Power Apps塾13回目
Power Apps塾、13回目に参加しました。前回はこちら。
今日はアダプティブカードの作成方法を勉強します。Teamsにこれを通知し、Teams上で直接日報を入力して送信すれば、アプリを起動することなく日報を登録することが可能になります。
アダプティブカードは以下のサイトで編集できます。
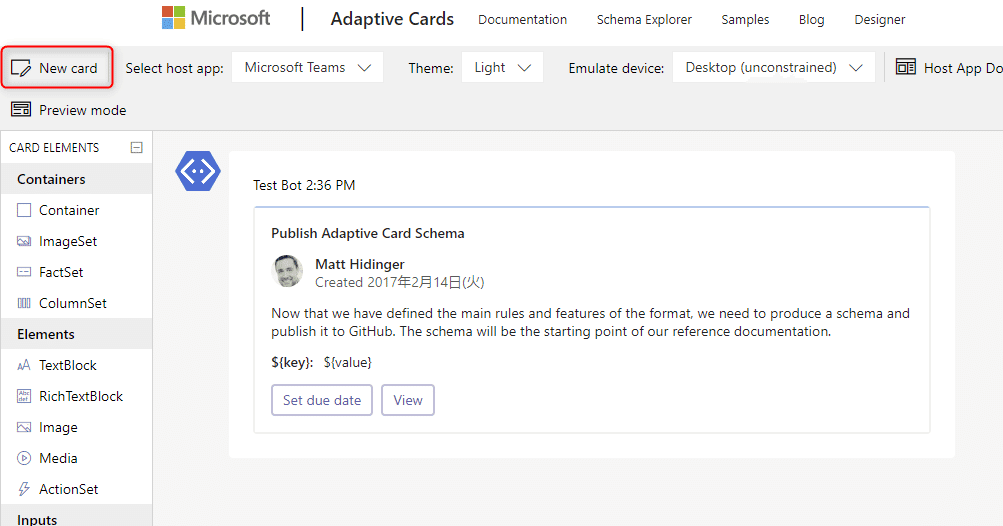
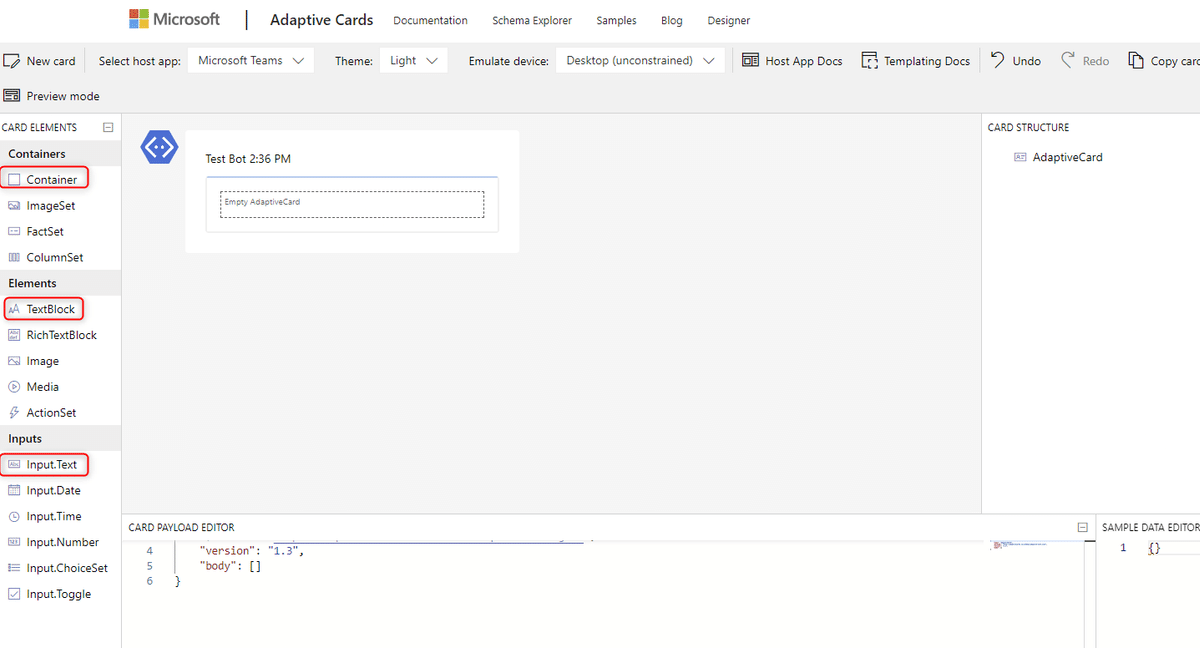
画面はこのようになっています。(最初の画面で表示されるMattさんが印象的(笑))

