
DailyUI 002 - Credit Card Checkout
こんにちは!
大阪でUI/UXデザイナーとして働いているミヤザワです。
今日は2回目のDailyUIになります。
今日のお題: Credit Card Checkout
2日目のお題はクレジットカードの決済画面です。
参考にしたサイト・アプリ

デザインする上で考えたこと・気をつけた点
1 . 入力する項目
参考にしたサイトには住所などもありましたが、調べてみて必須なのはカード番号・有効期限・CVCで、これに名義があるサイトも多かったので、今回は4つにしました。
2 . セキュリティコードの説明
セキュリティコードがクレジットカード内のどこに記載があるかわからない人のために入力欄横にクエスチョンマークのアイコンを用意しました。クエスチョンマークを押すふきだしでセキュリティコードの記載箇所の説明が表示されます。
イラストもあることで、よりわかりやすくなると思いました。
3 . 利用可能なカードの種類を一番最初に提示する
クレジットカードの登録画面は入力フォームの前に利用可能なカードの種類をロゴで表示させました。
最初にカードの種類を表示させることにより、どのカードで登録できるかすぐ判断することができると思いました。
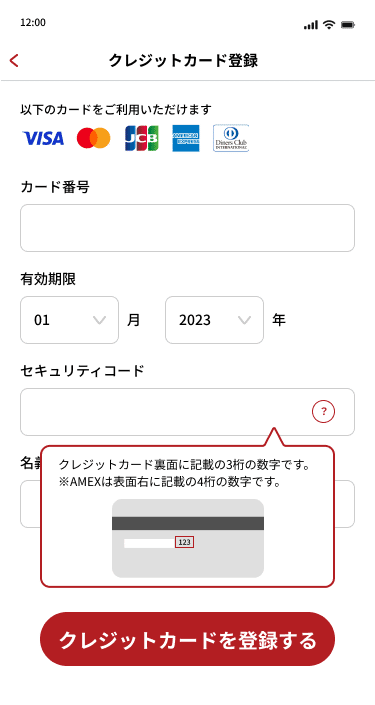
制作したデザイン
参考サイト・考察をもとに制作したデザインがこちら。

その他思ったこと
クレジットカードの情報入力は、ユーザーがより面倒と感じる部分だと思うので、極力簡単に、分かりやすく、すぐできるというのが大事なんだと感じた。
この記事が気に入ったらサポートをしてみませんか?
