
「ポエティカルデザイン」というアプリデザイン手法
ポエティカルデザインは、ポエムを通してアプリのコンセプトを伝えることで、価値観をユーザーと共有する方法です。
【2021/08/14 追記】ポエティカルデザインの考え方をよりわかりやすく・多角的にまとめるため、現在別の記事(マガジン)を書いています。お楽しみに!
はじめまして、宮内です。
高校一年の頃からアプリ作りに没頭していて、今はアプリクリエイターとしての人生を主軸に生きています。先月大学を卒業し、今月からサイバーブレイン株式会社でデザイナーをし始めました。
この記事では、僕が昨年から構想していた『ポエティカルデザイン』というアプリデザイン手法を紹介します。
この記事のターゲット
アプリづくりを愛し、愛されるアプリをつくるクリエイター。
特に個人開発者とUXデザイナー。
◆ 「ポエティカルデザイン」のアプリ6つ
ポエティカルデザインを感覚的に捉えてもらうために、まず私が考えた6つのアプリデザインを紹介します。
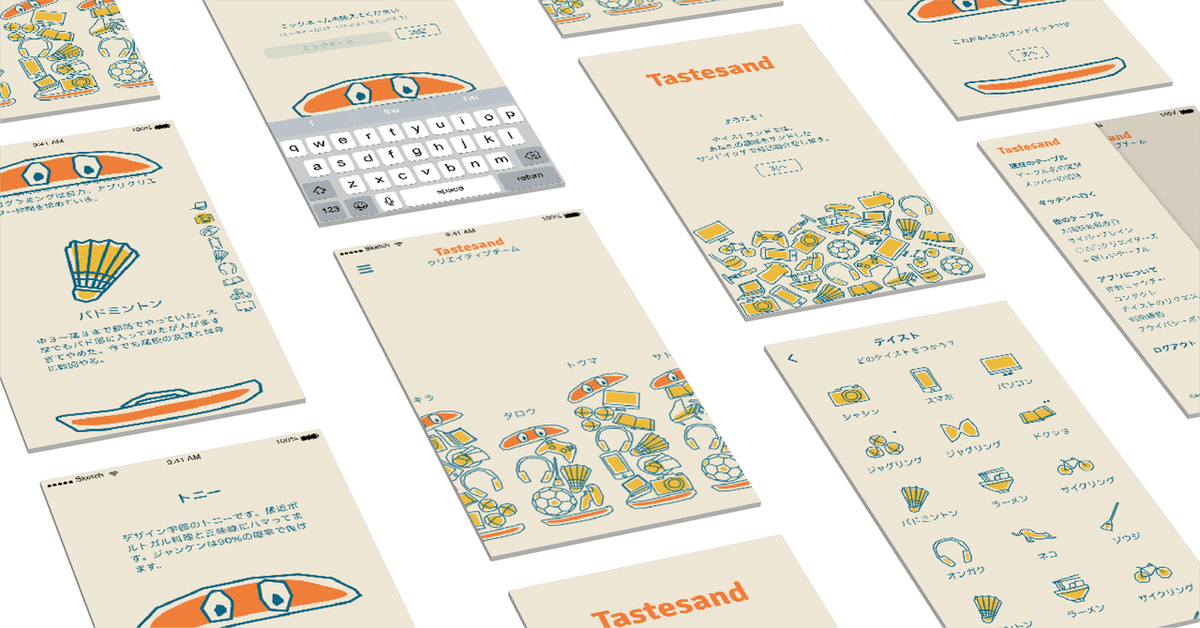
1. テイストサンド
チーム内自己紹介アプリ

ハンバーガーショップに並んでいる
ハンバーガーたちの写真を見て、
味を想像する。
新しいチームに入った私は、
メンバーの趣味が詰まったサンドイッチを眺める。
どんな味を持ったメンバーたちだろう。
クリエイティブなチームで個人の「好き」を活かした発想が生まれやすくするために、お互いの趣味・嗜好をシェアするためのアプリです。
tastesand.app
2. ココアフル
価値と価格の家計簿アプリ

