
Power Apps塾6回目
Power Apps塾、今回は6回目です。前回はこちら。
今回はカレンダーを作っていきます。Power Appsの新しい画面からは「カレンダー」を選択できるのですが、

こちらは初心者には難しいということで、イチから作成していきます。ベースとなるGalleryを仮の別画面で作っていくので、空の垂直ギャラリーを挿入していきます。

カレンダーに表示させる日数は7日×6行の42あるので、Itemsのプロパティに1~42までのテーブルを設定します。見本にしたのはWindowsのカレンダー。

折り返しを設定したりしたあと、Templateを選択してからテキストラベルを挿入すると、それっぽく数字が配置されます。

ここから関数を設定していきますが、「捨てラベル」を作って一つずつ勉強していきます。「捨てラベル」は大事だそうです!
1. まずは今日の日付、これはToday関数です。
Text=Today()
2. 次は月初日を取得します。月初日は、 今日の日付ー今日の日付の日数+1 で求められます。例えば、9月15日に月初日を取得する場合、9月15日-15 で月末の日を求めて、それに1を足すことで月初日になります。
関数はDateAdd関数(日付の加減)とDay関数(日だけを取得する)を使います。
Text=DateAdd(Today(),-Day(Today())+1)
3. 最後に週番号を取得します。週番号は、Weekday関数を使います。
Text=Weekday(DateAdd(Today(),-Day(Today())+1))
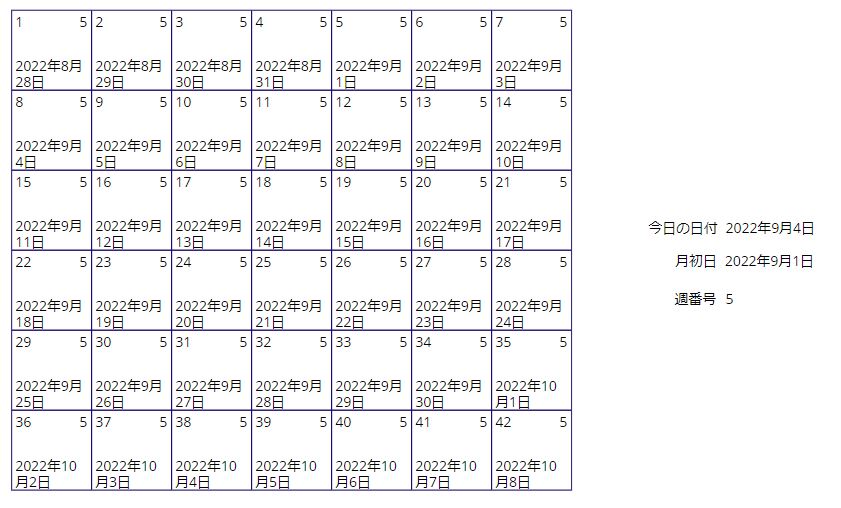
この週番号を作成したGalleryのTemplateに追加し、さらに、Itemsのテーブルの連番から週番号を引いた数を表示させてみます。

さらにこの数に月初日を足すと。。(この辺でだいぶ頭が混乱)

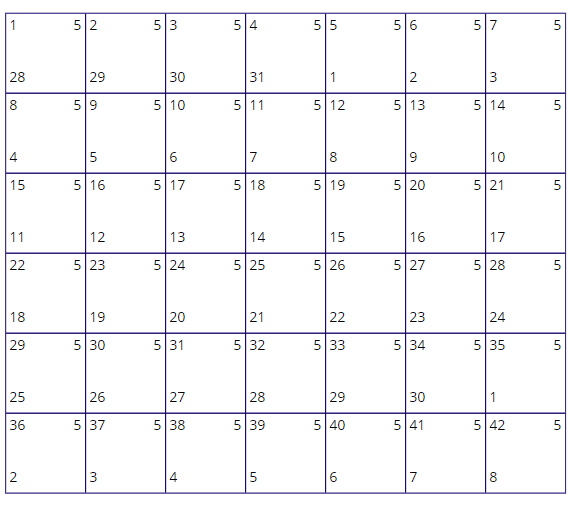
これを、Day関数で日岳表示させます。最終的な関数は、
Day(DateAdd(Today(),-Day(Today())+1)+(lblCalendarNum-lblWeekday))
(lblCalendarNumは連番、lblWeekdayは週番号)

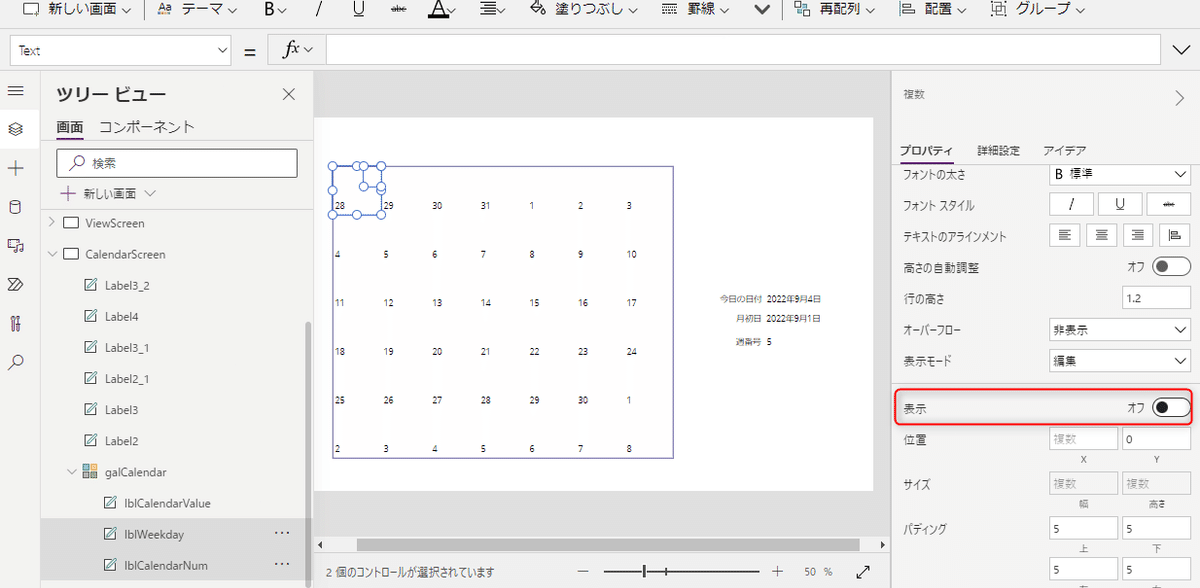
連番と週番号は表示させる必要はないので、非表示に設定します。

さらにいろいろ見た目を整えると、

なんとなくカレンダーっぽくなってきました!最後に、カレンダーを表示させたい画面にコピーペーストして配置します。

そして今回初めての宿題が出たので、なんとかやってみました。答え合わせが楽しみでもあり怖くもありますが。また次回も(余裕はないけど)楽しくやっていきたいです。
この記事が気に入ったらサポートをしてみませんか?
