
冒険者のアルバム テクニック紹介~マスク機能でレイアウトを作る~
1.はじめの準備
ドラゴンクエストⅩが提供しているサービス「冒険者のアルバム」で、自分が行っているアルバムの作り方についてご質問を頂いたので、手順をまとめたいと思います。
まずはじめに、ぜひおススメしたいのが↓こちらの画像の作成です。

バグとか画像エラーではありません。ただ真っ黒に塗りつぶした画像で、PCなりタブレットなりのペイント機能で適当に作ったもので問題ありません。解像度エラーが気になる場合は、ドラクエのカメラ機能と同じ1920×1280のサイズで作れば、大体エラーは回避できると思います(エラーが出ていても、無視して大丈夫です)。このただ黒い画像が、後々出てくる「縁取り」や「文字の背景」などに、役立ってくることになってきます。
なお、ここからはアルバム編集の画面イメージを紹介しながら説明します。自分はPC上の「多機能編集モード」で動作を確認していますが、使用する端末や環境によっては同じように表示されなかったり、操作できなかったりする場合があります。あらかじめ、何卒ご了承いただけますと幸いです。
また、アルバムの制作画面ではあらかじめ準備されたテンプレートがいっぱい用意されていますが、この加工をする際に不要であれば、適宜除外をしてください。
2.マスク機能でレイアウトを作る
この節では、アルバムのレイアウトを、マスク機能を利用して作る方法について、説明します。

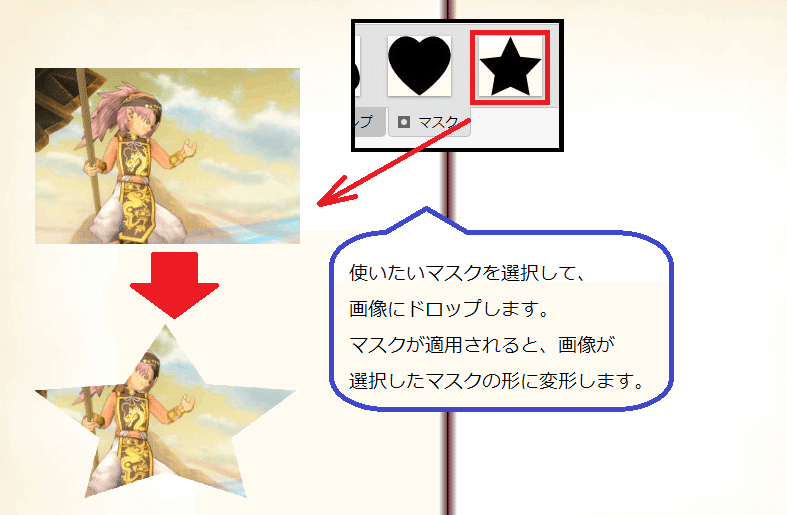
アルバム編集画面の上のメニューに、「マスク」という項目があります。これを選択すると更にその上に白黒の画像が表示されます。

このマスクを選択して切り抜きしたい画像の上にドロップすると、画像がマスクの形に変形します。マスクで切り取られた部分は透明で画像の下が透ける形になりますので、そこに別の画像を重ねることで、画像を並べて配置することができます。

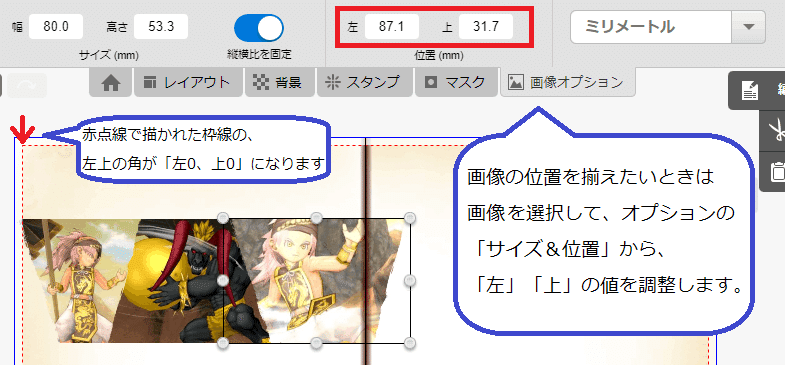
なお、画像を並べるときにずれないように位置を調整したい場合は、画像オプションの「サイズ&位置」にある「左」と「上」の数字を調整します。
上の例のように画像の上端を揃えたいときは、「上」の数字が同じになるように数字を合わせます。画像の左端を揃えたい場合は「左」の数字が同じように数字を合わせます。なお、「左」と「上」は編集しているアルバムのページの、赤点線で囲われた中の左上が「左0,上0」の位置になります。

