
【連載】はじめてのTableau Public vol.4
vol.4で完成形までつくるよ
Tableauの初学者 of 初学者向けのシリーズ、今回でいったんの完成形までできあがる手順を紹介します。

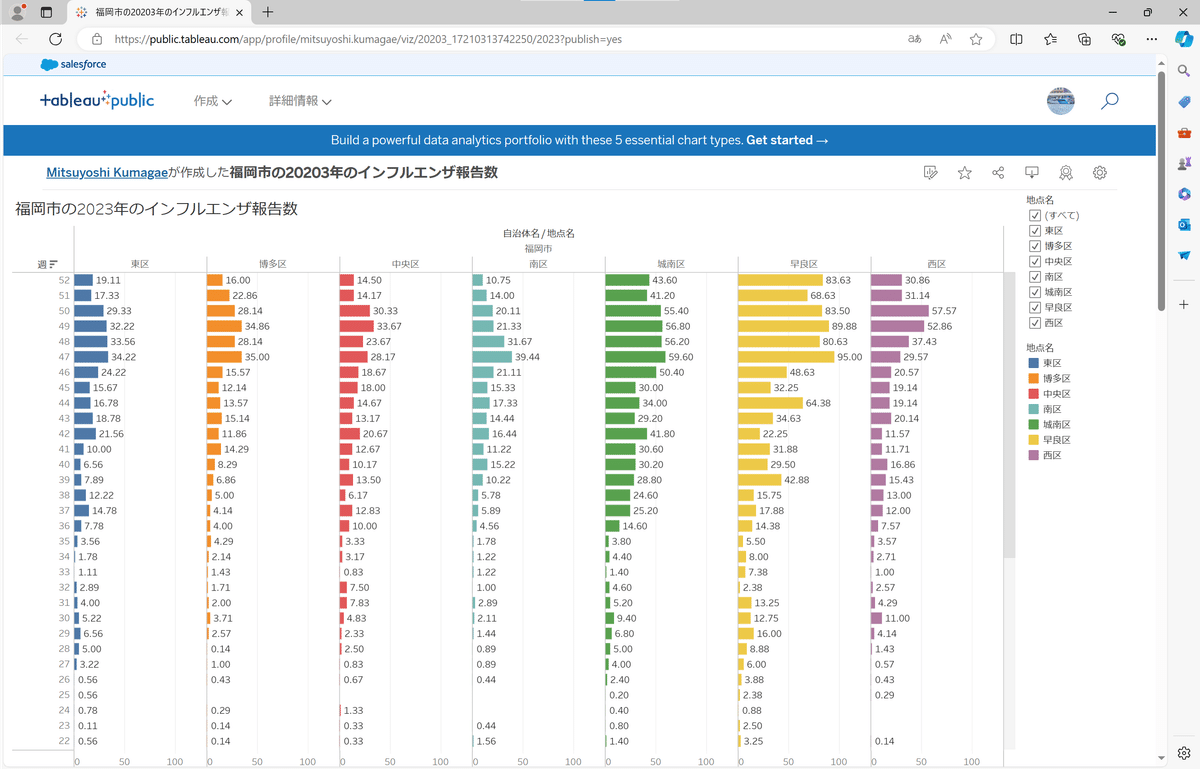
こういう色分けなどを行い、ワークブックを保存、あるいはTableau Publicに公開するところまで行います。
データにラベルを表示する

