
ガストの注文タブレットが使いやすいワケ-飲食店のオーダーシステムにおけるUI/UXの必要性-
こんにちは、アジケでUIデザイナーをしているhonoです。今回は、飲食店の注文タブレットUIについて書きたいと思います🍽️
最近のオーダーシステム
最近、飲食店ではセルフオーダー化が進んでいます。そのため、どの飲食店に行っても「ご注文はタブレット(またはQRコード)でお願いします」と言われる気がしています。テーブルの上にタブレット端末が設置してある光景が当たり前となってきました。
タブレットでの注文は、注文を取りにいく必要がないためオペレーションを簡素化できます。さらに、よりスムーズに注文を確定できるため、店舗の回転率をアップする効果も見込める画期的なオーダーシステムと言えます。
その一方で、機械での操作に不慣れな人や、ある程度デバイスでの操作に慣れている人でも「どこに何があるかわからない…」「あれ?注文できてない?」などといった、注文完了に辿り着けないことがよく見受けられます。逆に、最終確認がなく「間違えて頼んでしまった」ことも起こり得ます。私もその経験者です。
そこで、飲食店に訪れるすべての人がセルフオーダーで「注文」というタスクを完了させることをスムーズにできるようにするのが、優れたUI/UX設計です。
ユーザーフレンドリーなガストの注文タブレット
なぜガストの注文タブレットが優れていると気付いたのかというと、私自身のアルバイト経験からです。
ガストでのアルバイトは、注文タブレット導入前・後を跨ぎ、その間に全く違う他の飲食店(注文タブレット使用店)でも勤務しました。両者を経験し気付いたことは、「ガストの注文タブレットは、ユーザーを困らせない設計となっている」ことです。
なぜならば、使い方をお客さんに聞かれることがほとんどなかったからです。別の飲食店では何度も使い方を聞かれ、結局従業員側からメニューを送信することが多くありました。
ではなぜ、ガストではそのようなことが起きなかったのか。
それは、先ほどで述べた、優れたUI/UX設計が実現しているからです。
注文タブレットUIの優れている点
ここからは、実際の画面とともにUIを見ていきたいと思います。
・ ・ ・
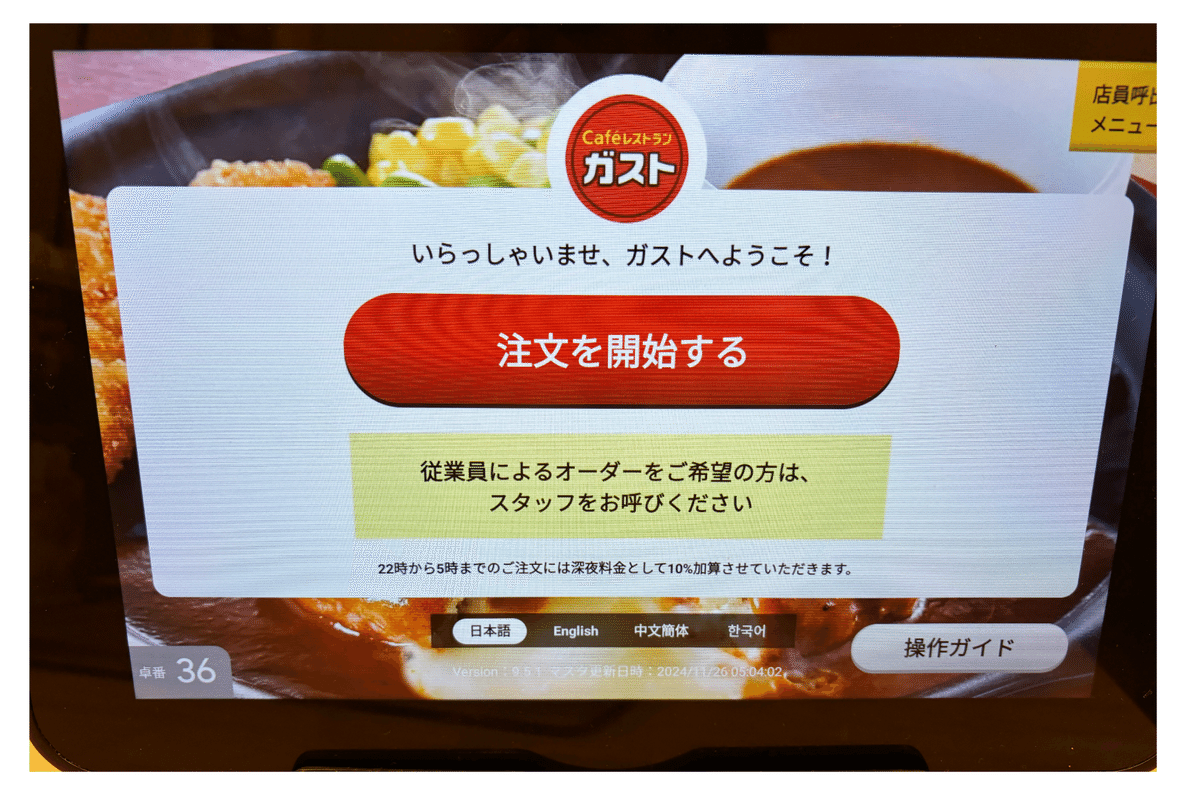
注文開始画面

まず画面に表示されているのは、大きな『注文する』のボタンです。席に着いてすぐに、注文をタブレットで行うことが理解できます。ボタンにはガストのコーポレートカラーである赤が使用され、若干濃いめのシャドウがかかっていることで、より”押すことができる”感を演出しています。
