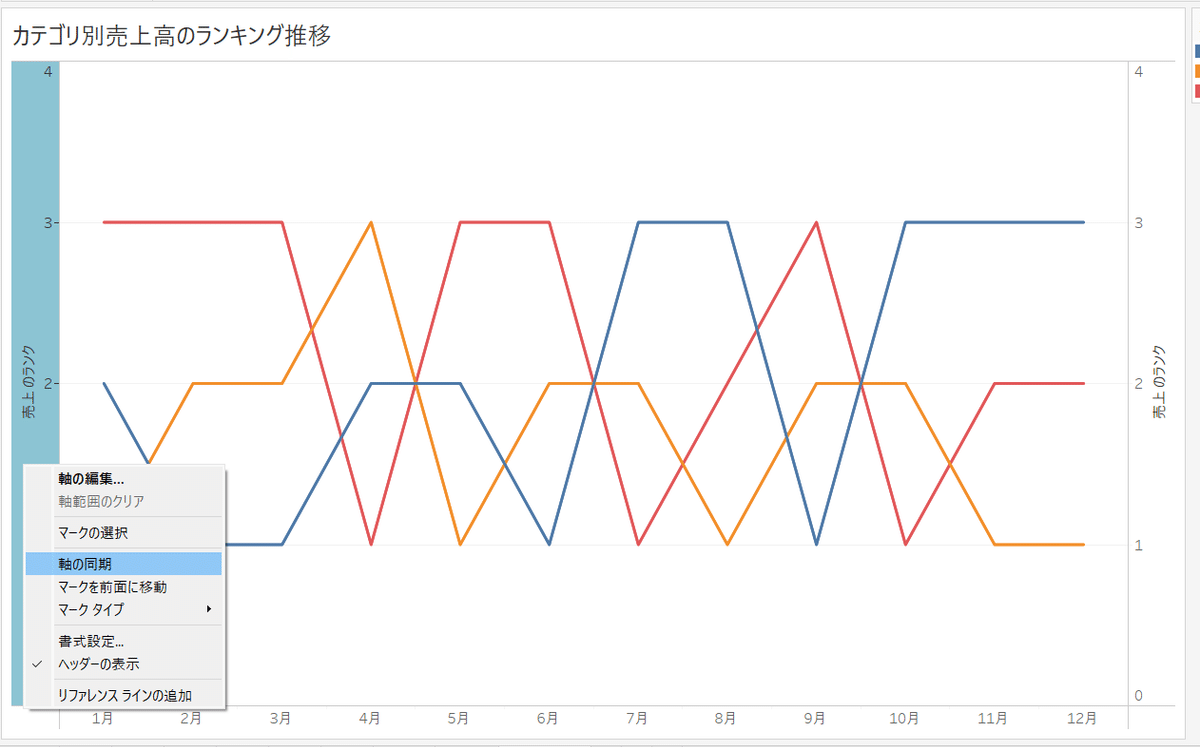
④続いて、メジャーが2つ=軸が2つあるので「軸の同期」を行います。
「売上高のランク」の上で右クリックー>「軸の同期」を順にクリック。

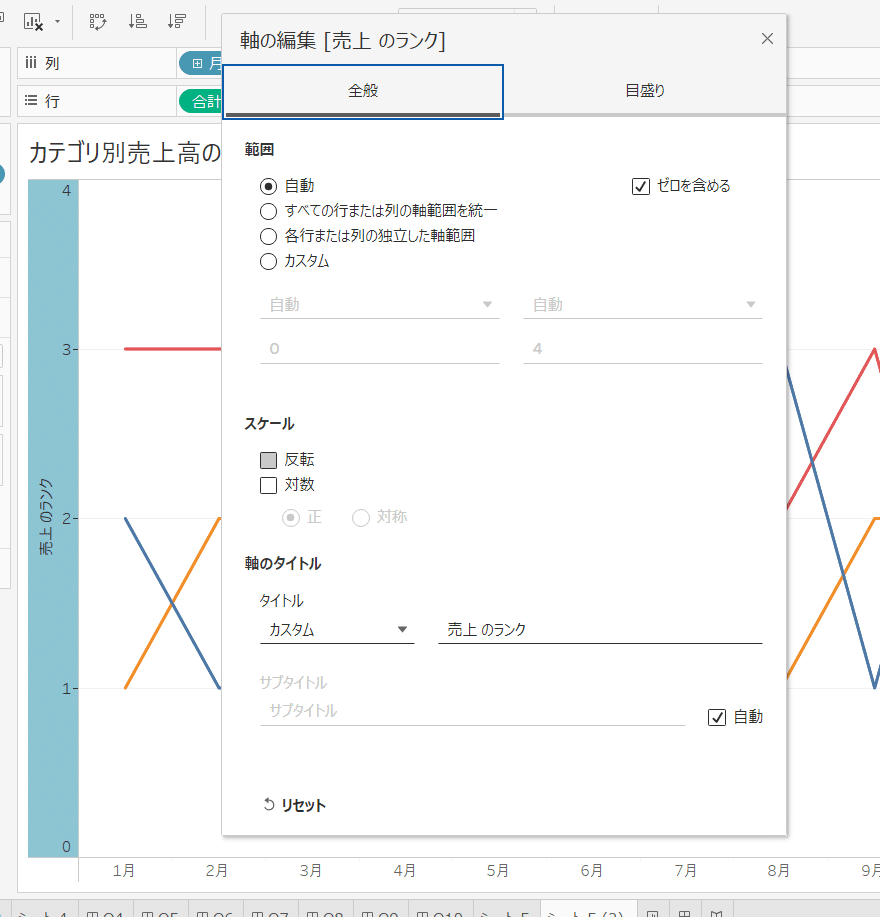
⑤次は、ランクが低いものが上にあるので、軸を反転させます。
