
Q&A『テクスチャの色変更(白)』

衣装の色変えはテクスチャの修正になりますが、画像編集はやりすぎるとテクスチャの情報が飛んでしまったり、ノイズが入ってしまったりするので、やりすぎは厳禁です。
元のテクスチャによって最適な数値は異なるので、実際のテクスチャよく見ながら、状態にあわせて適宜数値は調整してください。
さすがに展開された状態のテクスチャを出すのも忍びないので、代わりに静画で解説しますが、テクスチャでも内容は同じです。
また私の作業環境はPhotoshopになりますが、使う機能は画像編集ソフトとしては基本の機能ばかりなので、おそらくGimpなどであれば、同じようにできるかと思います。
マスクの作成
作業用グループ(フォルダ)を1つ作成し、そこに色を変更したい部分を切り取ったマスクをかけます。このグループの中に調整レイヤーをいれて調整していきます。
グループ機能がない場合、各調整レイヤーにマスクをかけてください。

レベル補正の追加
まずはレベル補正で、明度をあげて大まかに白に近づけます。画像の三角の方向に向かってスライダーを動かして、テクスチャのシャドウが消えない程度に明るくします。
この先まだ調整をするので、この時点ではまだ完全に白にする必要はありません。あくまでテクスチャの影が飛ばない程度に留めてください。

トーンカーブの追加
トーンカーブで更に明るさを持ち上げつつ、飛びかけたテクスチャのシャドウを救済します。画像のようなS字状にカーブをつけて明るさを上げつつ、テクスチャの暗い分を立たせます。
ちなみに静画だとエッジ回りがなんだか汚いことになっていますが、テクスチャの場合は気にしなくて平気です。色調補正をかけると色の境目が汚くなりがちなんですが、テクスチャは実際に展開されたUVに余白をもって塗られているので、恐らく影響は出ないはずです。

明るさ・コントラストの追加
私の中では白パンツとして許せるレベルなんですが、せっかくなのでもうワントーン明るくしておきましょうか。
明るさ・コントラストをそれぞれプラス方向に調整します。

色相と彩度の追加
最後に、白といえどアイボリーだのパールだのオフだの種類があるので色味を整えます。
色相と彩度を追加し、「色相の統一」にチェックをいれたら彩度を5~15程度に設定し、色相でお好みのホワイトになるよう調整します。

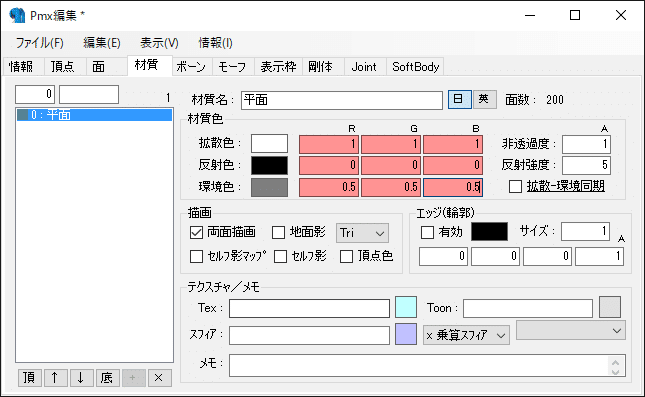
材質設定
テクスチャを白にした時は、PMXEditorで該当の材質の材質色を「拡散色オール1」「反射色オール0」「環境色オール0.5」に設定してください。
これでテクスチャの色が混じりけなく反映されます。


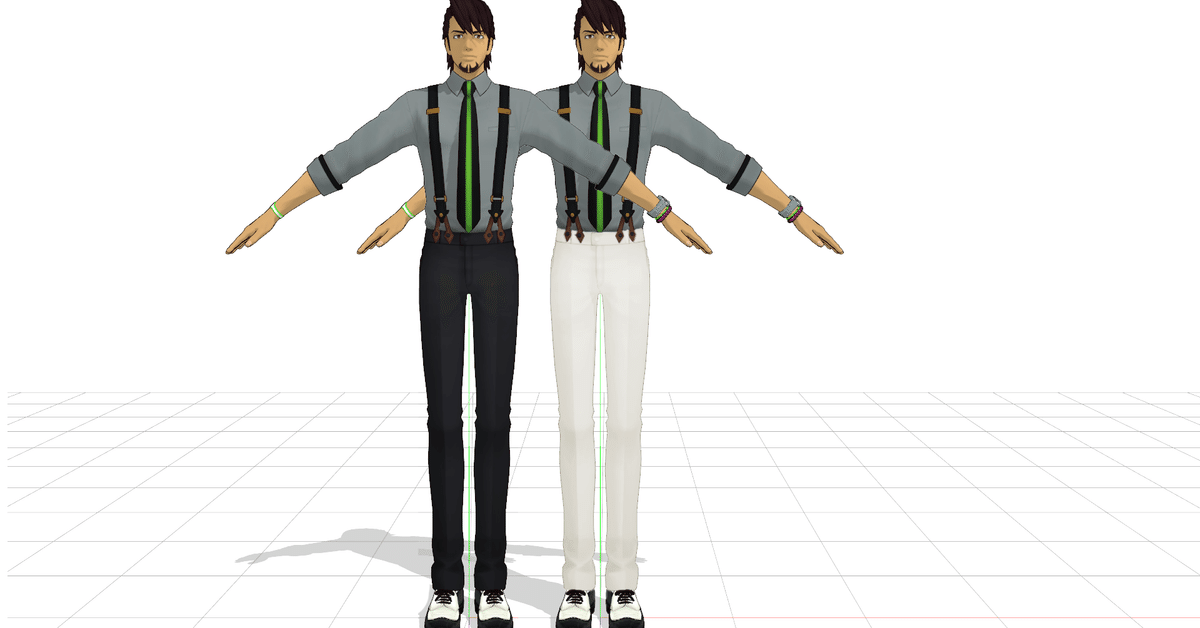
こんな感じでいかがでしょうか?
色調変更すると境界付近が汚くなりがちなので、本当はその修正も必要なんですが、MMDに関して言えば基本はUVに余白をもってテクスチャが塗られているので、多分影響は出ないと思います。繰り返しになりますが、とにかくやりすぎは厳禁です。テクスチャ上ではそんなに白く見えなくても、MMDに持ってくると案外きちんと白く見えます。
いかに純白といえど、実際は様々な環境光のなかで陰影がかかるものなので、3D空間に持ってくるときちんとなじみます。
Credit
Model : さるモドキ様
