
「ブランドらしさ」を表現するイラスト素材ができるまで
こんにちは。株式会社くふうカンパニーでデザイナーをしている miya です。
先日、くふうカンパニーの全社員が使えるイラスト素材を 300 枚以上用意するプロジェクトに取り組みました!
今回はその経緯と、くふうしたことを記事にしたいと思います。
何故オリジナルなイラスト素材が必要?
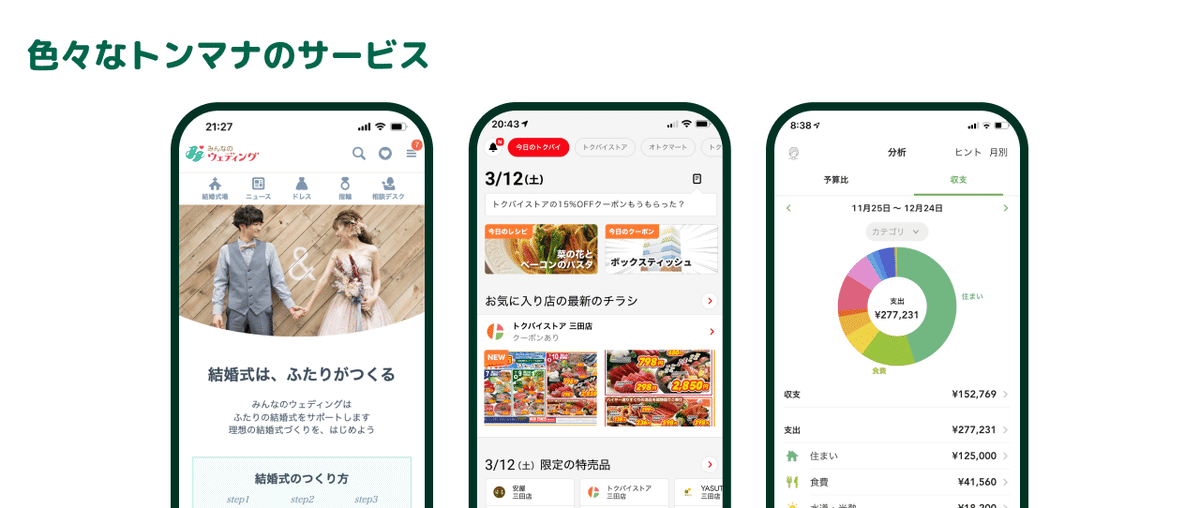
くふうカンパニーでは、結婚、住宅、おでかけ、買い物など幅広い領域のサービスを展開しています。以前は別々の会社だったのがひとつになることで、ユーザーに提供できる体験の幅は増えました。
ただ一方で、「くふうカンパニー」としての一体感や統一性が欠けており、デザインもバラバラという課題がありました。

その課題を解決する施策のひとつとして、くふうイラストを用意することになりました。
チームの役割
イラストを用意するにあたって 4 人体制のチームが発足しました。

基本的にはイラスト作成・システム設計・ハンドリング担当の 3 人で進めてくことになり、Slack で話したり週一で集まり進捗報告したりしながら、
「くふうらしさを保ちつつ、どのサービスでも汎用的に使えるイラスト」を模索していきました。
① 認識あわせ
普段一緒に業務をしたことがないメンバーだったので、まずは認識を擦り合わせるために
イラストの役割
「くふうイラスト」の理想的な状態
そもそも「くふうらしさ」とは何か
について話し合いました。
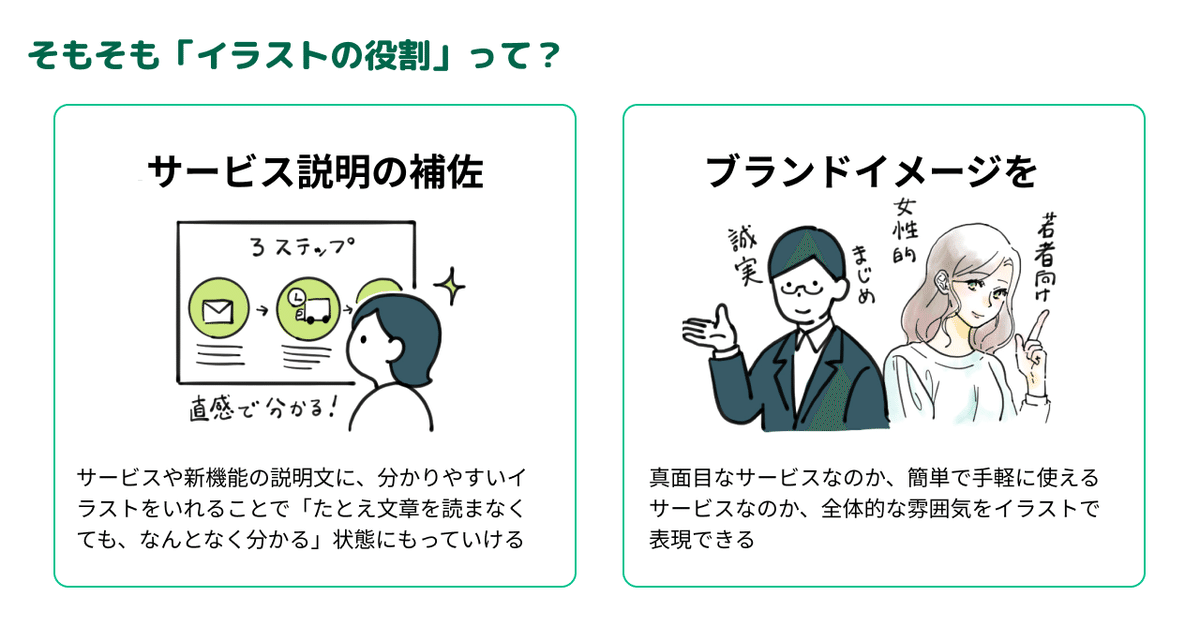
イラストの役割
イラストの役割は大きく「サービス説明の補佐」と「ブランドのイメージ構築」の役割があるかと思います。
くふうイラストも、このふたつの役割を果たせるような素材を用意しようという話しになりました。