家計簿はお金の出入りを管理するもの。
でも、
家計簿ってお金だけの管理でいいのかな?
お金の増減だけを見ていたら、
お金が一番大切なものに見えてきちゃうかも。
お金だけじゃなくて、
ココアを飲んでホッと一息ついたときの、
心が満たされていくような気持ちも
一緒に残していったらどうだろう。
毎日の購入したモノ・コトに対して値段を記録すると同時に、自分が感じた満足度を記録します。お金に管理された生活ではなく、消費活動の満足度をコントロールするためのアプリです。
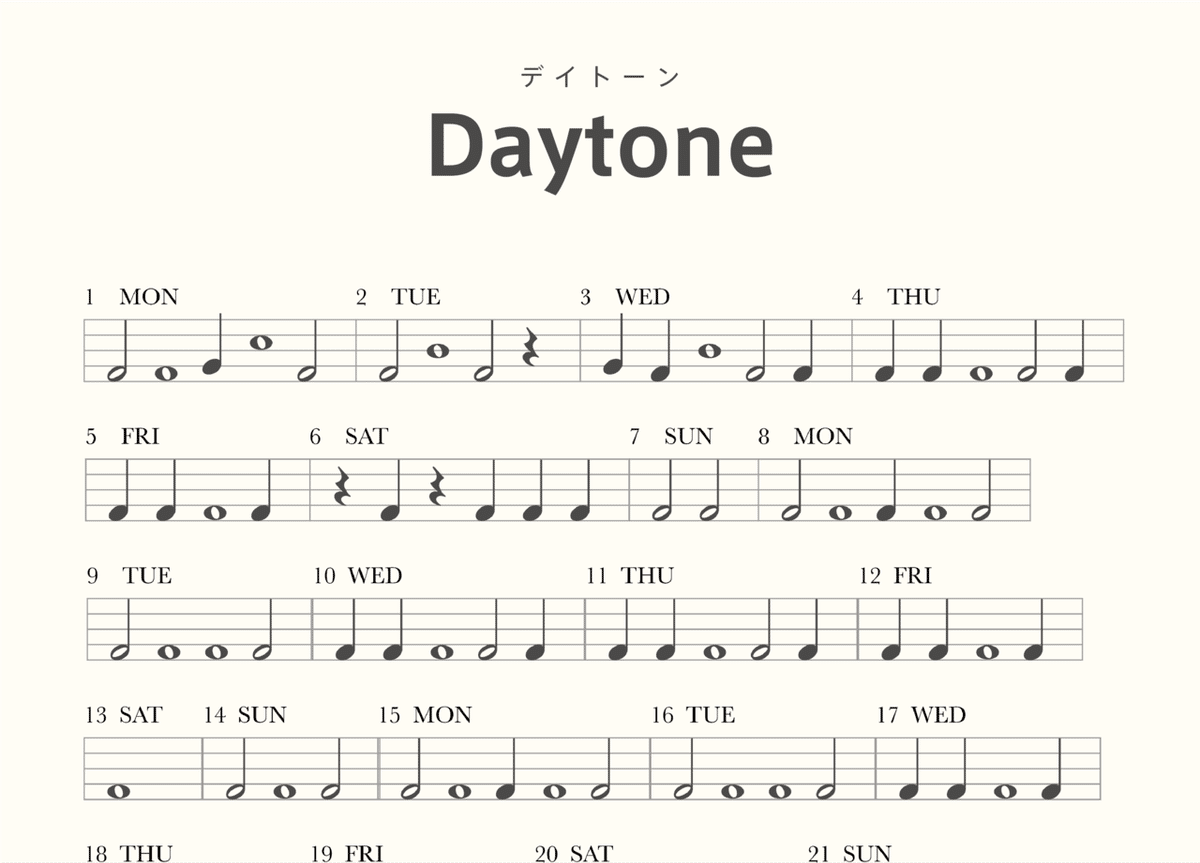
3. デイトーン
スケジューリングアプリ

