
冒険者のアルバム レイアウト作成
はじめに
前回の記事にて、マスク機能と単色画像を利用して画像の間に境界線を作る方法をご紹介しました。しかし、方法だけ紹介しても、具体的にこれでどのようなレイアウトが作れるのかイメージがわきにくいと思いますので、実際に1つサンプルを作成したいと思います。

今回は、前の記事でご紹介したこちらのレイアウトを作成いたします。このレイアウトは左側を自己紹介、右側をフレンドとの写真を貼り付けるページをイメージしました。星形やハート型の部分に顔のアップの写真を入れると楽しそうですよね。
手順説明にあたって、記事内の説明画像に関して少しだけ説明をさせて下さい。この記事を読んでくださった方が同じレイアウトを作成できるように、貼り付けた画像オブジェクトの大きさと配置を、青枠の四角内に記入いたしました。

オプションの「サイズ&位置」で配置調整
アルバムツールの「画像オプション」にある「サイズ&位置」を選択して、同じ数字を入力すると、記事と同じ配置ができます。
それでは早速、制作を始めましょう。このレイアウトを作成するページに予め用意されている、アルバム用のテンプレートを削除します。

初期状態のテンプレートもたくさんあって楽しいのですが、涙を飲んで1つずつ削除します。(一括削除する方法があったら教えてください)

画面がすっきりしたところで制作開始です。
手順1

はじめに、ページのメインとなる写真の場所を用意します。画像のオブジェクトを配置して、サイズと位置を、画像内で示す通りに設定します(写真内①)。
このアルバムはA5サイズ(148mm×210mm)ですので、ページの左上(左0,上0)から148mmの幅を設定すると丁度片側いっぱいのサイズになります。今回は、下に別の写真を配置する場所を設けるため、高さも148mmにして正方形の写真スペースにしてみました。
手順2
続いて下の段です。普通に四角の枠を並べてもよいのですが、せっかく前の記事でマスク機能を紹介しましたので、写真の形を少し変えてみたいと思います。

、、、と、その前に左側ページ下段中央に貼る写真のスペースを確保します(写真内②)。
この後、この写真の上にマスク機能を使った別の写真を重ねて形を変更しますので、この写真にはマスク機能を使う必要はありません。
手順3

続いて下段の左右に配置する画像の場所を作りますが、その前に単色画像を敷いて、画像の境界線を作ります。マスク機能で上辺が短い台形に変形させて、下段の左右に配置します(写真内③,④)。
2つの画像は『幅』と『高さ』が同じですので、左側の画像のマスク&配置が終わった後にコピーすれば、右側は「左」と「上」を設定して配置するだけで完了します。
左側のページの中に隙間ができないよう、配置を行いましたが、右側のページに少しはみ出てしまっています。この部分がちょっと気になりますが、後ほど右側のページを作る時に隠しますので、一旦先に進めたいと思います。
手順4

手順3で配置した単色画像③,④の上に、さらに画像のスペースを重ねます(写真内⑤,⑥)。これらの画像には、手順3で使用したものと同じ、上辺が短い台形のマスクを設定してください。同じ大きさの四角形を少しずらして重ねることで、下に敷いている単色画像が境界線の役割を果たす、というわけです。
手順5

手順4で左側のページは概ね完成ですが、右側に取りかかる前に左ページの背景を設定します。背景メニューから真っ黒の背景を選択して「現在の見開きページ」の左側だけに設定してください。(右側に設定しても構いませんが、画像で丸被せになります)
真っ黒な背景を設定することで、上段と下段の間にあった隙間が黒くなり、手順3,4で作った斜めのコマ割りと溶け込んで境界線の一部になります。
手順6
続いて右ページに移りますが、右側には、先程手順3,4ではみ出した画像がありましたね。これを隠すため、単色画像を上に貼り付ける形で背景にします。

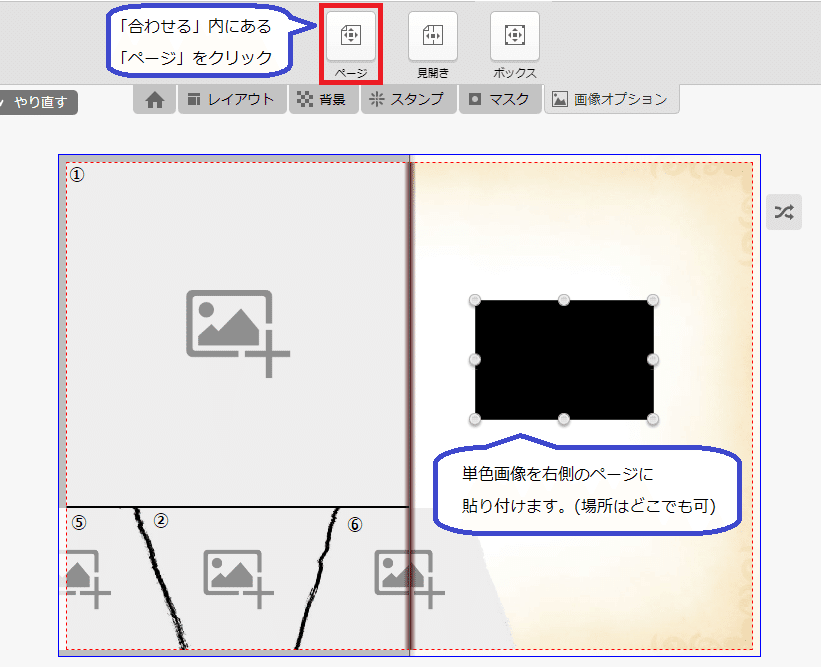
右側のページのどこでも構いませんので、空いている場所に単色画像を貼り付けてください。貼り付けたらその画像を選択して、『画像オプション』の『合わせる』を選択し、その中の『ページ』を適用します。

そうすると、単色画像が置かれている右側のページいっぱいに拡張されました。同時に、はみ出していた左ページの一部もうまく隠すことができています。
『合わせる』オプションは使いどころが限られるものの、このようにページいっぱいに配置したい時には便利です。
手順7

ここからはこれまでの手順の焼き直しが多めのため、簡略化しますが、何とぞご了承ください。
右ページの上下に画像を配置します(写真内⑦,⑧)。
手順8

続いて、ページ中央に表示する画像スペースを作ります。
一度に4ヶ所の配置となっていますが、4枚の幅と高さは同じですので、コピー可能です。
手順9

マスク機能を利用して、星型とハート型の写真スペースを作ります。これらも境界線を引きたいと思いますので、まずは単色画像を配置してください。
手順10

手順9で貼り付けた単色画像の上に、同じ形の写真スペースを作成します。単色画像よりも一回り小さい画像を重ねることで、切り抜き風にすることができます。
以上で、レイアウトの完成です。実際に写真を貼り付けるとこのような感じになります。

一部の写真を間引いて、代わりにテキストやイラストを加えたり、単色画像を黒から別の色にして境界線の色を変えたり、など、お好みでカスタマイズしていただければ、と思います。
この通りにレイアウトを作ってみて、「思ったより簡単にできた」と思って頂けてたらありがたいです。
本来の作成時には写真を並べながら試行する段階がありますので、もうちょっと制作に時間がかかってしまいますが、どんなレイアウトでも手順の1つ1つを細分化した場合、ここまでに説明した内容と大差ありません。
