
画像処理*切れ端の映り込みを取り除く(無料でkindle & POD画集出版のための原稿の作り方)
水彩クロッキーの画集を無料で出版するためのWord原稿の作り方を記事にしております。
今回は原稿に挿入するための画像処理の1つ、スマホ(iPhone XR)で撮影してパソコンに取り込んだ大きな絵の切れ端で余分な映り込み部分をPhotoshopを用いて取り除く方法を記載します。
まずは、パソコンに取り込んだ画像をPhotoshopで開きます。


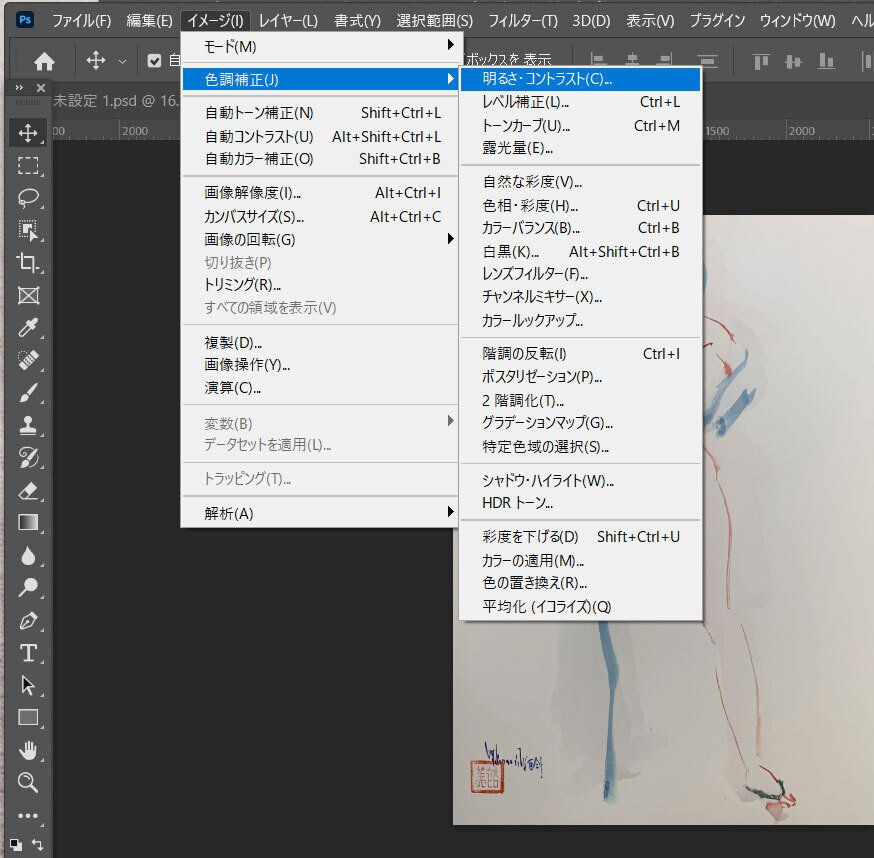
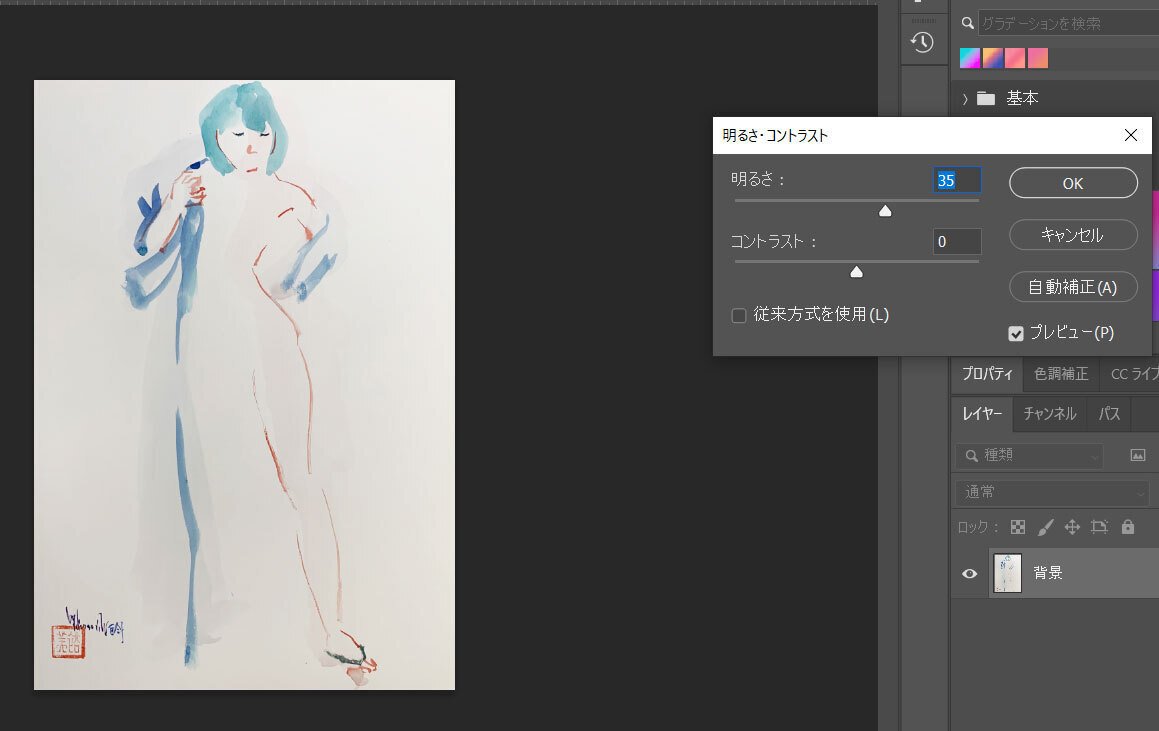
「イメージ」→「色彩補正」から「明るさ・コントラスト」を選び、明るさを調整し、いったん保存します。
必要に応じて彩度なども調整してもよいでしょう。
その後、
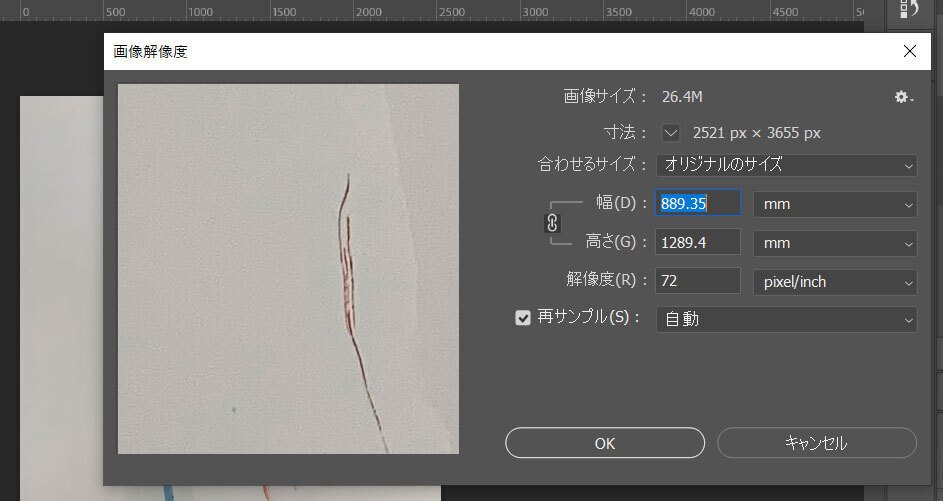
解像度やデータサイズを確認します。