視覚的には感染者数の推移は見えるようになりましたが、具体的な数値もあわせて表示したいですよね。
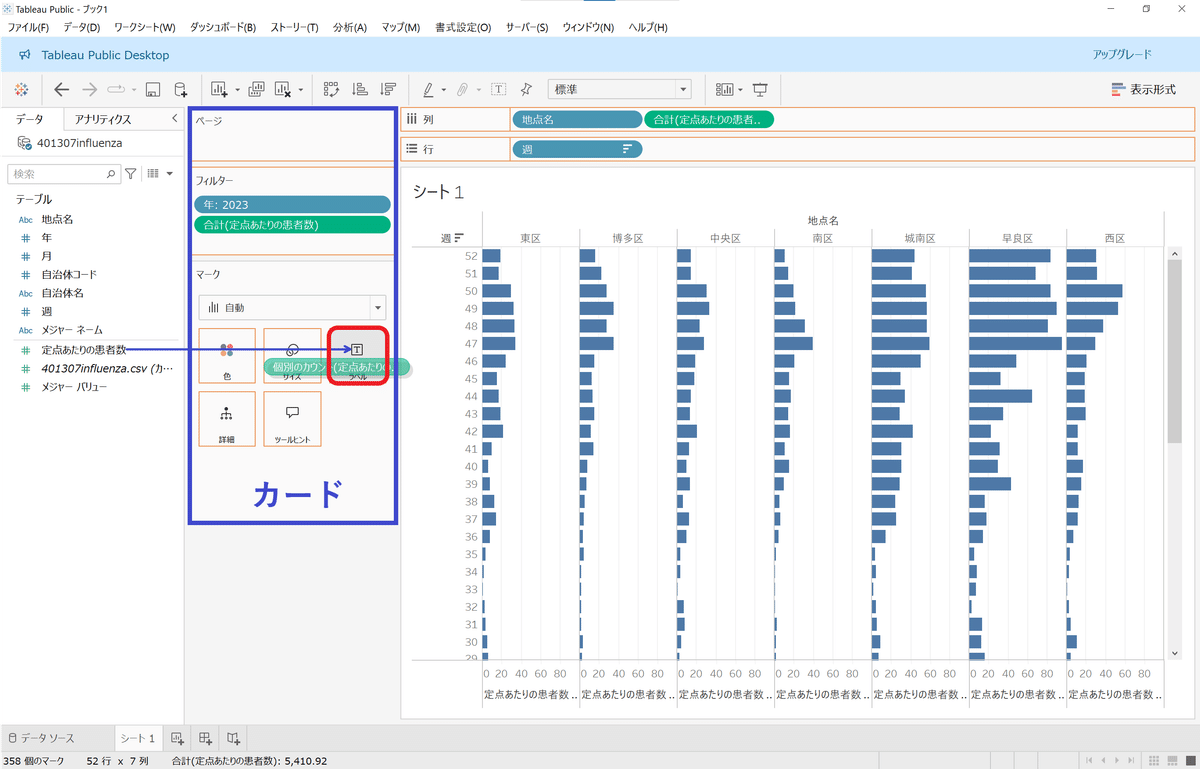
「定点当たりの患者数」フィールドを「マーク」というエリア(Tableauではこれを「カード」と表現しています)内の「ラベル」アイコンにドラッグ&ドロップします。

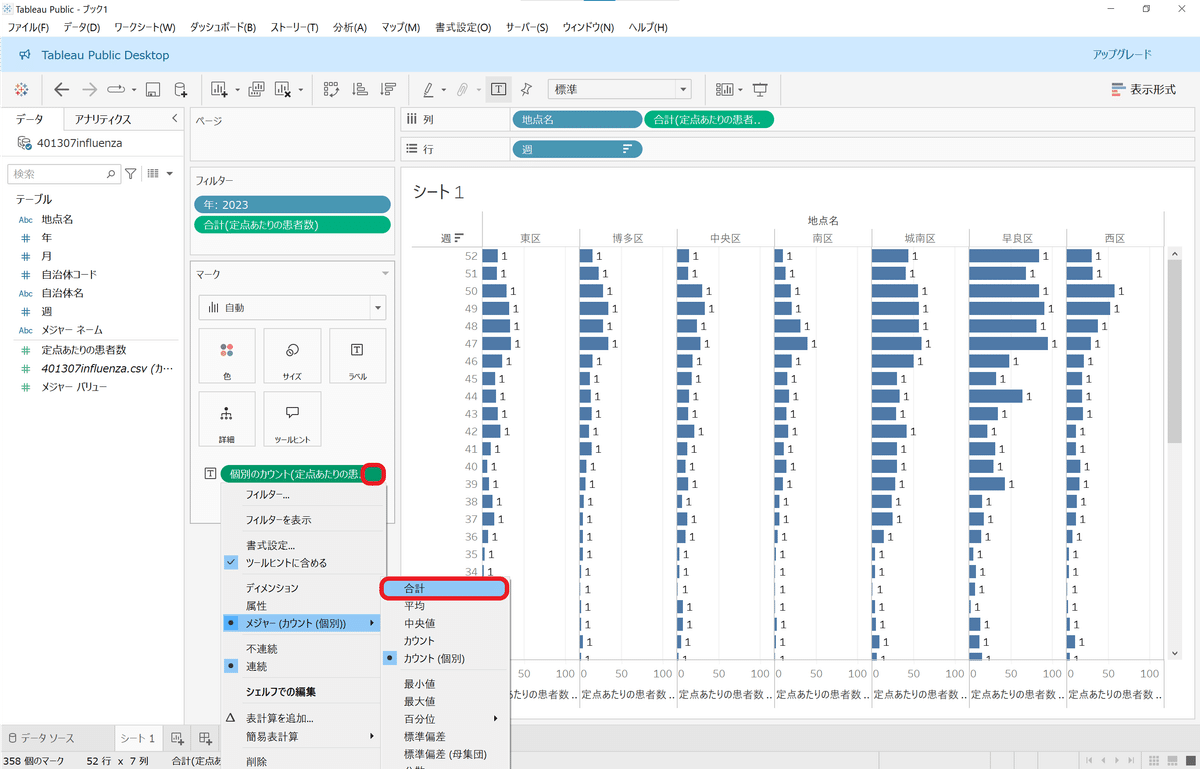
「全部1やんけ!」と焦りそうになりますが、これまでの手順でもこういうことはありました。冷静に「個別のカウント」を「合計」に変更します。

