
Figmaでイラストを描いてみた!
コミュニケーションデザイナーのmmitoです✌️
今回、Illustratorで不定期に行っていたグラフィックやイラストの修練をFigmaで試してみました。

本noteではIllustratorとFigmaの違いや、具体的なイラストの作成フローに関して紹介したいと思います!
※Figma旧UIでの作成フロー解説をしております
「Illustrator」と「Figma」の違い
そんなん知ってるよ!分かってるよ!という方は飛ばしてください😉
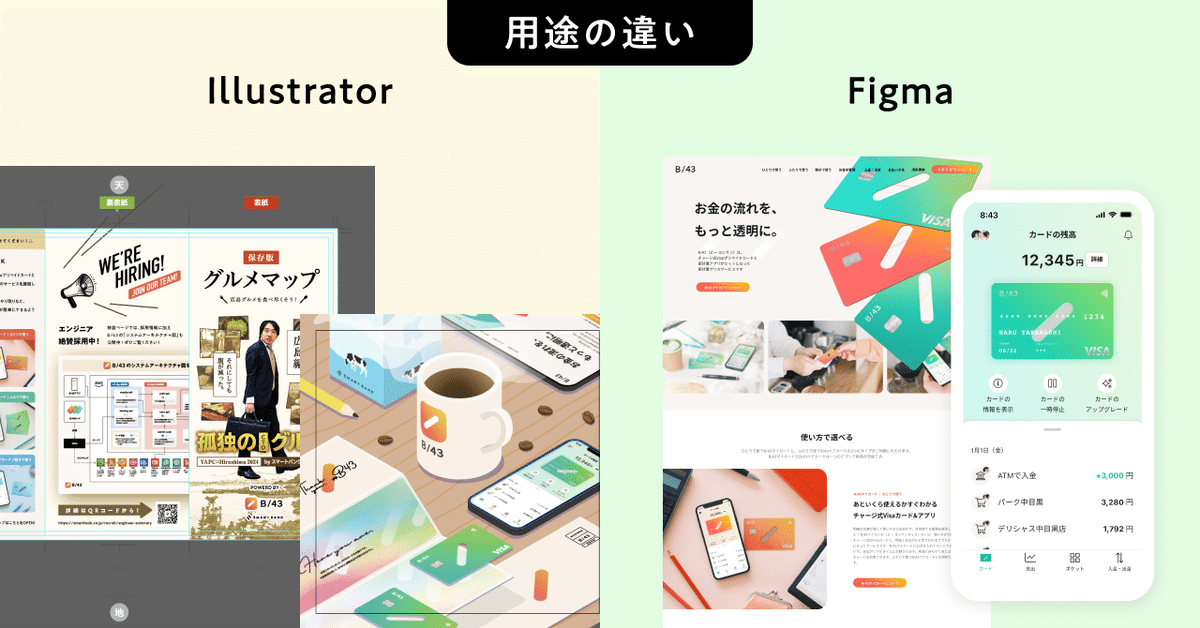
用途の違い
Illustrator: ベクターグラフィックの制作に特化したツール。印刷物やイラスト制作、ロゴデザイン、Webデザインなど幅広い用途に対応。
Figma: 主にUI/UXデザインやWebデザインに特化したデザインツール。リアルタイムのコラボレーションが可能で、デザイナーだけでなくさまざまな職種の人との共同作業に最適。

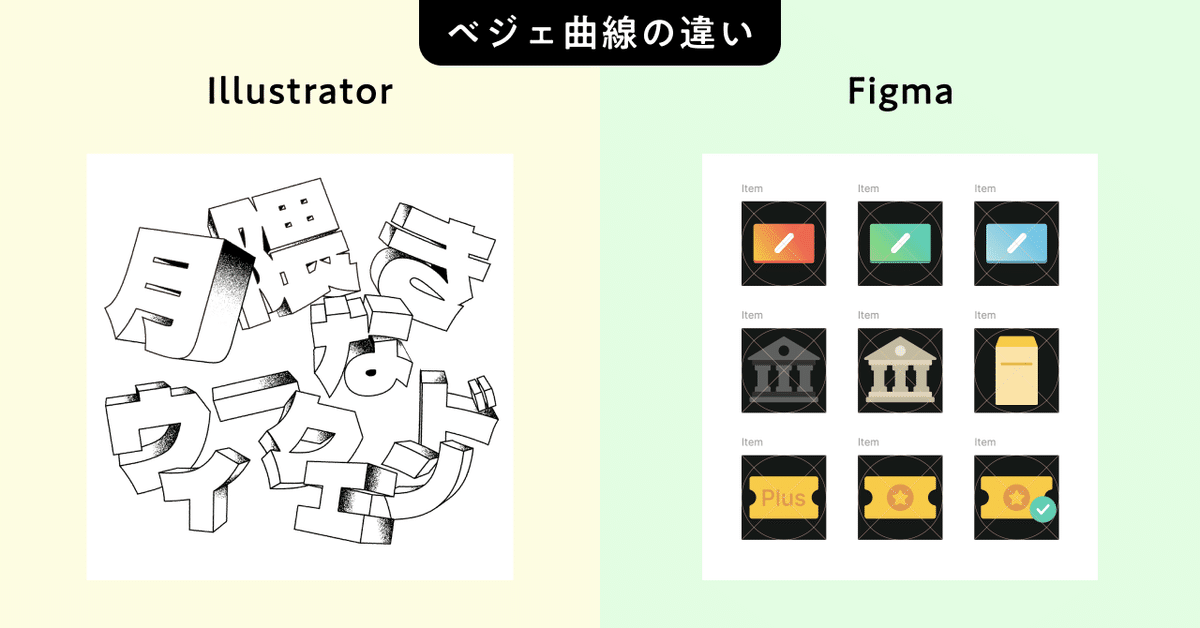
ベジェ曲線の違い
Illustrator: 高度なベジェ曲線操作が可能。詳細なコントロールや複雑なパスの編集ができ、ベクターアートの制作に最適。
Figma: 基本的なベジェ曲線の操作が可能。シンプルな操作で直感的に形を作成できるが、Illustratorほどの詳細なカスタマイズは難しい。

