【Tableau】 Viz作成記録① Dynamic Zone Visibility(動的ゾーン表示)
Tableau Public は、データビジュアライゼーションを探索、作成および共有するための無料のプラットフォームです。世界中から集まる美しいVizを見ているだけでも楽しいですし、自分であれこれ分析しVizを作り、公開するのも楽しいです。以下の記事で、詳しく説明されています。
先日、Vizを作成し、Tableau Public に、"2022 FIFA World Cup Squads" として公開した際に、利用した機能等を書きます。
まずは、2022.3〜 の新機能、Dynamic Zone Visibility(動的ゾーン表示)について触れます。
やりたいこと
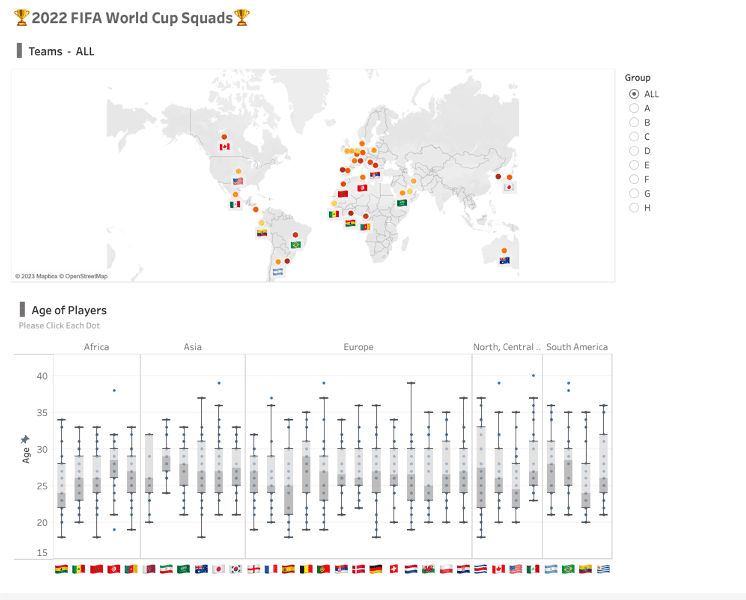
このVizを作成したのは、『日本代表も、ヨーロッパで活躍する選手が増えてきたなぁ〜、どのぐらいの割合だろう?他の国は?』を知りたかったからです。ついでに、選手の年齢層も見てみることにしました。