Viz上の売上のランクを右クリック→「軸の編集」→スケールにある「反転」を順番にクリック。「×」で閉じます。

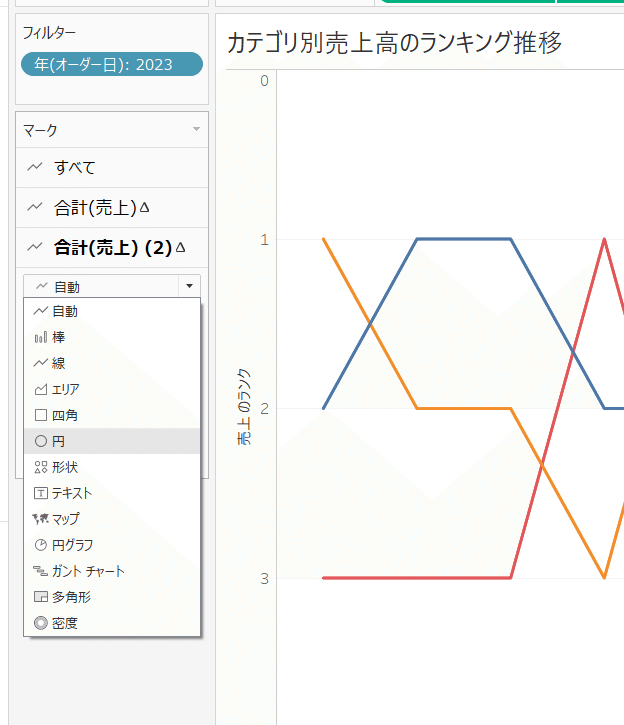
⑥「●丸印」を作って、数字を表示します。
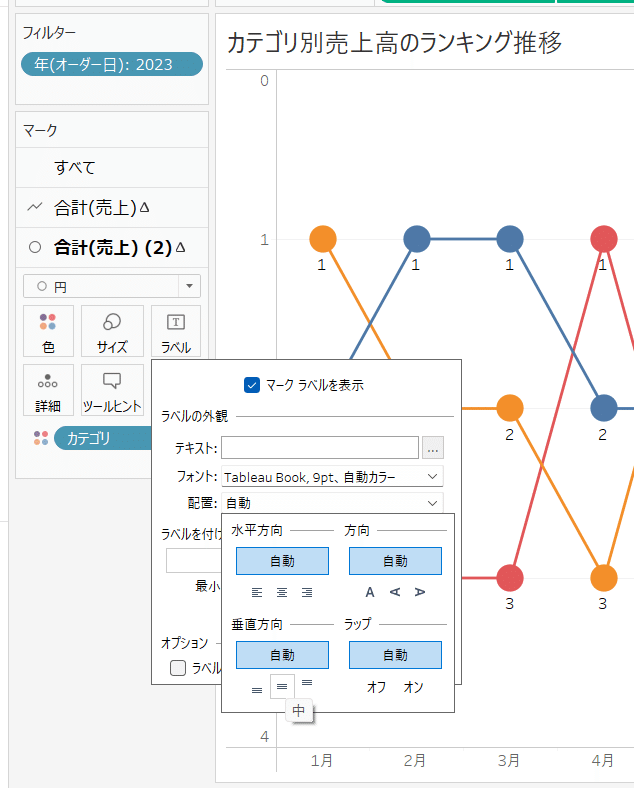
マークで「円」を選択→「ラベル」→「マークラベルを表示」→「配置」→垂直方向の「中」を順にクリック


⑦これで概ね設定は完了です。