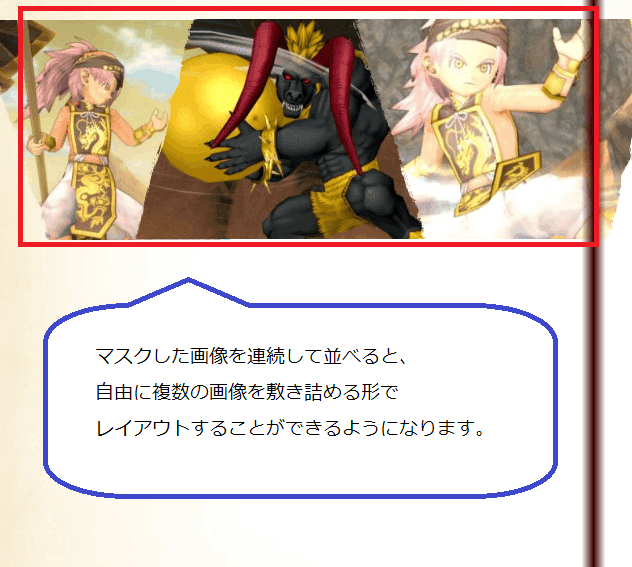
マスク機能を使って隙間なく画像を並べていると、似たようなシーンだったり、色が近い写真だったりが連なると、写真の境界がボヤケてしまうことがありますよね。こうしたときに、写真の間に境界線を入れたい場合があります。
画像オプションには、「外枠」という境界線を引くための機能があるのですが、残念ながらマスク機能を利用した画像には上手く機能してくれず、元の画像の位置に境界線が引かれてしまいます。

これを解決してくれるのが、1で作成した単色画像なのです。
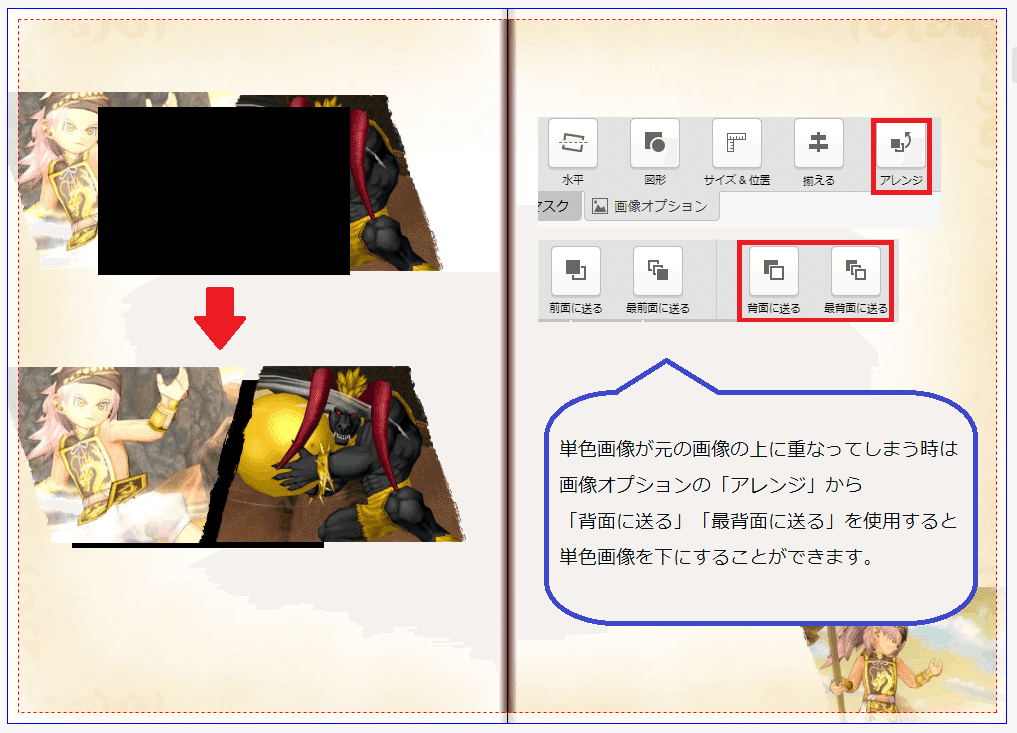
3.単色画像でマスクした画像に境界線を付ける
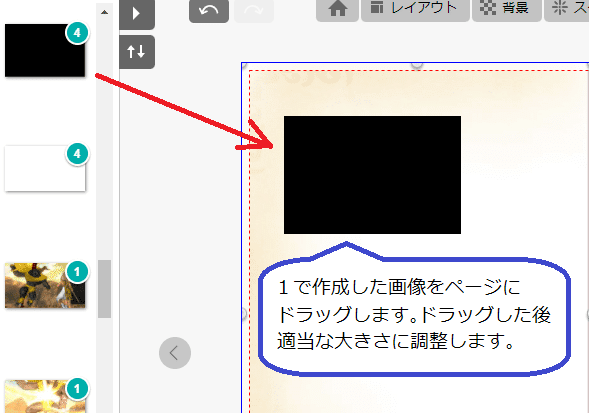
マスクした画像に境界線を引くために、単色画像を配置します。体裁を整えるためにはきちんとサイズを調整したほうが良いのですが、ここでは手順を省略させてください。