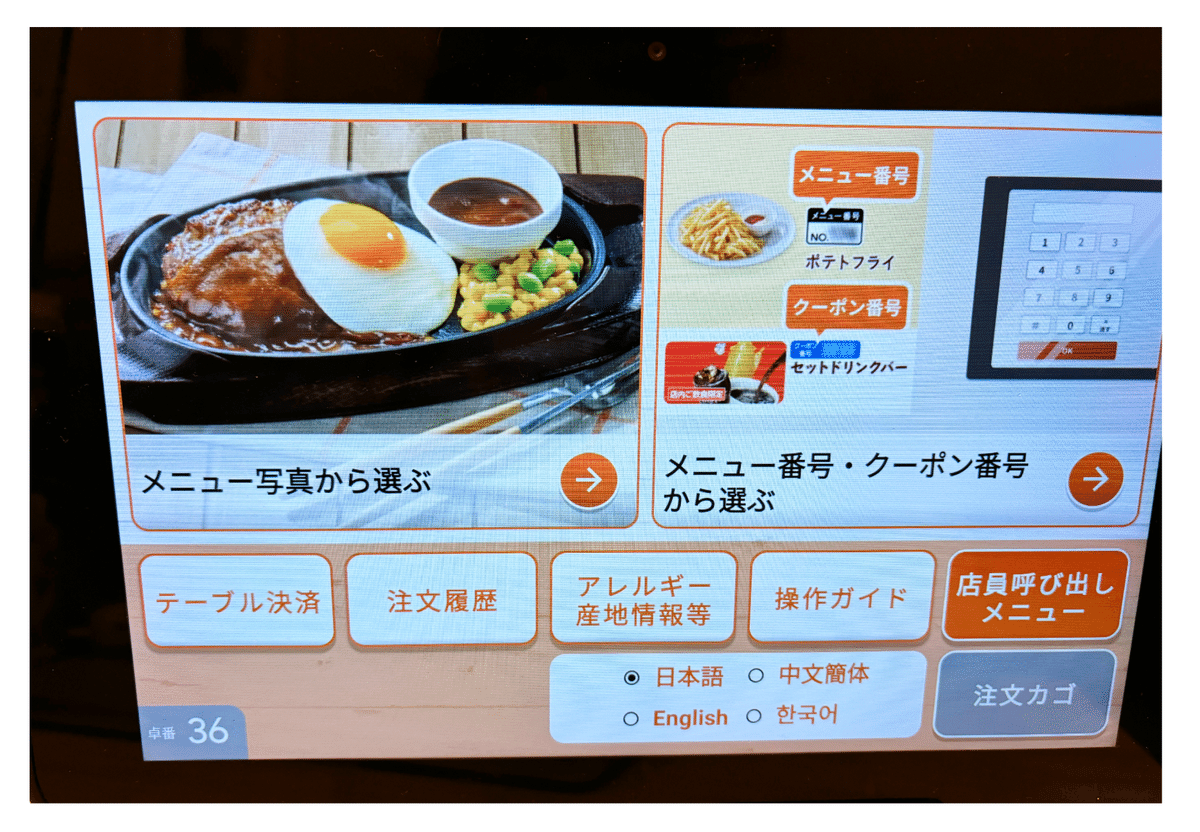
TOP画面

人数を選択した先では、最初に行うタスクである『メニュー写真から選ぶ』『メニュー番号・クーポン番号から選ぶ』の2択が大きく表示されています。メニュー選択へ進む前に2択を提示することで「クーポン番号をいつ入力すれば良いのか」といったユーザーの迷いがなくなります。
またこの時点では、『注文カゴ』ボタンは非活性となっており「何も入っていない」ことが視覚的に認識できます。
メニュー選択画面

メニューがタブで切り替えられるデザインのため現在地がわかりやすくなっています。
選択中のグランドメニューのタブは角丸となり全体が赤く塗られ、さらにジャンル別に分けられています。さらに、現在地であるハンバーグ/ステーキはよりトーンの低い色で塗られ、黄色で下線が引いてあるためどのタブがアクティブになっているかを直感的に理解できます。こちらは、アクセシビリティの観点においても視覚的な手掛かりとなっています。