規則的な毎日が好きな人は
規則的なメロディーを奏でる。
抑揚のある毎日が好きな人は
抑揚のあるメロディーを奏でる。
スケジュールの組み方は人それぞれ。
私にあったメロディーを奏で続けよう。
スケジュールを一日単位で切り離して考えるのではなく、流れのある毎日の連続として捉えます。1日が1小節、1つの音符が1つのイベントです。「規則的な生活」と「変化に富んだ生活」の間で自分にとって心地良いバランスを見つけ、そのバランスを保つためのアプリです。
4. ヨムヤム
読書効率化アプリ

専門書っていうのは、ピザだ!
あの丸くて、平たい生地で
トマトソースとかチーズが乗っていて
6ピースとか8ピースに切って食べる
あのピザ!
ピザが何等分もされてるように、
本も章とか節ごとにちゃんと分けられてる。
食べる順番はないし、
好きなピースだけ取って食べられる。
専門書を読んでいるときに、情報の取捨選択を効率的に行います。自分にとって「重要な情報」と「重要でない情報」を明確に分けながら読書をするためのアプリです。
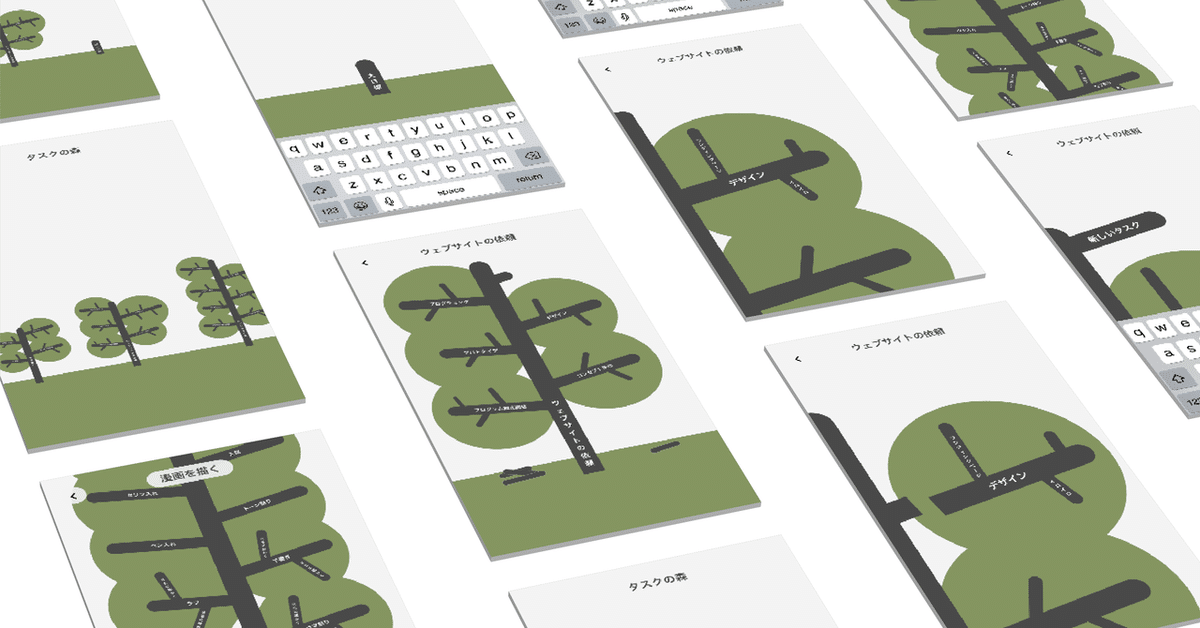
5. トトリム
タスク管理アプリ

