Power Apps塾10回目
Power Apps塾、気がついたら10回目です!前回はこちら。
前回はSubmitForm関数でフォームに日報を登録できるようになりましたが、このままだと新規登録しかできません。同じ画面から、既に登録した日報を編集することもできるようにしていきます。
ViewScreenの日報閲覧用のギャラリーに、クリックするとEditScreenに飛んで日報が入力できるアイコンを追加していきます。ギャラリーのテンプレートを選択してから、アイコンを挿入します(テンプレートを選択してから、です!)

そしてこのアイコンのOnSelectに以下のように設定して実行してみます。

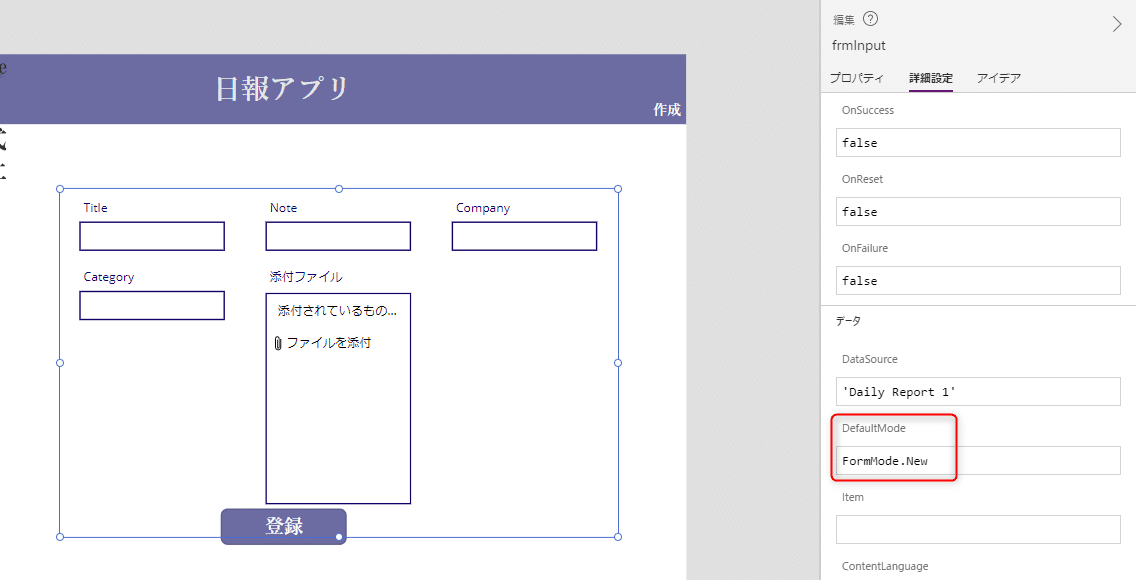
でも、日報のデータは引き継がれていません。新規作成モードになってしまっているようです。これは、以下のようにフォームのDefault ModeがNewとなってしまっているから。