ジャンルが変わると背景も変化します。よって、切り替わりの認識がしやすいです。ページ移動は、左右に行き来できるカルーセルボタンと指でのスライド操作どちらも対応しています。カルーセルボタンがあることで、「次もページが続いている」と把握でき、回遊を促進しています。
それぞれのページトップではおすすめメニュー1品が大きく表示されているのに対し、次のページからは4品目ずつ表示されていており、一覧性と視覚的な整理が担保されています。
メニューは1品ずつカードとなっていて、写真とメニュー名がどちらも見やすくバランスが良いです。
注文フロー画面

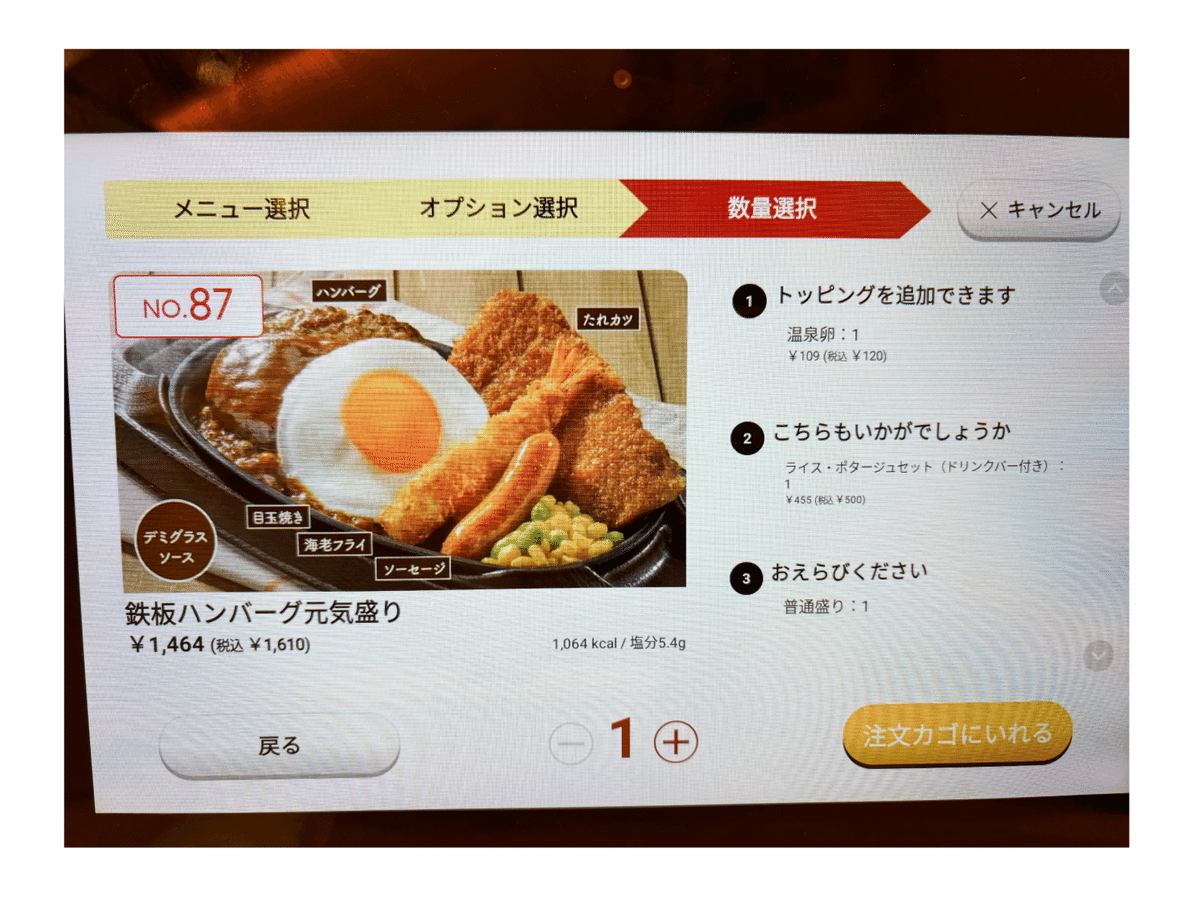
メニューをタップすると、注文フローに切り替わります。
『メニュー選択→オプション選択→数量選択』とステップバーが表示され、ユーザーが現在どの段階にいるのかを明確に示すことで、進捗状況を可視化しています。
また、『次にすすむ』ボタンは黄色→赤にだんだんと変化していくアニメーションがついていることで重要度が増し、よりネクストアクションを喚起しています。
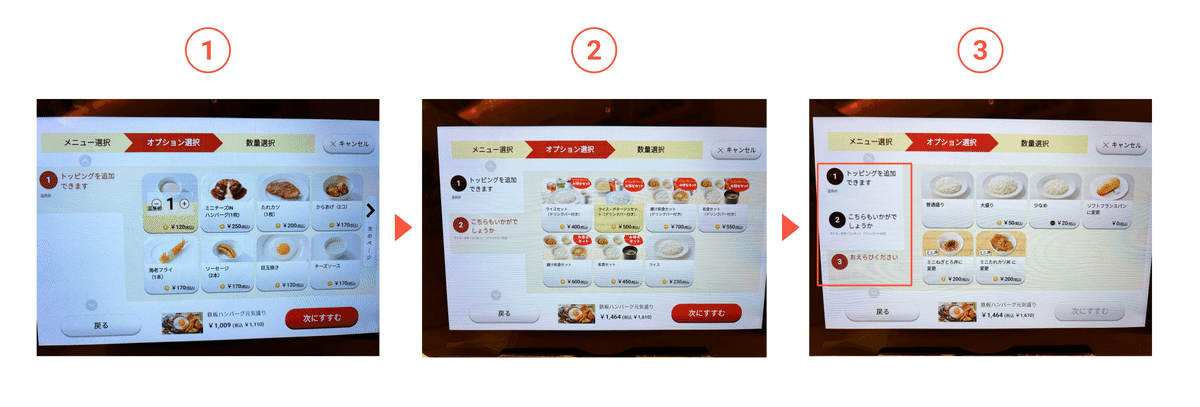
-オプション選択

オプション選択では、『①トッピングを追加できます』『②こちらもいかがでしょうか』『③おえらびください』の3段活用となっていて、こちらもタブのように切り替わります。
