
今日からできる!社内ユーザーテストで高速プロダクト改善
RENOSY の UIデザイナーの三竹です!
突然ですが、あなたの会社はユーザーテスト、やっていますか?
必要性はわかっているし、知識はあるからやろうと思えばできる気がする… でも時間かかるし外部の人をリクルーティングするのって大変だし… そんな言い訳をして取り組めていない方は多いのではないのでしょうか?
私もまさにそんなコミュ障 & 腰重を発動させ、ここまで入社して3年間、お恥ずかしながら1度もちゃんとしたテストをやったことがありませんでした。
しかし今回、リリース前のとあるプロダクトのUIについてどうしても初見の人の意見が欲しい!という必要性に駆られ、社内ユーザーテストを急遽行いました。
簡易的に実践できる内容だったものの、プロジェクトがよい方向に進んだ手応えがかなりあったので、ススメとしてシェアしたいと思います。
なぜあなたはユーザーテストに踏み切れないのか
一言でいうと「めんどくさい」、これに尽きるのではないでしょうか笑
私が思うに、いわゆる「ちゃんとしたユーザーテスト」って、いちデザイナーが一人で進めるのはかなりハードルが高いと思います。
全体の流れ的にはこんな感じのイメージでしょうか
ターゲット像に一致した一般の人を見つける
スケジュール・報酬の調整
テスト実施
テスト結果 レポーティング
また、テスト当日も
記録用機材の設営
個人情報の扱い、記録の許可をとる
プロダクト概要説明
前提・タスクの説明
などをスムーズに行い、しかも初対面の人相手に流暢にしゃべらなければいけないし、率直な意見を言ってもらえるように、その場を和ませる配慮とかも必要だし… き、緊張しちゃうわそんなん。
怖気付いた私は、まずは極限までハードルを下げてトライすることにしました。
ゆるゆる社内ユーザーテストのやり方
1. プロトタイプ準備
今回のテスト対象は、現在絶賛デザイン制作中の新機能。
FigmaのPrototypeツールを使って遷移を作り込みました。
社内なので遷移はある程度粗くても大丈夫です。
2. 被験者募集
PJについて詳しくない人ならだれでもOK。
私はまずデザインチームでゆるぼ、しかも練習に付き合って、という感じで募集してみました。当日にもかかわらず3人も反応くれた…感謝。