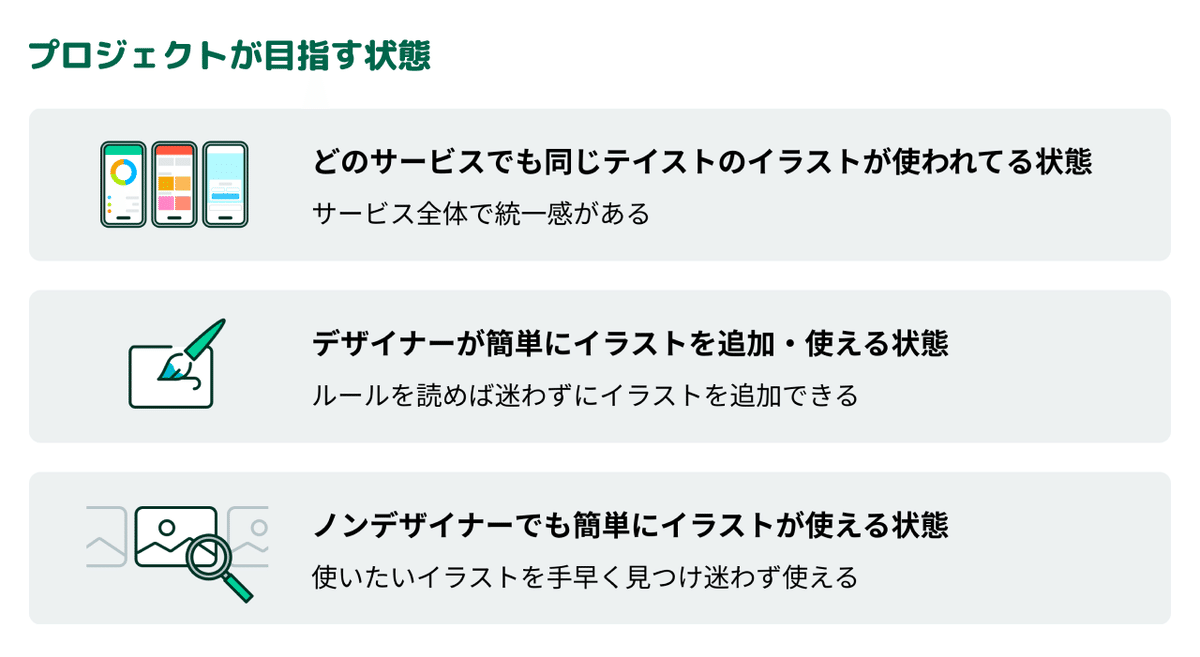
理想的な状態
くふうイラストを用意したとしても、社内で浸透せず使ってもらえなければ意味がありません。
なので「くふうらしさ」を出すことを大前提として 3 つの理想の状態を決めました。

くふうらしさとは
「くふうブランド」は現在も模索中で、しっかりとした定義がありません。
その中で少しでも具体化させるために、最初はイラストガイドラインを公開しているサービスや、オリジナルのイラストを使っている WEB サイトなどのリファレンスを集めていきました。
その際「くふうが目指すイメージに近い」ものだけでなく、「これは絶対に違う」というのも集めて「近いもの」と「そうでないもの」の言語化をしていきました。
互いに集めたリファレンスを見ながら、くふうらしいイラストのテイストは
可愛いすぎず柔らかい
多様性があり個々の暮らしが感じられる
誠実さはあるが真面目すぎない
CG・3D 表現は汎用性がないため違う
あたりを意識していくことにしました。
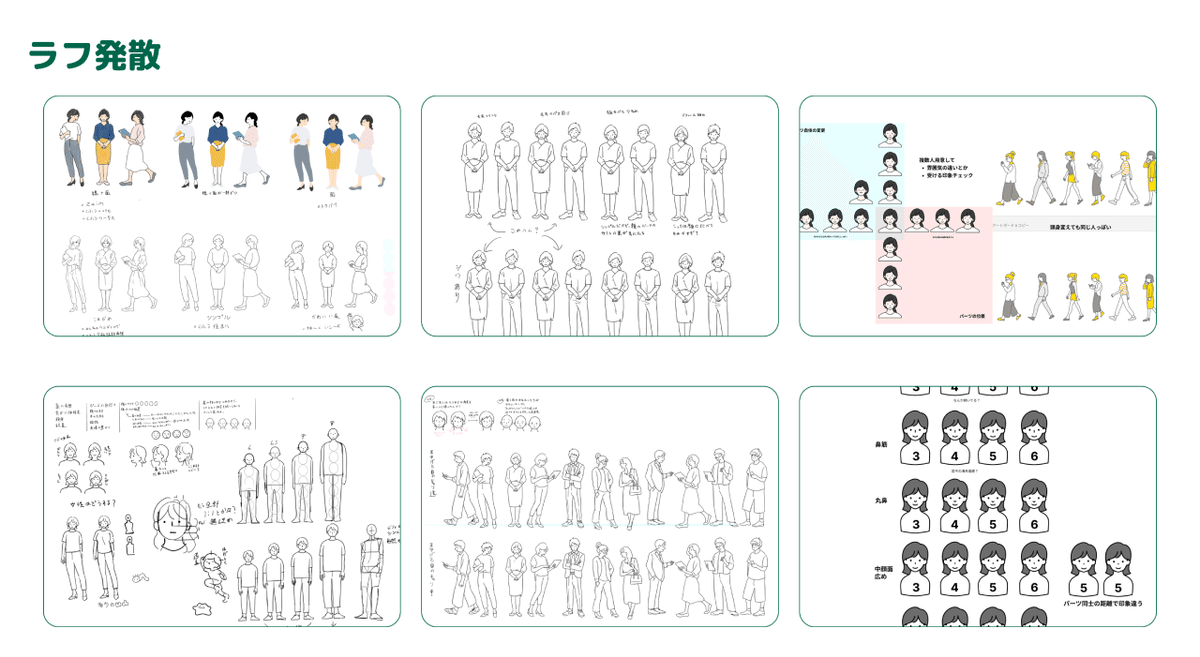
ラフを発散
「くふうらしいイラスト」の認識が合わさったところで、
議論を前に進めるために、ラフをとにかく発散。チーム内で見比べて話し合い、ある程度イメージがついてきたら実際に動きをつけたイラストをいくつか描いてみて、描きにくいタッチになっていないか確認しました。

