
「Spotify」のUI/UXについて分析してみた
こんにちは!
大阪でUI/UXデザイナーとして働いているミヤザワです。
今回はユーザー数の多いサービス、Spotifyについて分析していこうと思います。
目的としては、UX的視点も意識したデザインを作れるようになるためです。
今回もいくつか分析した中で良いと思った点を少し書き出してみようと思います🚀
1.分かりやすいUI設計
SpotifyのUIはシンプルで、メニューとボタンが直感的に配置されています。
音楽再生、プレイリストの作成、曲の検索、アーティスト情報の閲覧など、主要な機能へのアクセスが簡単です。
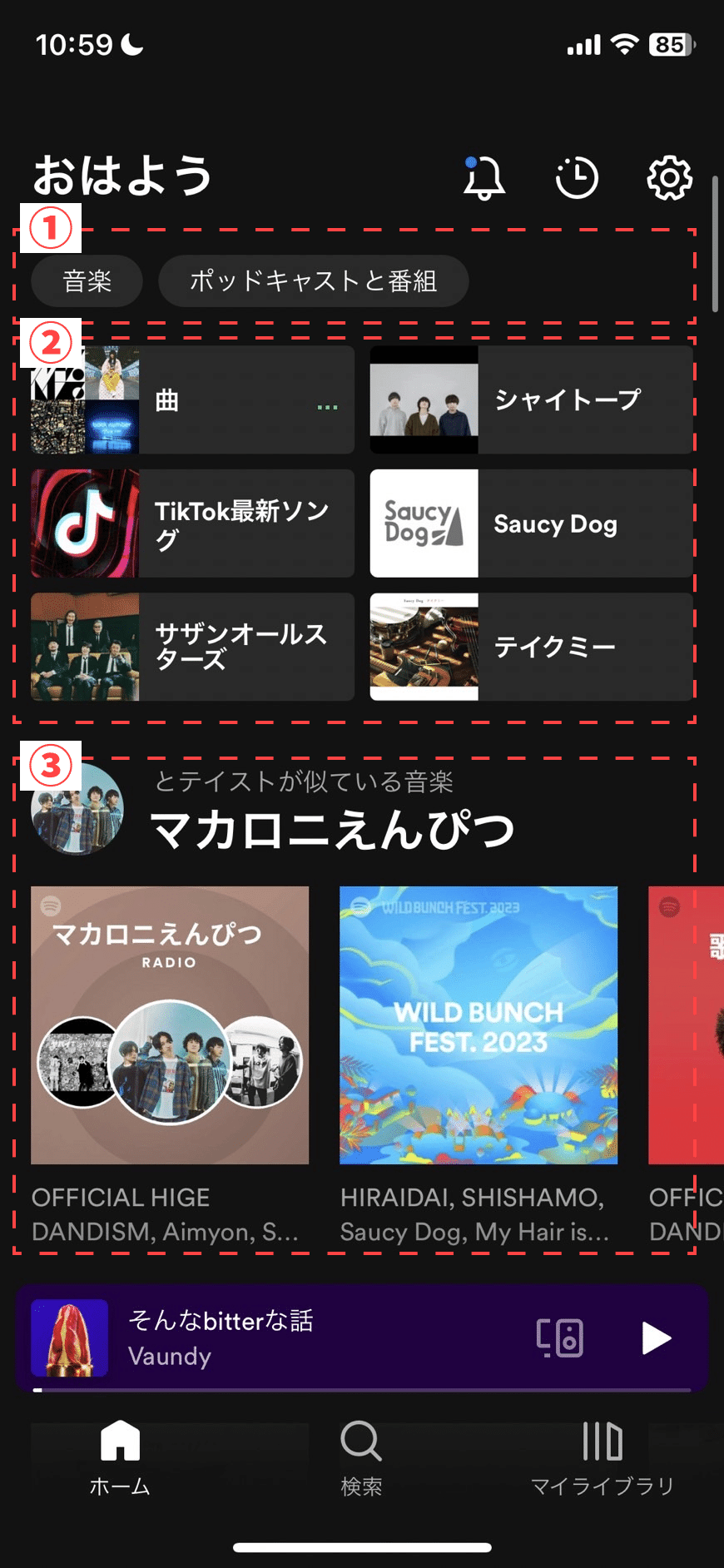
ホーム画面

まずホーム画面では、メニューが大きく下に表示されており、主要な機能へのアクセスが簡単です。
またメニューの背景を透過させることで存在感を薄め、メインコンテンツを目立たせているのではないかと思います。
またホーム画面の上にある、「おはよう」という文字も
午前・午後・夕方で変わる仕様になっており、時間帯によっておすすめするコンテンツが変わる仕様なのも考えられているなと感じました…✍️
検索画面

検索ボックスをタップすると下記のような画面が表示されます。

ここでは、「何を聴きたいですか」というボックスと共に
最近の検索欄にアーティスト名・ジャンルが表示されるようになっており、カテゴリわけが分かりやすくなってます。
また、画像のサムネイルがジャンルによって違います。
これは、音楽カテゴリーを視覚的に区別し、分かりやすくするためだと考えられます。
-------
アーティスト=丸
プレイリスト=四角
角丸=その他
-------
2.パーソナライズされたレコメンデーション
Spotifyはユーザーの音楽好みに合わせたカスタマイズされたプレイリストとアルバムの提案を行います。
これにより、ユーザーは新しい音楽を簡単に見つけることができ、アプリを使う楽しさが増します。

①コンテンツを表示。
こちらはNetflixなどでも見たことがあると思うのですが、material designで言うchipsが使われています。
②最近自分が表示したプレイリストや曲が表示されます。
③自分がよく聞くアーティストと似ている人や、おすすめの曲が表示されます。
カルーセルで見れるので、より多くの情報が一気に閲覧できる点がとてもいいと思います。
まとめ
どの機能も普段アプリを使う上で、とても使いやすく楽しめる機能だと分析していて感じました。
また気になるアプリがあれば分析していこうと思います〜
最後まで見ていただきありがとうございました✨
