
Power Apps塾8回目
Power Apps塾、8回目に参加しました。前回はこちら。
前回勉強した変数を使って、カレンダーの月が切り替えられるようにしていきます。
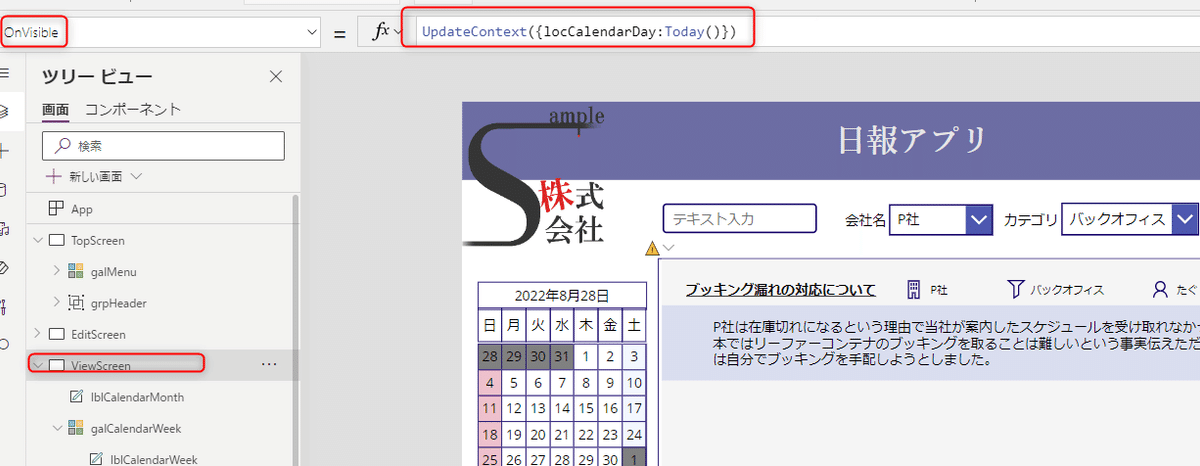
まず、カレンダーが配置されているViewScreenが表示されると、カレンダーが今日の日付になるようにします。ViewScreenのOnVisibleプロパティに変数を宣言します。
UpdateContext({locCalendarDay:Today()})

locCalendarDayはこの画面上で利用する変数です。ここでは、今日の日付、Today() を設定しています。
ここで確認用にまた捨てラベルを設定。locCalendarDayの中身を確認しながら進めます。何も表示されない!となったら、別の画面に一度移動してまた表示させると、UpdateContextが発動します。
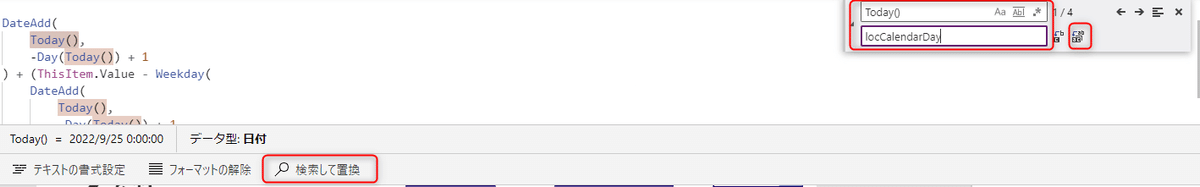
次に、galCalenderの中で使われているlocCalendarDayの中で使われているToday()を変数に置き換えます。「検索して置換」ボタンは大変便利です。利用が終わったらウインドウを閉じるのを忘れないように、とのことでした。
加えて、前回設定したFillも変更しないと、日付の色が思ったように変更されなくなってしまいます。

次に、クリックすると月が切り替わるようにアイコンを作って設定していきます。左アイコンと右アイコンを作り、左をクリックすると月が1ヶ月戻る、逆に右をクリックすると月が1ヶ月進む、と変化するようにしていきます。以前も利用したDateAdd関数を使います。
月が戻る場合はこちら
UpdateContext({locCalendarDay:DateAdd(locCalendarDay,-1,Months)})

ヘッダー部分も年月の表示が切り替わるようにして、矢印の配置をととのえるとこんな感じです。

だいぶそれっぽくなってきました。矢印をクリックすると自動でカレンダー表示も切り替わります。
最後に選んだ日にまるがついて、どの日を選んでいるのががわかるようにします。話を聞いた時にはさっぱりどうやるのかわかりませんでしたが。。
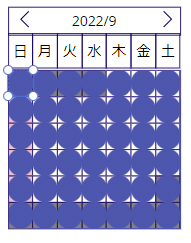
カレンダーのテンプレートを選んだ状態で、図形の円を挿入します。すると。

うわ、なにか失敗したかも!!と思いましたが、まずはこれでOK。色を透明に、罫線を設定すると日付が見えるようになりました。

でもこのままだと全部○がついてしまうので、表示(Visible)を利用します。新しい関数、IsSelectedを使用して、選ばれている場合はVisibleがtrue、選ばれていない場合はfalseになるようにします。

しかし先生いわく、このままだと月が変わった場合に変わった月が選択された状態にならないそうです。どうやればよいか、考えてみてください、とのこと。どうしたらいいのかすぐには思いつかなかったので、ちょっと考えてみます。。
この記事が気に入ったらサポートをしてみませんか?