あとは、フォントや丸、線の大きさ、軸の非表示などをして整えます。

+αのご紹介
上で説明した通り、ランクを横並びで比べる場合は必要ないですが、
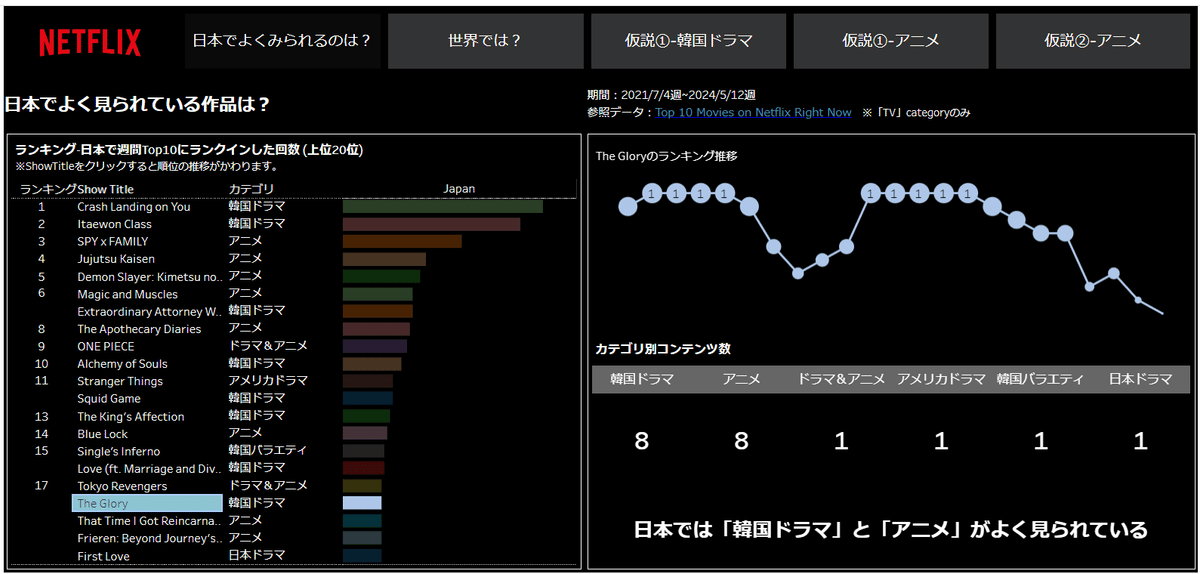
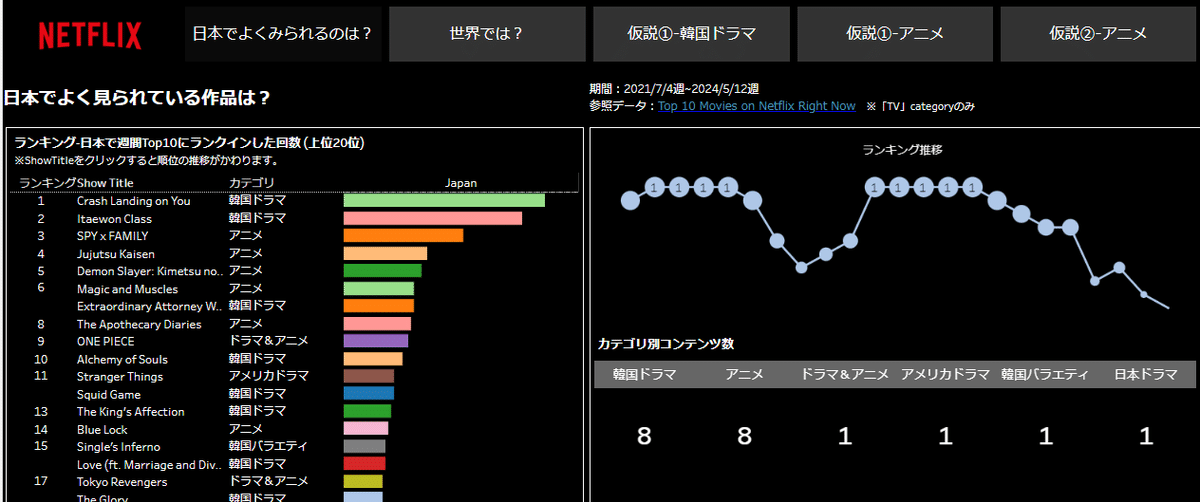
選択したもののみのランク推移を見せたい時、フィルターアクションを付けて表現することも可能です。

ただ、気を付けたいのが、
