
GA4を導入したら最低限やっておくべき初期設定
Webサイトにアクセス解析ツールとしてGA4(Google Analytics4)を導入するときに、細かい設定は後回しにしてとりあえず最低限やっておくべき初期設定を整理しました。
1. データストリームの作成
まずは計測タグ設定の事前準備としてGA4のデータストリームを作成しておきます。
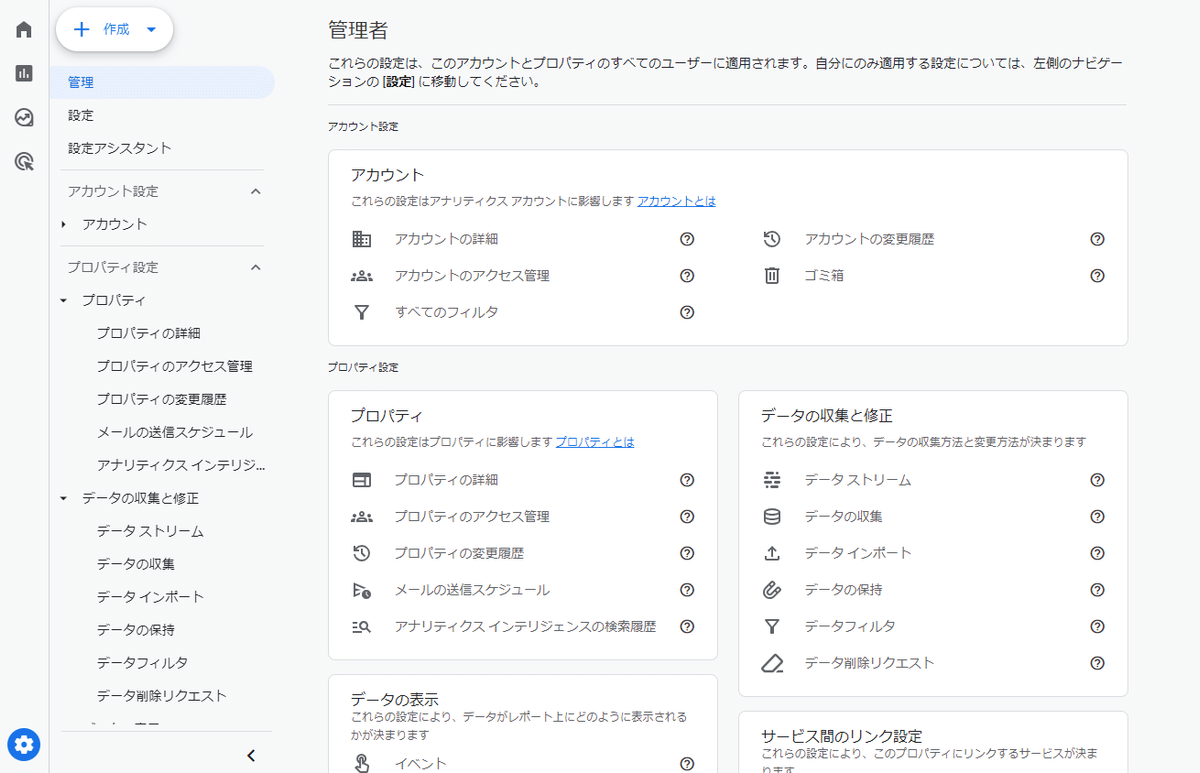
GA4管理画面で今回のプロパティを選択し、「管理」(画面左下の歯車マーク)をクリックして管理ページを開き、「データストリーム」を選択します。

