
Photo by
take_kuroki
GASをTS・ローカルで書く時 ビルドはどうするの?
GASローカルで書くにはclaspを使う。
claspにはデフォルトでTypeScriptのサポートがついており、clasp pushをするだけで ts2gas というパッケージがTSをGASに直してくれる。
しかし。ローカルでテストする時など、またはpushしたコードもそれなりに読めるものにしておきたい時など(これいる?)、ローカルでJSにコンパイルしてからpushするのもいいだろう。
そのようなとき。普通にTypeScriptをコンパイルすればいい。
tsc --initを実行すると tsconfig.json ファイルが作られる。中身は100行以上あるなかなか長大な設定ファイル。
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig to read more about this file */
/* Projects */
// "incremental": true, /* Save .tsbuildinfo files to allow for incremental compilation of projects. */
// "composite": true, /* Enable constraints that allow a TypeScript project to be used with project references. */
// "tsBuildInfoFile": "./.tsbuildinfo", /* Specify the path to .tsbuildinfo incremental compilation file. */
// "disableSourceOfProjectReferenceRedirect": true, /* Disable preferring source files instead of declaration files when referencing composite projects. */
// "disableSolutionSearching": true, /* Opt a project out of multi-project reference checking when editing. */
// "disableReferencedProjectLoad": true, /* Reduce the number of projects loaded automatically by TypeScript. */
...(省略)
/* Completeness */
// "skipDefaultLibCheck": true, /* Skip type checking .d.ts files that are included with TypeScript. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}
この中で、"outdir" オプションを探そう。
ここを設定すると、 tsc コマンドでコンパイルしたときのアウトプット先を指定できる。
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig to read more about this file */
...
/* Emit */
...
"outDir": "./out", /* Specify an output folder for all emitted files. */
...
}
}
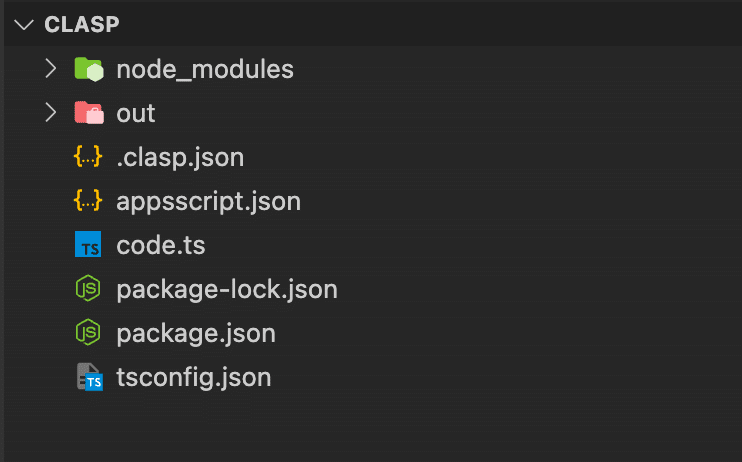
実際にファイルを作りましょう。