「できます」や「いかがでしょうか」と言った文言が使用され、ユーザーへの配慮も感じられます。③では『おえらびください』と表記し、選択するまで『次にすすむ』ボタンを非活性にすることで選択必須であることも伝わります。
-数量選択

最終ステップの数量選択画面では、オプション選択の選択結果を一覧で見せてから、『注文カゴにいれる』 ボタンを押す流れとなっています。こちらのボタンもグラデーションとして動きが付いています。
その他画面
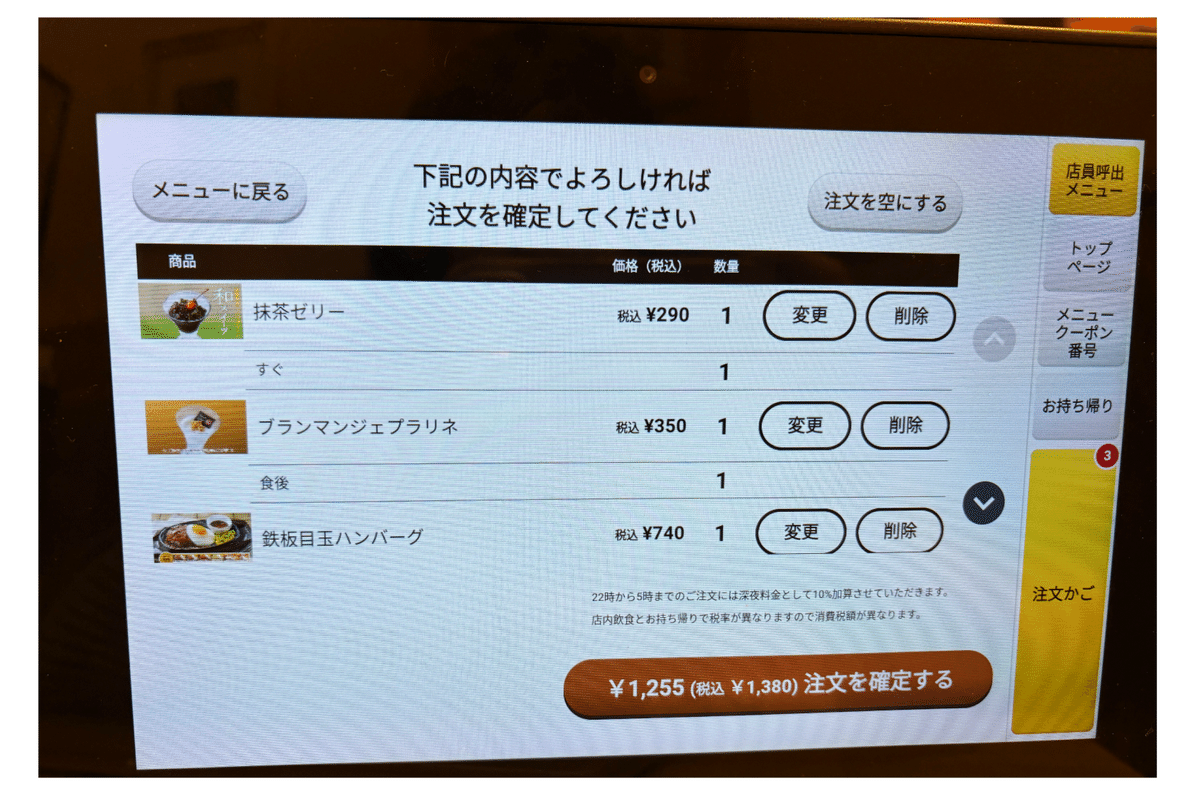
・注文カゴ

注文カゴでは、CVボタンとなる『現在の注文内容の合計金額+注文を確定する』 が表示されていて、ユーザー側のミスを最終段階で防ぐことができます。画面右側に配置されているナビゲーションは、『注文カゴ』の右上にカゴに入っている品数が表示され、現時点で何品目入れたのかが一目で分かります。
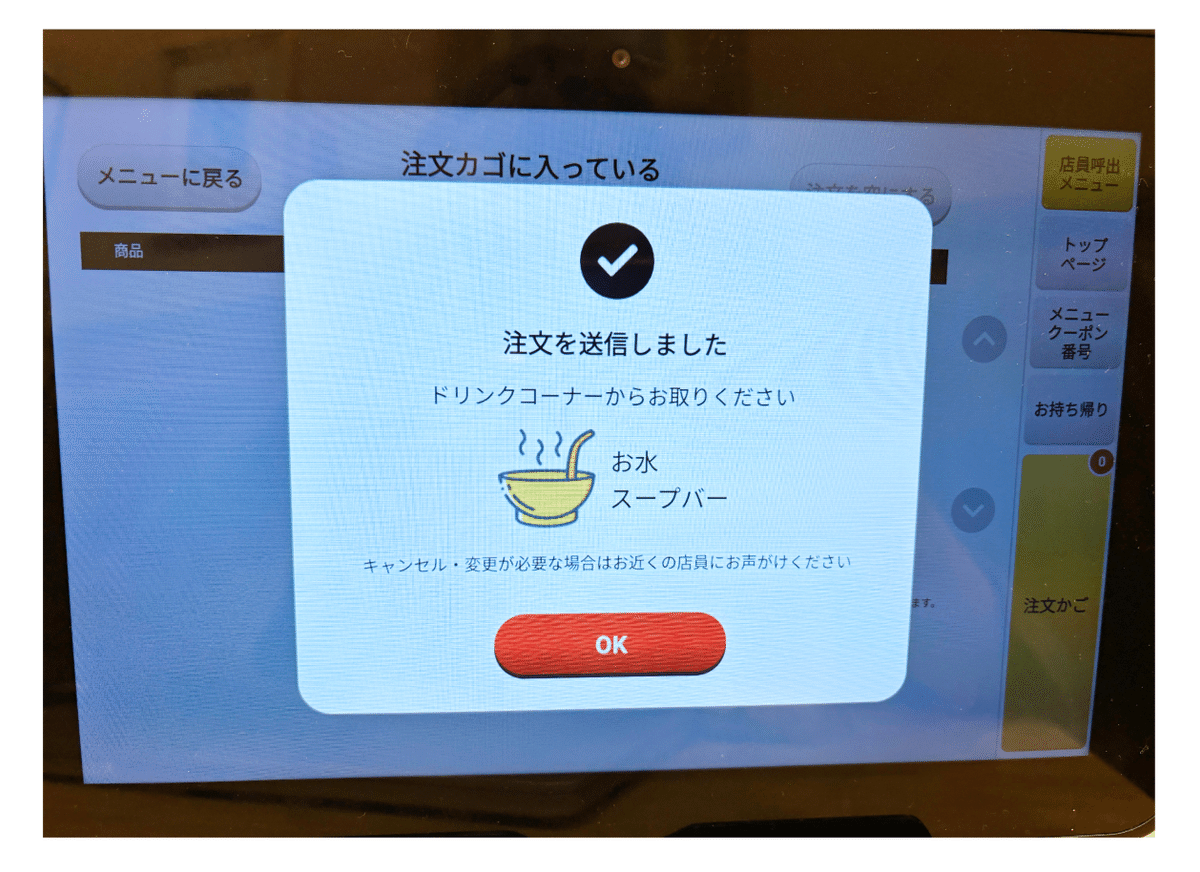
・注文送信後画面

注文を送信したら、丸の中にチェックマークが書かれたアイコンが表示され注文が完了したことを視覚的に把握することができます。