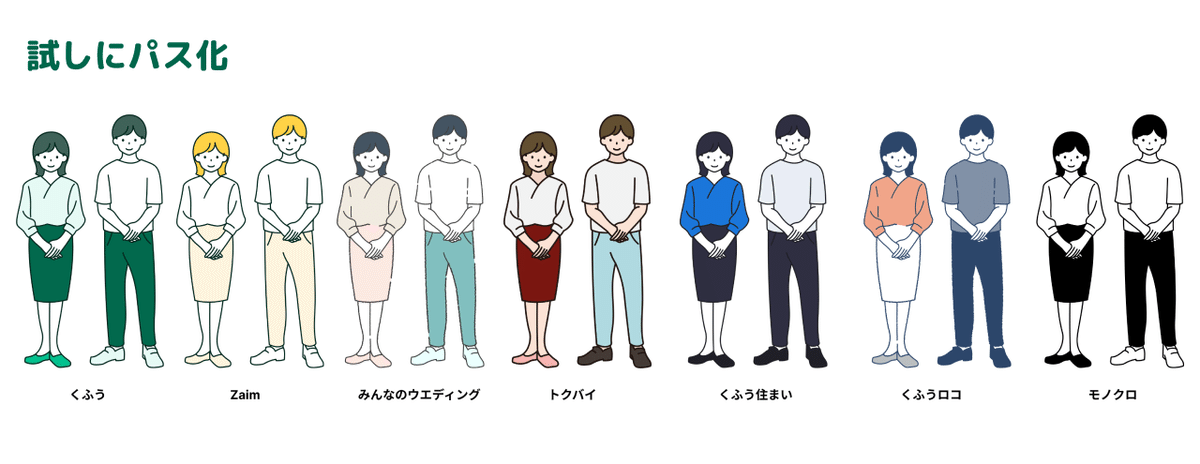
おおまかな方向性が決まったところで、軽くパス化したイラストを用意し、
顔のパーツを吟味したり、くふうカンパニー内のサービスのカラーに置き換えたりして調整を加えました。

②ヒアリング
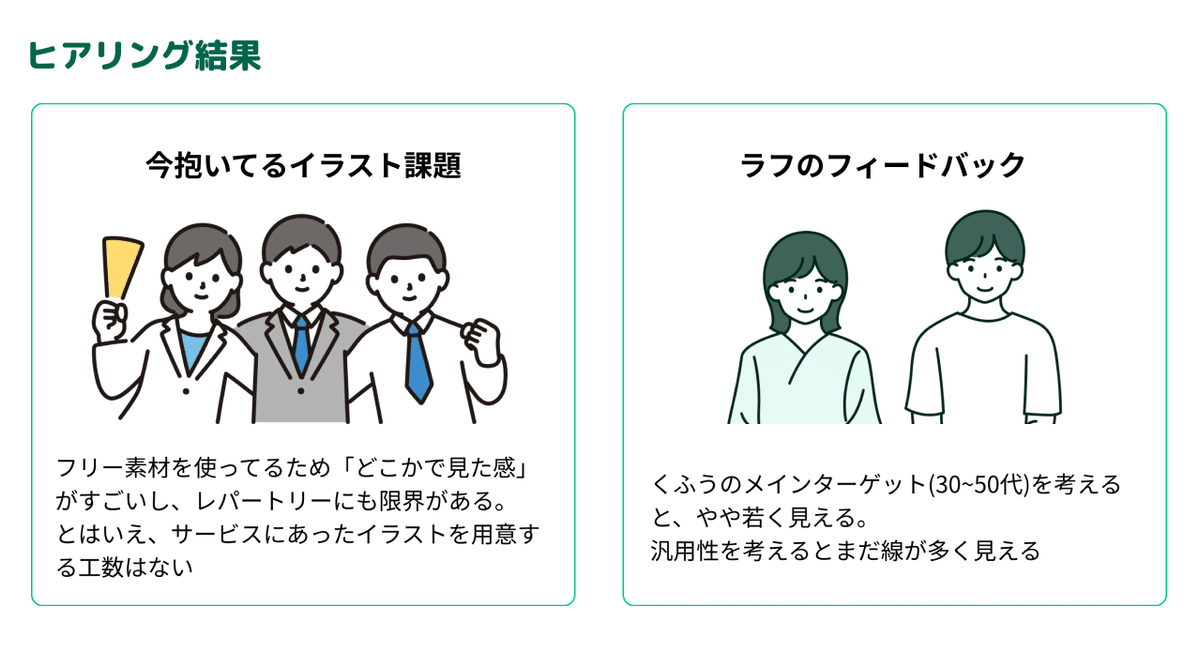
色々な構図で量産する前に、各サービスに所属しているデザイナーにヒアリングし、今抱いてるイラストまわりの課題と、現時点のくふうイラスト案に対して所感を確認しました。
ヒアリングした結果色々な課題が見えてきました。

イラストはサービス内ですらバラバラになってきてる。最初イラストを専用で用意しても、その社員が辞めた後引き継げていない
現時点のイラストがそもそもサービスにあっていないと感じている。でも工数の問題で改善できていない
現時点で軽く用意したくふうイラストに関しては
やや若く見える。くふうカンパニーのサービスの中には 30 代後半がメインなものを多々ある中で 20 代前半や学生に見えるタッチや比率は避けたいかも
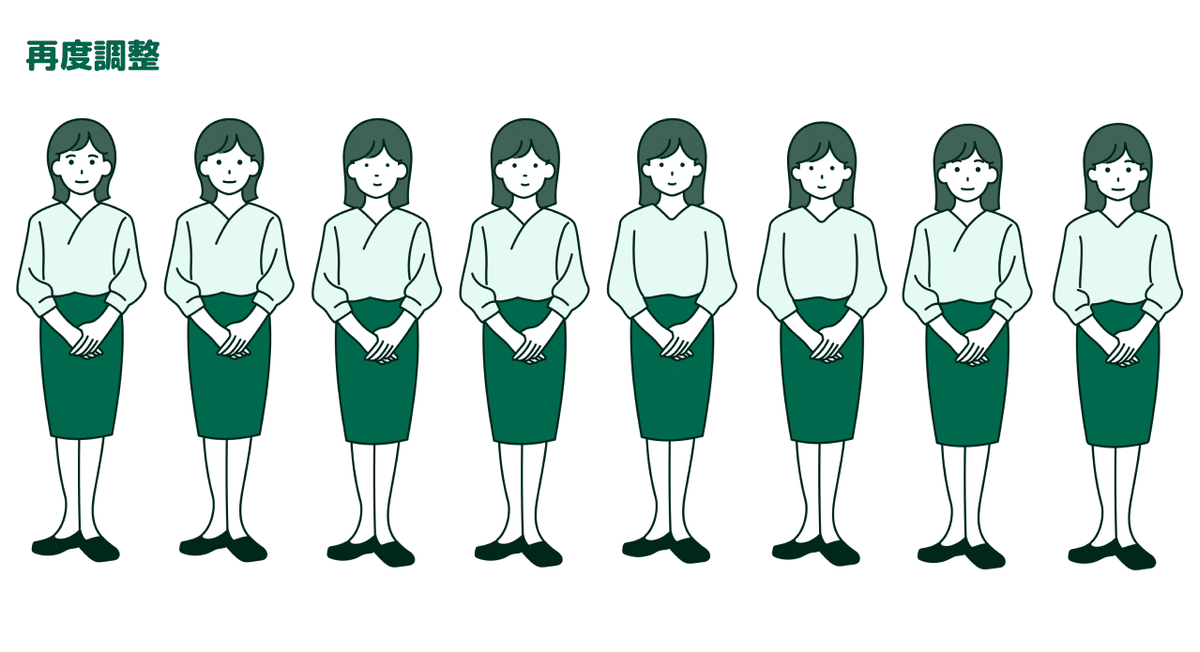
③修正と調整
もらったご意見を元に、改めて「くふうらしい」且つ
「ノンデザイナーでも汎用的に使える」「デザイナーさえいれば、描いた本人が辞めたとしても量産し続けられる」「幅広い年齢や性別に対応できる」様なイラストを目指し再調整していきました。