※国旗や絵文字は、Windows環境では表示されない可能性があります。
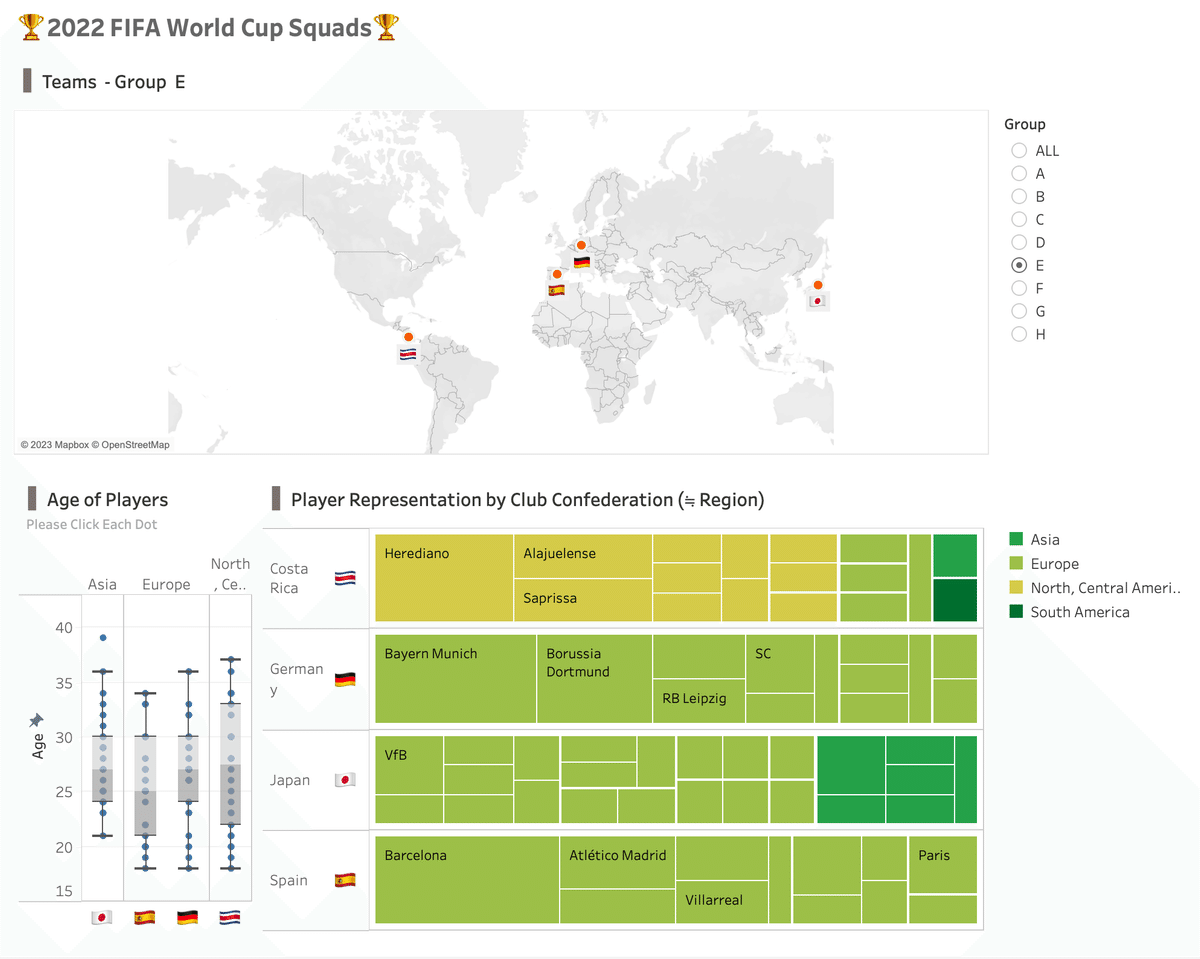
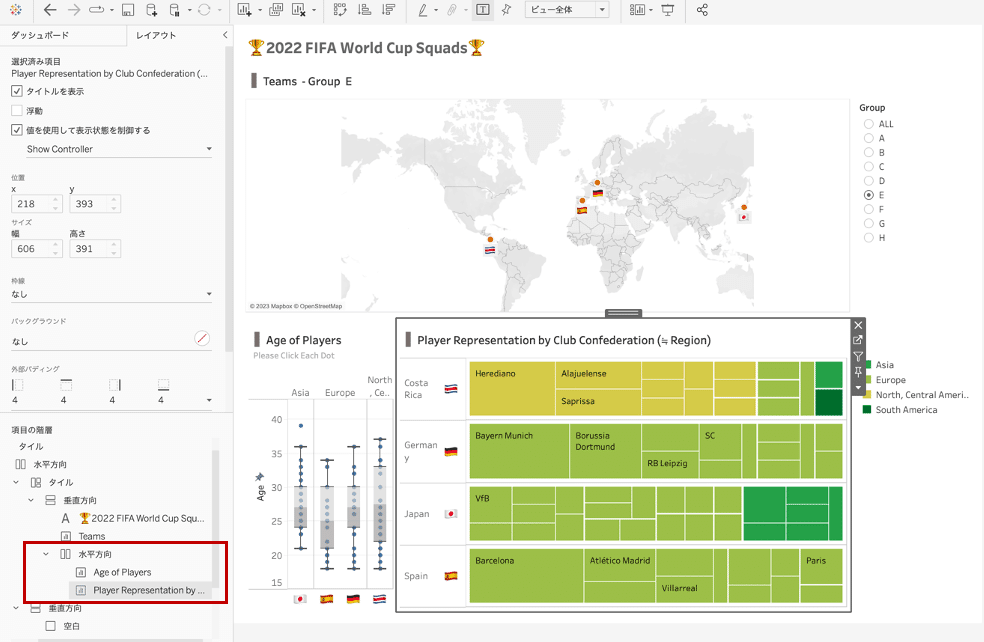
図2の緑の凡例からわかるように、日本は、約3分の2の選手がヨーロッパ、残りがアジアで活躍する選手で構成されていました。
画面スペースの都合で、この緑のツリーマップは、特定のグループに絞って見ているときだけ表示するようにしました(図2)。ここで使用した機能が、Dynamic Zone Visibility(動的ゾーン表示)です。
以前より、レイアウトコンテナとパラメーターで擬似的に実装する方法もありましたが、この方法では、実は細い線が残っている状態でした。
作成方法
Dynamic Zone Visibility(動的ゾーン表示)の仕組み
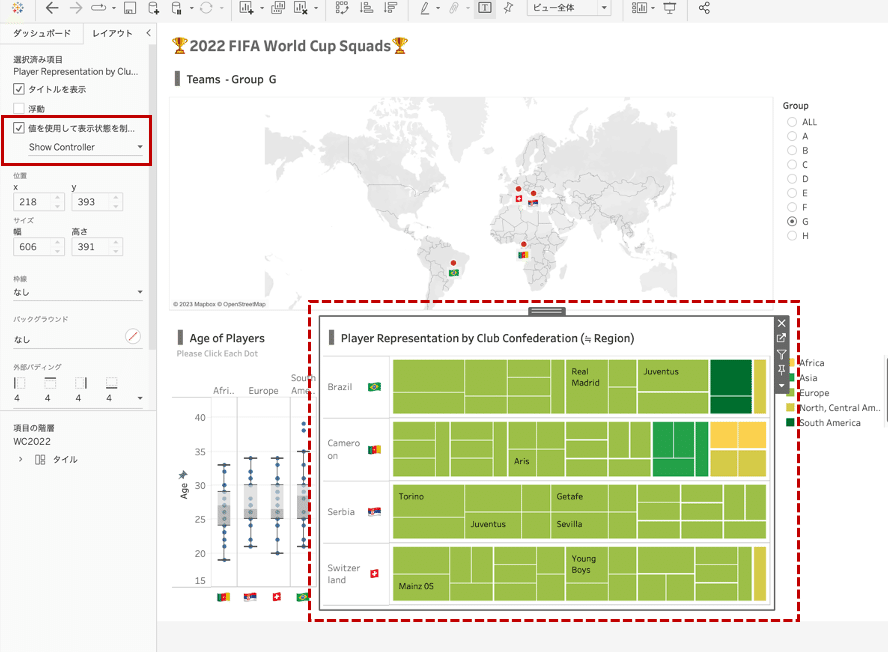
Dynamic Zone Visibility は、以下のように、ダッシュボード内で、制御したいシートを選択した状態で(赤点線)、レイアウト タブの
『値を使用して表示状態を制御』にチェックを入れ、どの変数で制御するかのフィールド名(ここでは Show Controller)を指定します。

