
DailyUI 004 - Calculator
こんにちは!
大阪でUI/UXデザイナーとして働いているミヤザワです。
今日は4回目のDailyUIになります。
今日のお題: Credit Card Checkout
2日目のお題はクレジットカードの決済画面です。
参考にしたサイト・アプリ

デザインする上で考えたこと・気をつけた点
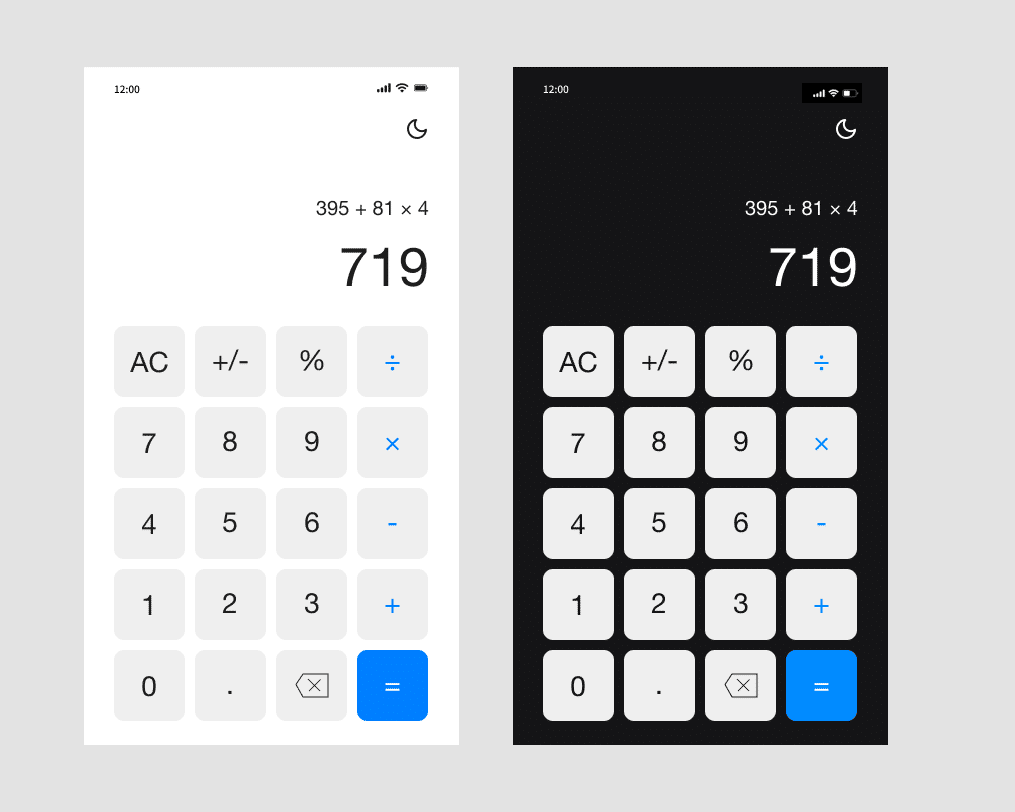
1 . 押しやすさ重視のボタンデザイン
iPhoneのデフォルトで入っている電卓アプリのボタンは測ってみたら67×67pxサイズだったので、今回のデザインではそれより少し大きい71×71pxのサイズにしました。
2 . ダークモードでの配慮
最近のアプリやWebサイトではダークモードが実装されているものも多いのでダークモードを入れました。
ライトモードとダークモードで使用している青色は、ダークモードの方が少し明度の高いカラーコードを使用しています。
3 . 戻るボタン
iPhoneの電卓は間違った際、数字をスワイプすることで消すことは可能ですが、目に見えてボタンがあった方がユーザーにとって分かりやすいかなと思い戻るボタンを入れました。そ
制作したデザイン
参考サイト・考察をもとに制作したデザインがこちら。

その他思ったこと
ダークモードを考えるのが楽しかった
→ダークモードではライトモードより明度をあげてコントラストをはっきりさせる使いやすさと便利さのバランスを取りながら備える機能を検討、実装するのが大事
この記事が気に入ったらサポートをしてみませんか?