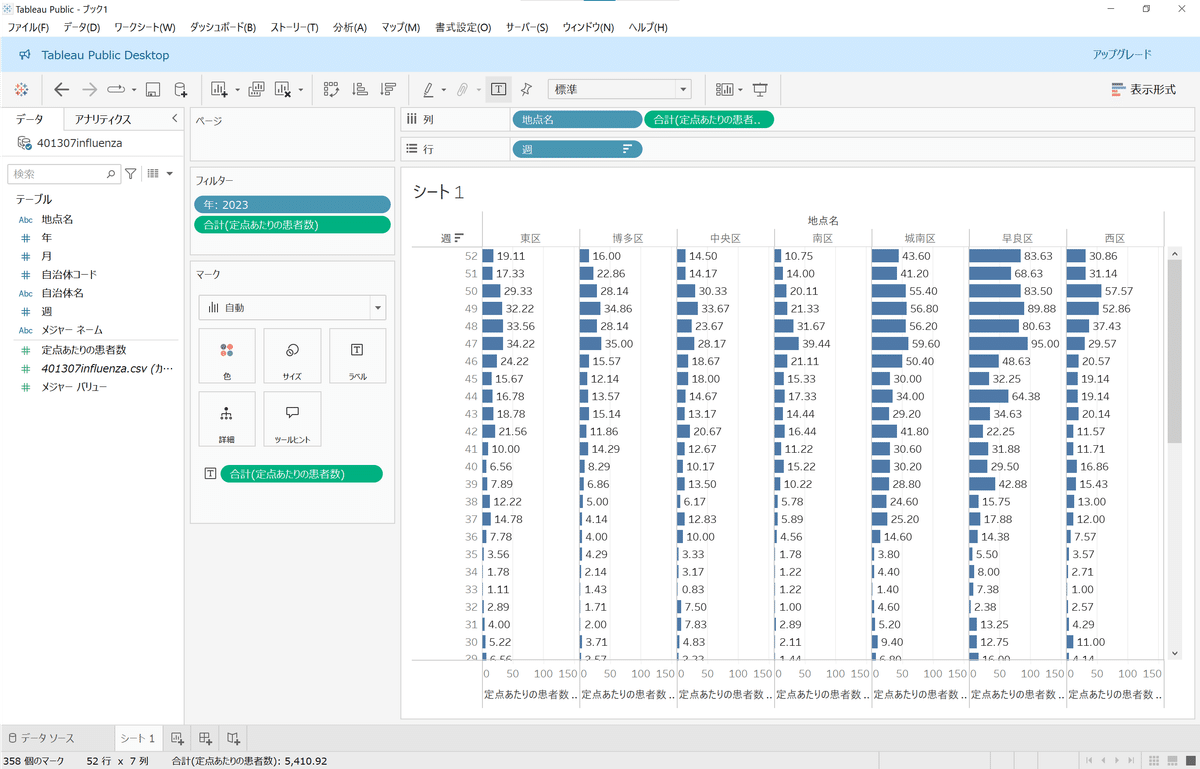
これでビュー内の各レコードに、具体的な数値も表示されました。
つづきをよむには
この記事はボリュームが大きいため、noteへの転載は冒頭セクションのみとしています。
記事全体はメインブログの【連載】はじめてのTableau Public vol.4 – MKlog (ukiha.net)にてお読みください。
