
"ルール"を決めてデザインする意味-デザインシステムとガイドラインについてまとめてみた-
はじめまして!株式会社ajikeの新人UIデザイナー、honoと申します。
新人研修で「デザインルール」について学び、デザインをする時には詳細なルールが必要であることが分かったので、記事にしたいと思います。私と同じように、UIデザイナーとしてのスタート地点に立っている新人デザイナーの方の参考にもなったら嬉しいです!🌟
デザインルールについて書こうと思った理由
まず、デザインをする上でのルールについて書こうと思った理由は、研修で「デザインルールの作成」に取り組む中で見つけたデザインシステムに感動したからです。
参考資料として閲覧したクックパッドのデザインシステム(Apron)に心惹かれたのがその始まりでした。
緻密に定義されたデザインシステムは、一目見ただけで「クックパッドだ!」と分かるブランドアイデンティティが確立されています。「これなしではクックパッドのサイトは制作できない」と思わせる精度の高いデザインシステムです。(ApronというネーミングもGoodです!)
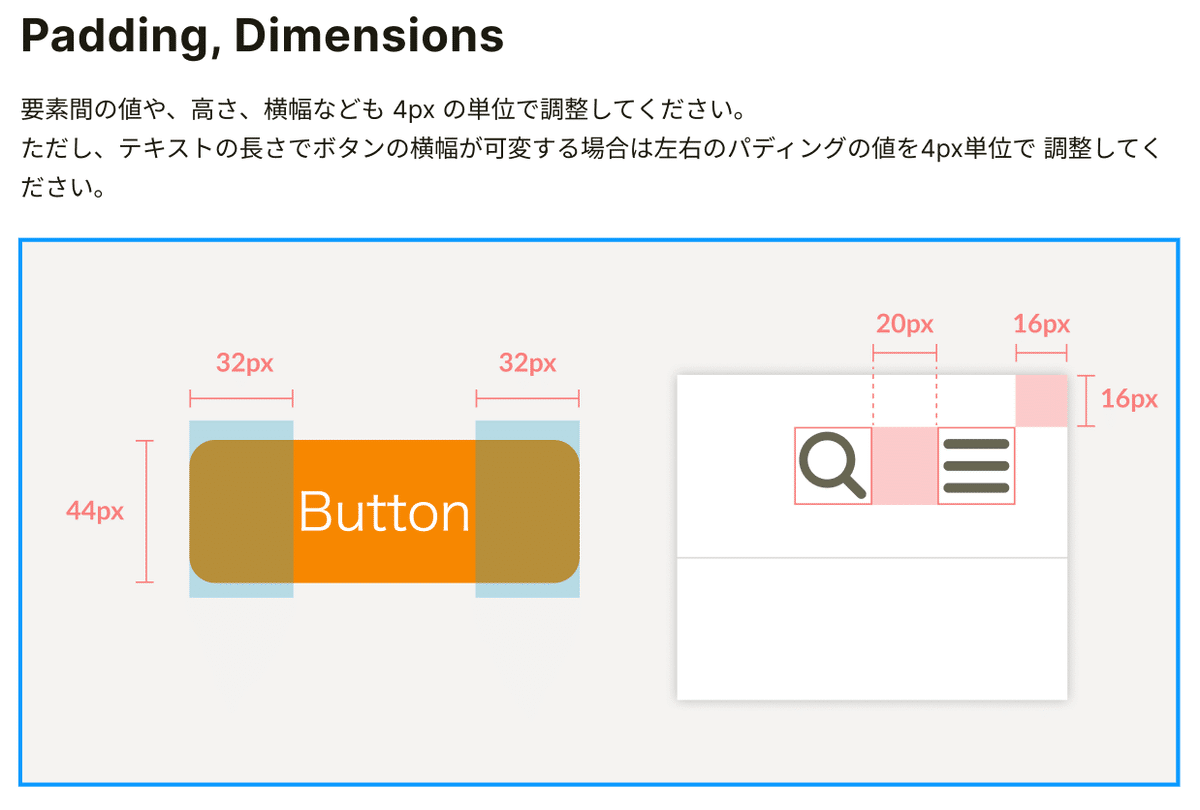
例えば、

このように、要素の高さ、横幅、要素間の値なども1px単位で細かく定義されています。

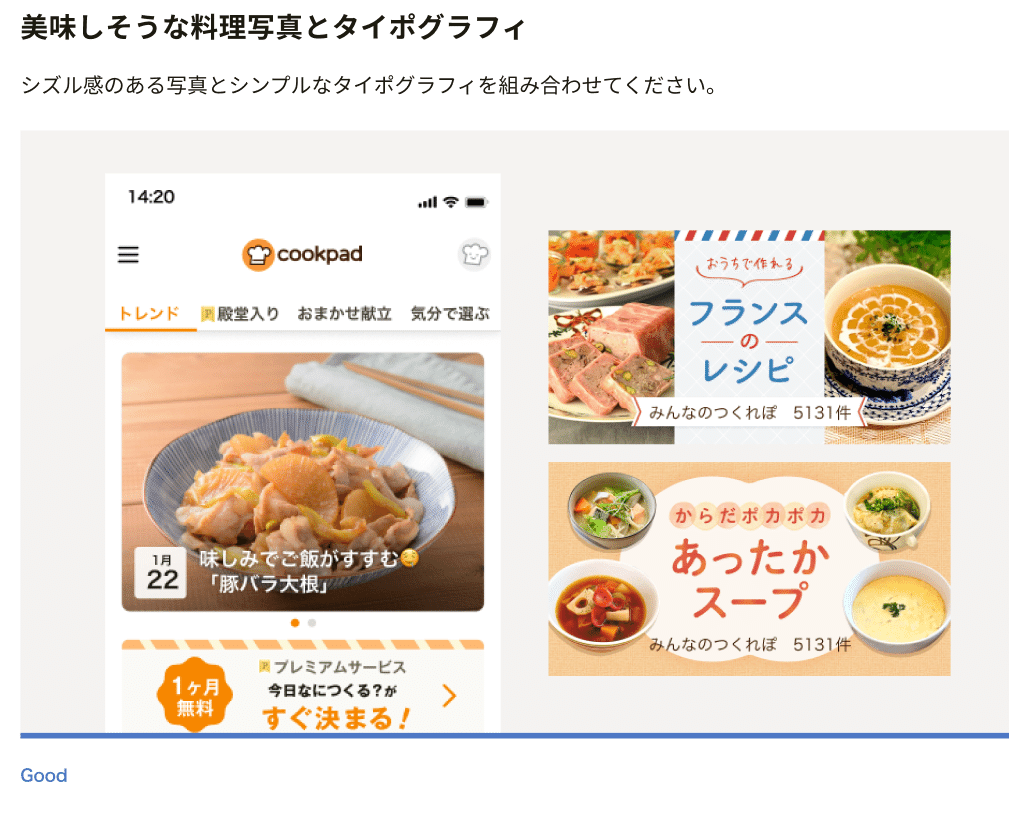
写真とタイポグラフィでクックパッド”らしさ”が表現されています。こちらもしっかり定義付けされています。まさにデザインとしてのブランディングです。
デザインガイドラインとシステムの違い
とは言いつつも、私たちが取り組んだ研修は、「デザイン”ルール”を作成する」というワークです。

デザインルールとは、言い換えると「デザインガイドライン」のことです。
「では、デザインガイドラインとは何か?」と、次々に疑問が浮かび上がってきます。
「デザインガイドライン」とは
色・文字・レイアウトなど様々なデザイン要素について、ルールを綿密に定義したドキュメントのこと。
デザインガイドラインとは、ルールをドキュメントとしてまとめたものです📝(私たちが研修で作成したルールを、ドキュメントとしてまとめたとしたらガイドラインとなります◎)