違いについて統括
私が特に感じる違いは「ベジェ曲線」です。実際Figmaのペンツールを触ったことがある人は分かると思いますが、Illustratorのような使い勝手を求めると撃沈します😇
FigmaはUI/UXデザインやWebデザインに特化したデザインツールなので、複雑なイラストやグラフィックを描く用途での機能設計は現時点ではされていないと考えます。
そんなUI/UXデザイン特化ツールのFigmaで、イラストやグラフィックをどこまで表現できるのでしょうか??早速描いてみましょう。
実際にFigmaで描いてみた
Step0:モチーフ選定
先日友人と行った飲食店のメロンソーダが可愛くて、いつか描きたい物候補としてストックされおり、「Figmaで描けそう」と言う理由で今回選ばれました。

▼ちなみにこのメロンソーダのお店はこちら
http://fuku-mori.jp/bakurocho
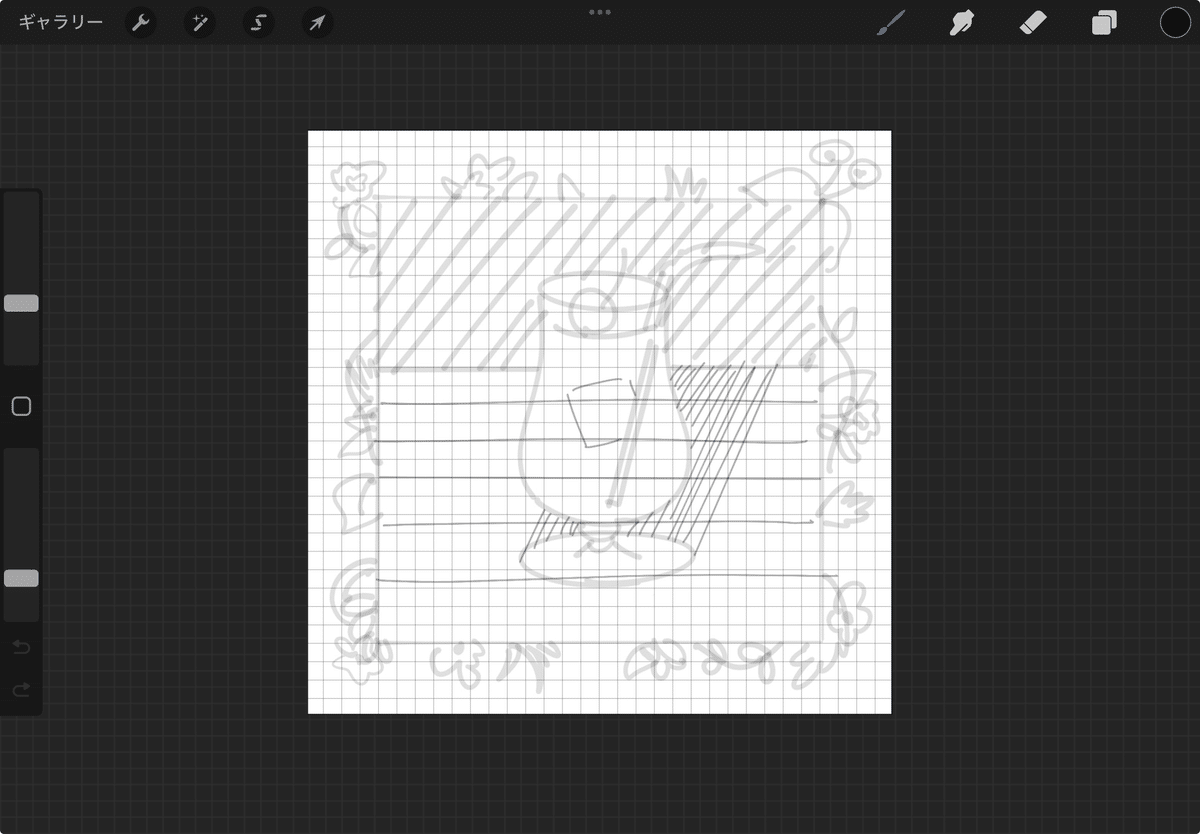
Step1:下書き
下書きはIllustratorで鍛錬している時からiPad&Apple Pencilで「Procreate」を用いて描いていました。今回もそのままProcreateで下書きを作成。色彩構成はこの時点で考えることもありますが、今回は作りながら調整することに。