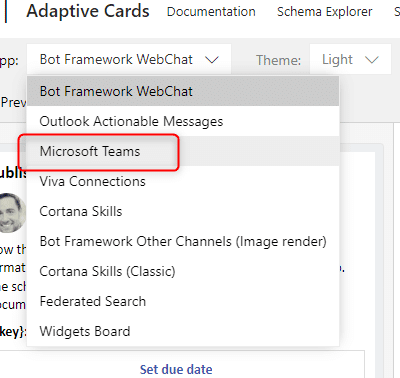
Teams用のカードを作成するために、Microsoft Teamsを選択します。

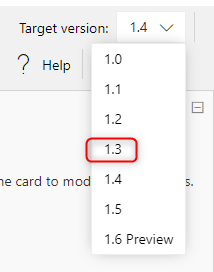
また、現在対応しているのはver. 1.3以下なので、コチラも変更します。

準備ができたので、左上のNew cardをクリックして新しいカードを作成していきます。

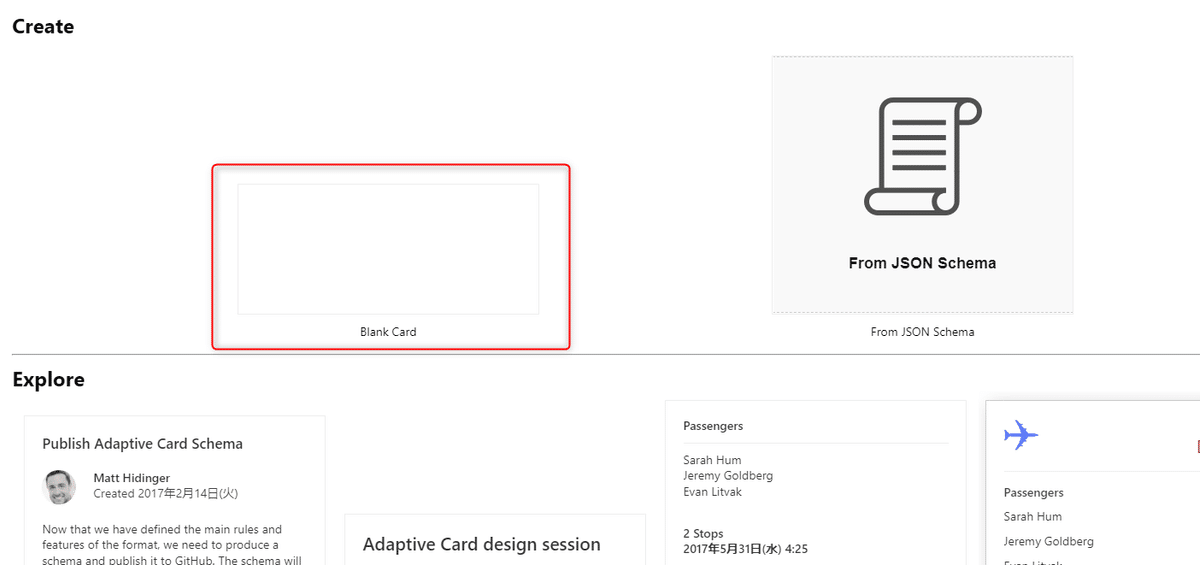
Blank Cardを選択します。

今回は「TextBlock」、「Input.Text」、「Container」の3つを使ってカードを作っていきます。CARD PAYLOAD EDITORに表示されている枠にドラッグ&ドロップで移動させていきます。

