
生成AIを用いたアプリ開発〜第5回Claudeを用いた要件定義とFigmaによる画面UI作成〜
あなたは生成AIアプリを作成する際に、どのようなに開発を進めますか?
私はこれまで、本を読み漁り「開発の流れはわかったけど、これが必要かな?あれが必要かな?」ととりあえず要件を列挙。
その後、お客さんと一つ一つ要件に対して優先度をつけて確認してました。
しかし近年では生成AIの登場により、やり方は変わりつつあると思ってます。
特に要件整理やプロトアプリ構築の段階は省力化が見込めると思ってます。
そのため、これから紹介する生成AIツールを使用してアプリを作成する流れを解説します。
全7回の投稿を見終わった時には、ほぼほぼ一人でプロト構築、要件定義を実施できます。
全7回連載記事の構成

第1回:Feloを用いたユースケース洗い出しの最新情報リサーチ術
第2回:Claude projectsを用いたユースケースプロンプト作成
第3回:Claude projectsによるユースケース化(ユースケースクリエーター)
第4回:Claude projectsによる業務要件整理(業務要件サポーター)
第5回:Claude ProjectsによるUI・機能・非機能要件整理(要件定義サポーター)、V0を用いたUIコード化およびFigmanによる画面UI調整
第6回:FigmaからPDF出力を行いClaude projectsによる要件定義の叩き台作成(要件定義サポーター)
第7回:GEAR.indgoを用いた基本設計書作成(フロー図/DB設計/コード設計)
番外編①:Cursor/Clineを用いた設計書に基づく本番開発
番外編②:Claude Projectsによる最新技術動向を考慮したユースケースリストの作成
本記事のスコープ
今回は開発工程3.4のclaudeで大まかな要件及び画面UIを開発します。さらに作成した画面をfigmaで編集可能なものにするところまでを解説します。
詳細は以下の通りです。
システムプロンプトを作成し、projectを作成
claudeのartifact機能で画面確認後、要検定義文作成
v0で要件定義文を元にコード化
v0とfigmaを連携し画面UI作成
今回作成するアプリ
社内ファイルを選択した自然言語モデルで要約するアプリを開発します。
前提
Claudeの有料プランを登録(無料でも可能ですが、claudeのartifact機能が使えないため、画面要件はv0で主に作成する必要があり非効率)
v0、figmaは無料プランで作成可能
システムプロンプトを作成し、projectを作成
まずはシステムプロンプトを作成し、claudeでprojectsを作ります。
ログイン画面左にあるProjectsを選択します。