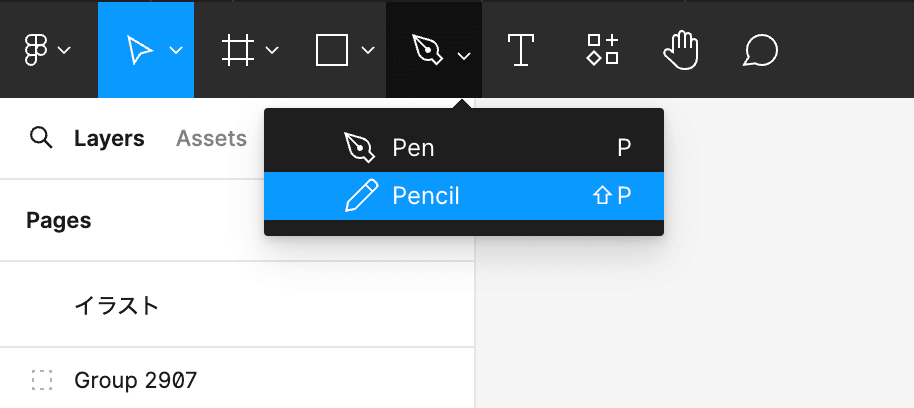
ペンタブを持ってる人は、FigmaのPencilツールで下書きは可能そうです。私はペンタブを持っていないので今回挑戦はしていません!

Step2:背景の清書
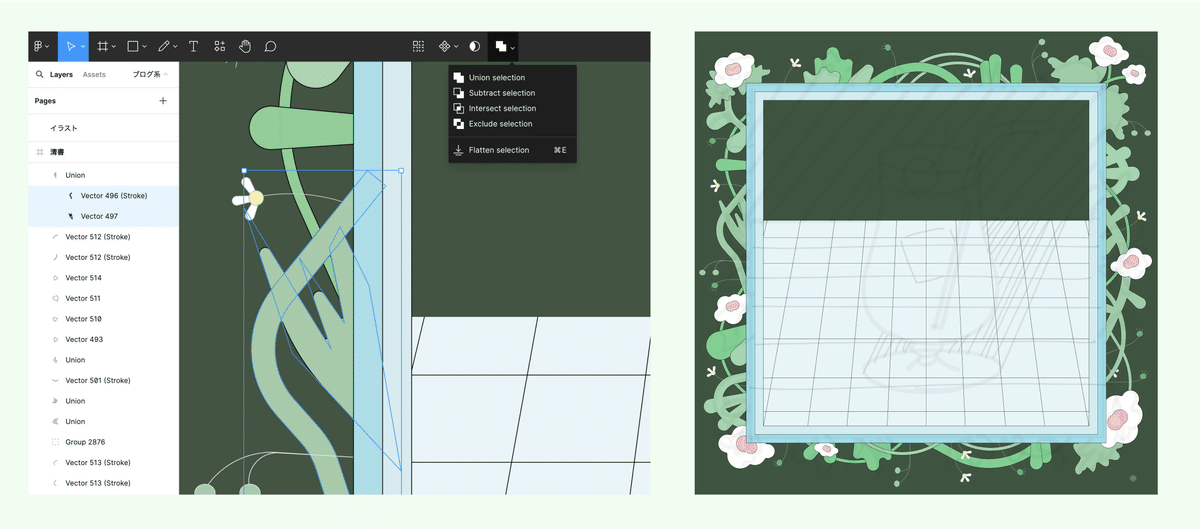
下絵の不透明度を下げてロック&参照しつつ、背景部分の葉っぱなどを結合や角丸を駆使して背景部分を作りました。