私の「目標」が樹になって生えてきた!
私の「目標」はどんどん細かく分かれて、枝になって生えていく。
私の「目標」が段々明確になっていく。
目標を達成するにはどうしたらいいだろう?
やることは明確だ。
樹の枝を先の方から切り落としていくだけ。
大目標から中目標が生まれ、中目標から小目標が生まれます。箇条書き・並列的なTODOリストと違い、「全てのタスクは一つのタスクから派生している」という考えのもと、タスク同士の親子関係を明確に管理するアプリです。
6. リーダブラー
洋書検索アプリ

さて、どの洋書を読もう?
どんな洋書なら読める?
もしかしたら手に取った本は
濃い霧の中を一歩一歩慎重に歩まなければならないように、
一語一語がつまずきやすい英語かもしれない。
どの本なら読みやすいだろう?
霧の薄い道はここかな?
自分の語彙量をテストした上で、読みたい洋書の語彙をどれだけカバーできているか調べます。敷居の高い本には表紙が霞みがかります。英語を学んでいる日本人のために、自分に合った語彙の洋書を検索できるアプリです。
もくじ
◆ ポエティカルデザインのアプリ6つ
1. テイストサンド
2. ココアフル
3. デイトーン
4. ヨムヤム
5. トトリム
6. リーダブラー
◆ ポエティカルデザインは論理的なアート
◆ アプリの制作工程
◆ ターゲットは狭く深く
◆ 価値観が明確であること
◆ 歴代のデザイン様式との領域の違い
1. スキューモーフィズム
2. フラットデザイン
3. マテリアルデザイン
4. ポエティカルデザイン
◆ スキューモーフィズムのメタファーは理解のため
ポエティカルデザインのメタファーは共感のため
◆ 終わりに
ーーー500円ーーー
◆ ポエティカルデザインこれから
◆ 台湾で撮ったネコの写真
◆ ポエティカルデザインは論理的なアート
ポエティカルデザインは、比喩を用いたポエム(=詩的コンセプト)を通して、アプリの価値観をユーザーと共有します。
詩的コンセプトはアプリ完成後の最後の味付けではありません。詩的コンセプトを基にアプリの機能を考え、情報構造を考え、インターフェースまでデザインします。アプリづくりを詩的コンセプトから考え始めるのです。
◆ アプリの制作工程
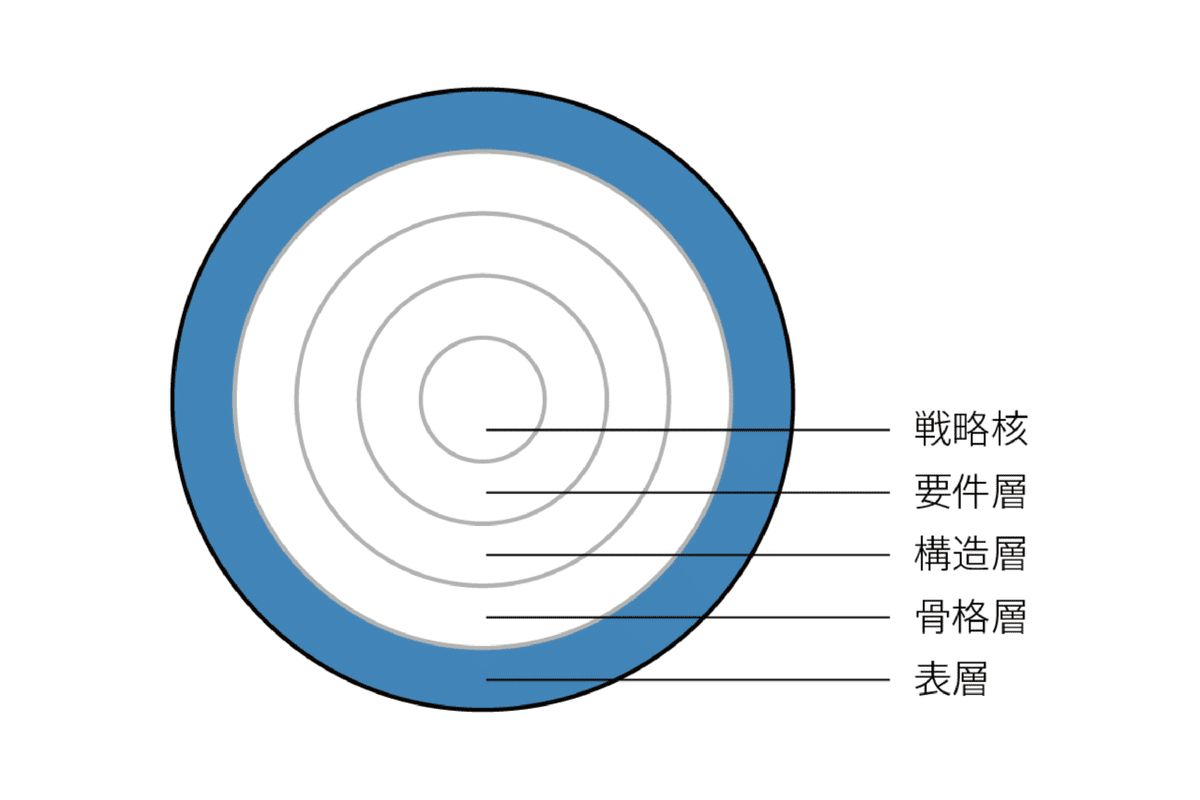
ポエティカルデザインは表面的なスタイリングではありません。最も深層、アプリの目的を決める段階から始まります。
↓ アプリ制作の手順を雪玉に喩えた概念図