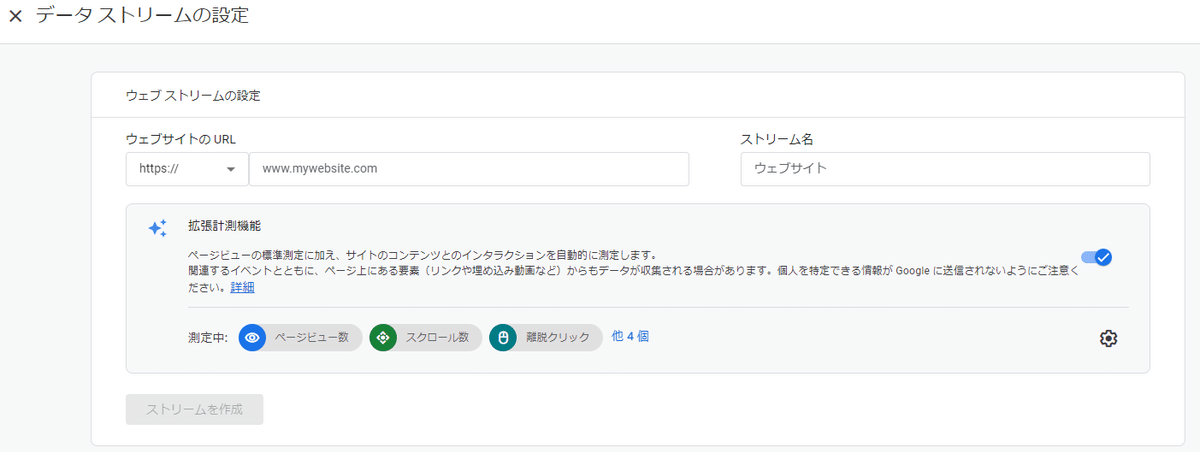
データストリームの画面になるので「ストリームを追加」から新規にストリームを作成します。ウェブサイトのURLとストリーム名を入力して「ストリームを作成」をクリックします。

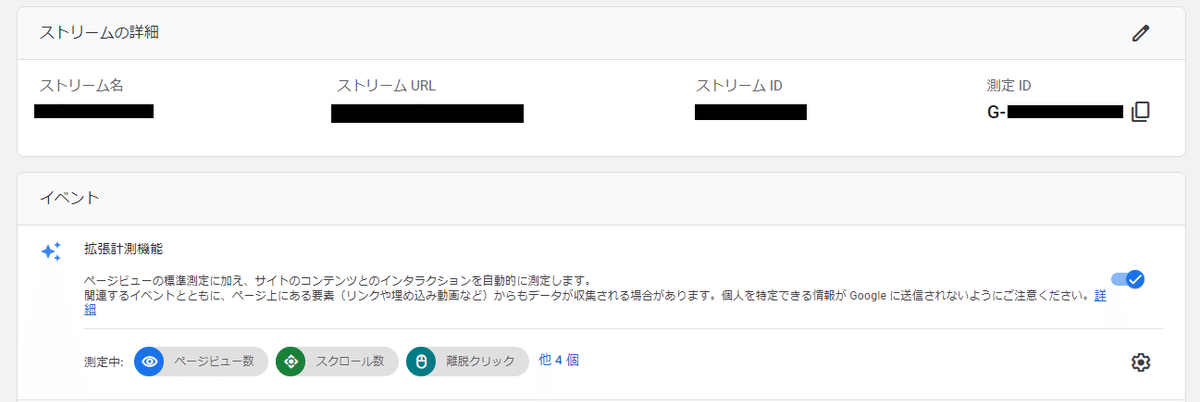
ストリームを作成すると以下のような画面になるので、測定IDをコピーしておきます。(G-〇〇〇〇のG-も含めてコピー)

2. 計測タグの埋め込み
GTM(Google Tag Manager)でのGA4計測タグの設置を推奨します。
あらかじめGTMのタグはサイトに埋まっている前提で説明しますが、以下のようにタグの種類にGoogleタグを指定し、タグIDの入力欄にはGA4で取得した測定IDを入れます。配信トリガーは「Initialization - All Pages」を選択します。
この時点ではまだタグ公開はせず、すべての初期設定が完了したら公開します。そうしないと初期設定されてない状態で計測が開始されてしまい、計測データに不要なノイズが入ってしまうためです。