細かいところの解説します。
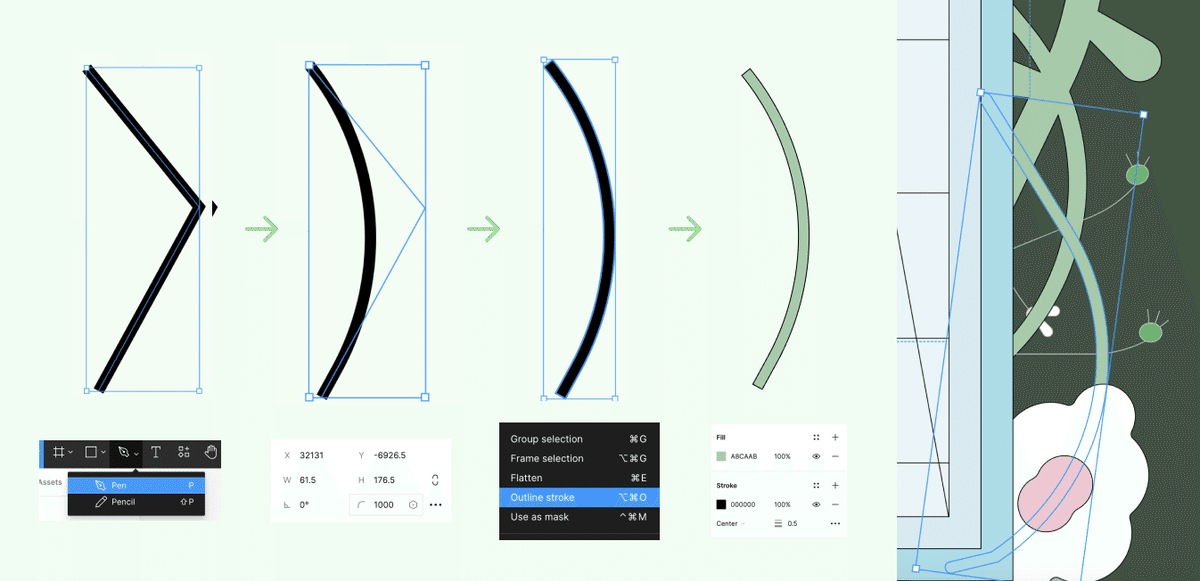
葉の枝の描き方

llustratorでならベジェ曲線でサッと描きますが、前述の通りFigmaのベジェ曲線は癖が強いので私は無理に使わず、角丸を駆使して滑らかな線を作ったりしました。
私がFigmaのペンツールを使いこなせないばかりに、若干面倒な方法を発明しましたが、「どんと来い、ペンツール」という方にこのフローは必要ないでしょう🤷♀️
色味や絵のスタイルについて
色味は今回作りながら調整しました!最初はもう少し水色系でしたね。スタイルは好きな表現を探索して絵に落とし込んでいます!
Step3:メロンソーダの清書
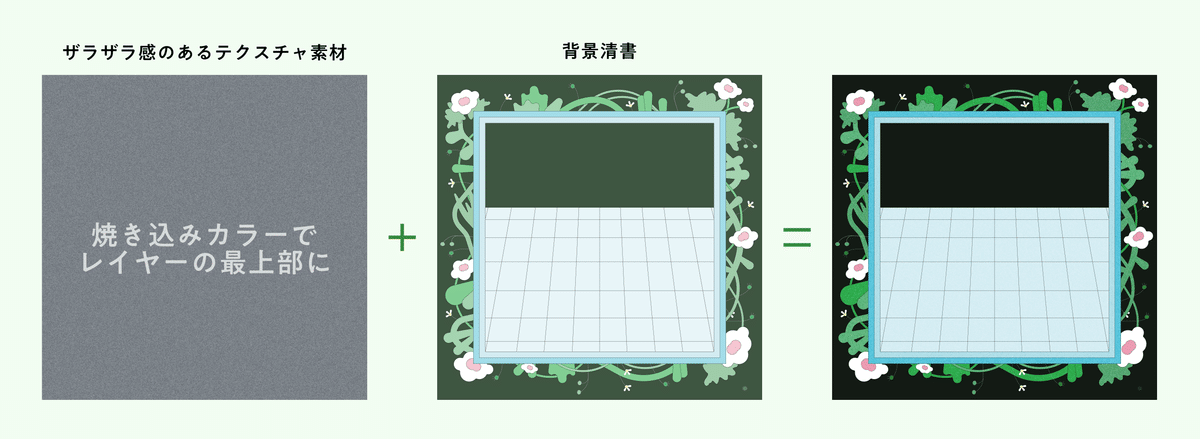
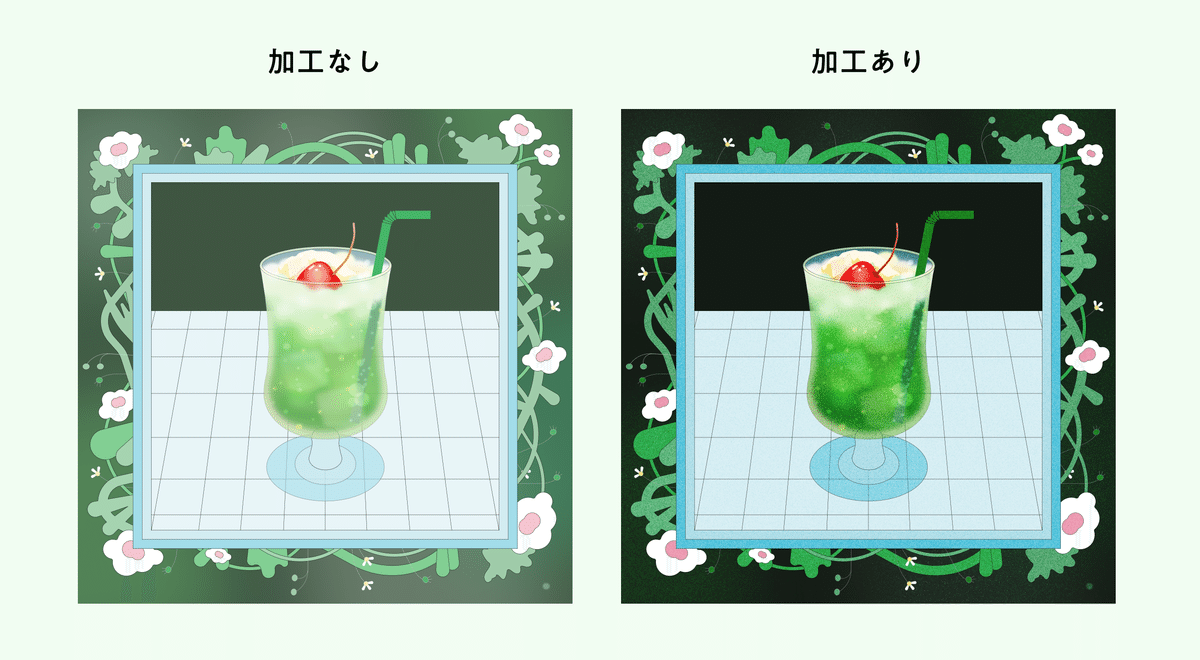
テクスチャを乗せる
背景が完成した段階で、ザラザラ感のあるテクスチャ素材を焼き込みカラーで乗せてからメロンソーダの描画に移りました。