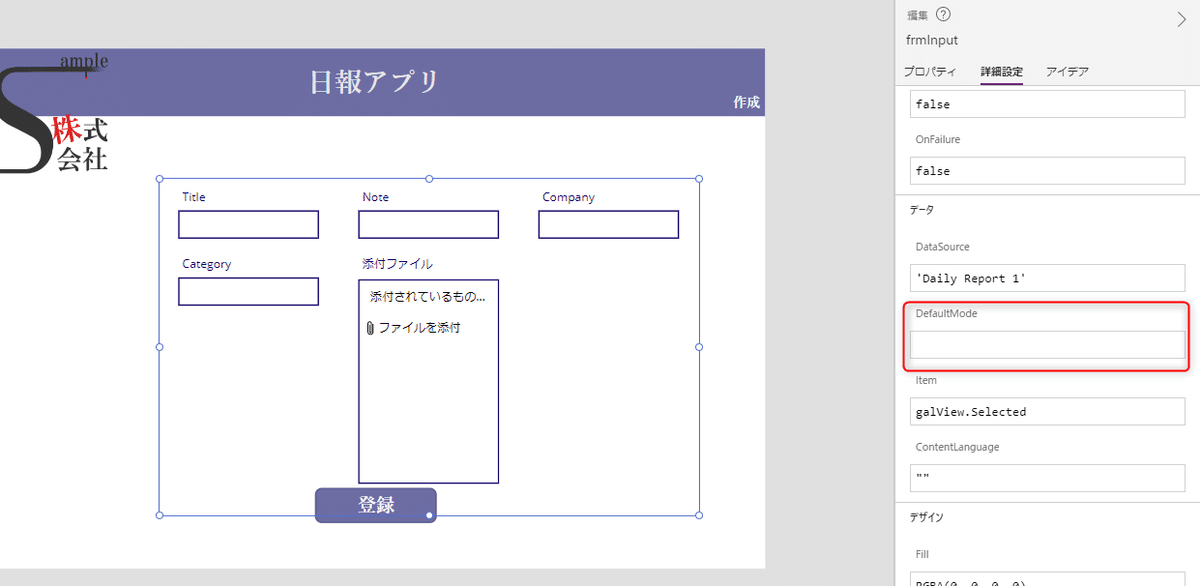
そこで、以下の通りDefault ModeをFormMode.EditにItemをgalView.Selectedに、それぞれ変更してみます。

