【Julia】Julia言語を始めてみた
Pythonよりも高速な実行が可能と言われるJuliaをとりあえず触っていこうと思う。今回の目標としては、Juliaをインストールして、VS Codeで実行環境を整えるところまでとする。
実行環境
今回は以下の実行環境とした。
使用マシーン: MacBook Pro 16-inch, 2019
Intel Core i9
OS: macOS Ventura version 13.0.1
Shell: iTerm2
zshで実行
Juliaのインストール
homebrewのインストール
こちらのHomebrewの記事を参考に、以下のようにしてインストールする。
% /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"インストールしたHomebrewのバージョンを以下のように確認する。
% brew --version
Homebrew 3.6.10
Homebrew/homebrew-core (git revision 87877f1a581; last commit 2022-11-14)上記のようにバージョンが確認されていれば問題なし。
Juliaのインストール
インストールしたbrewを用いて以下のようにJuliaをインストールする。
% brew install --cask julia上記のようにすれば他に操作は必要ないと思われるが、xcodebuildのライセンスを変更が必要な場合がある。以下のようにライセンスを変更することで、問題が解決できるかもしれない。
% sudo xcodebuild -license acceptこの辺の問題は環境ごとに異なると思われるので、適宜、対応されたい。
Juliaの起動
Juliaのインストール(インストールには数分要する可能性あり)が終わったら、以下のようにしてJuliaが起動可能かを確認する。
% julia
_
_ _ _(_)_ | Documentation: https://docs.julialang.org
(_) | (_) (_) |
_ _ _| |_ __ _ | Type "?" for help, "]?" for Pkg help.
| | | | | | |/ _` | |
| | |_| | | | (_| | | Version 1.8.2 (2022-09-29)
_/ |\__'_|_|_|\__'_| | Official https://julialang.org/ release
|__/ |
julia>問題がなければ、上記のようにJuliaが使用可能である。Pythonと同様に、インタラクティブに計算が可能である。
julia> 1+1
2VS CodeでのJuliaの起動
VS Codeのインストール
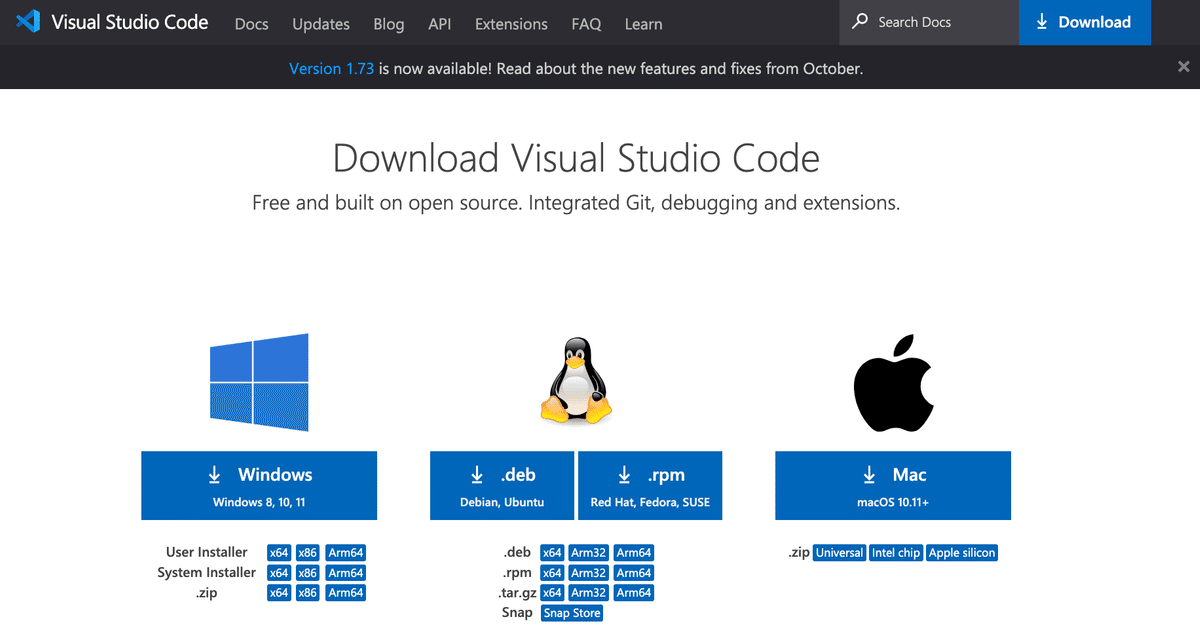
Visual Studio Codeのダウンロードページに移動し、今すぐダウンロードを選択する。下図のようなページに遷移するので、Mac版のインストーラをダウンロードする。