私は質感のあるイラストが好きなので、いつも仕上げにテクスチャを焼き込みカラーで乗せて細かい色の調整をします。
しかし、今回は「メロンソーダの色味を後から調整するのは、めちゃくちゃ面倒そう…」という理由で、テクスチャ加工ありの状態でメロンソーダの描画に挑みました。

メロンソーダの描き方
まずは謝ります🙇♀️
本当は途中で止まって丁寧丁寧丁寧(新宝島)な解説がしたかったのですが、作り出したら試行する手が止まらず、気づいたらできたという感じです🙇♀️

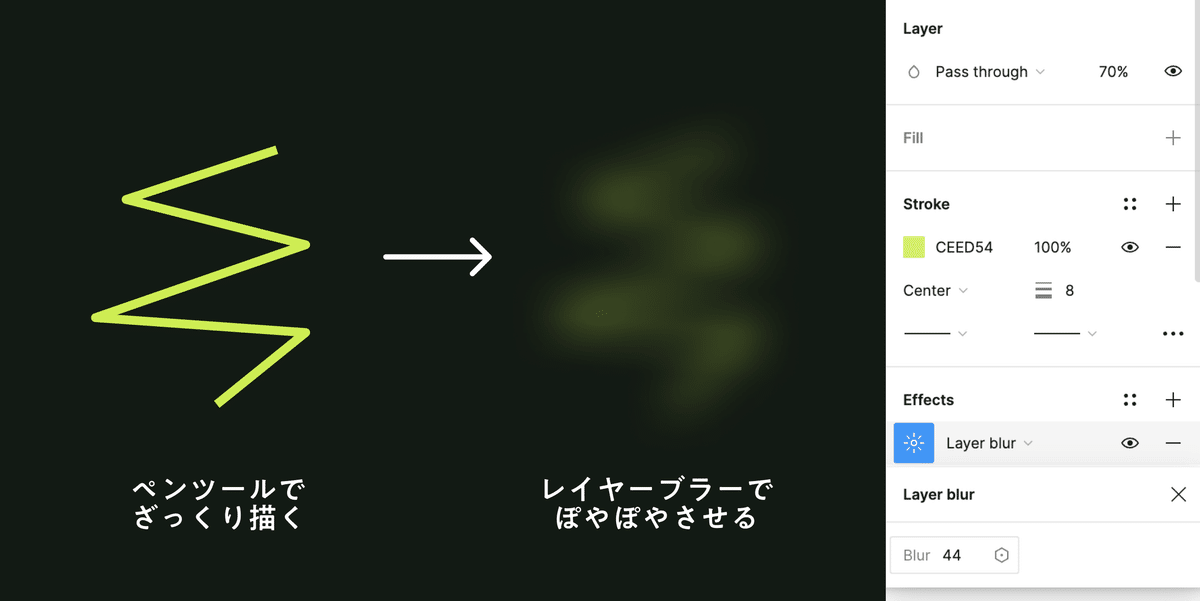
レイヤーブラーを駆使
Figmaのドロップシャドウを使ったことがある方は多いと思います。皆さんレイヤーブラーはご存知&使ったことはありますか??
メロンソーダ内の描写ではレイヤーブラーを多用しました。