④ いろんなユーザーを描いてみる
顔の作りや骨格がほぼ完成まで近づいたので、色んなユーザーを書き足して
実際に今あるサービスに入れて再度確認していきました。
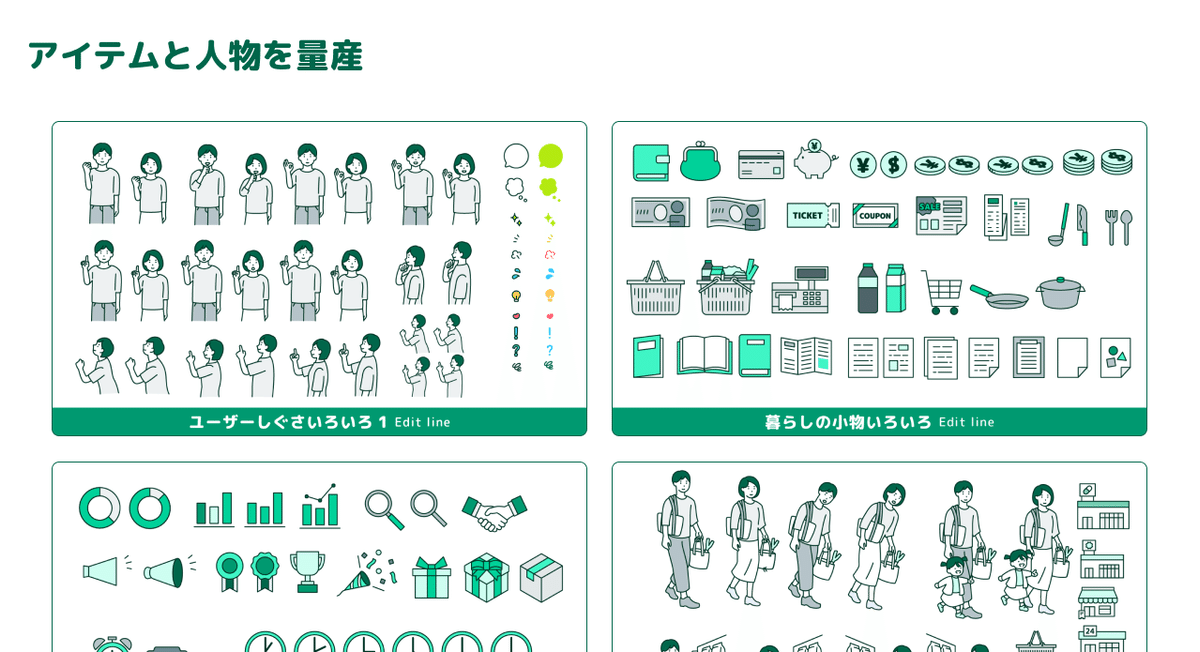
色々な人々
くふうカンパニーでは「色々な人の色々な暮らし」を尊重しているので、幅広い髪型・年齢・服装のユーザーが必要です。

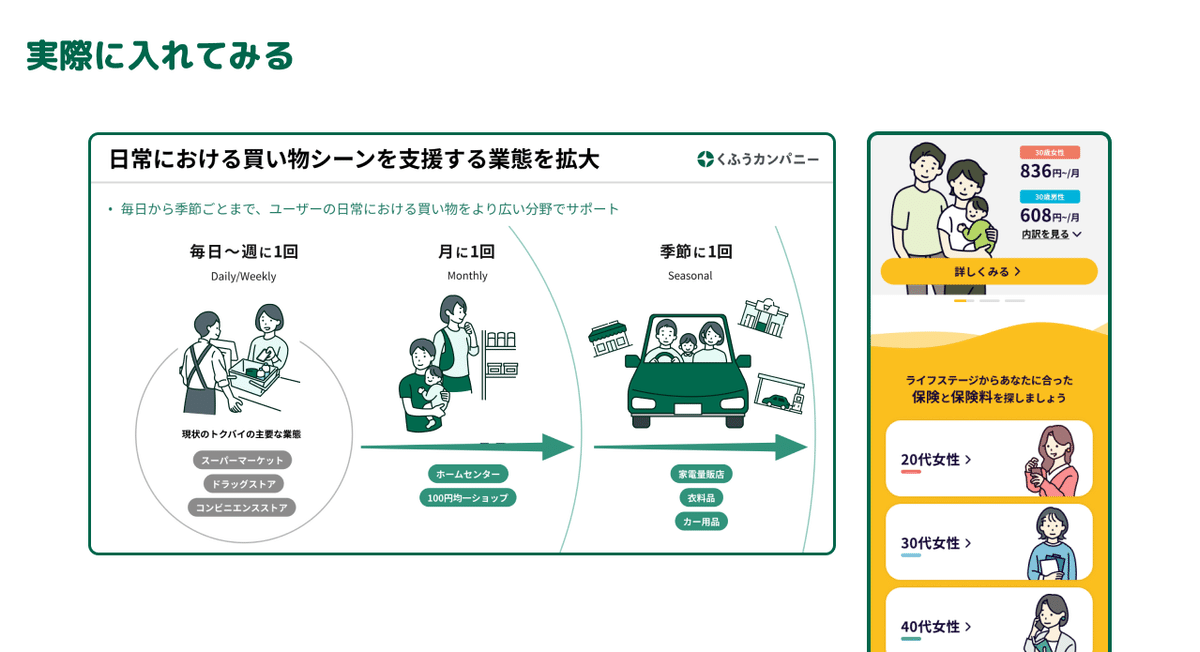
資料や既存のページに入れてみる
動きのあるイラストも用意して、実際に使えそうか検証しました。
検証した結果、一画面に複数人使う場合は様々な表情があり、多少顔の角度に変化をつけないと違和感がある。無機物感がでることが分かりました。

