ブルートフォース攻撃による怖さを体験&サンプルつき
閲覧ありがとうございます。
miyaです。
ブルートフォース攻撃のサンプルを作ってみましたので、実際に体験してもらいパスワードを適当に登録するリスクについて体験してもらえればと思います。
ブルートフォース攻撃とは
ブルートフォース攻撃とは、下記意味となります。
ブルートフォース攻撃とは、日本語では「総当たり攻撃」と訳される、暗号解読や認証情報取得の手法です。主にパスワードを不正に入手するために用いられます。
※参照
要するに、例えば4桁の数字を0000、0001、0002・・・9999と一つずつ検証してみることを意味します。
そのため、パスワード試行回数を設定していないサイトが仮にあったとすると、「無限に検証することが可能」となり、ハッキングされる可能性が高いことになります。
直近セキュリティーインシデントで、某有名サービスにてパスワード試行回数を設定しないことにより、ブルートフォース攻撃の被害にあいクレジットカード情報を抜き取られることがありました。
そのため、サービス提供者がセキュリティー対策をすることも大事ですが、「ITの知識がない非専門家の方もある程度、攻撃手段を知ることが重要」だと思います。
ブルートフォース攻撃のサンプルプログラム
下記に簡易的な設定した4桁のパスワードを総当たりで取得するHTML、javascriptのソースを記載します。
<!DOCTYPE html>
<html>
<head>
<title>demo</title>
<meta name="viewport"
content="width=320,content="text/html;",
height=480,
initial-scale=1.0,
minimum-scale=1.0,
maximum-scale=2.0,
user-scalable=yes" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style>
h2 {
padding: 0.5em;/*文字周りの余白*/
color: #010101;/*文字色*/
background: #eaf3ff;/*背景色*/
border-bottom: solid 3px #516ab6;/*下線*/
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
$(function(){
$('#outPassword').on('click',function(){
if($("#inputPassword").val().match(/[0-9]{1,4}/g) != $("#inputPassword").val()){
}
var inputPassword = $("#inputPassword").val();
var count = 0;
var flg = true;
$("#resultView").show();
while(count < 100000000){
var ret = ( '0000' + count ).slice( -4 );
if(inputPassword == ret){
alert("あなたが設定した入力したパスワードは【 " + ret + " 】です");
flg = false;
break;
}
else{
$("#result").append("<div>" + ret + "</div>");
count++;
}
}
});
});
</script>
</head>
<body>
<h2 style="padding:10px;">
総当たりサンプルデモ
</h2>
<div style="padding:10px;">
<div style="padding-left:10px;">ブルートフォース攻撃とは</div>
<img src="BruteForceAttack.png" alt="ブルートフォース攻撃とは" title="ブルートフォース攻撃とは" style="width:100%">
</div>
<div style="padding:10px;">
<div>
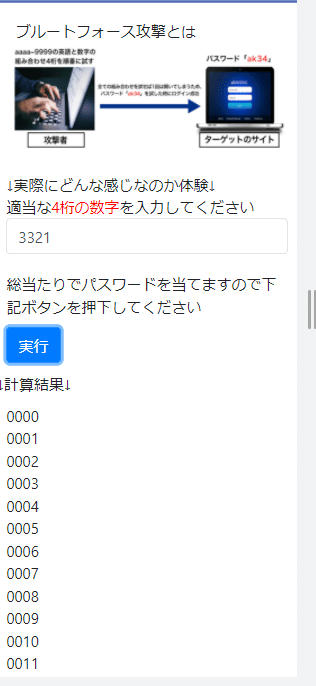
<span>↓実際にどんな感じなのか体験↓</span>
</div>
<div>
<span>適当な<span style="color:red">4桁の数字</span>を入力してください</span>
</div>
<div>
<input type="text" pattern="^[0-9]+$" maxlength="4" id="inputPassword" class="form-control">
</div>
</div>
<div style="padding:10px;">
<div>
<span>総当たりでパスワードを当てますので下記ボタンを押下してください</span>
</div>
<div style="padding-top:10px;">
<input type="button" id="outPassword" class="btn btn-outline-primary" value="実行" />
</div>
</div>
<div id="resultView" style="display:none;">
↓計算結果↓
<div style="padding:10px;" id="result">
</div>
</div>
</body>
</html>上記サンプルソースは入力した4桁の数値を0000から1ずつ足して検証していき、一致したら解析完了としてalertとして提示しま

下記みたいに確認しています

サンプルURLは下記となります。
最後に
記事の途中にも記載しましたが、私としては下記が重要だと思っています。
「ITの知識がない非専門家の方もある程度、攻撃手段を知ることが重要」
そのため、この記事が少しでも参考になれば幸いです。
他にもDDOS攻撃やXSS、SQLインジェクションなど様々な攻撃がありますので他記事にて投稿しようと思います。
最後まで閲覧ありがとうございます。