私は初日に3人と、数日後にはRENOSYで物件を購入した社内オーナーの2名、合計5名に協力していただきました。
3. テスト実施
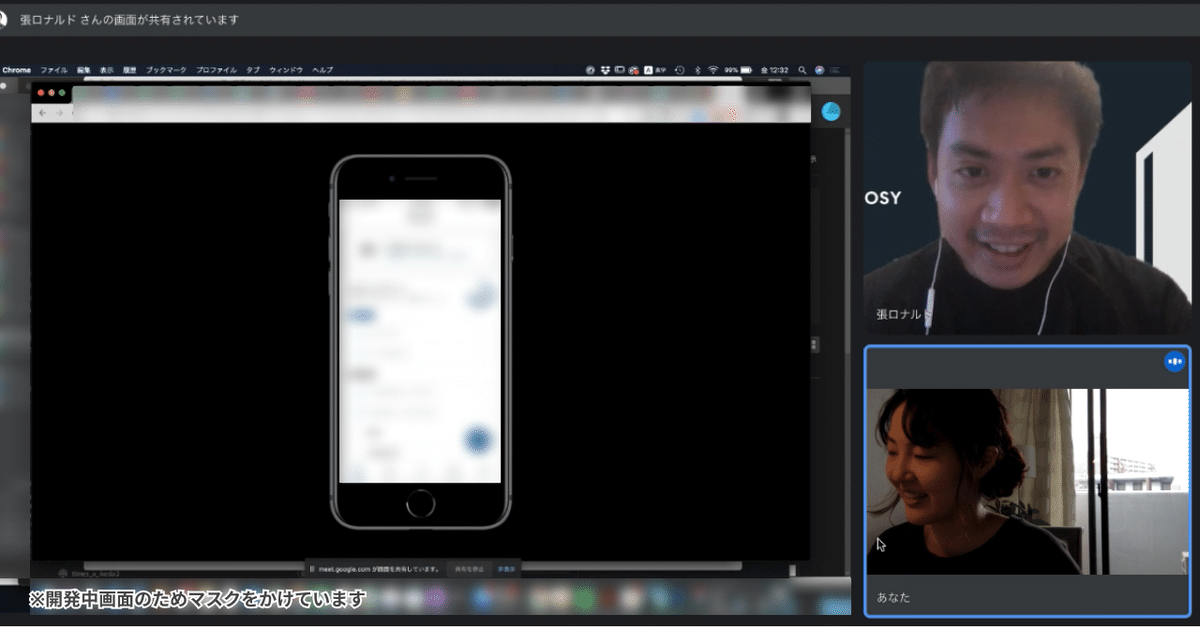
Google Meetなどで繋ぎ、相手に画面共有してもらいます。
ざっくり前提を話したあとは、できるだけ心の声を漏らしてくださいということだけ伝えたら、あとはプロトタイプを自由に触ってもらいました。

私は出てくる意見を聞きながらFigmaにコメントでメモ。
最後にいくつか全体を通した質問や感想を聞き、終了です。
録画はQuicktimeの画面収録機能を使いました。(録画したけど全然見返さなかったのでしなくてもよかったかも、重いし笑)
4. フィードバックを反映
得た学びを活かすまでがセット!コメントを見返しながらデザインや文言を修正します。
やってよかった工夫ポイント
数時間あけて1日に2〜3人入れる
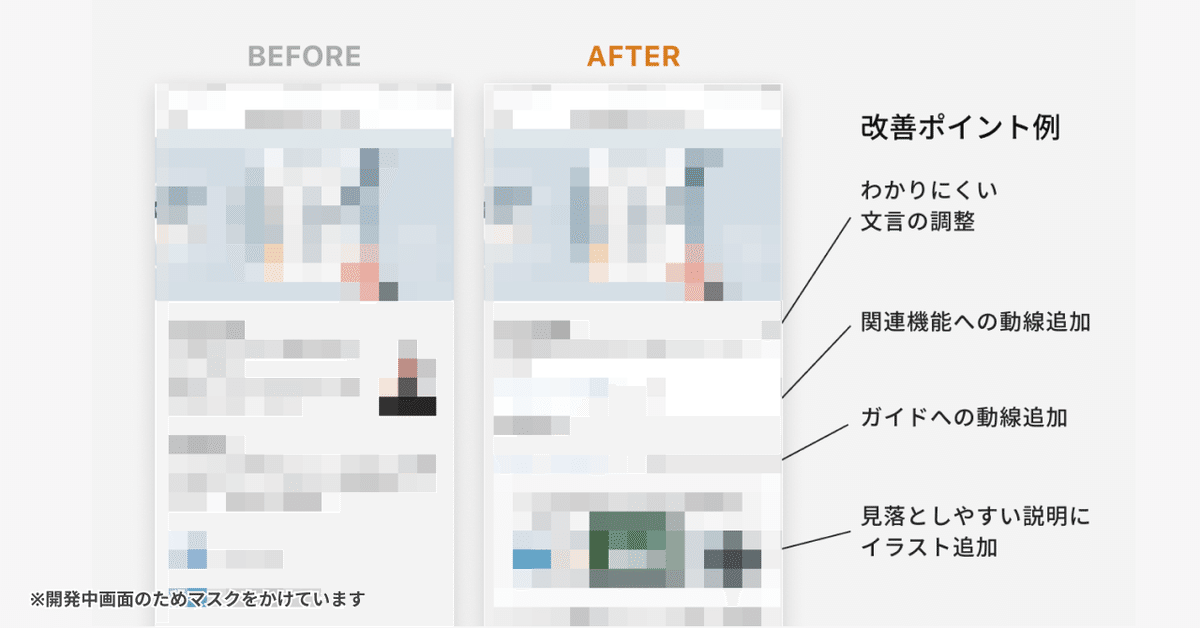
私が今回この方法で出てきた改善ポイントは、細かい文言や表現のわかりにくさ、見落とされやすいボタン、などがほとんどでした。ある程度形になっているものを見せるので、大きな構造部分やコンセプトについての意見は出づらいようです。

なので、すぐに直せるものはテストが終わったその場で調整しました。次のテスト参加者には改善後のものを見てもらって、課題が解決されていたら万々歳。すぐに解決策が出てこないものは、何人かのフィードバックをもらってから落ち着いて考えるようにしました。
FigmaのFlow Starting Pointを使う
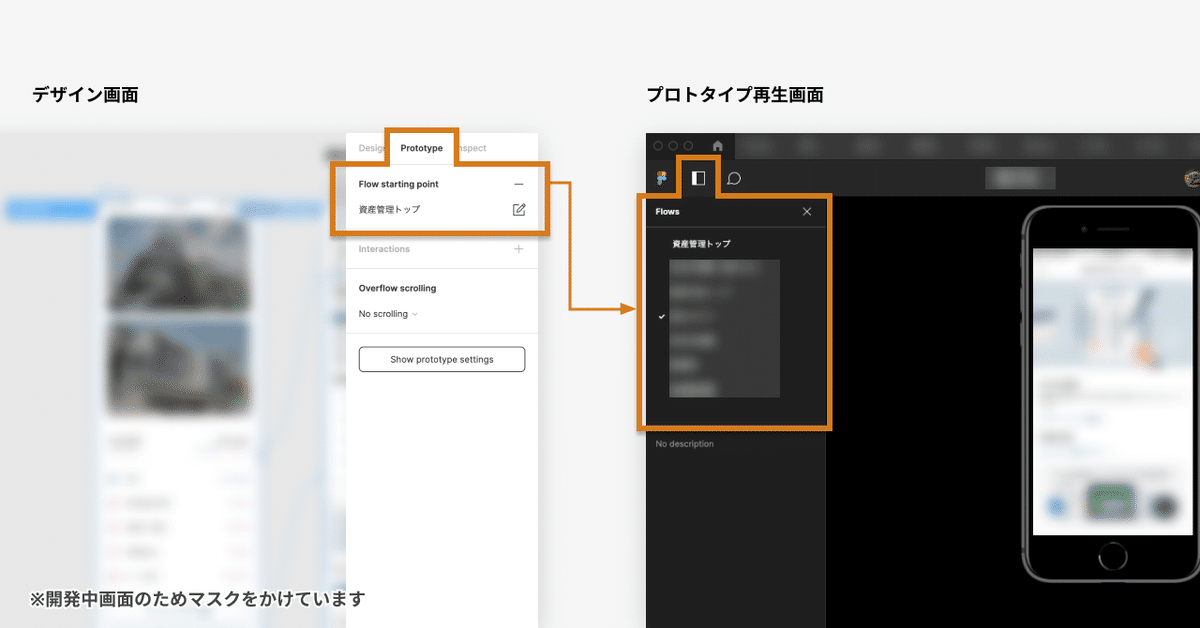
FigmaのPrototypeの機能の一つに、「Flow Starting Point」というものがあります。これを設定しておくことで、Prototypeの左メニューから設定した画面に飛ぶことができます。

テスト中は相手主導で画面を触ってもらうので、迷子になったり、プロトタイプの行き止まりに入ってしまうことも。