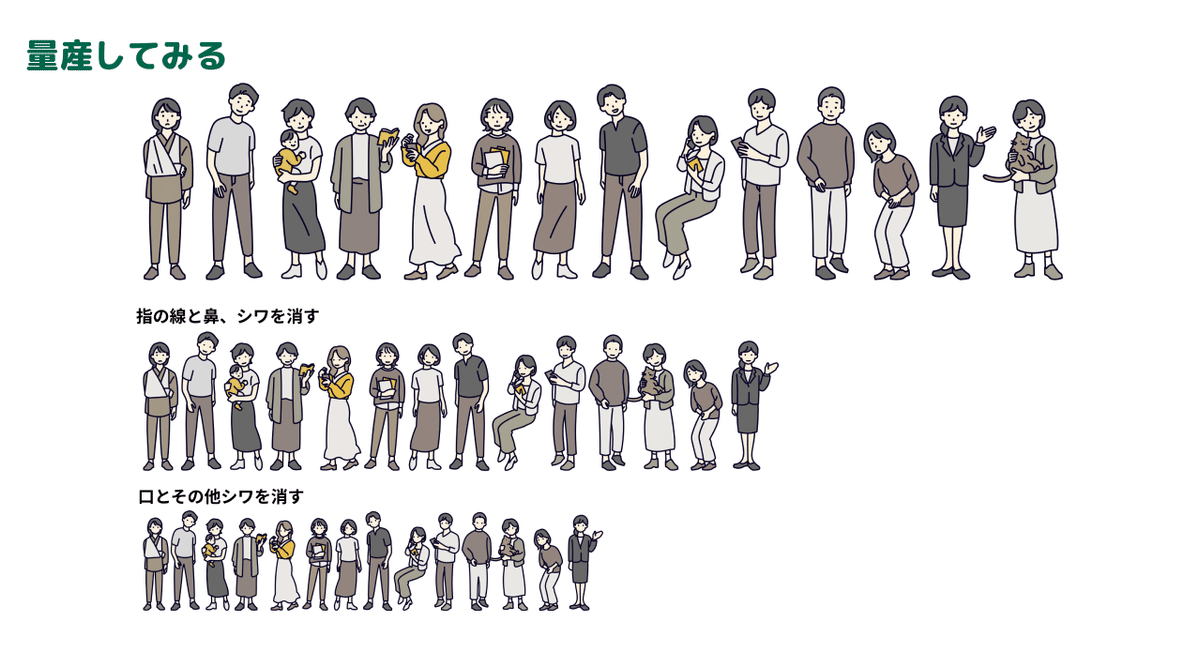
⑤最終調整し量産
検証して分かったことを反映した後に、
いよいよチーム内で手分けして量産することにしました。

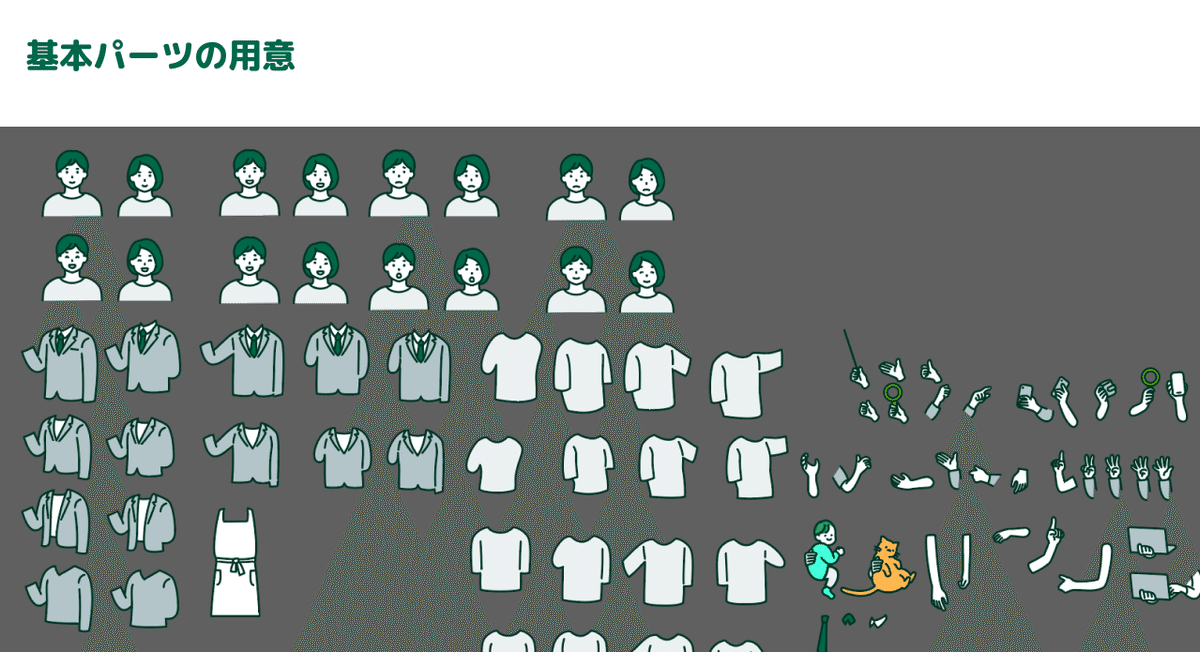
量産しやすいようなレイヤー構成
量産する際、それぞれが一から描いてしまうと、少しずつタッチが変わりがちです。
そこで、パズルのように組み合わせればある程度は作れるようにベースとなるパーツを用意しました。