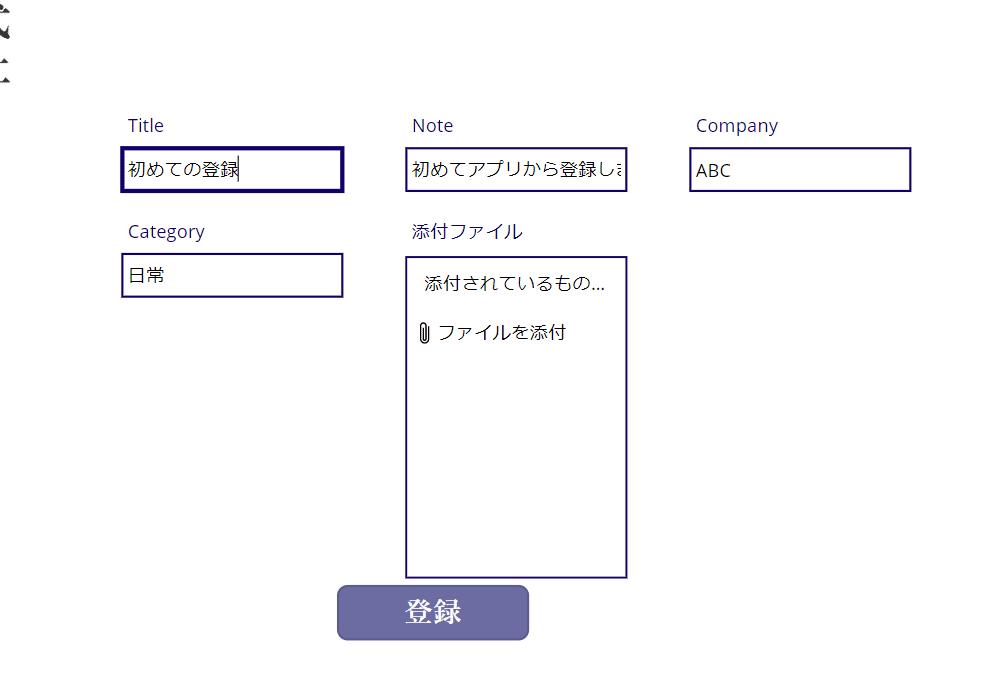
すると、ちゃんと日報のデータが引き継がれているようです。

データを更新して登録ボタンをクリックすると、

ちゃんと更新されました!
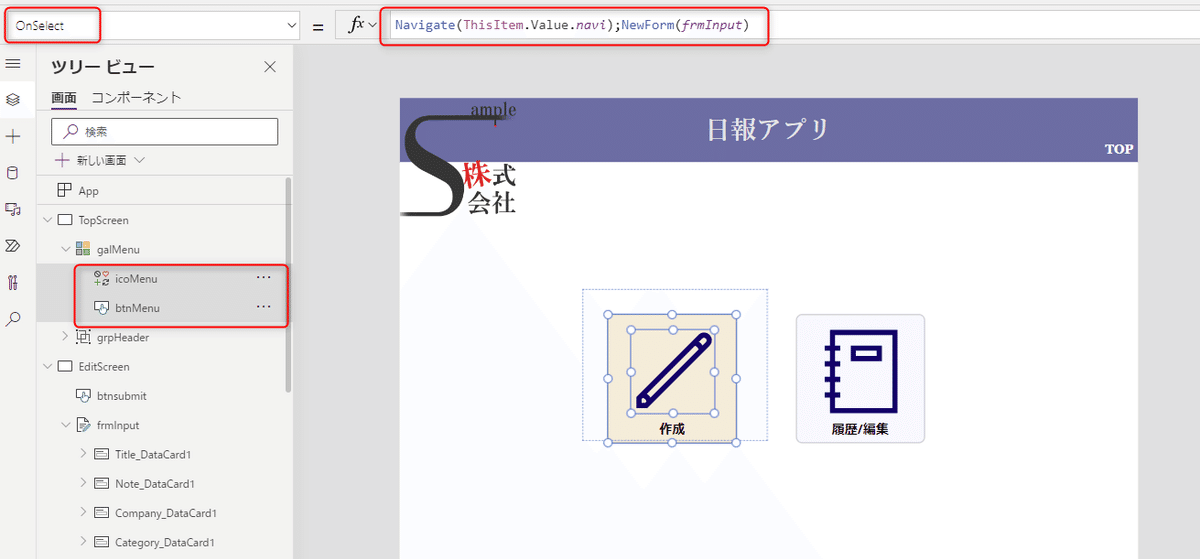
次に、TopScreenの作成ボタンを押すとフォームが新規入力モードとなるようにしていきます。アイコンとボタンを両方選択して、OnSelectに「;NewForm(frmInput)」と追記します。「;」は、複数の関数をつなぐときに使います。

これで「作成」ボタンをクリックすると、新規作成モードでフォームが開くようになりました。(このトップ画面のボタンはギャラリーで作っているので、ここでNewForm関数を使うと、「履歴/編集」ボタンを押しても新規モードでフォームが開いてしまいそうだが??と思ったのですが、「履歴/編集」ボタンを押すとViewScreenに飛ぶので、実質的に支障はないのだろう、ということで納得しました。なんか違ったら先生、クラスの皆様、ご指摘ください。。)
このようにフォームのモードは、新規、編集、と複数のパターンが存在することになったので、フォームのDefaultModeは空欄にしておきます(空欄でもいいんですね!)。