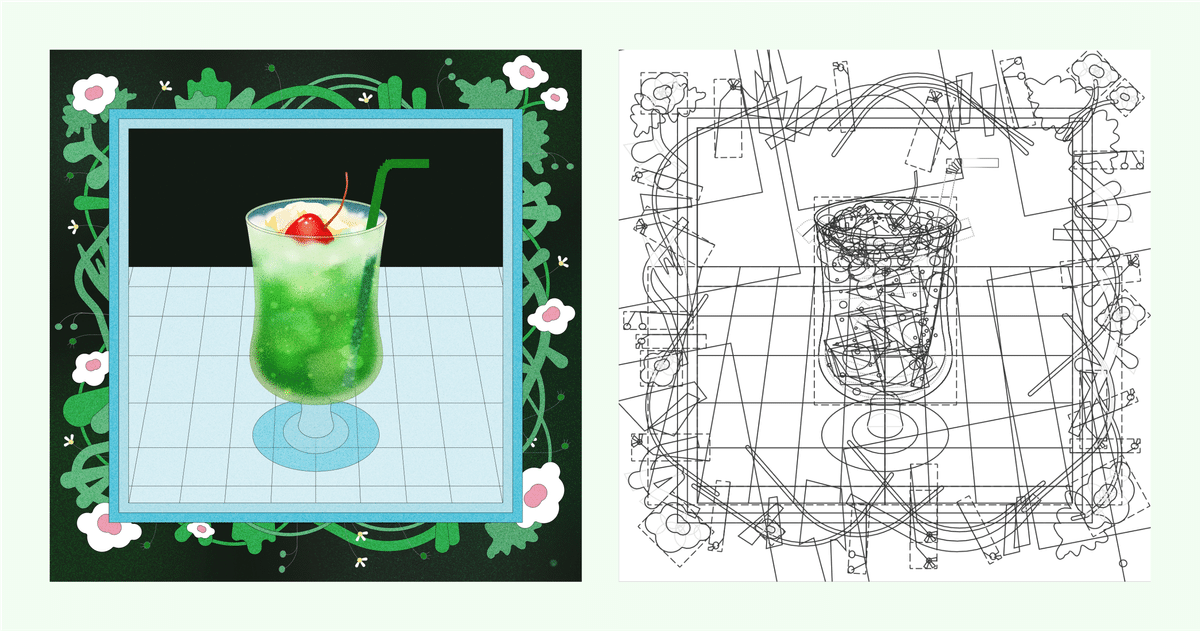
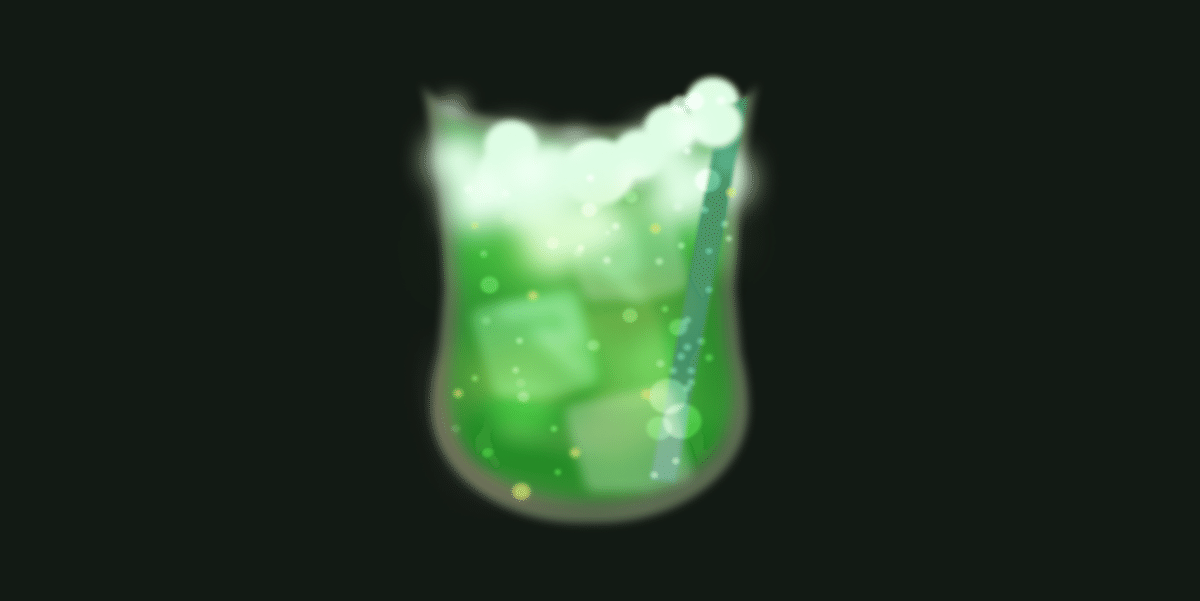
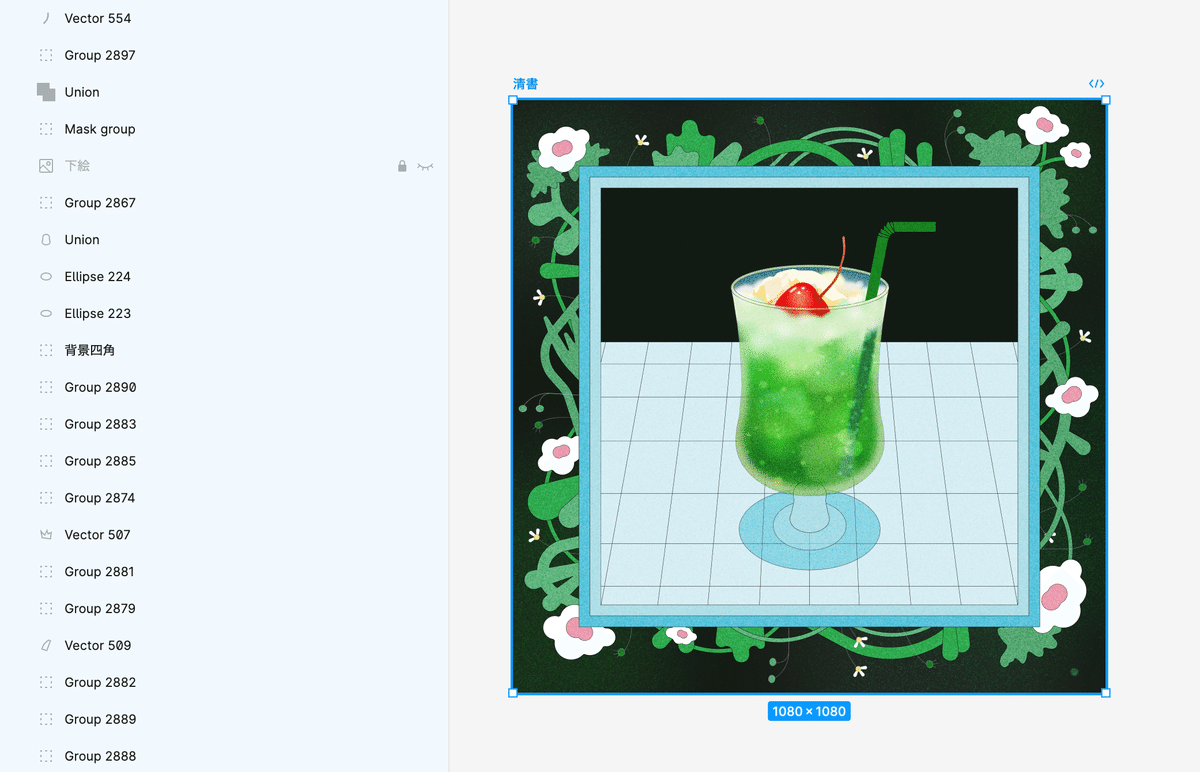
ソーダ部分だけを切り出すとこのように全ての要素にレイヤーブラーをかけていることが分かりやすいかと思います。