アプリ制作はまず核となる部分を作り、その周りに層を足していく流れで作業を進めていきます。

ユーザーは概念図の一番外側「表層」を通してのみ、アプリとコミュニケーションします。
この雪玉を模した概念図はJesse James Garrett氏の「The Elements of User Experience」( http://www.jjg.net/elements/pdf/elements.pdf )をベースに、私がアプリ制作プロセスへの最適化と雪玉化をしたものです。
制作工程は詳しく書きたいところですが、非常に長くなってしまうので、今回は各ステップを一文ずつで紹介します。
1. 戦略核
「ユーザー側がアプリに求めるもの」と「クリエイター側がアプリに求めるもの」を決め、それを元に「アプリの目的」と「詩的コンセプト」を決めます。
2. 要件層
戦略核で決めたことを達成するために、アプリに求められる機能を決めます。
3. 構造層
機能を支える情報(=コンテンツ)同士の関係を整理&記号化します。
4. 骨格層
コンテンツとユーザーをコミュニケーションさせるため、アプリの状態・ユーザーの状態ごとに機能をどのように抽出するか決めます。
5. 表層
概念図の内側にあるもの(=戦略・要件・構造・骨格)をユーザーに伝える仲介者として、五感を通してユーザーとコミュニケーションを取ります。
◆ ターゲットは狭く深く
詩的コンセプトは、ターゲットユーザーが狭く明確であるほど深く刺さります。ココアを飲んだ時の温かさや満足感、難しい洋書を読んでいて濃い霧の道を彷徨っている感覚になるのも、体験した人にしか分かりません。ターゲットを狭く設定するのは、詩的コンセプトに含まれる比喩表現が人の体験に強く依存するためです。
◆ 価値観が明確であること
「単調な毎日よりも抑揚のある毎日を過ごそう」「買い物は値段よりも満足度」価値観に偏りがあって結構です。価値観の方向が定まっているほど、どんなメタファーを選べばいいのか選択しやすくなります。何を強調したいのかによって、時間をお金に喩えたり、流れに喩えたり、命に喩えたりするようなものです。
◆ 歴代のデザイン様式との領域の違い
それぞれある程度知識がある前提で進めます。デザイン様式の領域と考えられる層を青く塗りました。
1. スキューモーフィズム

スマホが誕生したばかりの時代、「この"スマホ"という不可思議な物体をどう扱えばいいのか?」を直感的に理解させるために、実世界のモノを模してアプリの機能やインターフェイスがデザインされていました。カメラアプリはカメラのように、読書アプリは紙の本のように振舞います。アプリの目的・機能からビジュアルまで現実世界を模倣していたのが、スキューモーフィズムです。
2. フラットデザイン