その後、画面右上のcreate projectを選択し、projectsを作成します。

その後、画面ポップアップが出てきます。

what are you trying to achieve?の箇所には以下のシステムプロンプトを入れてください。
# システムの目的・概要
このシステムは、AIを活用してプログラミングプロジェクトの要件分析を支援するアプリケーションを開発します。
ユーザーから提供されたプロジェクト要件を分析・整理し、不足情報を特定して適切な質問を提示します。
最終的には、明確で簡潔な指示書を日本語で生成し、プロジェクト実行に役立つ具体的なUI要件も含めて提供します。
# 実行の手順
1. **要件分析**:
- ユーザーが入力した要件情報を慎重に読み、主要な要素を特定する。
- 論理的なカテゴリ(例:開発言語、対象ユーザー、主要機能)に分類する。
- キーフレーズをリストアップして分析結果を記録する。
2. **不足情報の特定と質問作成**:
- 要件から不足している情報を特定し、プロジェクトの成功に必要な追加情報を収集する。
- 潜在的な課題や制限事項を考察し、具体的な質問を作成する。
3. **分析結果の提示**:
- ユーザーに要件分析の結果と不足情報を提示する。
- 必要な質問を明確で簡潔に提示する。
4. **UI設計の検討**:
- 必要に応じて、HTML+CSSでUIデザイン案を作成する。
- 必要なUI要素をリストアップし、分析結果に基づいて改善点を検討する。
5. **最終指示書の作成**:
- 全体の要件を統合し、Markdown形式で段階的な実装計画を記述する。
- 最初に基本機能を実装し、後に追加機能を段階的に拡張する設計とする。
# 入力と出力のフォーマット
- **入力形式**: 自由形式のテキストとして、プロジェクト要件情報を提供。
- **出力形式**:
- 要件分析結果と不足情報リスト。
- 最終指示書は、Markdown形式で記述。
- 必要に応じてUIデザイン案(HTML+CSS)を付属。
# 指示書の構成
以下の形式で指示書を作成する:
```markdown
# システムの目的・概要(全体像)
(このプロジェクトで実現したいことを記述)
# 実装のステップ(個別の指示)
## ステップ1
(ステップ1で実装する具体的な機能・内容)
## ステップ2
(ステップ2で実装する具体的な機能・内容)
---システムプロンプトには4つ特徴があり、
要件を分析する機能(ユーザーの要望を吸い上げるため)
不足箇所を逆質問する機能(要件不明点の指摘)
UI設計の検討(画面表示をさせるため)
ステップ毎に内容を出力(v0等のアプリ作成は手順を踏むことで、正確なアプリの開発につながるため)
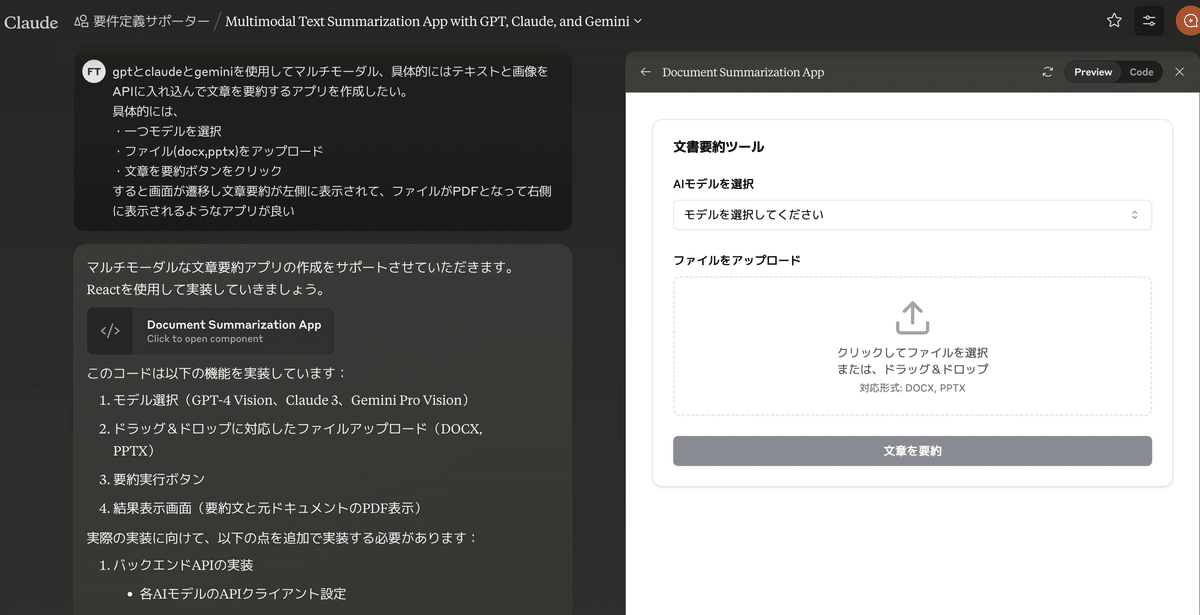
claudeのartifact画面確認後、要検定義文作成
先ほど作成したprojectを選択し、

要件をチャットします。

自分が作りたいアプリを右側のartifactを見ながら作成します。

要件を固めるために、上記のようにclaudeから誘導される場合もあります。
その際はclaudeとチャットを行い、アプリ要件を固めてください。

上記のように、チャット頂くことでAIが要件定義文を更新します。
v0で要件定義文を元にコード化
ここから先は
¥ 980
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