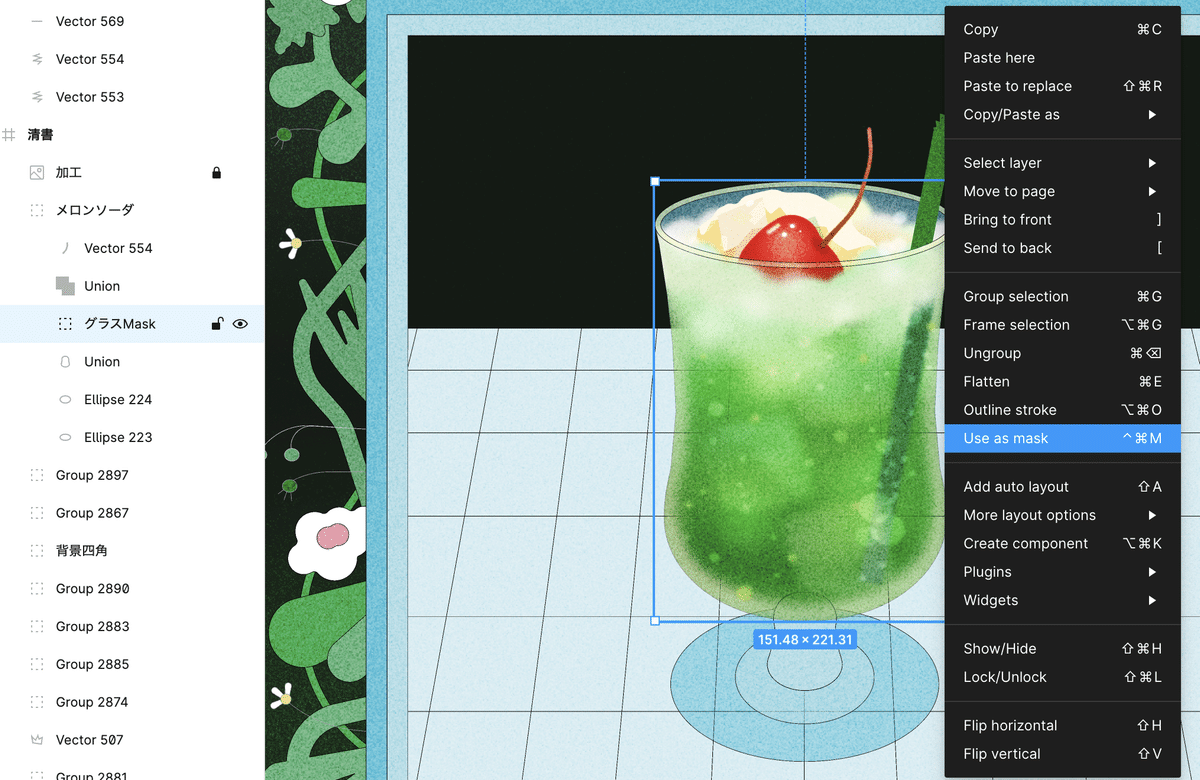
レイヤーブラーをかけるだけだと締まりがなくなってしまうので、ソーダ部分をグラスの形でマスクして、全体の線のあるパキッとしたイラストとしての統一感を出しました。(マスクはIllustratorで言うとこのクリッピングマスク機能)