補足:All Pagesの各トリガーの違い
ちなみに、「Initialization - All Pages」に類似するトリガーとして「All Pages」と「Consent Initialization - All Pages」があります。それぞれの違いは、以下の通りです。
Initialization - All Pages : Webページ読み込み前に発火するトリガー
All Pages : Webページのローディングが開始されたら発火するトリガー
Consent Initialization - All Pages : cookie同意ツール向けのトリガー
「Consent Initialization - All Pages」はcookie同意ツール以外では使うことはまずありません。基本は「Initialization - All Pages」か「All Pages」を使います。
トリガーの発火タイミングは「Initialization - All Pages」の方が「All Pages」よりも早く、GA4のように他のタグよりも先に処理させたいアクセス解析タグには「Initialization - All Pages」の方が適しています。
3. データの保持期間の変更
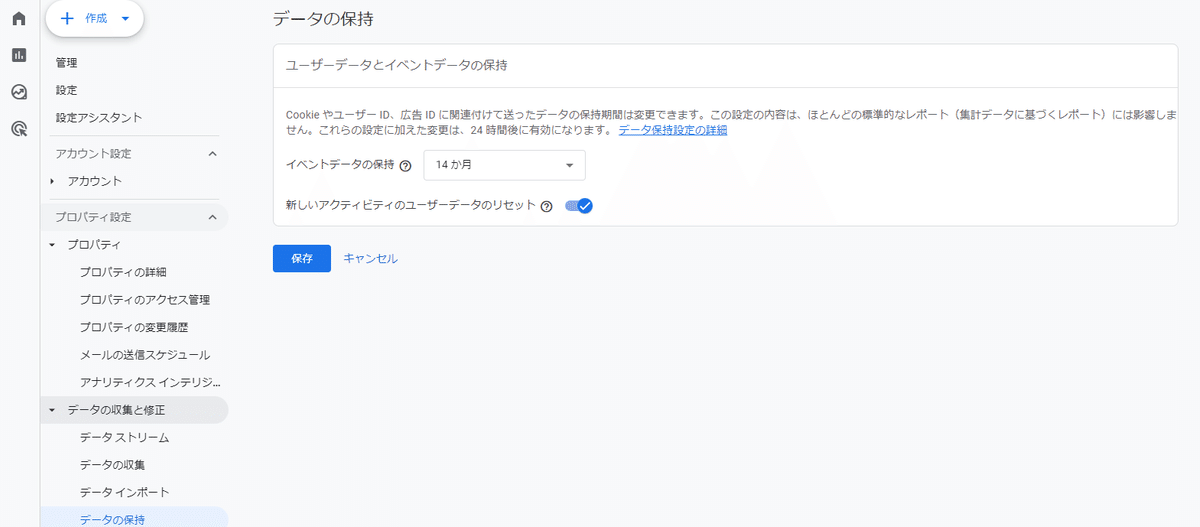
GA4ではユーザー単位やイベント単位のデータの保持可能な期間を「2か月」と「14か月」のどちらかから選択することができます。
Google アナリティクスのデータ保持機能を使用すると、保存されたユーザー単位およびイベント単位のデータがアナリティクスのサーバーから自動的に削除されるまでの期間を設定できます。
データの保持期間は、「管理」→「データの保持」から変更できます。