ここでは解像度は72dpi、大きさは縦横1289.4mm×889.35mmであることがわかりました。
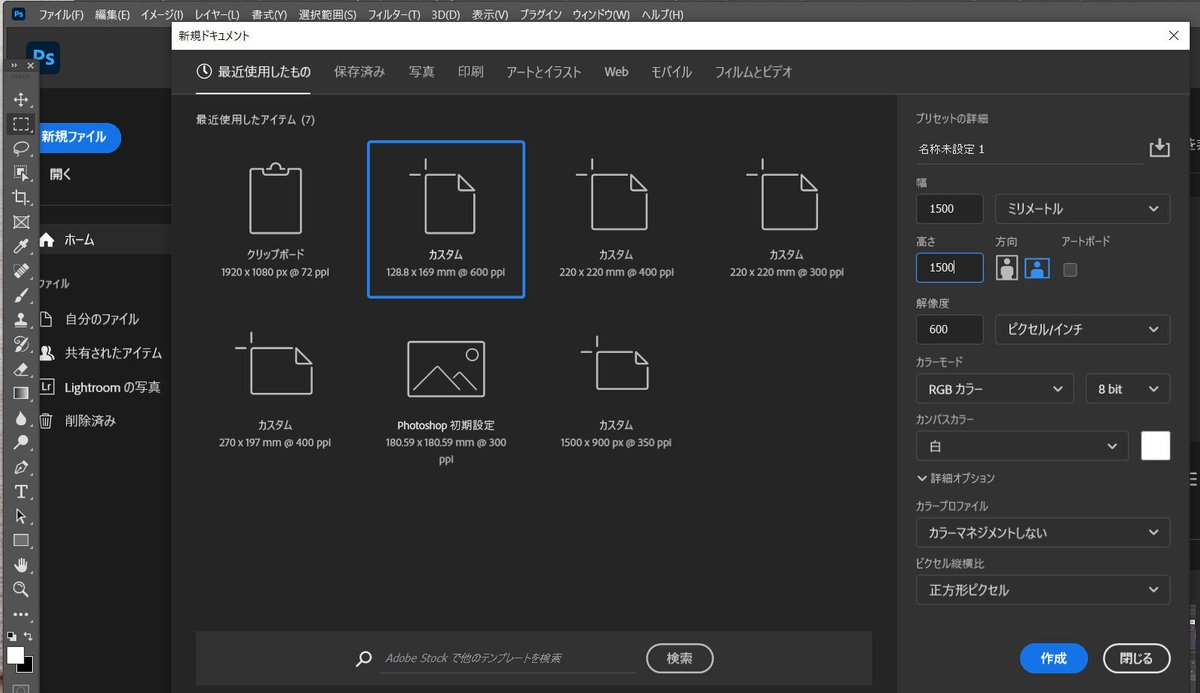
そこで、この画像よりひとまわり大きめの白い基本画像を作ります。
解像度は同じ72dpi、縦横各1500mm×1500mmもあれば十分でしょう。

新規ファイルから、「カスタム」を選び、解像度72dpi 縦横1500mmで白い画像を作成します。