インストーラを実行してVS Codeをインストールする。インストール後、Visual Studio Code.appを起動できるか確認する。
VS Codeの設定
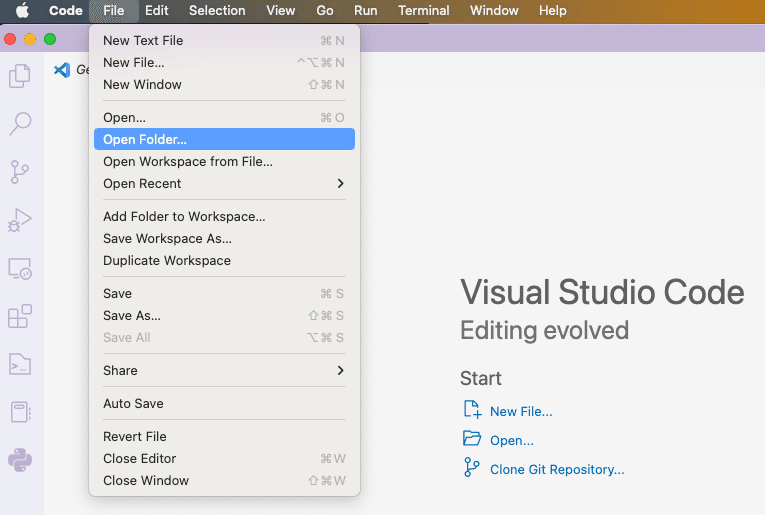
VS Codeを開いたら、適当なフォルダを開く。