また、次にユーザーが行う行動を具体的に示すことで、「定員さんが飲み物を持ってきてくれる」といった誤認を防ぐことにも繋がります。
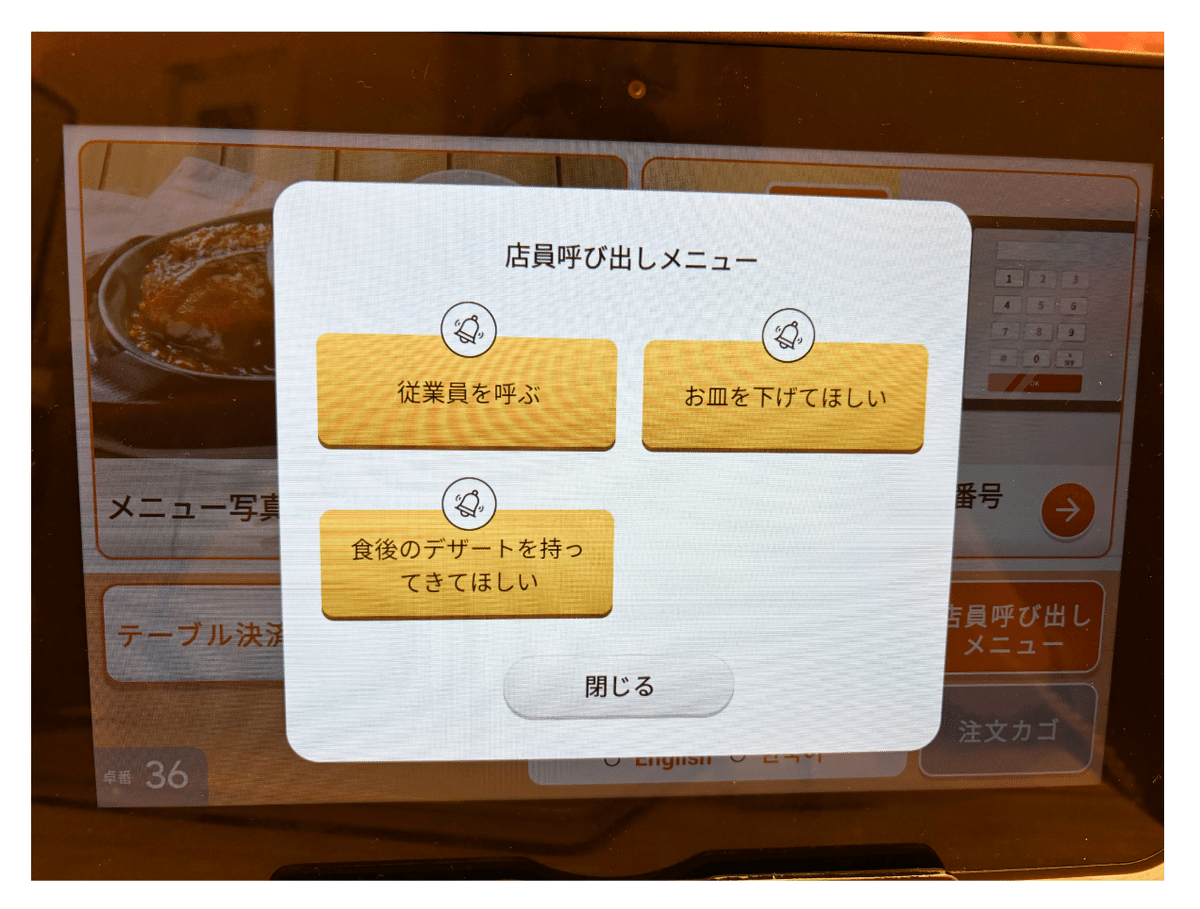
・定員呼び出しメニュー

「呼び出し」や「デザート提供」ではなくユーザーの要望をそのまま文言としてボタンに反映しているため、迷わずに目的の操作を行えるようになっています。
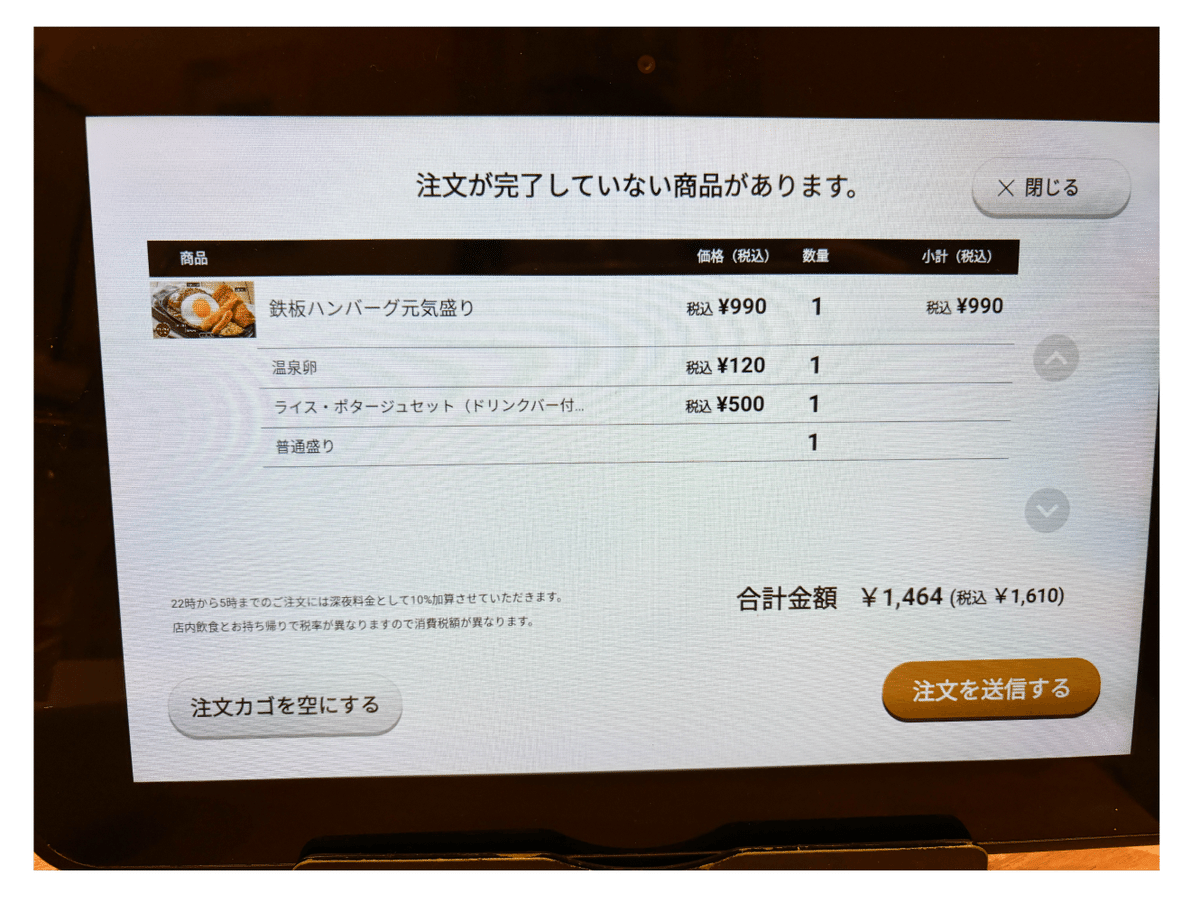
・注文未送信画面

また、注文カゴの中に品物が入ったまま一定時間タブレットを放置していると、こちらの画面が表示されるため、オーダー未送信を防ぐことができます。
テーブル決済
飲食店のお会計では有人またはセルフレジといった「レジ」での決済が基本ですが、ガストでは卓上タブレットと「PayPay」「d払い」「メルペイ」で決済が完了するテーブル決済が導入されていました。
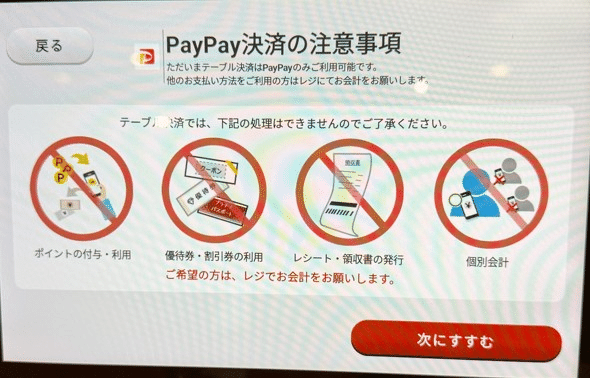
・注意事項画面

テーブル決済を選択したら、次にイラスト付きの注意事項が表示されます。イラストを使用することでより目に留まりやすくなっています。
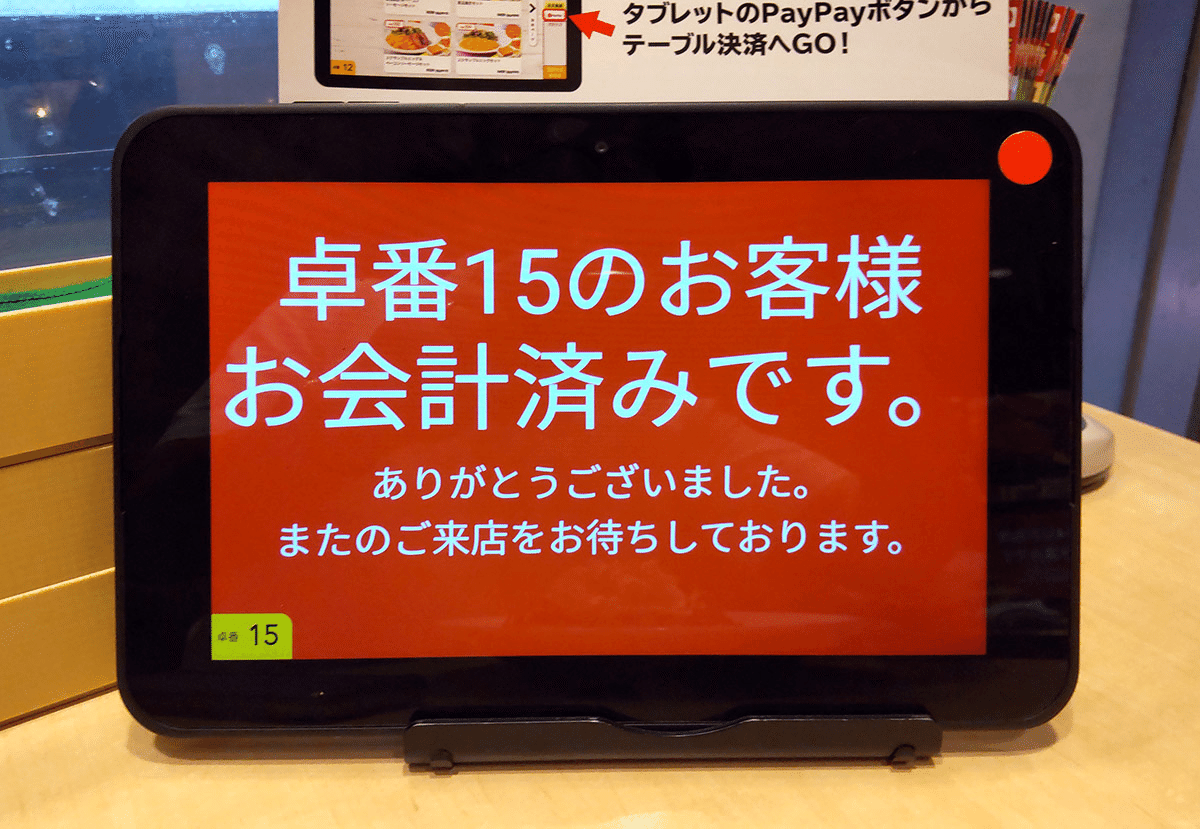