これは、ブランドアイデンティティやデザイン指針などの原則から、色やタイポグラフィといった具体的なルールまでを要素として含みます。
項目の例
・配色
・ホバー時の色
・フォント/サイズ
・ボタン
・アイコン
・ロゴ
・余白
・レイアウト
上記の内容は、デザインをする上で決めておくべき基本的なルールとなっています。
「デザインシステム」とは
では、先ほど登場した「デザインシステム」とは何か。
プロダクトをより良いものとするためのルールやツールが連携した形でまとめられたもの。
ここで、新人デザイナーの私は「デザインガイドラインと何が違うのか?」と頭を抱えてしまいました。
その後、他新卒メンバーに助けを求めたり、じっくり調べてみたところ…
デザインシステムとデザインガイドラインの明確な違いは、「コンポーネントライブラリが含まれているか」ということが分かりました💡つまり、デザインガイドラインとは、実装視点で必要となる要素を除いたものとなります。
逆を言えば、「デザインシステムは、エンジニア視点で作成されている」ということです。これによってコードの記述レベルにおいても統一することが可能となります。デザインガイドラインが、良いデザインを提供するための「指針」だとしたら、デザインシステムは、あるべきデザインを”一貫性”をもってユーザーに提供するための「仕組み」のことです。

実際にクックパッドのデザインシステム(Apron)も、元々はデザインガイドラインからシステムへ拡張をしています。
デザインガイドラインはあくまでドキュメントなので、デザイナー・エンジニアが一つずつ確認しながら開発するのは時間も工数もかかるのが現状です。開発者が Apron を実現する実装の手間を減らすことができれば、ユーザーへ価値を届ける時間を更に短縮することができます。ここまで進むと Apron はいわゆるデザインシステムとして機能します。
※デザインシステムなどのルールは、世界標準の定義が存在しているわけではなく、ルール自体の厳格さや情報構造は企業によって異なります。
なぜルールを決めなくてはならないのか
では、なぜこのルールが必要であるのかというと、「一貫性を担保できるから」です。ここでの「一貫性」とは、UIに矛盾がなく、ユーザーの操作に対して、規則性・統一性を持って反応することを指します。
一貫性のあるデザインをするメリットは、大きく分けて以下2つです。
1.開発をスムーズに進めることができる