データの保持期間を変更しなくても探索レポート以外の標準レポートでは過去データを参照することができます。ただ、探索レポートを使う見通しが現在あるかどうかにかかわらず短期間よりは長期間データ保持しておくことを推奨します。いずれ探索レポートを使いたくなったときに参照可能な期間が短くて困らないようにするためです。
4. 内部トラフィックの除外
運営するWebサイトに自分自身や社内ユーザーがアクセスした際のページ閲覧履歴をGA4の計測データから除外したい場合は、内部トラフィックの除外を行います。Web広告運用代理店やページ制作会社などの社外ベンダーのように社外にもWebサイトに頻繁にアクセスする人がいる場合には、同じくトラフィックの除外対象に追加しておきます。
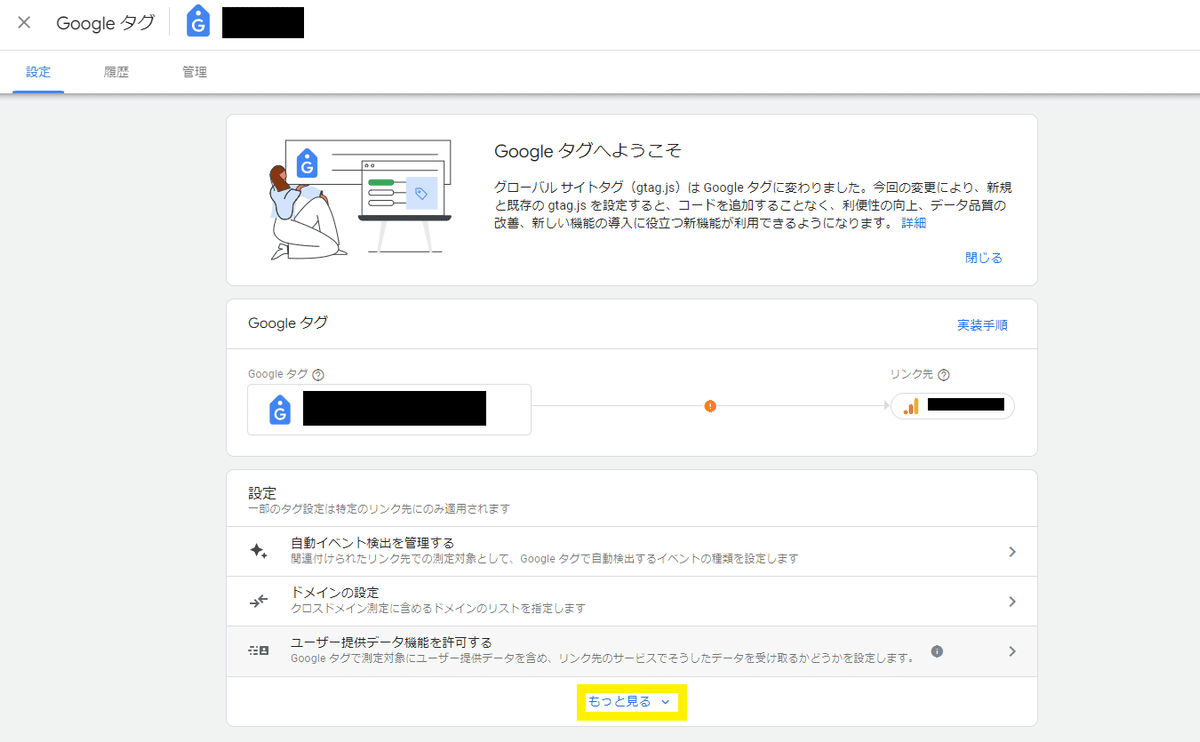
内部トラフィックの除外設定画面に進むには、はじめに「管理」→「データストリーム」からストリームを選択して表示される画面にある「Googleタグ」という項目をクリックします。