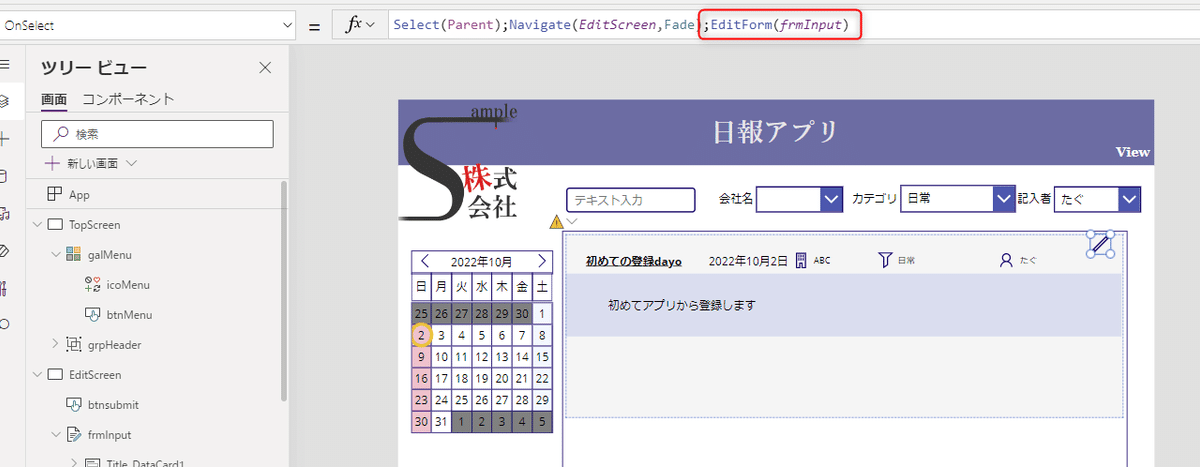
そして、ギャラリーの方のボタンには、フォームが編集モードで開くようにEditform関数を追加します。

最後に、フォームへの登録が成功した場合に表示される画面を新規作成します。もともとPower Appsにある「成功」という画面を使います。

TopScreenのヘッダーやボタンなどをコピーして貼り付けて、こんな感じにします。

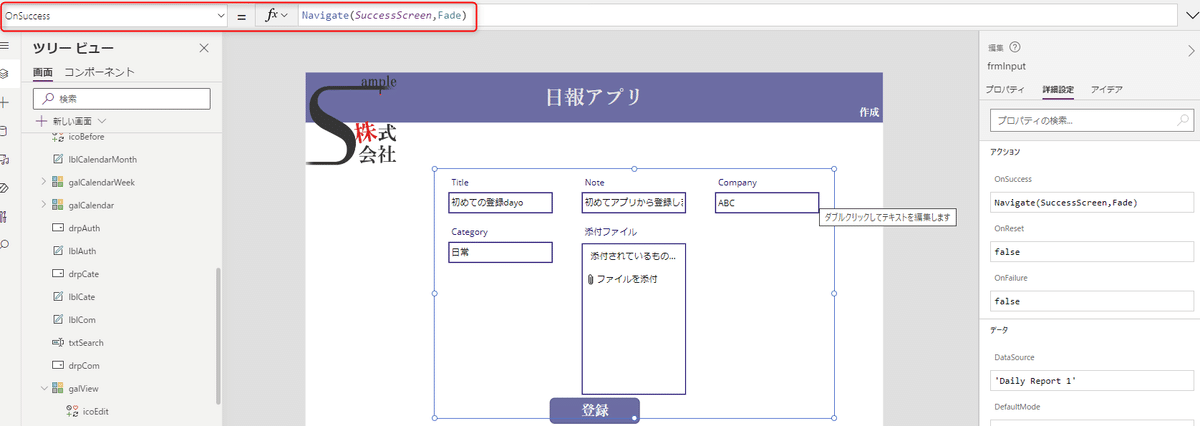
フォームにはアクションとしてOnSuccessというプロパティがあるので、これを使います(なので、登録ボタンではなく、フォームの方で設定します)

これで、登録ボタンを押して正常に登録されると、新しく作成した成功画面に飛ぶことができます。日報を登録した!感がありますね。
最後に、アキラ先生が以前作成した日報を見せていただきました。私、この日報について発表されていた登壇回を拝見しいていたのですが、あまりにすごすぎて「こんなの(自分で作るのは)無理・・」とすごく思った記憶があります(苦笑)。そして、改めてお話を聞くと思った以上に様々なしかけがあって、やっぱりすごかったです。。(季節ごとにバックの画像の背景が自動で変わるとか、楽しすぎますね)
今回も先生、皆さま、お疲れ様でした!
この記事が気に入ったらサポートをしてみませんか?
