
Angular Materialについて
今回はAngular Materialの導入使い方について書いて行きたいと思います。
まず始めにAngular MaterialとはGoogleが提唱しているMaterial Designにのっとったものなので間違いはないと思います。モダンなスタイルが簡単に実現できます。この辺はAngular Materialの公式サイトをみた方が早いと思うのでURLを載せておきます。
Material Designについても本当に勉強になることが多いのでURlを載せておきます。見やすい、使いやすいデザインの知識が詰まっています。
それではAngular Materialの使い方について書いていこうと思います。
まず始めに導入なのですが、自分のプロジェクトのディレクトリで下記のコマンドを叩きます。
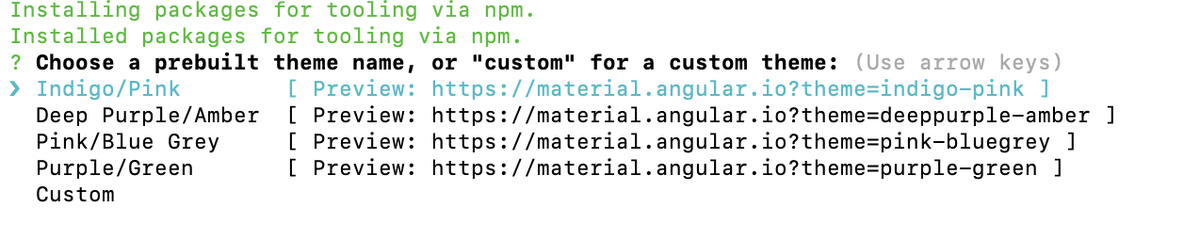
ng add @angular/materialこのコマンドを叩くとこのような下記のような質問選択画面になります。

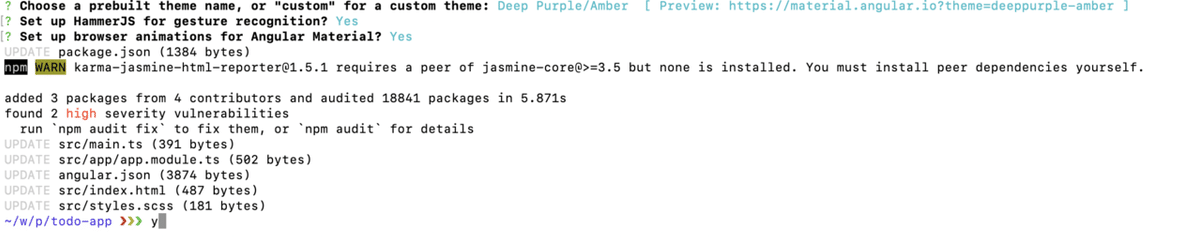
これは何を聞かれているのかというと、アプリケーションの主要カラーとサブカラーを聞かれています。左が主要カラー/右がサブカラーになっています。どの色をスタイルで使いたいかということです。自分の好きな色を選択しましょう。自分でカスタマイズすることもできるし、やっぱりこの色違ったなと思ったら後からでも変更することは可能なので安心です。次からもまた質問されるのですが基本は全部Yesで大丈夫です。アニメーション機能を入れるかなどの質問をされています。

次に導入するのですが、今回はAngular Materialのボタンをimportしてみたいと思います。
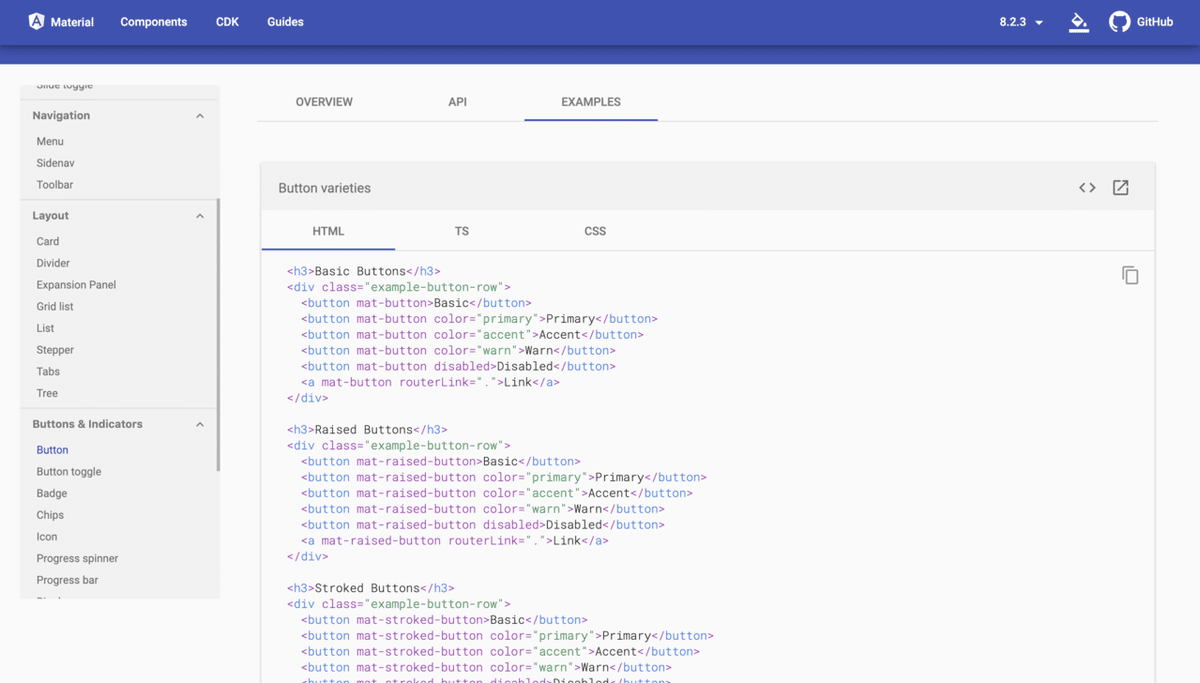
まず、Angular Materialのボタンのところまで移動します。移動したらAPIがあるので一番上のimport文のところをコピーして使いたいmoduleのところに貼り付けます。

import {MatButtonModule} from '@angular/material/button';追加したファイルがこちらになります
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { TopRoutingModule } from './top-routing.module';
import { TopComponent } from './top/top.component';
import { MatButtonModule } from '@angular/material/button'; //追加
@NgModule({
declarations: [TopComponent],
imports: [
CommonModule,
TopRoutingModule,
MatButtonModule //追加
]
})
export class TopModule { }最後にExamplesのところの使いたいところのコードをコピーしhtmlに貼り付ければ反映されると思います。

<button mat-raised-button color="primary">Primary</button> //追加下記のようにボタンが表示されていれば成功です。

Angular Materialは他にもForm関連や、icon、menu、dialogなど他にもたくさんのものがあり、自分でスタイルをつけようとすると実装に時間がかかるものまで簡単にimportすることができます。僕の記事では詳しい説明などはしていないのですが、公式ドキュメントや他の方の記事などを参考にして使ってみるといいと思います。