ここで、フィールド名として指定できるのは以下です。(ヘルプより引用)
ブール値
1 つの値
Viz と無関係。つまり、フィールドは、固定された詳細レベル (LOD) の計算など、Viz の構造とは関係がない定数値を返します。
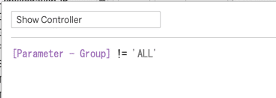
ここでは、Show Controller フィールドを以下のようにブール値で指定しています。

作成した内容
Rintaro Sugimuraさんの Blogと動画(Tableau 2022.3 リリース記念 新機能まとめ #2 動的ゾーン表示)を参考に、作成しました。
今回、私の例では、ALLと各グループでの切替がしたく、パラメータを使っての制御になったので、本質的な Dynamic Zone Visibility の説明とは関係のない要素が含まれており、概要のみを記載します。
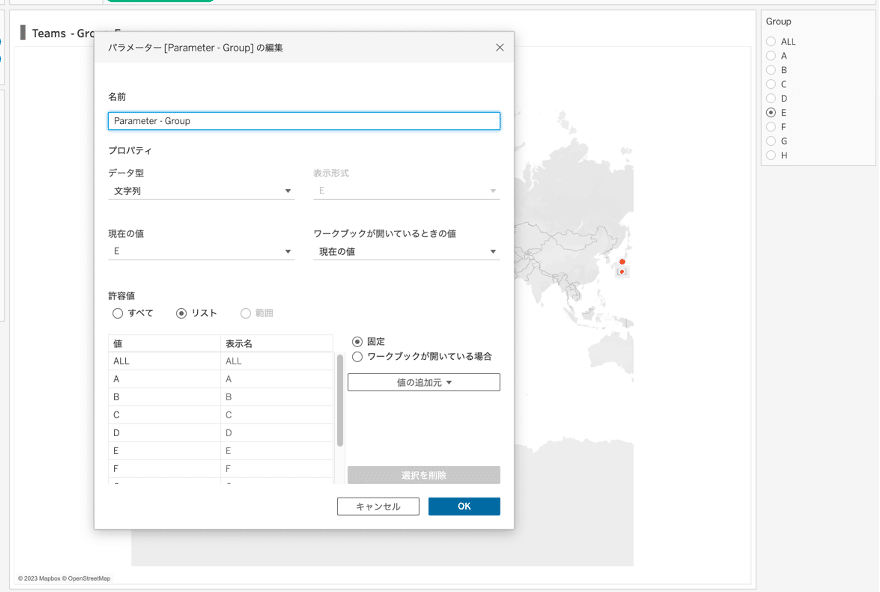
上で指定していた、[ Parameter - Group ] は、フィルターのように機能しているパラメータ(右側のラジオボタン)です。内容は以下。

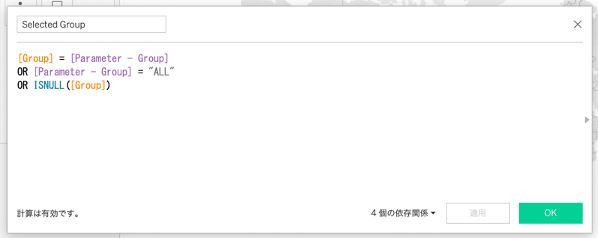
グループの制御は以下で行っています。

ダッシュボードの配置は、以下のようにしました。

レイアウトコンテナーを使用し、水平方向に
『Age of Players (年齢の箱ひげ図)』
『Player Representation …(緑のツリーマップ、※Dynamic Zone Visibilityを指定)』
を横に並べることで、 箱ひげ図の表示領域が広がったり狭まったりしています。
出場国全てを表示しているときは、年齢の箱ひげ図が32個(32か国)分、表示される(緑のツリーマップは非表示)
特定のグループに絞って表示しているときは、箱ひげ図と合わせて、緑のツリーマップも表示
参考
2022 FIFA World Cup Squads (今回のViz)