人物はルールとパーツを活用し、アイテムは人物の横に配置しても馴染むテイストで作成することで、印象がブレがでることなく量産できました。

⑥Figma でシステム化
イラストは Adobe Illustrator で量産していきました。しかし、イラストレーターはデザイナーしか使わない為、このまま他社員に共有しても「誰でも汎用的に使える」状態とは言えません。
そこで、ある程度イラスト素材を作り終わった後は「どうすれば誰でも気兼ねなく使えるようにできるか」をチーム内で話しました。
Google ドライブと Figma を活用
最初は Google ドライブに透過 png データと ai データを格納して共有しようと考えていたのですが、イラスト素材の数が多すぎて Google ドライブだと一覧性に欠けるのと、検索するとイラスト素材以外の画像も引っかかる可能性がありました。
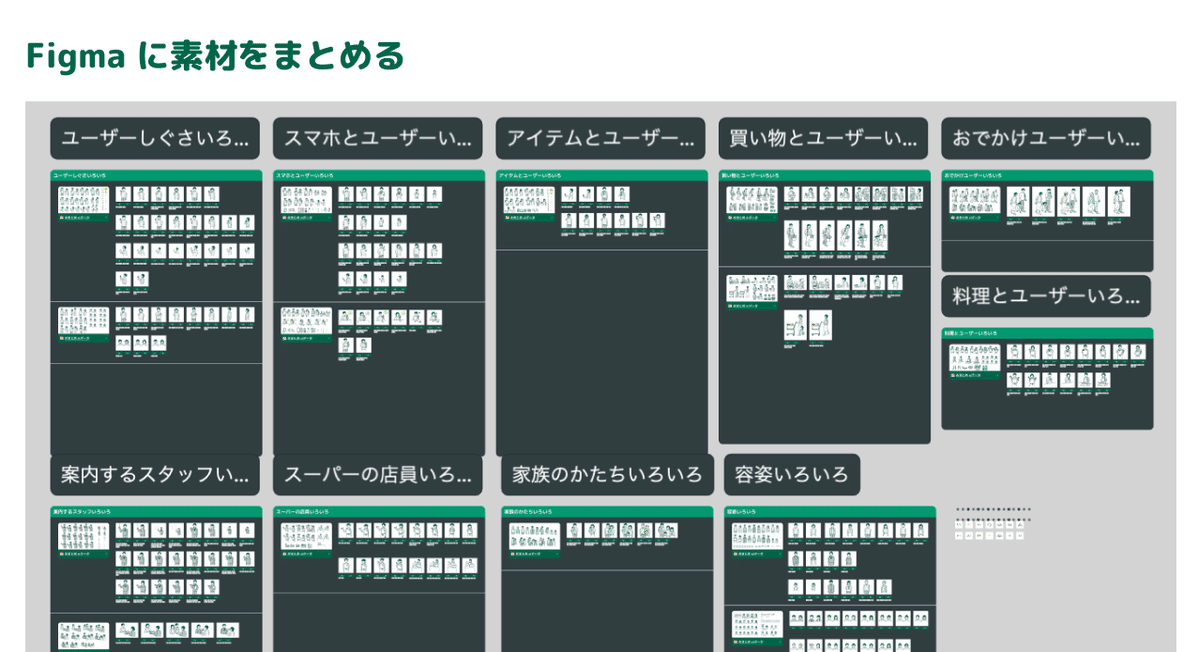
そこで、目次のような役割として Figma を活用することにしました。

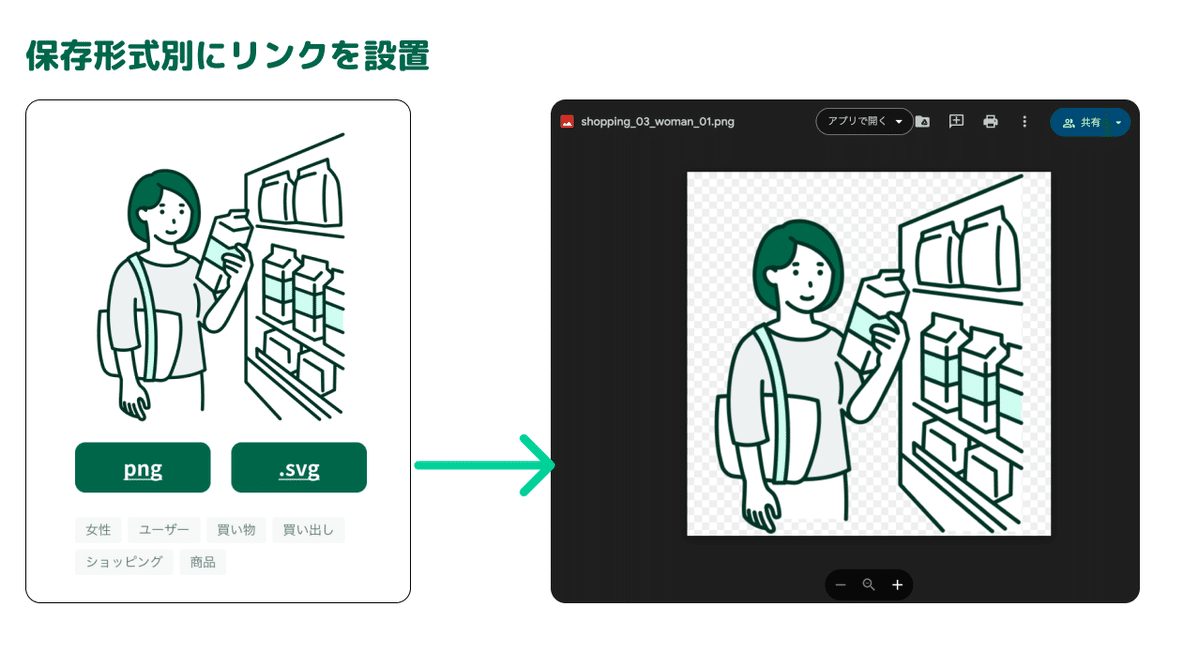
アウトライン化したイラスト素材を 1 枚ずつ Figma に移動。類似したイラスト同士を近くに配置し、それぞれ svg と png 、ai データが格納されている Google ドライブのリンクボタンを用意しました。