この時に、単色の画像が元の写真よりも上に重なってしまった場合は、単色画像を選択して、「画像オプション」の「アレンジ」から「背面に送る」または「最背面に送る」を使用すると、後ろに送ることができます。

単色画像を下に敷いた後、その上に画像を重ねて少し間をとって配置すると単色画像が枠線のやくわりを果たしてくれます。

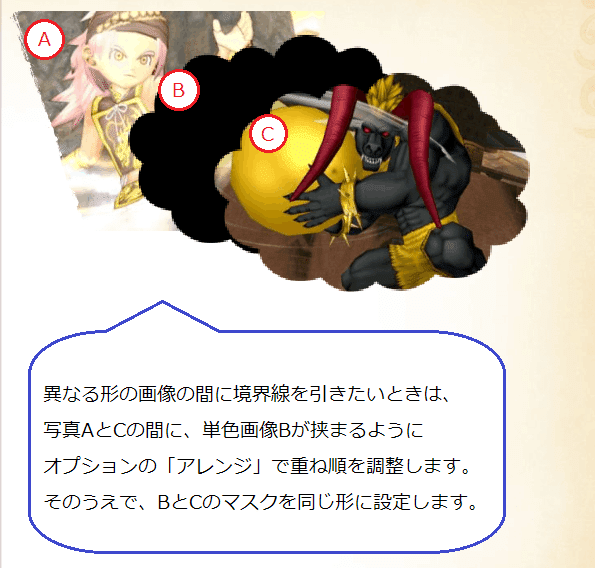
同じように少しずつ間をとって配置していけばマスク画像に枠線を引いていくことができるのですが、マスクの形が大きく異なると上手く線にならない場合があります。

このような場合は、少し手間がかかりますが、先に紹介したオプションの「アレンジ」を利用して単色画像が写真と写真の間に挟まるように調整します。また、この時に単色画像の大きさとマスクを設定して、上に重ねたい画像と同じ大きさ・形に変更してください。

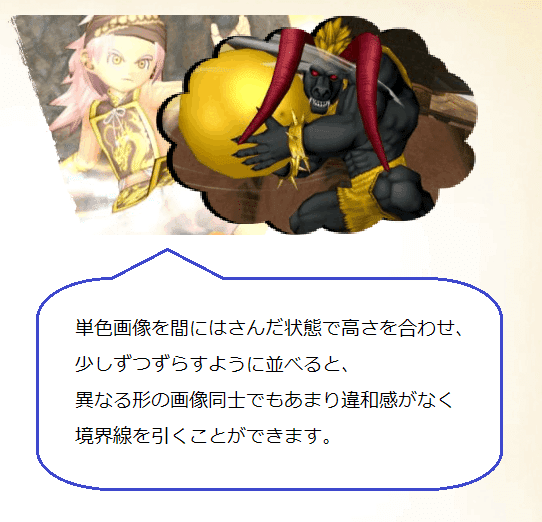
この状態で画像の高さや横の並びを気を付けながら画像を重ねていくと、マスク機能で異なる形同士の画像になっていても、境界線を引くことが可能です。
4.レイアウト例の紹介
冒険者のアルバムのネタが、ふと思いついたので。
— みやこ / リック (@miyacoDQ10Monst) August 23, 2022
バトルフォトをつないで、バトル漫画風にしたてて見ました⚔
開催目前で増えるアスコミのツイートを見ながら、ふと思いついたので作ってみたのですが、同人誌っぽくて楽しい☺#みやこのフォトブック#アスコミ夏 pic.twitter.com/bG4D0RulkO
2と3で紹介した方法をページ内で繰り返していくことにより、様々なレイアウトが表現できるようになります。Twitterで公開したバトル漫画風のコマ割りも、この応用です。

上のレイアウトは『左側に自己紹介・右側にフレンドとの写真』というイメージで、制作してみました。基本はこの記事でご紹介した単色画像の利用やマスクした画像の組み合わせなのですが、印刷範囲外や、隣のページにはみ出させるなど、星型やハート型のように、境界線にしている単色画像の方を少し大きくする形で、切り抜き風にするなど、少し応用している部分があります。

実際に画像を配置してみたイメージが、こんな感じです。ここから、使用している単色画像の色を変更して枠線の色を変えたり、いくつかの画像をテキストに差し替えたりするなど、色々とアレンジすることもできるかと思います。
このレイアウトを作る手順も整理してご紹介したいと思うのですが、想定していた以上に文章と画像の準備がかかっているので、今しばらくお待ちいただけると幸いです。(なるべく早く記事にできるよう頑張ります。)
マスク機能を使ってレイアウトを作る最大のメリットは、画像を並べ替えたいときに簡単に画像だけの差し替えができるということだと思います。
ただ、例えばPhotoshop等の画像編集ツールなどですでに使い慣れているものがある場合は、そちらでページを作ってしまって、そのまま画像を貼り付けたほうが楽かもしれません。