人々がスマホに慣れた頃、アプリからは現実世界の模倣が取り去られました。ビジュアルからは質感が消えています。機能面では現実世界の制約に囚われない、スマホならではの魅力を開拓していきました。フラットデザイン単体としてのアイデンティティーは、陰影のないフラットなビジュアルです。
3. マテリアルデザイン

現実世界の模倣が別の形で再登場します。物理法則です。画面上のピクセルを実体のある粒子のように捉え、奥行きの位置を影で示したり、トランジションを現実世界の挙動に寄せました。インターフェースの作り方にルールを設け、アプリの操作性を一般化させたものがマテリアルデザインです。
4. ポエティカルデザイン

詩的コンセプトを基に機能を考え、インターフェースまでデザインします。ポエティカルデザインは工程の源流から関わることによって、全領域に浸透するのです。インターフェースのルールは細かく設定していないため、フラットデザイン・マテリアルデザインと共存することもできます。
◆ スキューモーフィズムのメタファーは理解のため
ポエティカルデザインのメタファーは共感のため
スキューモーフィズムとポエティカルデザインはデザイン領域が同じ上に、どちらもメタファーがキーワードです。この2つの違いは、模倣する対象です。スキューモーフィズムでは現実世界のモノを忠実に模倣していましたが、ポエティカルデザインが模倣するものは、架空世界の疑似体験です。
スキューモーフィズムは「アプリ=実世界のカメラ」「アプリ=実世界のメモ帳」「アプリ=実世界の録音マイク」のように「アプリ=A」の式で表せます。
ポエティカルデザインは「アプリ=スケジューリング=メロディー」「アプリ=読書=ピザ」のように「アプリ=A=B」と一見全く関係無いもの同士を関連付けます。
これは現実世界でのとある体験の心理面や、架空世界での疑似体験の心理面を模倣します。アプリが提供する体験を詩の表現を通してユーザーに伝えることで、自分自身がまるで詩の世界にいるかのように想像させる力があります。
スキューモーフィズムのメタファーが「アプリをどう使うのか?(HOW)」を伝える理解のためのメタファーに対して、ポエティカルデザインのメタファーは「アプリをなぜ使うのか?(WHY)」を伝える共感のためのメタファーであるとも言えます。
参考図書
『ウェブ戦略としての「ユーザーエクスペリエンス」5つの段階で考えるユーザー中心デザイン』(Jesse James Garret 著、毎日コミュニケーションズ)
『増補・改訂版 誰のためのデザイン? 認知科学者のデザイン原論』(D. A. ノーマン著、新曜社)
『融けるデザイン ハード×ソフト×ネット時代の新たな設計論』(渡邊恵太著、ビー・エヌ・エヌ新社)
『時間の言語学 メタファーから読みとく』(瀬戸賢一著、筑摩書房)
『レトリックと人生』(ジョージ・レイコフ / マーク・ジョンソン著、大修館書店)
◆ 終わりに
最後まで読んでいただきありがとうございます。
ポエティカルデザインを公に発信するのは今回が初めてです。10人に響くのか100人に響くのか1人に響くのか、全く想像がつきません。ポエティカルデザインに可能性を感じてくださった方は「いいね」「シェア」「コメント」または「おまけの購入」など行動してほしいです!
今回は相当な部分を端折って説明したので、ポエティカルデザイン全体の10%ほどを紹介できました。「ここ詳しく!」というリクエスト大歓迎です。随時noteに書いていきます。
おまけ
◆ ポエティカルデザインこれから
1. 喩えの選び方の指標を考える
2. シグニファイアについて
3. Minimum Loveable Productについて
4. 言葉のコロケーションについて
5. 猫チーズより
◆ 台湾で撮ったネコの写真
ここから先は
¥ 500
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