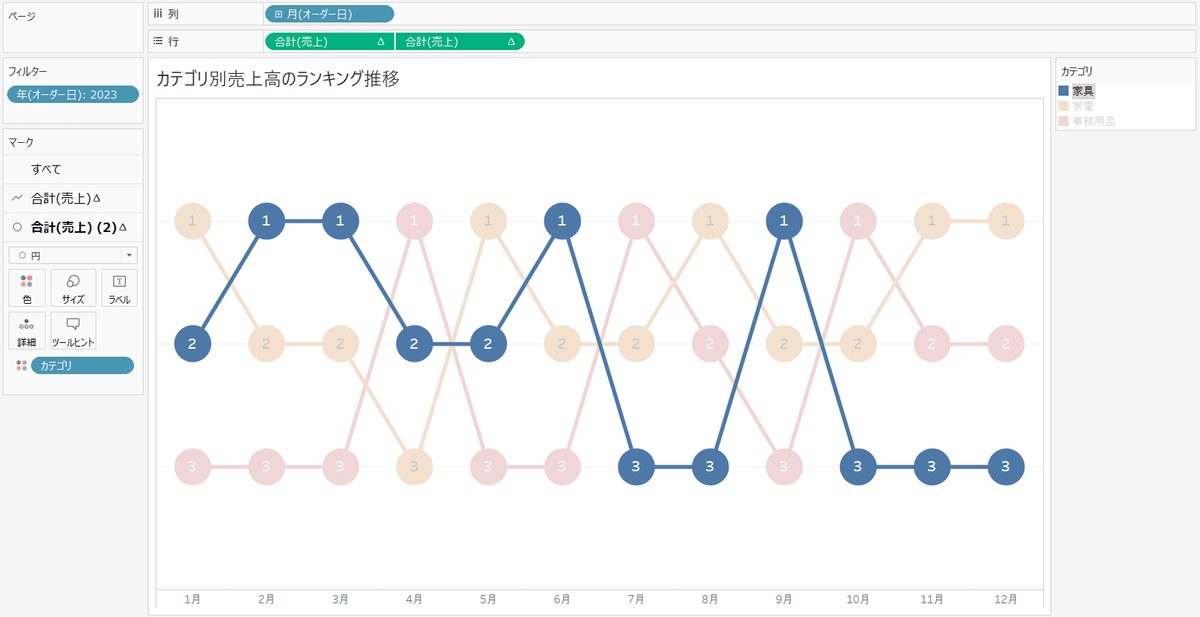
選択をクリアしたときにもランクの推移が残り続ける問題。
(下図のように何のランク推移が表示されているのかわからない)

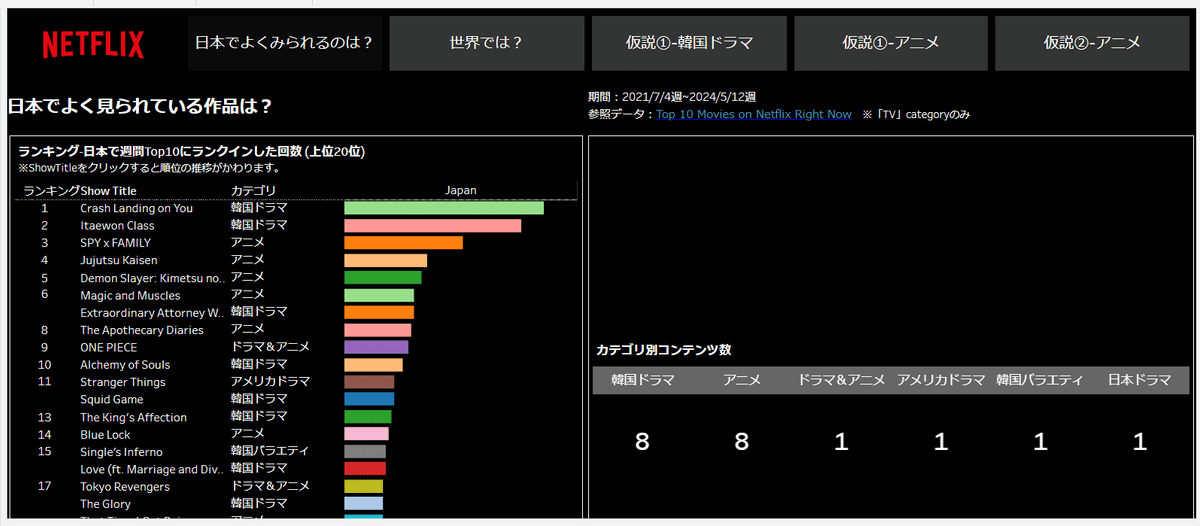
それを解決するために、選択をクリアしたときに表示させない設定を紹介します。

【設定方法】
➀ダッシュボードアクションを設定します。