ルールを定義することで、コンポーネントを再利用でき、エンジニアがスムーズに実装することができます。効率良く作業を進めることは、結果として開発サイクルを高速化させ、組織でデザインを運用していく際に役立ちます。
研修では度々、「デザインを制作する上でコードを理解しているデザイナーは強い」「『再利用』をイメージする」というお言葉をいただいていましたが、「(そういうことか…!)」と腑に落ちました💡
2.デザイン品質(ユーザビリティ)の向上
一貫性のあるデザインは、単に見た目が揃って美しいということではなく、ユーザーが迷わず操作できることにつながるため、ばらつきのあるUIよりも優れたUX(ユーザーエクスペリエンス)を提供できます。
逆に、ルールをしっかり定義しておかないと、デザイナーの感性に委ねられて制作されてしまい、サイト全体で一貫性がなくなってしまいます。1つのサイトの中で様々なデザインが存在することで、ユーザーが使い方を理解する手間がかかり、潜在的な使いづらさを引き起こしてしまうのです。これは、「オーダーメイドのUIコンポーネント」とも言えます。
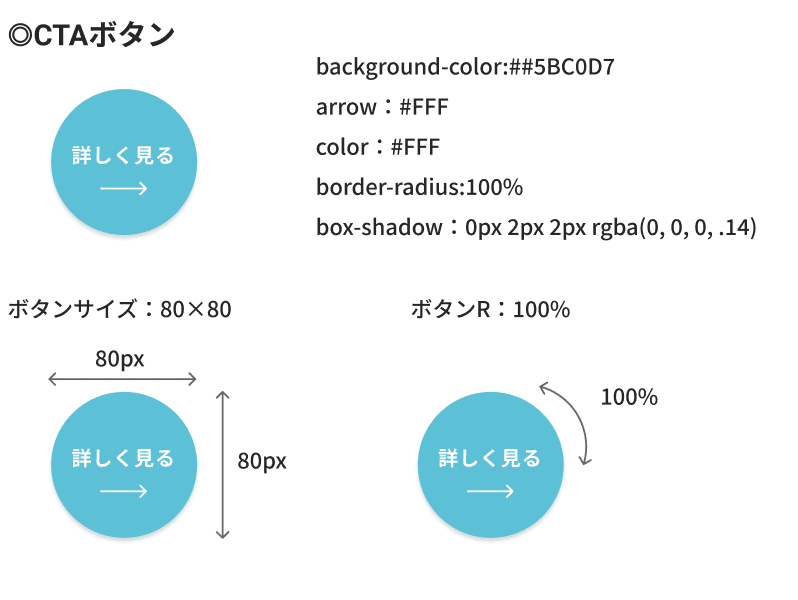
🌟楽天カードのボタンデザイン例

そこで、パーツおよびコンポーネント単位でのルールを設け、再利用することで、統一感のあるわかりやすいUIが実現できます。
また、制作するページが多くなったとしても1からデザインを作る必要もなくなり、時間とコストが削減できるようになります。
デジタル庁のデザインシステム
上記2つのメリットについては、デジタル庁のデザインシステムで以下のように記載されています。
⭕️開発面でのメリット
サービスの開発にはデザイナーだけでなく、エンジニア、プロジェクトマネージャー、多くの利害関係者が関わります。デザインシステムは、利用者の課題を解決できる体験や実装する画面の試作を素早く見える形にし、チームの共通認識を作る手段としても有効です。
⭕️統一感のあるコンポーネントを使用するメリット
多くの人が、情報収集や申請・手続の際に複数のウェブサイトやウェブサービスを利用します。デザインがサイトごとに異なると、利用者はサイトが変わるたびに操作方法を学び直すことになり「わかりにくい」と感じやすくなります。操作方法や情報の見せ方を統一し、利用者が複数のサービスを利用する際の負担を減らします。こうした利用体験の一貫性は、利用者に信頼してもらえるサービスづくりに直結します。