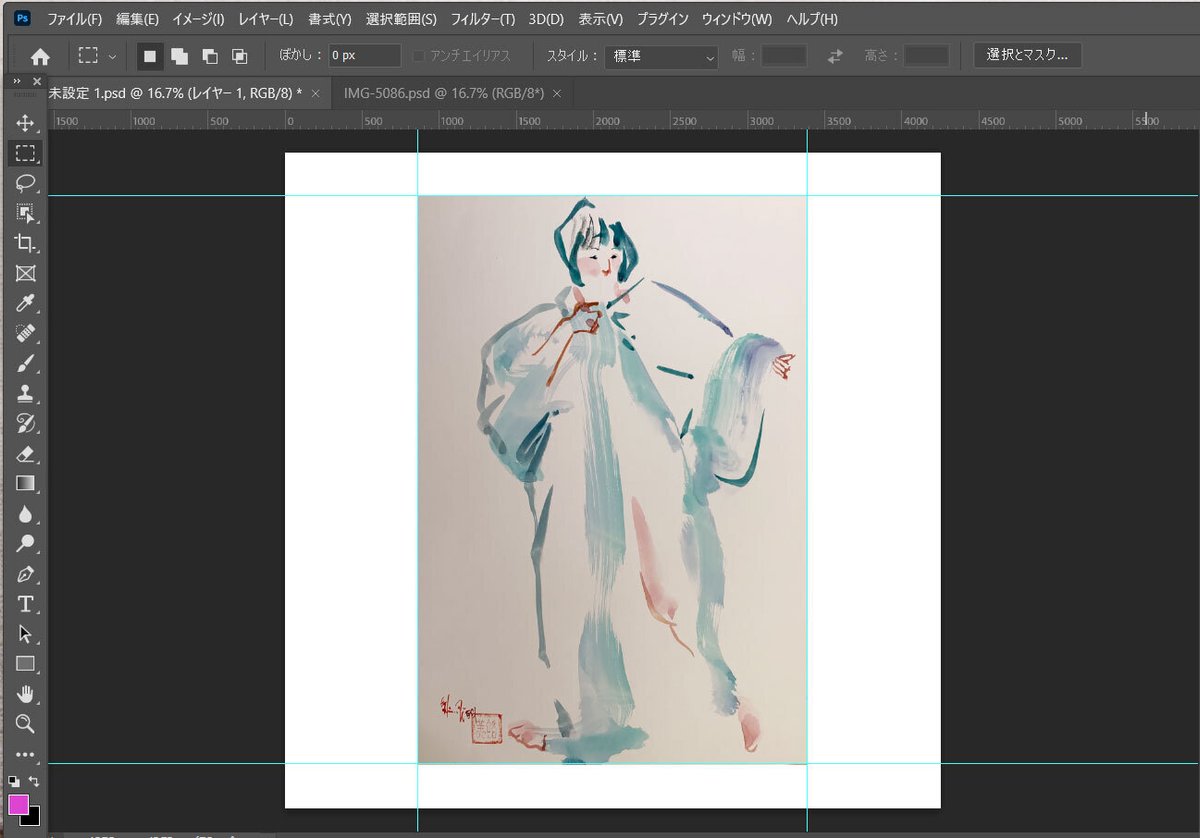
開いてあった絵の画像を Ctrl+A(全体選択)+Ctrl+Cでコピーし、この「新規白画像」にCtrl+V(ペースト)で重ねます。

画像を拡大し、画像に余分な切れ端の映り込みがないか確認します。

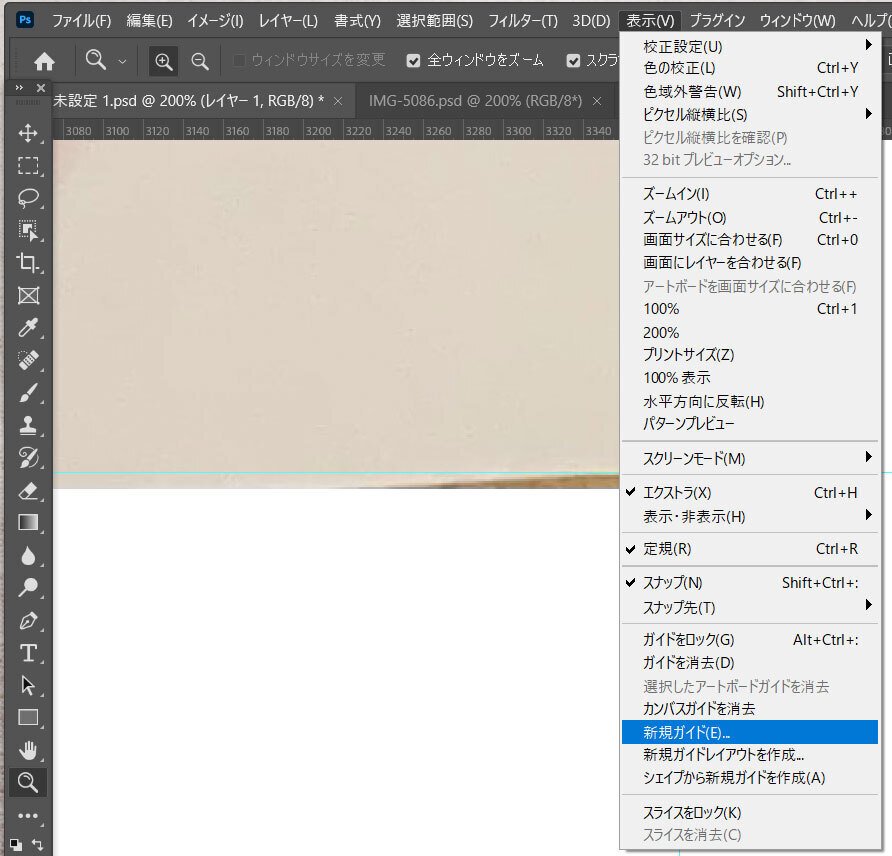
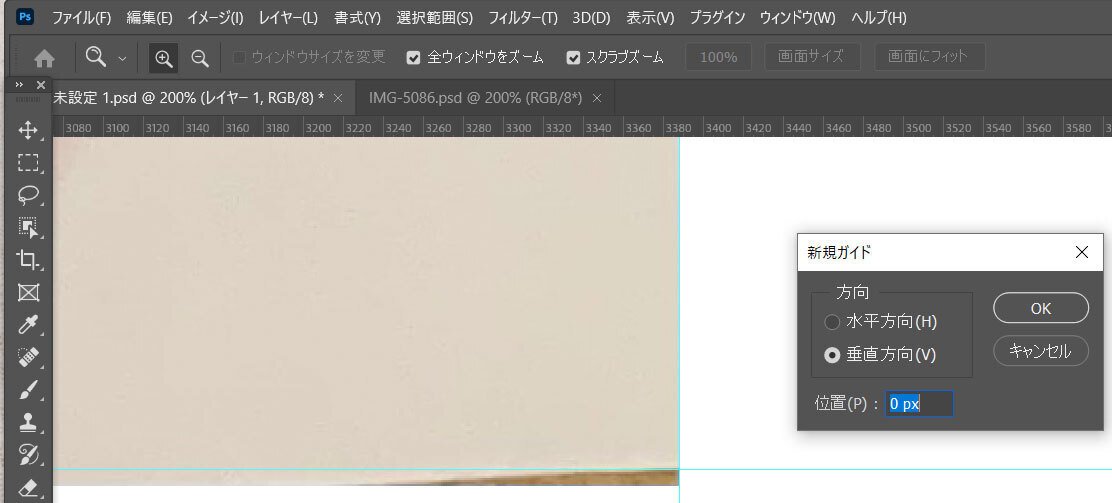