さらに、使う人が検索しそうなキーワードをタグにして配置し、それっぽい言葉で検索をかければヒットするようにしました。
ただ、このやり方はイラストが増えた時に運用がやや手間なため、いい方法を模索する予定です。
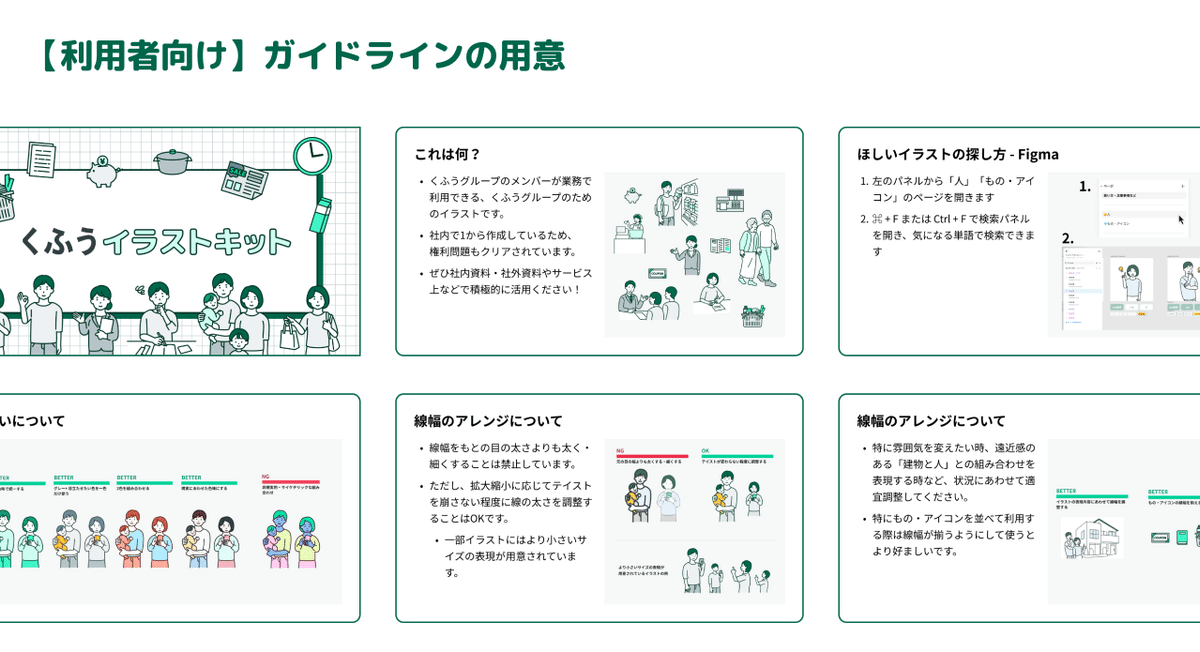
⑦ ガイドラインの用意
イラスト素材をぽんと渡しても、各々が自由に色を変更したり顔パーツの位置を移動させたりすると結局「くふうカンパニーとしての統一性」から離れてしまいます。
それを防ぐために、イラスト使用時のルールを用意しました。

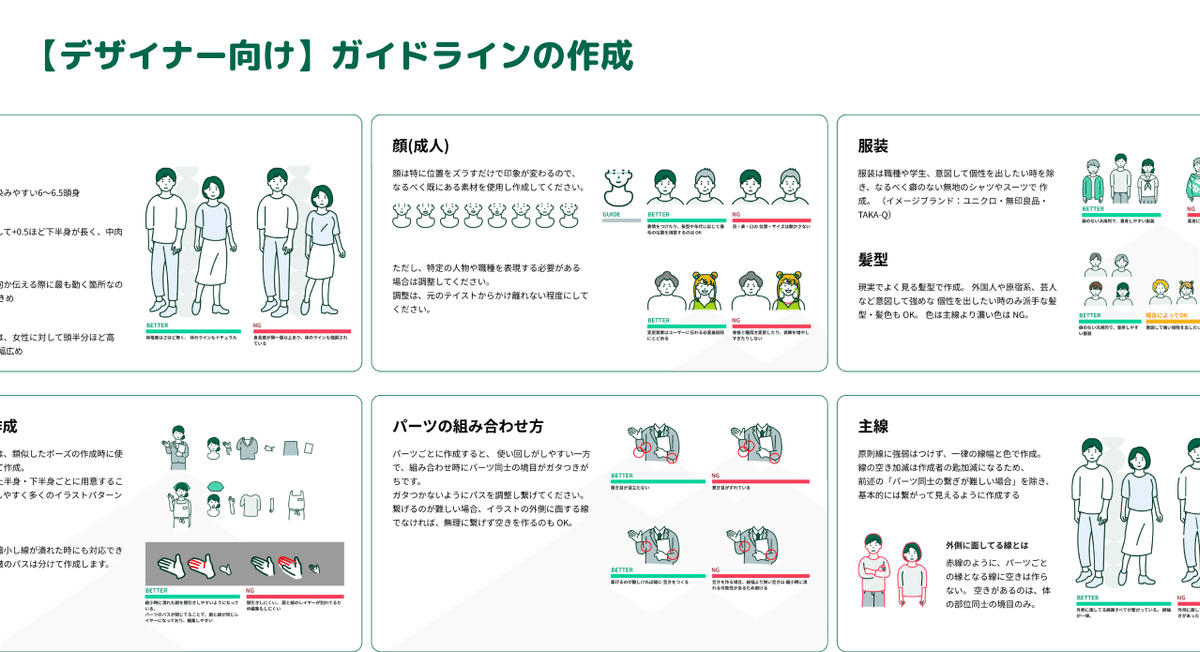
また、他のデザイナーが素材を編集し新たに作ってくれた場合、そのデータも新たに素材として追加していきたかったので、デザイナー向けの作成ガイドラインも用意しました。
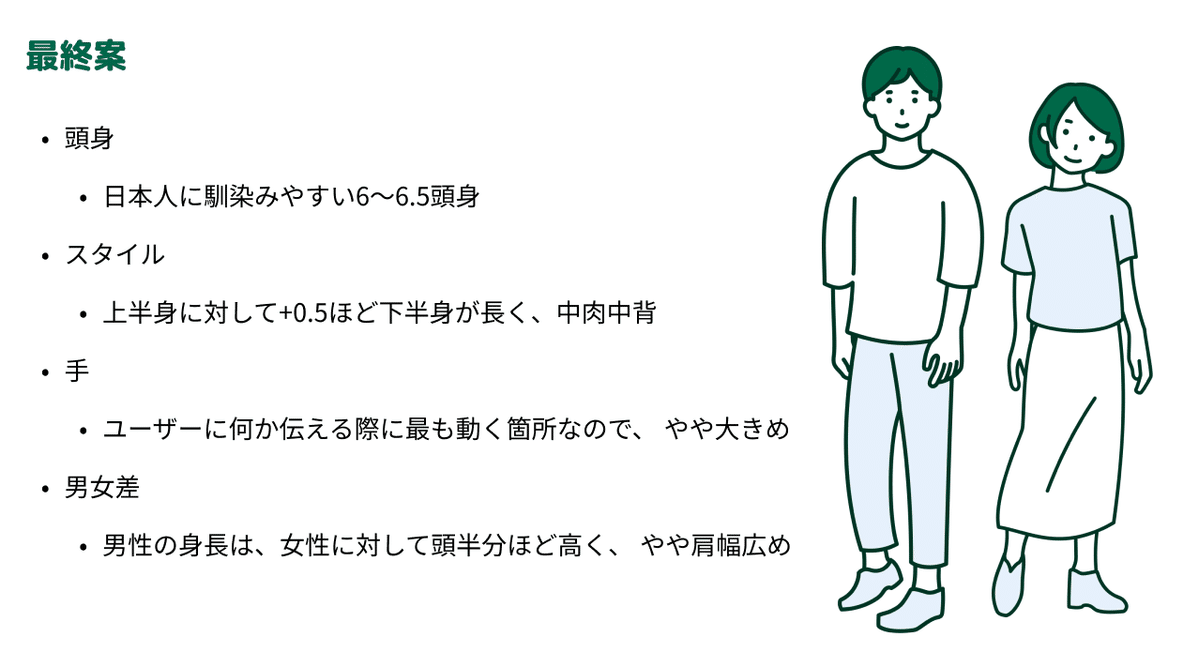
デザイナー向けには、汎用的なパーツ作成のコツや人物の体格ルールなど具体的に記載しました。

