
レシピアプリのUI/UXを比較してみた
こんにちは!
大阪でUI/UXデザイナーとして働いているミヤザワです。
最近よく料理をするので、その際に利用しているレシピアプリのUIが気になったので比較しつつ分析していこうと思います🔍
比較サービス①:クックパッド

最もポピュラーなサービスの1つであるクックパッド。1500万人を超えるユーザーを持つ大きなレシピアプリです。
比較サービス②:クラシル

こちらも多くの方が利用されているであろうレシピアプリ、クラシル。動画で手順を確認できるのが特徴です。38,000以上のレシピを掲載されております。
比較といっても様々なユースケースがあるので、今回はいくつかの画面をピックアップして比較していければと思います。
ホーム画面
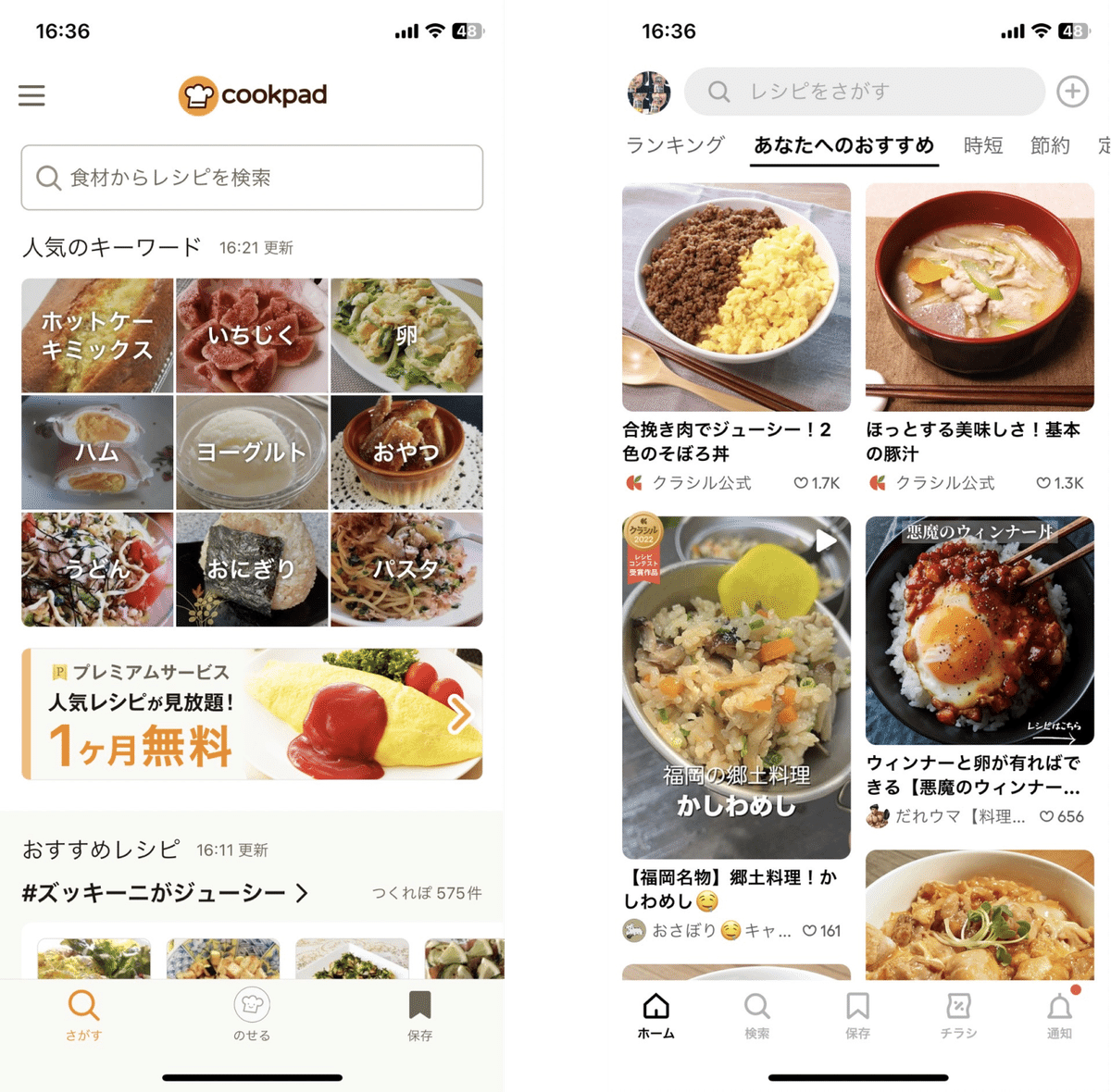
まずはとアプリを開いたときの「起動時画面」は各アプリこのようになっています。

クックパッドの場合:
・各おすすめのカテゴリ(切り口)でセクションを分けている
・ホーム画面のメニューはシンプルに3つだけ
→ユーザーの迷いを減らせそう
クラシルの場合:
・先に各ユーザーへのおすすめレシピを表示させ、すぐにレシピを探しやすくなっている
・メニューは何個かに分かれているがアイコンと言葉が瞬時にわかるものなので迷わず動作できる
超ざっくり分類すると、下記2つの情報設計に分類されます。

左はクックパッドのパターンで、カテゴリごとのレストラン一覧に遷移できる導線や、様々な切り口からレストランをザッピングするような体験設計になっています。
対して右はクラシルで、基本的に食べたい料理のカテゴリを軸に食べたい料理に絞っていく体験がメインになっているように感じます。
検索画面
次に何か作りたい料理があるときに利用する、検索画面を見ていきます。

クックパッドの場合:
・料理名と必要な材料が書かれているので、UXがとても良さそう
・新着、人気順でカテゴリ分けがされている
クラシルの場合:
・こちらもクックパッド同様に新着、人気順でカテゴリ分けがされている
・絞り込み条件があるので、調べたい条件で検索できるのがいい
・2つずつ横並びで配置されているので、1画面でより多くのレシピを見ることができる
2つに共通しているのは、カテゴリの部類と、保存ボタンがあるということですね。
詳細画面に遷移しなくても気になったレシピを保存できるのはとてもいいと思います!!
レシピ画面
3つ目は、レシピアプリで一番使う画面のレシピ(詳細)画面についてみていこうと思います。

クックパッドの場合:
・料理名と必要な材料が書かれているので、UXがとても良さそう
・新着、人気順でカテゴリ分けがされている
クラシルの場合:
・こちらもクックパッド同様に新着、人気順でカテゴリ分けがされている
・絞り込み条件があるので、調べたい条件で検索できるのがいい
・2つずつ横並びで配置されているので、1画面でより多くのレシピを見ることができる
さいごに
レシピアプリは比較的新しいサービスが多く、良い意味で「このサービスが1番つかいやすい!」のような最適解がまだない業界なのかなとも思い、新しいUIの発明やが各社たくさん見られ、非常に学びも多いリサーチになりました。
私リモートワークなので使う頻度も増えたので、いつか書きたいなと思っていたトピックでした。まだまだ一部の比較でしかないので、料理を選ぶ以降のフローも今後まとめて記事にできればと思います。
最後まで見ていただきありがとうございました!✨
この記事が気に入ったらサポートをしてみませんか?
