
便利すぎる!おすすめFigmaプラグイン7選!
こんにちは!
大阪でUI/UXデザイナーとして働いているミヤザワです。
今回は、Figmaの実務で使えるプラグインをご紹介します。
便利に使用できるプラグインばかりなので、是非最後まで見てみてください〜!
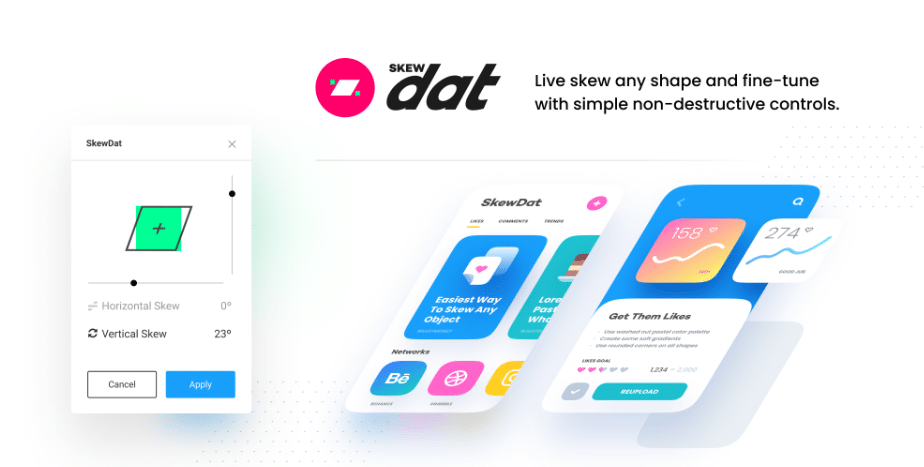
01.SkewDat

SkewDatは、文字や図形を斜めにできるプラグインです。
「このコピーを目立たせたい!」や「画像全体を斜めにして勢いを感じさせたい!」時などにおすすめです。
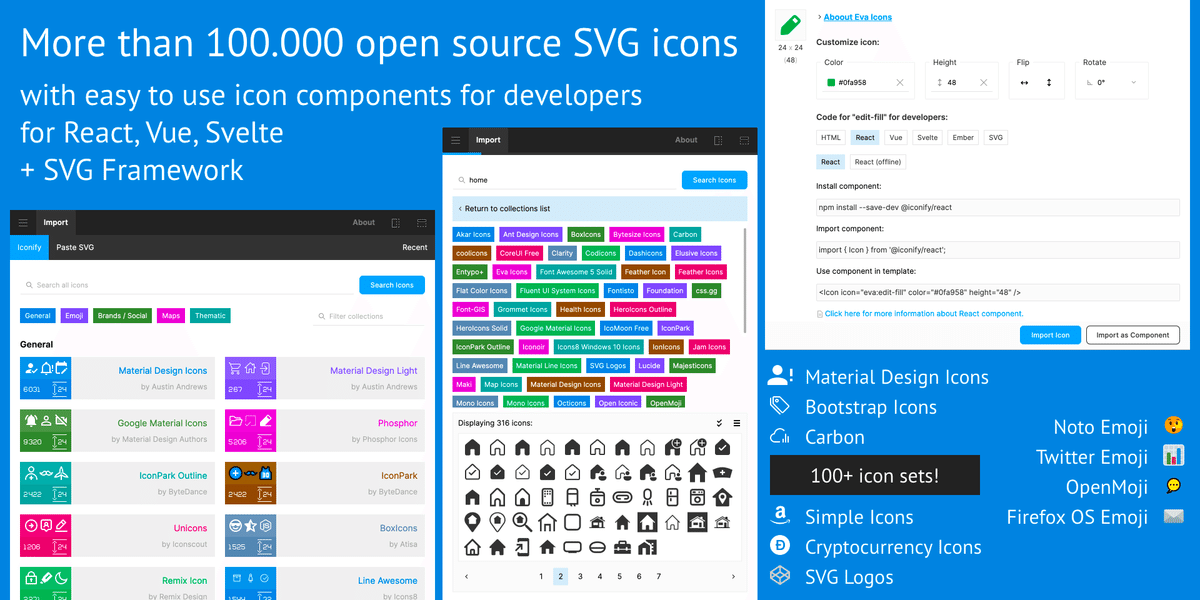
02.Iconify

Iconifyは、気軽にアイコンを挿入できるプラグインです。
Google Material IconsやFontAwesomeなど有名なサービスを含む、複数のアイコンサイトが集約されたアイコンのプラグインです。
アイコンの種類が非常に多く、SVG形式で出力することができます。
03.MocKup

Mockupは、スマートフォンやデスクトップPCなどの好きなデバイスに好きな画像をはめて、モックアップ画像を作成できるプラグインです。
ポートフォリオの作成やクライアントへの提案の際、完成形に近いほうがイメージの共有がしやすく、認識の齟齬も少なくなると思います。
04.Autoflow