Flow Starting Pointを主要画面にいくつか設定しておくことで、行き止まりから復帰したり、「さっきつまづいていたこの画面、どこがわからなかったですか?」などの質問がしやすかったのでおすすめです。
Flow Starting Pointの使い方(Figma公式ヘルプ)
できるだけ心をひらいてもらう
社内とはいえテストを受ける側だって緊張するもの。最初の挨拶は大事です。雑談でもしながらゆるっとした雰囲気でこんな感じのことを伝えられたらOKかなと。
画面共有をお願いします
操作について迷ったりしたときは発話してください(質問には基本的に答えられません)
間違っても全然大丈夫です、むしろわかりにくいということなので厳しく教えてください
プロトタイプなので一部挙動が制限されているのでその時は案内します
ある程度適当でもやらないよりは200%いい
実は部署としてはユーザーテストを全く行っていないわけではなく、外部ツールを使って動画を納品してもらう形式のものを主要サイトについて年に2回ほど発注しています。もちろんそこでの学びも多いのですが、納品までにそれなりにお金も時間がかかるのはもちろん、リアルタイムではないなりの欠点もありました。
今回紹介したユーザーテストで得られるものは、細かいユーザビリティの改善ポイントが中心になります。ターゲットユーザーの深い心理状態やニーズの確認、などには残念ながら向きません。
それでも、ユーザーテストに対して敷居の高さを私のように感じている人がもしいたら、とりあえず今回紹介した方法を参考に、練習がてらやってみるのもいいかもしれません。
私の場合は、「ここわかりにくいかな?」の悩んでいた数カ所のポイントそれぞれで、「やっぱりわかりにくかった…」「ここは意外とすんなり理解してもらえた」などの声を聞くことができたのが大きかったです。それによって改善の方向性やチームメンバーとのコミュニケーションもスムーズに進むようになりました。
まとめ
今後は社外テストにも挑戦しつつ、すぐにできる社内テストは定期的に続けていこうと思います。
デザイン意図を説明してから関係者にもらうフィードバックとは全く別の発見があること間違いなしです。社内ユーザーテスト、侮るなかれ。
RENOSYのデザインチームについて
RENOSYを作るメンバーの他の記事はこちら