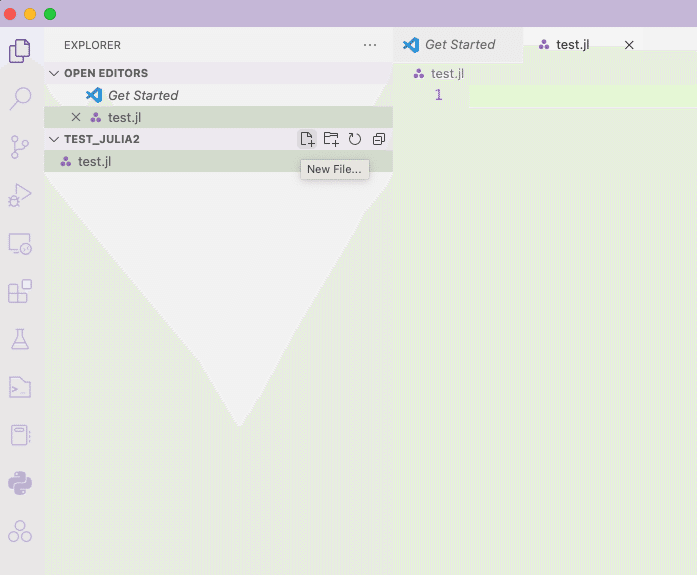
次に、画面左側でNew Fileを選択して、Julia用のファイルを作成する。

以上のようにすると、Juliaスクリプトを書くところまでは完了である。
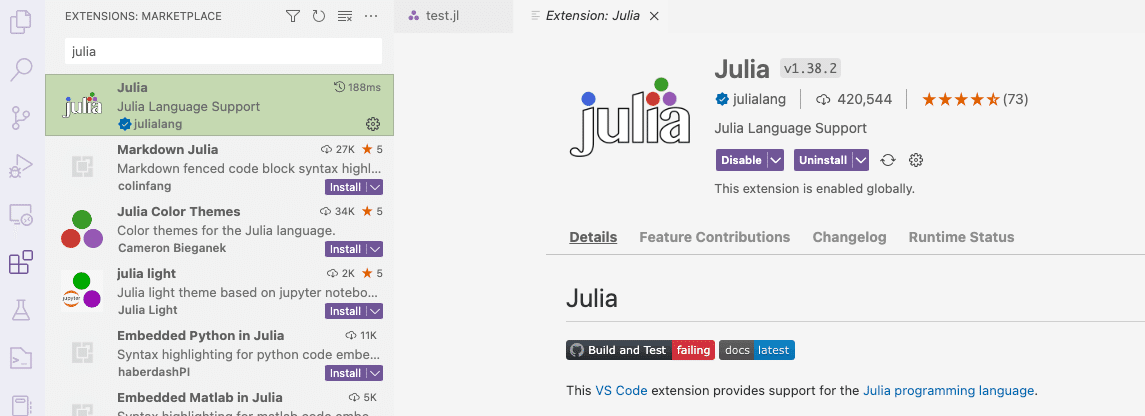
次に、VS Codeの画面左のメニューバーの上から6番目を選択し、検索バーにてjuliaを検索する。

上図の一番上にある拡張機能をインストールする。このようにすることで、VS Code上で、Juliaでデバッガなどが使用可能になる。
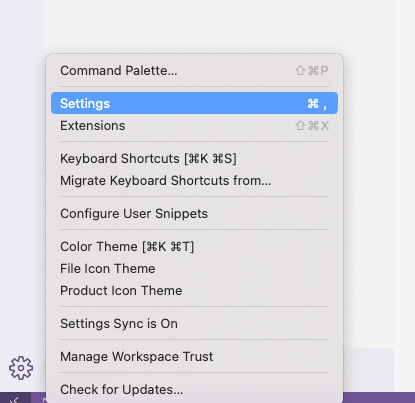
上記が完了したら、画面左下のVS Codeの設定を選択する。

検索バーでjuliaと検索し、

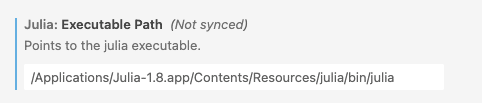
検索結果内のJulia: Executable Pathを探す。本Pathに、以下のようにJuliaの実行ファイルまでのパスを記述する。

なお、実行ファイルまでのパスが分からない場合は、Applicationsフォルダの中にあるJuliaアプリのShow Package Contentsを開いて、地道に探してみるとよいかもしれない。もちろんターミナルで検索することも可能である。
以上で、VS Code自体のJulia用の設定は終了である。
Juliaを用いたプログラミング
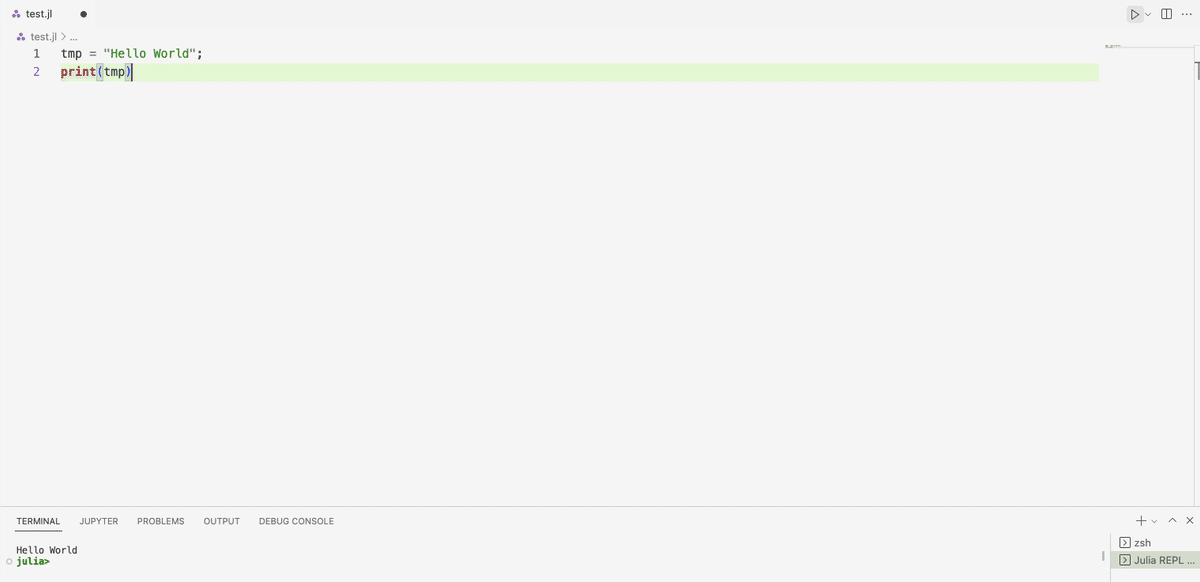
Hello Worldがターミナル上で出力可能かを確認する。以下のようにtest.jl上に記述して、右上の実行ボタンを押して動作確認する。
tmp = "Hello World";
print(tmp)
これで実行は可能である。
次にデバッグモードで起動するために、左のメニューバーから虫のついたボタンをクリックする。そして、下図で見られるcreate a launch.json fileを選択する。

