
FirebaseとAngularの連携
前回Firebaseの環境構築を行いました。ですがこれだけではダメです。次はAngularとFirerbaseの連携を行います。進め方なのですが具体的な手順に関しましては英語なのですが
こちらに記載されていますので参照してみてください。これに沿ってやっていきます。
まずはコマンドを叩きます。
npm install firebase @angular/fire --saveこれをプロジェクトルートで叩きます。

次に、Installation and Setupを押して

ここのコードをenvironment.tsに貼り付ける。prod.tsもありますが、そちらは本番環境用のファイルなのでとりあえず開発環境用のenvironment.tsだけにしておきましょう。上記のコードの中にある<your-key>...etcなどは自分のFirebaseプロジェクトのものをいれましょう。そもそもapiKeyとかどこにあるのかと言うと、Firebase > 自分のプロジェクト > プロジェクトの設定のところにあります。そうすると『プロジェクトにはアプリがありません』と出てくると思うので、そこで自分が使うプラットホームを選択します。
そしてアプリの登録を行ってください。



これらを完了するとsettingsからマイアプリのところをみると出ていると思います。僕のアプリをスクショで載せたいところなのですが、載せてしまうと誰でも僕のアプリにアクセスできてしまうので画像は載せていません。コードをenvironment.tsに貼り付けたら次は、

AngularFireModule.initializeApp(environment.firebase)//import文//
import { AngularFireModule } from '@angular/fire';
import { environment } from '../environments/environment';これをapp.moduleにimportします。
これでAngularとFirebaseの連携は終了です。
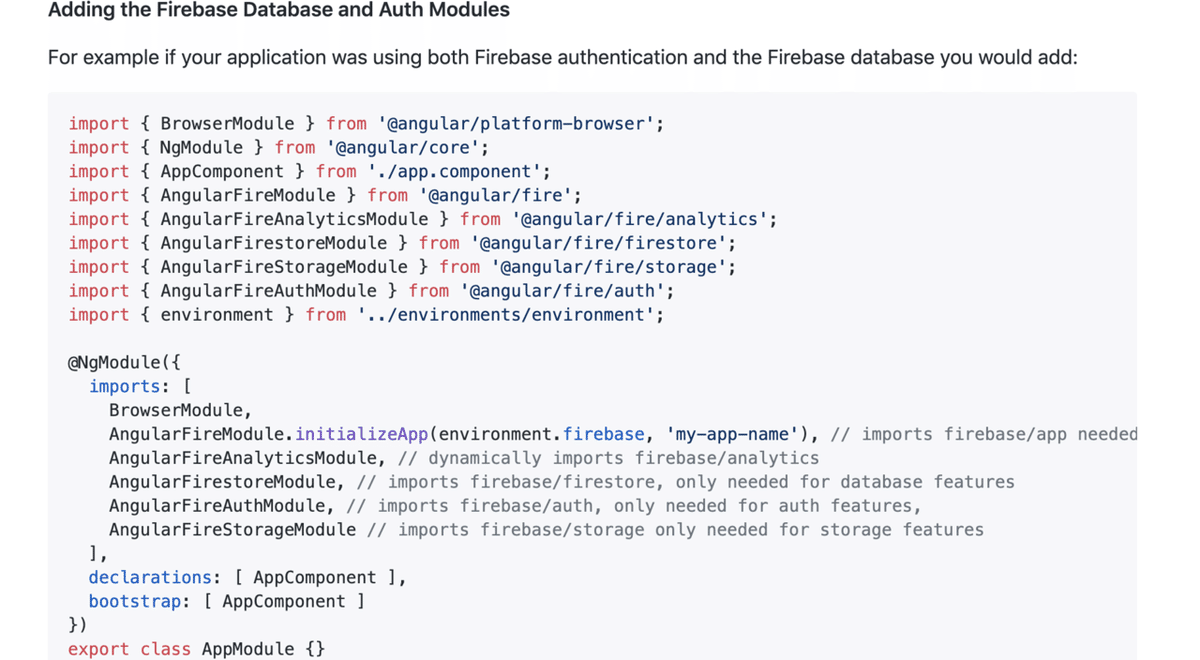
使いたいFirebaseの機能に応じてこちらもimportしておくと良いでしょう。

例えばFirebaseのAuth(認証)が使いたかったとしたら、
//モジュールのインポート//
import { AngularFireAuthModule } from '@angular/fire/auth';@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase),
AngularFireAuthModule, //追記
],分かりづらいですがこんな感じでimportします。他にもAngular Firebaseに関してたくさんのことが記載してあるので目を通しておくと良いと思います。
次回はFireAuthでのGoogleログインについてやっていこうと思います。