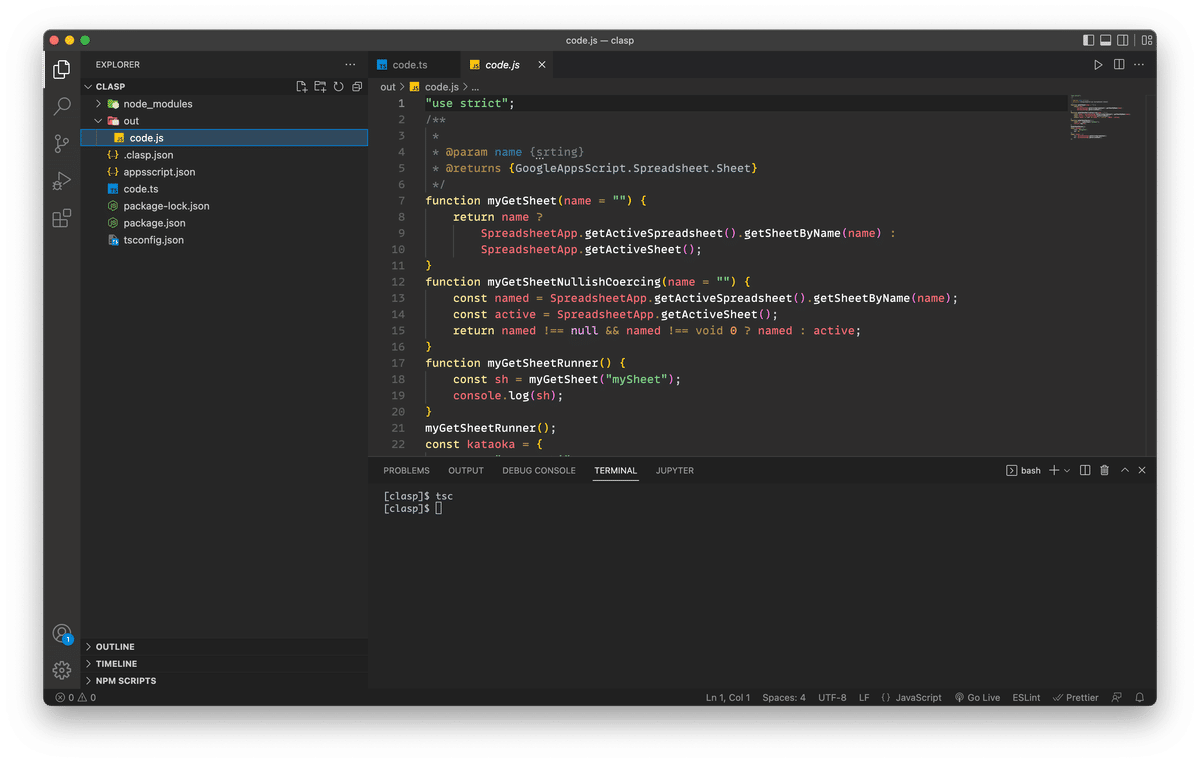
コンパイルしてみましょう。
tsc※ tsc code.ts としない。ファイル名を指定すると、tsconfig.json が無視されます。
てれー。

clasp pushしてみよう!…とその前に。
clasp push するファイルのルートを変えたので、それを clasp.json に書いておこう。
{
"scriptId": "{id}",
"rootDir": "{path}/clasp/out", // /out を追記
"parentId": ["1fVP5AGQPUS_3mGyMjLdDp4yNP-8SB9k87O59kVoe4yU"]
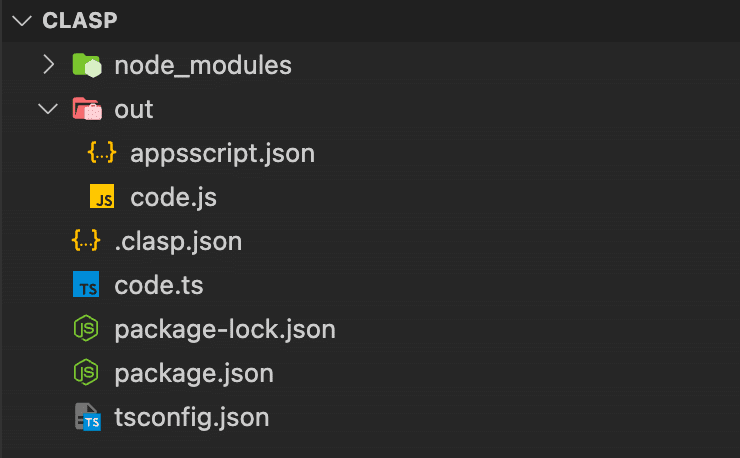
}appscript.json を、out ディレクトリに移動する。

これでよし。
clasp push!
clasp push
できたー!