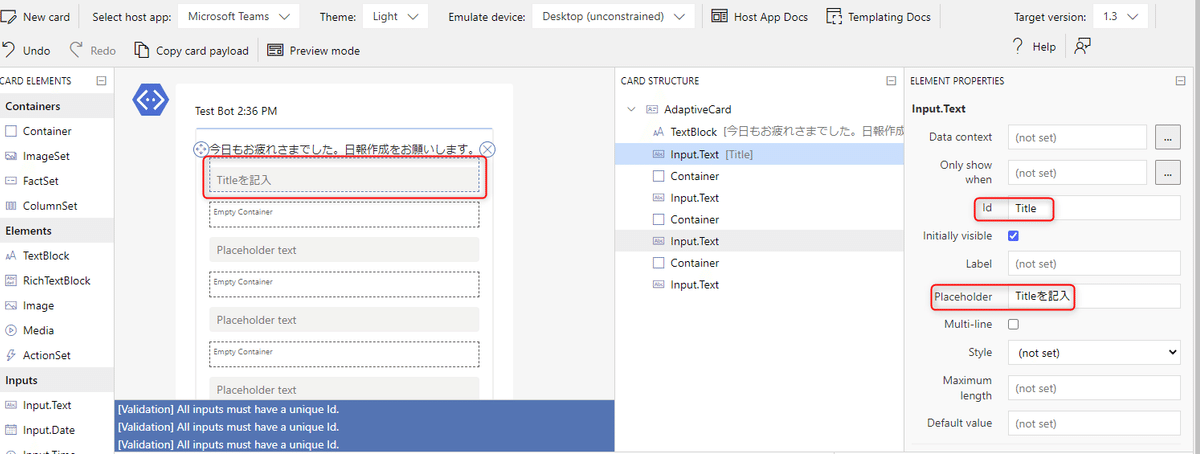
TextBlock(Power Appsで言えばラベルのようなもの)はこのように設定します。

Input.Textは入力欄になりますので、「Placeholder」(ヒントテキストのようなもの)とId(これは必ず設定する必要があります)を設定します。

Containerは空白を作るために間にはさみます。
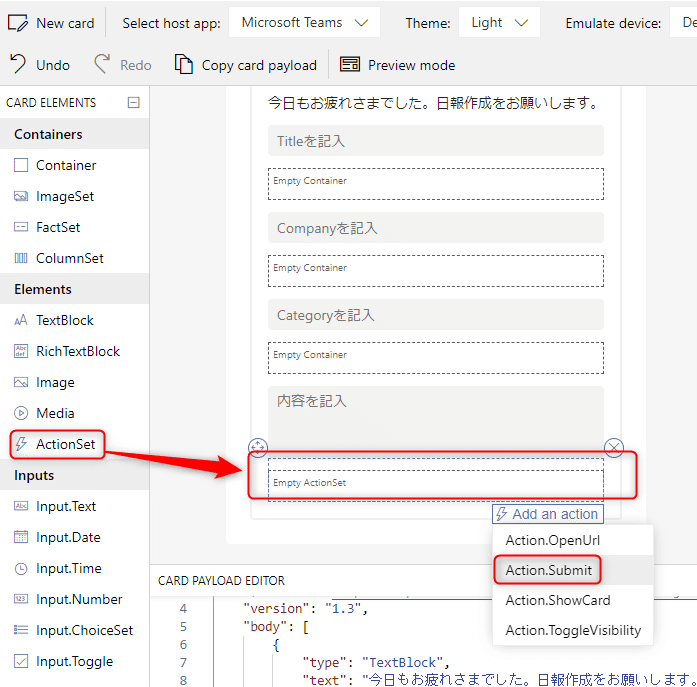
そして、最後に送信ボタンを作成します。ActionSetをドラッグ&ドロップで配置、さらにAction.Submitを選びます。

