
UIデザイン分析「Lumosity」
脳トレアプリ「Lumosity」が面白いかつ洗練されたUIだったので、気になる部分を特記しておく。
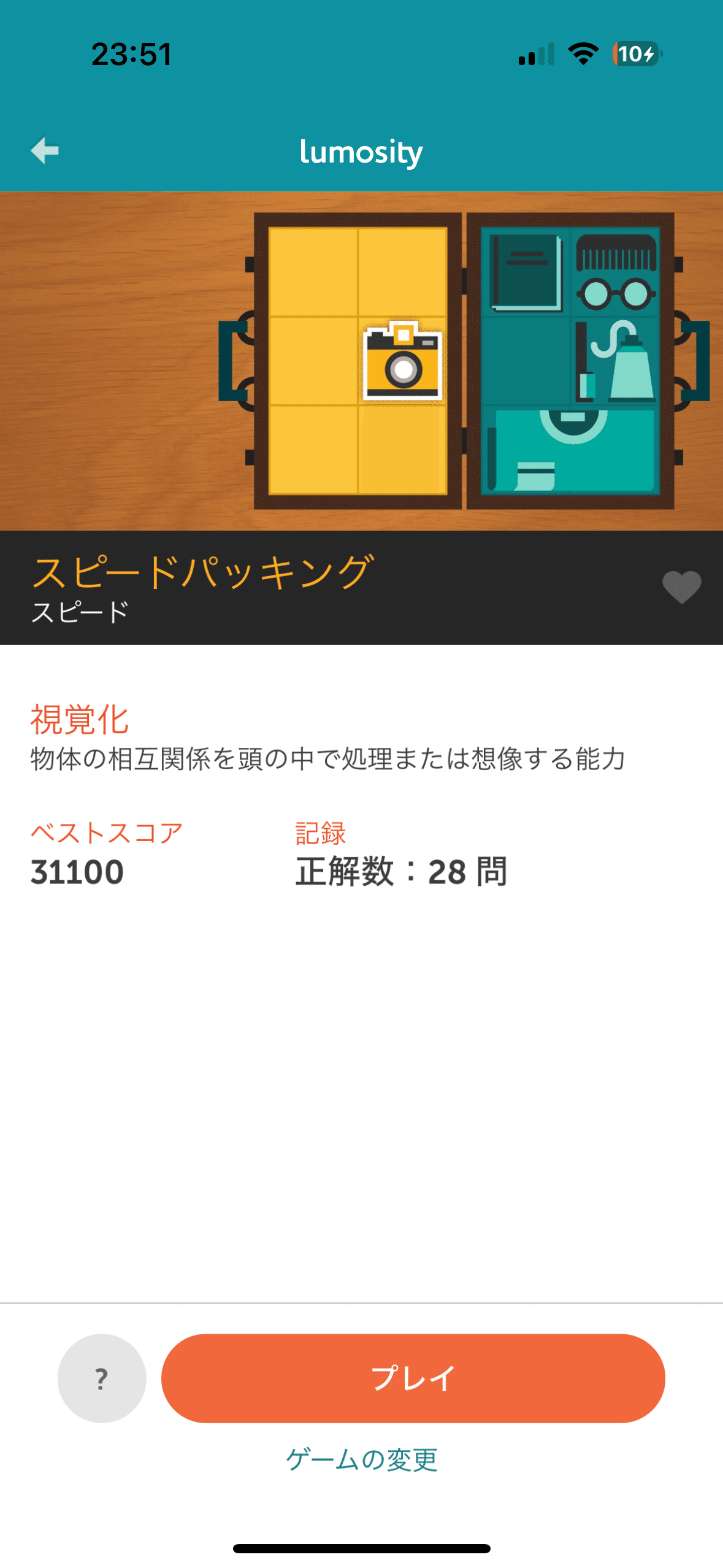
メインカラーを基調としたまとまりのある配色
サイトにもある青緑のメインカラーを基調に、同系色や類似色が使われているため、項目の多い内容も目が散らからない。アクセントカラーになるオレンジは、ゲーム開始のボタンなど動作できる箇所に用いられている
ゲームに用いられるフラットなトーンと調和するように、やや彩度を落とした配色が用いられている。


余白とアニメーション
統一されたカラートーンとフラットなゲームイラストに合わせ、余白はグレーやマージンのみで設計されている。また、5つのレッスンを1/5に分けたパーツをはめるアニメーションを用いることで、余計なスペースを作らず、アニメーションによる達成感を演出している。
集中を阻害しないゲームサウンド
Lumosityには多くのミニゲームが用意されているが、それぞれに余計な音楽等がなく、ゲームに集中することができる。
特にポイントの獲得音や問題を間違えた際の効果音がナチュラルで、細やかな配慮があると感じた。

脳トレアプリではあるものの、他のライフスタイルアプリのデザインと親和性があり、ゲームならではのイラストとサウンドがとても気に入るアプリだった。
ここまで読んでくださり、ありがとうございました。