タブ「ダッシュボード」から「アクション」をクリック
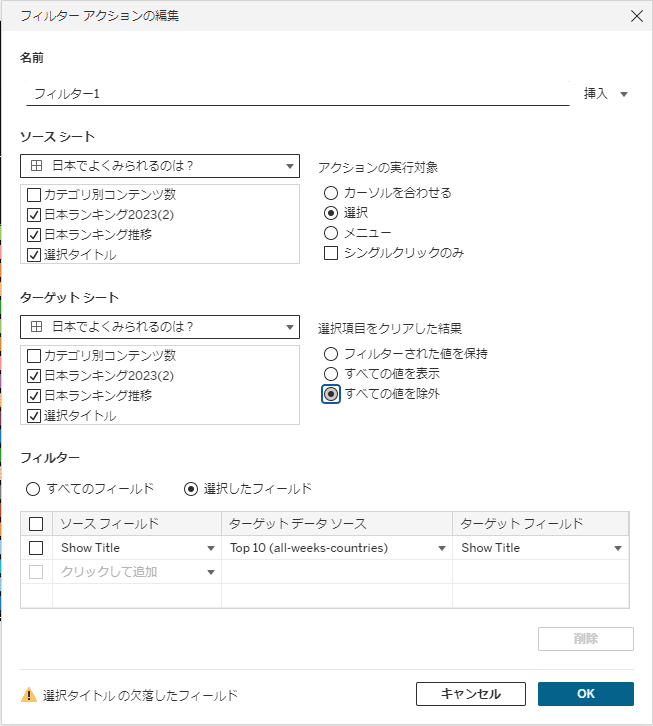
➁設定しているフィルターを選択し、「編集」をクリック
➂ターゲットシートの「選択項目をクリアした結果」を「すべての値を除外」をクリック
④「OK」をクリックして完成

以上です。
細かいかもしれませんが、ダッシュボードは一目見てわかりやすい&誤解がないように魅せることが大切ですね。