Autoflowは、フローチャートや画面遷移図を作成する際に便利なプラグインです。

起点となるオブジェクトを選択し、Shiftキーを押しながら終点となるオブジェクトを選択すると、矢印で結ぶことができます。
矢印スタイルの変更も可能で、オブジェクトを移動しても追従してくるので、編集しやすいです!
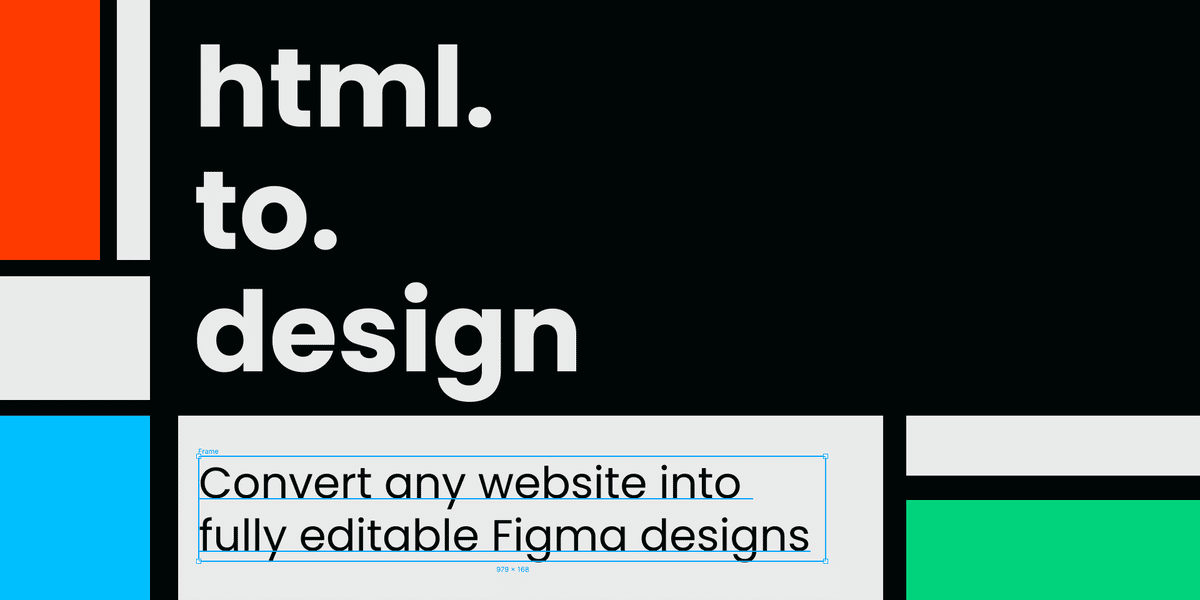
05.html.to.design

html.to.designは、指定したWebサイトのURLを入力すると、そのWebサイトをFigmaにインポートできるプラグインです。
参考にしたいWebページを1クリックでデータとして引っ張ってくることができるので、Webサイトの勉強用や、リニューアルなどにも便利に使えます。
06.arc

arcは、テキストをカーブに合わせて変形させることができるプラグインです。
湾曲させたテキストをメインビジュアルなどのあしらいとして使用する際に使えます。
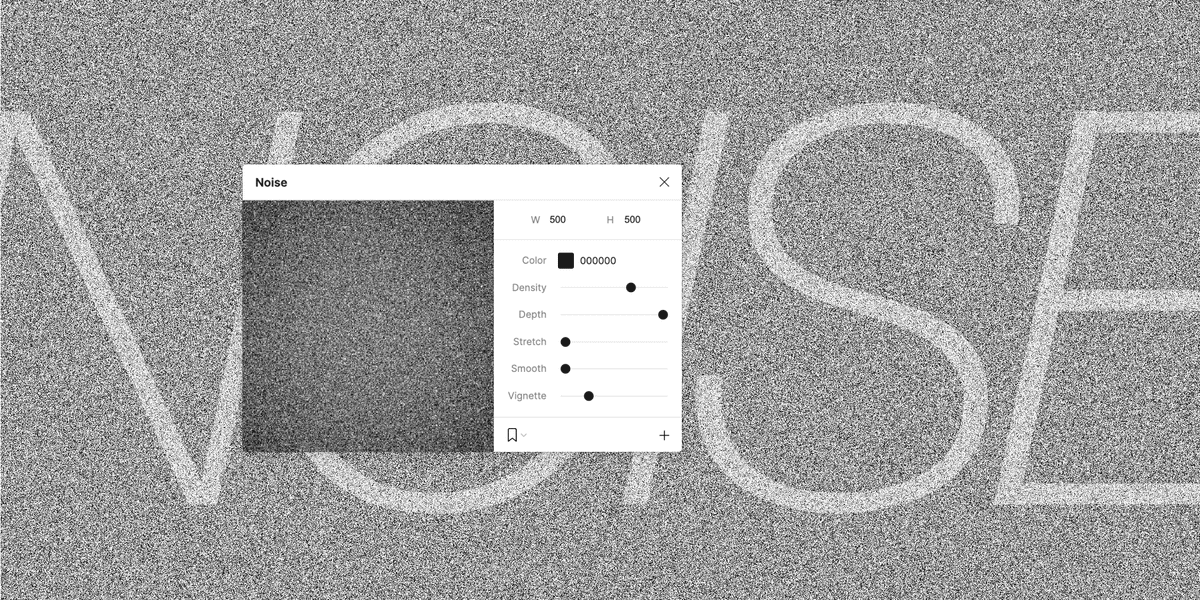
07.Noise

Noiseは、写真などにノイズフィルターを加えることができるプラグインです。
デザインに質感を加えたいときにおすすめです。ザラザラの密度や明るさを変えられるので、さまざまなデザインに対応できます!
Photoshopを開かなくても簡単にノイズ処理ができるのはいいですね!
終わりに
如何でしたでしょうか?
恐らく既に知っているプラグインもあったかと思いますが、
どれも便利で使用しやすいものばかりなので参考になれば嬉しいです✨