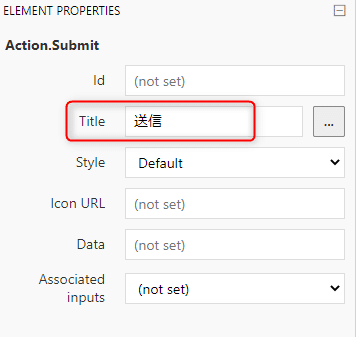
Titleを「送信」に変更します。

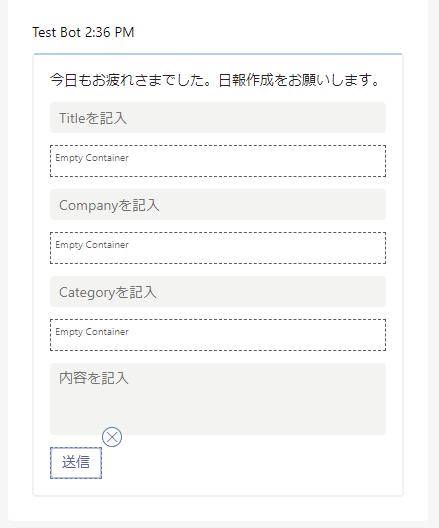
完成したらこのようになります。

ここまで作成したら、別タブでPower Automateを開きます(アダプティブカードは閉じると保存されないようなので気をつけないと)。
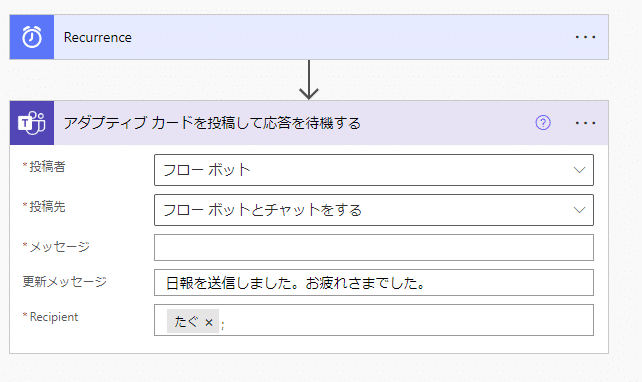
前回作成したフローのうち、アクションの処理を削除してから、「アダプティブカードを投稿して応答を待機する」を追加します。

メッセージ以外は以下のように設定します。

メッセージは、先ほど作成したアダプティブカードに戻って、Copy card payloadをクリック、カードの情報をコピーしてから、メッセージに貼り付けます。


次にアダプティブカードの投稿内容をSharePointリスト(アプリのデータソースになっているものです)に登録します。以下のアクションを選択、設定します。

アダプティブカードの内容を、リストの項目にあてはまていき
ます。

ここまでできたら、保存してテストをしてみます。Teamsにアダプティブカードが送信されました。

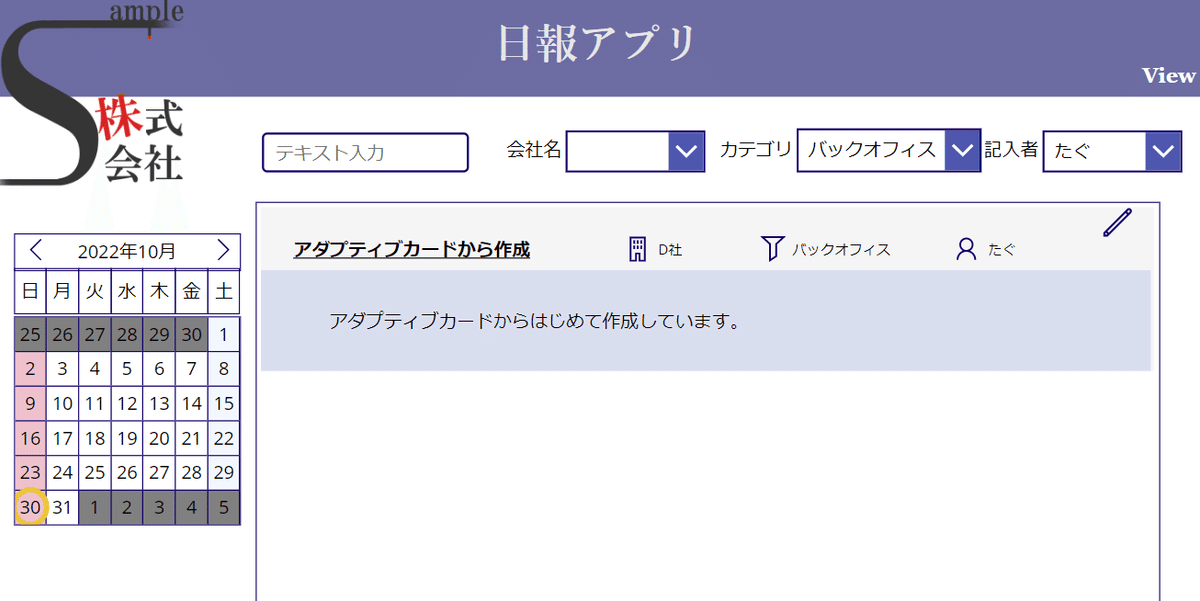
アプリで登録されているか確認してみます。無事表示されました。

アダプティブカード、なんとなくよくわからないかも、と思っていたので、基本的な使い方を教えてもらえて大変よかったです。いろいろ試して遊んでみたくなりました!
この記事が気に入ったらサポートをしてみませんか?