さいごに
ここまで、デザインルールを紐解いてきて思ったことは、「デザインルールはそのブランド”らしさ”を表す唯一無二の存在である」ということです。これは、ブランドアイディンティティの確立に大きく関わっているのだと学ぶことができました。
正直、最初は「ここまで作り込む必要あるのか?」と思っていましたが、UIにおける最も重要で基本的な考え方である「一貫性」を担保するためには、必要不可欠ということが分かりました✍️そのプロダクト開発に携わる全ての人のために、緻密なルールは存在しています。
💎おまけ
実はajikeはデザインパートナーとして伴走している、株式会社三井住友銀行(SMBC)さんのデザインシステムの設計・構築/社内への浸透・システムの積極活用を目指すプロジェクトに取り組みました。
※本プロジェクトの背景については、SMBCさんのnoteでも紹介されていますので、ぜひ合わせてご覧ください。
🤝メンバーを募集しています!【チーム伴走型のサービスデザイン会社|アジケ】✒️
アジケでは、一緒に「人にとって豊かな体験をデザインすることで、『味気ある世の中』をつくる ”同志”を募集しています!
<働き方>
・フルリモートワークOK
・フレックスタイム制(コアタイム11:00~16:00)
<現在募集中のポジション>
・UXデザイナー/ディレクター
・リードUI/UXデザイナー
・リードエンジニア(テックリード)
詳細は採用サイト 、またはWantedly をご覧ください!
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
選考の前段階として、お互いを知るカジュアル面談も大歓迎です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もお気軽にご連絡ください🙌
(カジュアル面談をご希望の方はこちらから)
採用に関するご不明、ご質問などがございましたら、お気軽に recruit@ajike.co.jp までご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
この記事が気に入ったらサポートをしてみませんか?