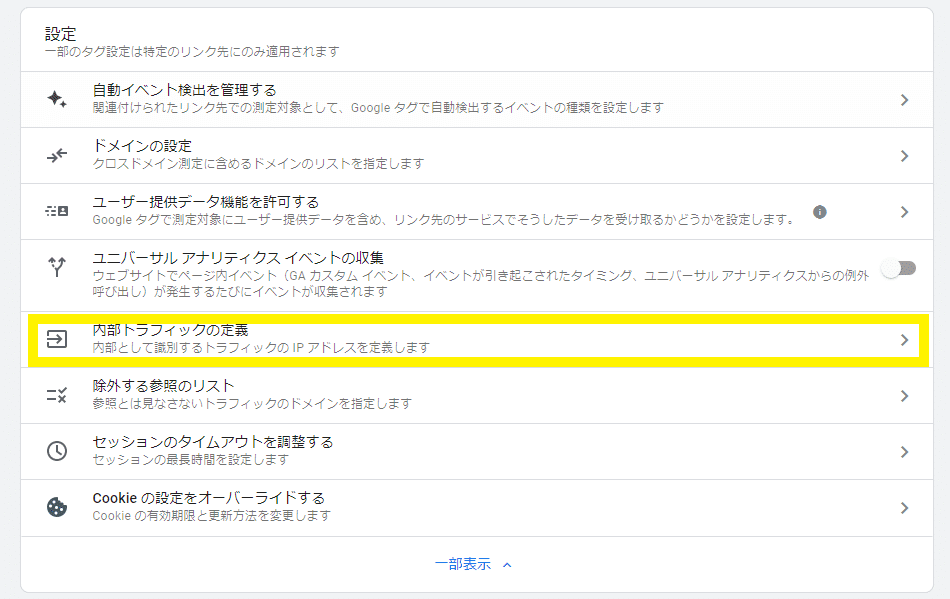
以下のような画面になるので「もっと見る」をクリックします。

展開表示される「内部トラフィックの定義」をクリックします。

新規に内部トラフィックとして識別するIPアドレスを登録していきます。なお、登録しただけでは内部トラフィックの除外はされません。

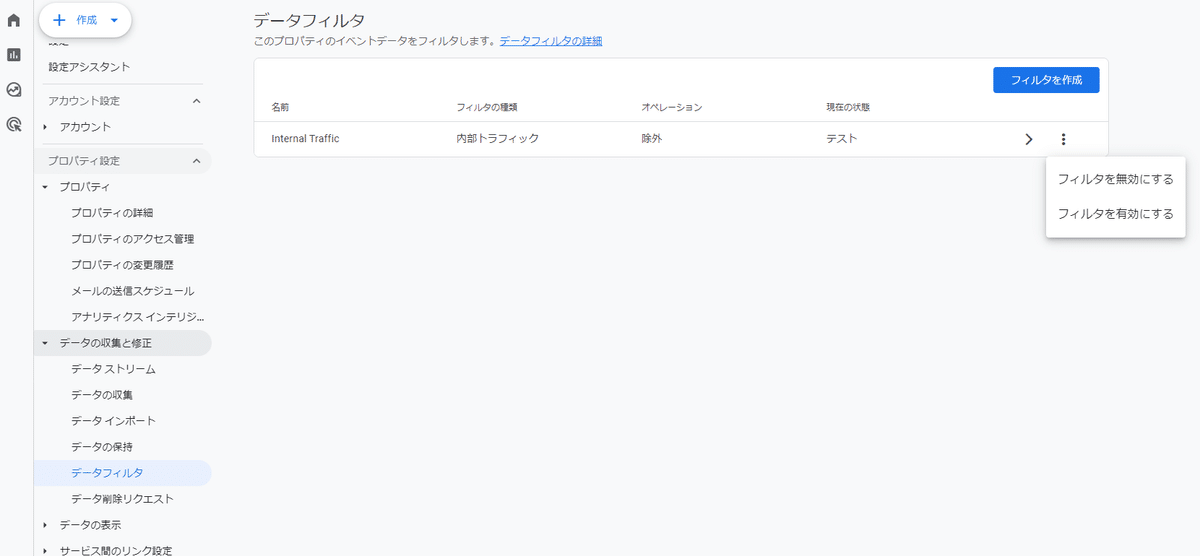
登録したIPアドレスを内部トラフィックとして除外するには、「管理」→「データフィルタ」で作成した内部トラフィックルールを有効化します。

5. クロスドメイン計測の設定
ドメイン名の異なる複数サイトを運営している場合は、クロスドメイン計測の設定を行います。
内部トラフィック除外設定の時と同様に「管理」→「データストリーム」からストリームを選択して表示される画面の「Googleタグ」という項目をクリックします。「ドメインの設定」という項目があるのでクリックするとクロスドメイン計測設定画面に遷移するので設定を行います。

補足:その他の任意で設定する項目
ここまではWebサイトに共通して設定すべき項目でしたが、以下にリスト化したのはWebサイトの運営目的や集客方法によっては設定すべき代表的な項目です。設定方法の説明は省きますが、GA4の管理画面上で設定可能です。
Search Consoleの連携
Googleシグナルの有効化
Google広告アカウントとの連携
特定のURLクエリパラメータの除去
まとめ
GA4の初期設定が完了したら、GTMでタグを公開します。キーイベント(旧コンバージョン)の作成やページ内のカスタムイベントの作成などはGTM側でも作業が必要になります。GA4は初期設定に少し手がかかりますが、サイト内のユーザー行動計測に強力なツールなので根気よく設定を完了させていきましょう。
いいなと思ったら応援しよう!