レイヤー管理について

見て分かる通りレイヤー管理がはちゃめちゃです!イラストレーターはレイヤーを重ねる概念が存在しますが、FigmaはUI/UXツールとして、「コンポーネントを組むこと」を重視しているツールなので、レイヤーは存在しません。
なので、Figmaでのイラストやグラフィック作成におけるレイヤー管理はフレームやグループを駆使して意識的に行わないといけないと思いました。(自戒)
いかがだったでしょうか?
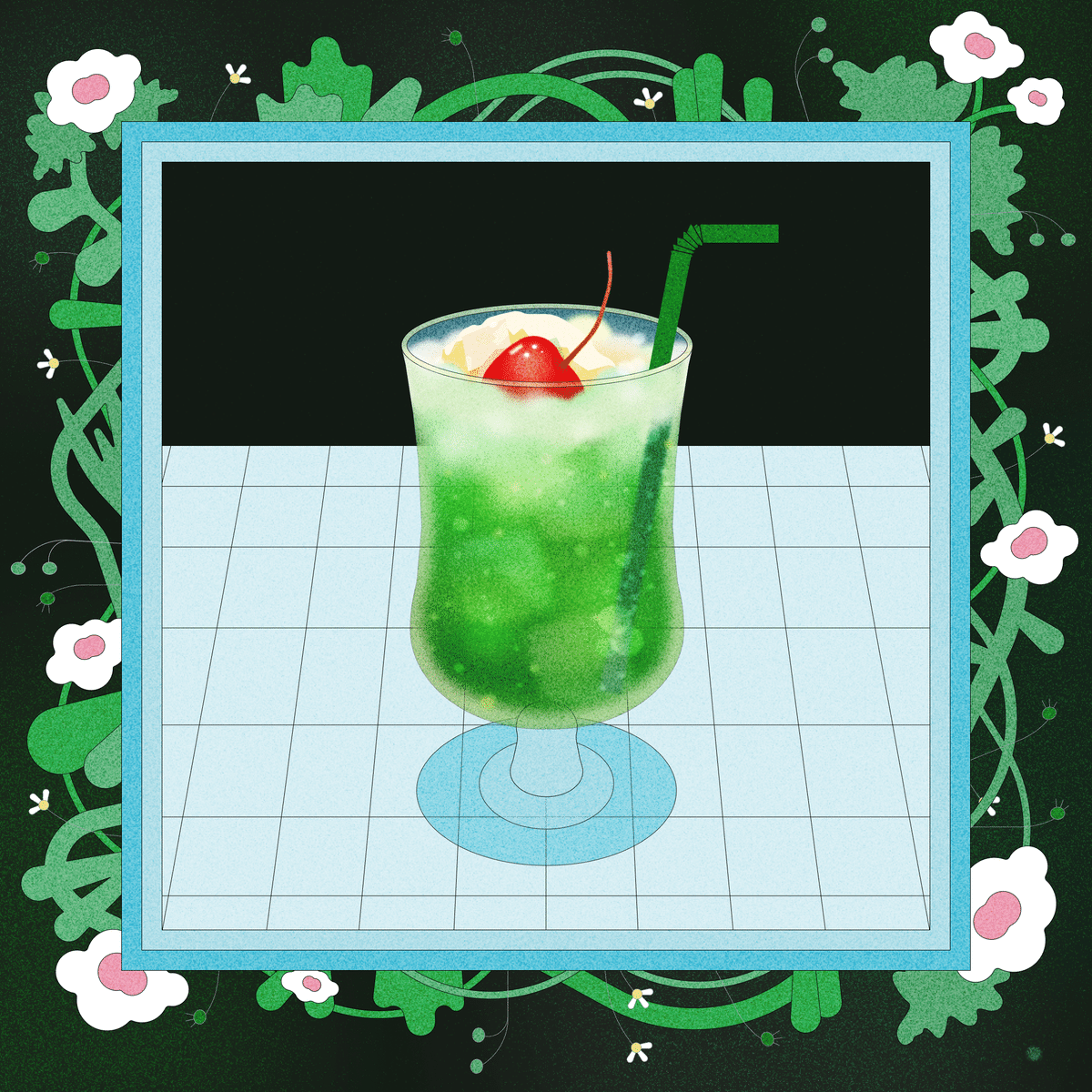
はい!そんなこんなで最終的にメロンソーダのイラストが出来上がりました。

作成時間は2時間くらいです。普段の業務で培ったFigmaの知見が活かせたと思います!
私としては、効率の問題は残るものの、Illustratorのような細かいグラフィック表現もできなくはなさそうという所感を得ました。
今回はプラグインなど一切使用していないので、今後はプラグインなども用いてどこまで表現できるか挑戦してみたいと思います!そして、皆さんもFigmaでイラストやグラフィックに挑戦してみてください🎨
お約束
そして、お約束タイムです。
弊社のコミュニケーションデザイナー業務としては、バナーやLPの制作のみならず、オフラインイベントのノベルティ、ブース設計などさまざまなデザイン業務において、Figmaを用います。

勿論部分的にIllustratorやPhotoshopも使うことはありますが、基本的には他職種と意思疎通のために制作物は書き出して、Figma上で共有します。
Figmaを活用して他職種とコラボしながらガツガツ制作したい方、ぜひ気軽にカジュアル面談をしましょう!