余分があれば、そこを切り落とします。まずは「表示」から「新規ガイド」を選び、横線なら「水平」をクリックして新規ガイドを表示させ、「選択」でカーソルをあわせ、ガイドを映り込みを切り落とせる部分までもっていきます。

縦横拡大しながら確認していき、ガイドを四辺余分な映り込みを切り離せるように除外して画像を囲みます。

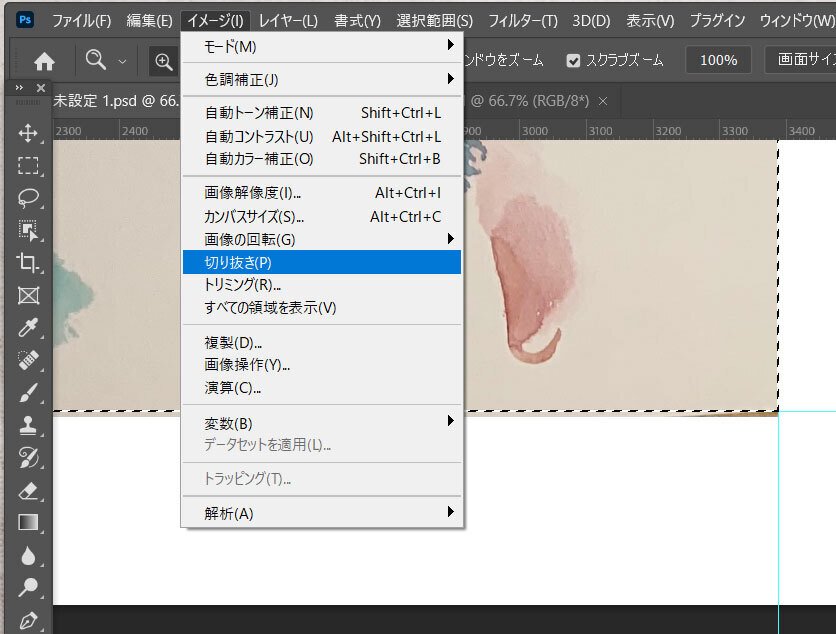