・会計済み表示画面

QRコードを読み取り決済を済ませると、支払い完了とともに伝票回収の案内が画面が表示され決済が完了します。また、その後の画面には『卓番◯◯のお客様はお会計済みです』の文字が画面全体に大きく表示されるため「定員さんや周りの人に、払っていない人と思われたら嫌だな…」と言った不安を感じることなく席を立つことができるのも、お客様の心理を考慮した優しさを感じました💭また、店内の卓番表示モニターにもお会計済みの卓番が表示されていました。
このタブレット一つで、ユーザーは従業員を呼ばずに注文ができ、食事後も混在時にレジに並ぶことなくスムーズに支払いができるようになっています。
・ ・ ・
セルフオーダーという革命
タブレット注文導入前後を経験した身としては、セルフオーダーシステムは紛れもなく「革命」であると言い切れます。
特に地方の店舗では、ファミリー層の来店が多いだけでなく店舗面積が大きいためピーク時にはオーダーを取るために走り回り続ける事態でした。その手間を省くことができ、膨大にある他タスクに時間を充てることができるようになったのはデジタルがもたらしてくれた恩恵です。猫型配膳ロボットも登場し、「今までは何だったのか😥」とまで思いました。それほど、業務効率が劇的に改善したことを身をもって体感しました。
さいごに
一つの注文にさまざまなオプションを加えることができるファミリーレストランの、複雑なメニュー構成をカバーし、ユーザーが迷うことない設計にすることは容易ではありません。しかし、優れたUI/UX設計を行うことで、顧客満足度の向上と店舗運営の効率化といった両方のメリットをもたらすことができます。今後ますます発展していきそうなセルフオーダーシステムですが、他店舗と差別化する一つの大きな要因になりそうです。
皆さんも飲食店に訪れた際は、オーダーシステムに着目してみると面白いかもしれません。最後までお読みいただきありがとうございました!✨
🍣おまけ
最近話題となった、はま寿司の「回るタッチパネル」。
レーンに横長のディスプレイが設置され、そこを寿司の画像が横方向に流れ、食べたいネタの画像をタッチすると注文できるシステムです。
一覧性の問題はありつつも、アナログ時代の回転寿司のUIやUXをデジタルを駆使して再現、置き換えたものとしてエンタメ性を感じられます。オーダーシステムにも大きくUXが関わっていることが分かります👀
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