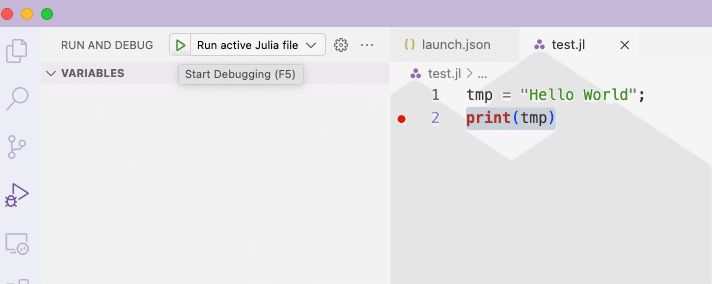
そうすると、以下のようにデバッグモードの画面に遷移する。

実際にデバッグモードを実行するには、スクリプト上の行数の左をクリックして赤ポチをつけて、デバッグ再生ボタンを押す。

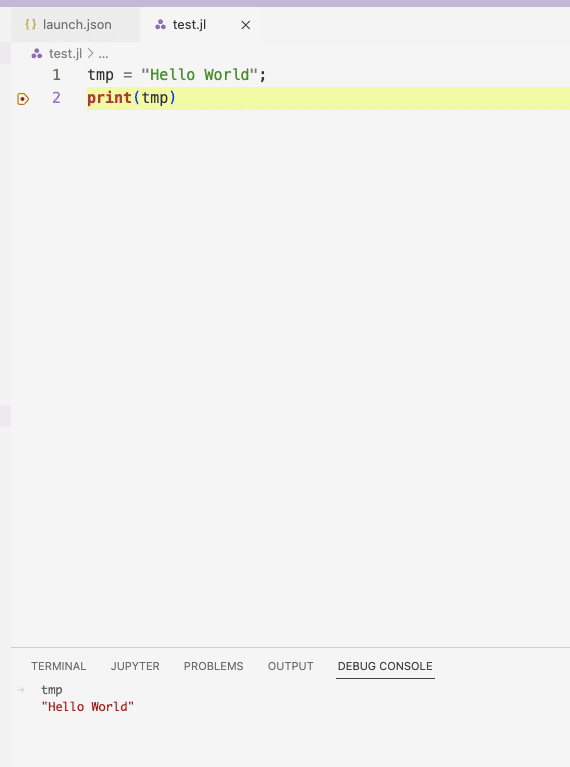
デバッグを実行できると、以下のようにDEBUG CONSOLEが使えるようになり、使用している変数名を入力することで、現在の変数の状況が確認できる。

これで、PythonでのVS Codeの使用方法と同じ環境が整えられた。