ガイド線で囲んだ部分を長方形の選択ツールで選択します。

「イメージ」から「切り抜き」を選択して、映り込みのない部分を切り抜く。

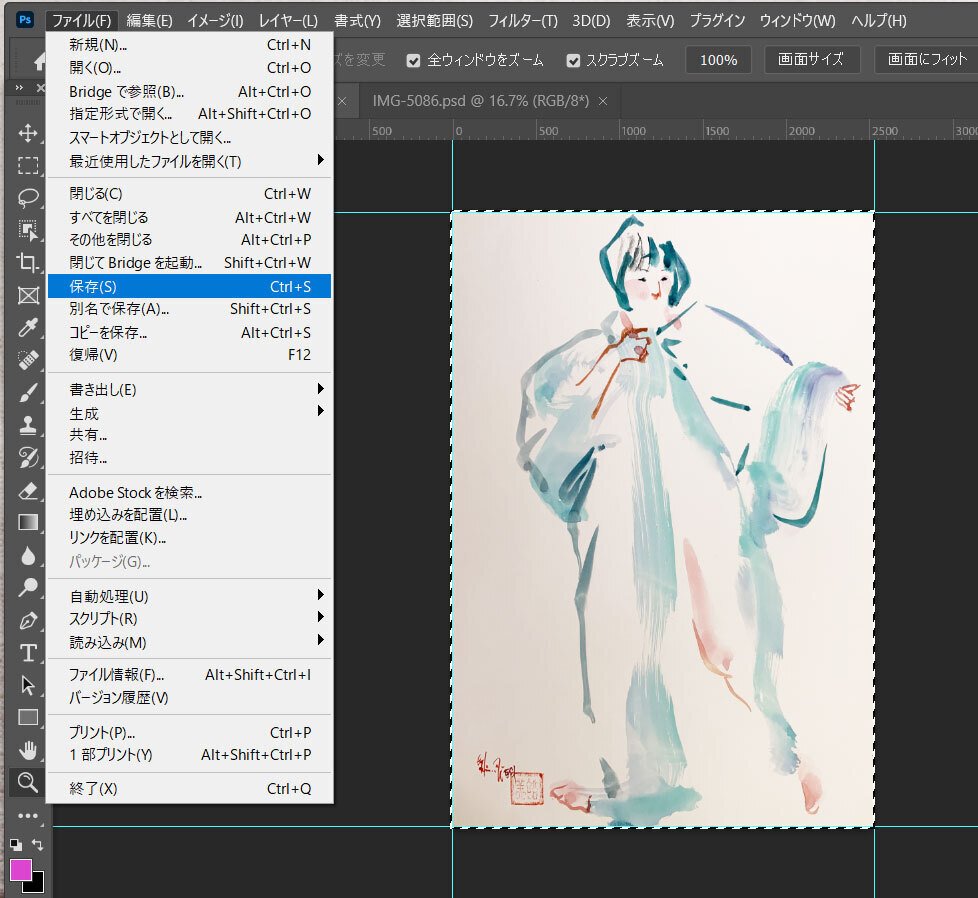
「別名で保存」し、オリジナルのファイル名を付けて、拡張子psdで保存する。
これで切れ端の映り込みのない、きれいな画像ができあがりました。
次の記事では解像度とサイズの補正、CMYKへの変換の仕方を記載します。
いいなと思ったら応援しよう!