⑧ 全社共有
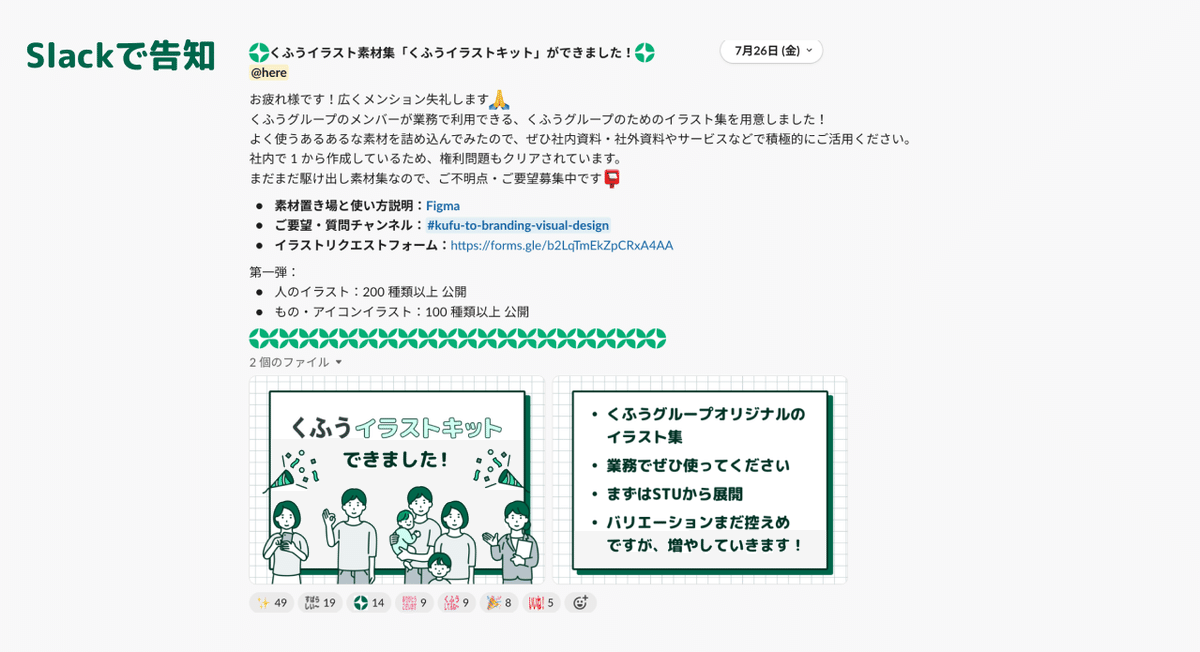
素材もルールも用意できたので、最後は Slack にて共有しました。
その際、欲しいイラスト素材のリクエストや、使い方に迷った時に気兼ねなく会話ができるように、専用のチャンネルと Google フォームを用意し、イラスト素材置き場の URL とセットで共有しました。

みんなの反応
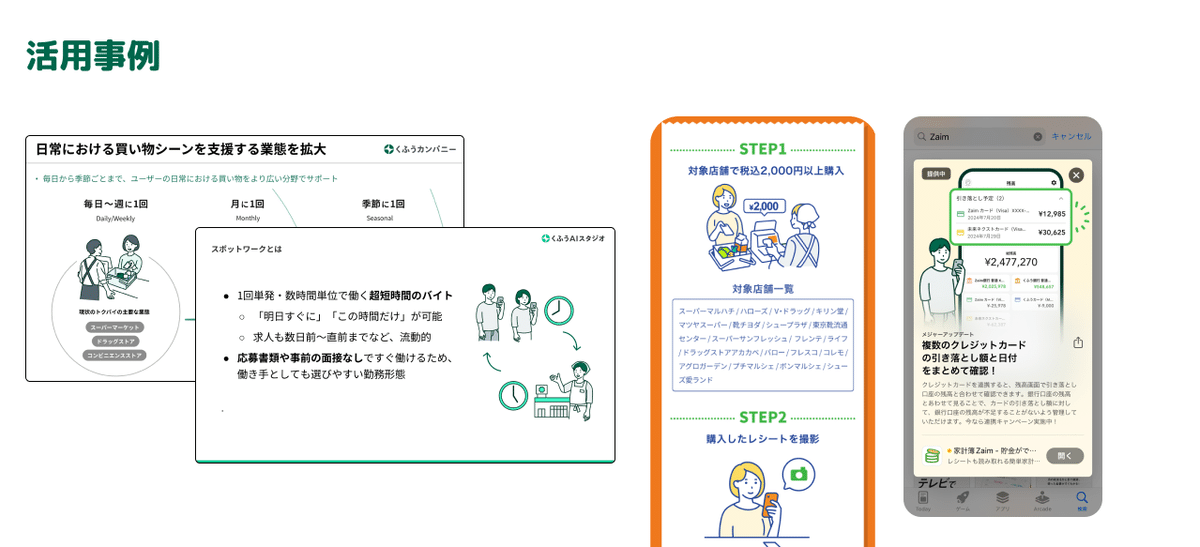
7 月に公開して 3 か月ほど経ちますが、早速キャンペーン LP やアプリのオンボーディング、社内向け資料など幅広い箇所でご活用いただいています。
また「もっと喜んでいる構図が欲しい」や「toB 向けの男女がもっと欲しい」「シニアユーザーのバリエーションを増やして欲しい」といったお声もいただき、少しずつ追加・運用していきたいと考えています。

プロジェクトのふりかえり
今回のくふうイラストプロジェクトは普段業務を一緒にしたことがないメンバーで進めていきました。
そのおかげで、担当サービス関係なく横断して「くふうらしさ」について考えることができたと思います。
また、誰も答えを持っていないことが明白なプロジェクトだったため、みんなで固めて進める事前提で動くことができました。
ただイラスト素材は「作って終わり」ではなく、今後運用していかなければ意味がありません。なのでこれからも、より様々なサービスで誰でも気軽に使える在り方を試行錯誤し展開していきたいと考えています。
