
クソコラ入門 その1
はじめまして。miyaと申します。N高4期生です。
タイトルにもある通り、本記事は「クソコラを作りたい!」という人に向けて書かれたものになります。
ぶっちゃけて言うと身内用に書いた記事です(笑)
拙い文章ですが、よろしければ見ていってください。
一、使用ソフトについて
僕は画像編集の際、Photoshopというソフトを使用しています。クソコラもPhotoshopを使って作っています。
なので、本記事ではPhotoshopを使用しながら解説していきます。
スマホアプリや無料ソフトなど、画像編集ができるアプリは数多く存在します。しかし、「完成した画像にロゴが入る」「機能が少なく、思うように作れない」などのデメリットがあることも多いです。
Photoshopは色々な機能が充実しており、ロゴが入ることもありません。さらに、N高生ならPhotoshopを無料で使用することができます!
Photoshop(およびAdobeCC)は学校に申請すれば無料でダウンロード・使用できますので、ぜひ使ってみてください。
申請してから実際にPhotoshopを使えるようになるまで、時間がかかることもあります。長ければ二週間ほど待つ必要があるかも…
なので、「いますぐ手軽にクソコラを作りたい!」という方には、あまりおすすめできないかもしれません。
ですがPhotoshopを使えば、理想のクソコラが作れます。クソコラだけにとどまらず、クオリティの高い画像編集が可能になります!
「ハイクオリティなクソコラを作りたい!」という方には、Photoshopを強くおすすめします!!
二、実際に作ってみよう
どんなクソコラを作りたいですか?
まずは、「自分がどんなものを作りたいか」をイメージしてみましょう。
イメージができたら、必要な素材を画像検索などで調達します。
あとは集めた素材をPhotoshopであれこれして、できあがりです!
これから具体的に解説していきますが、クソコラを作るにあたって注意点がいくつか。
・使用する画像はできるだけ「高画質」かつ「フリー素材」を選びましょう。
・Google画像検索などを使っていると、フォトライブラリーやPIXTA、123RFなどの画像素材サイトで扱っている画像が検索結果の上の方に出てきがちですが、サンプル画像なのでばっちりロゴが入っています。購入が前提の画像なので、できるだけ使うのは避けましょう。
・クソコラを作る際は「配慮」を忘れずに。例えば「集合体と判断されかねないものは作らない」等。
それでは、実際に作っていきましょう!
三、まずは素材集め
どんなクソコラを作りたいか、イメージができたら素材を集めましょう!
解説のため、今回は「宇宙猫風の男の子」を作ってみたいと思います。実際に作りながら、色々解説していきます!

必要になるのは「宇宙の背景」「男の子」の素材です。
ちゃちゃっと画像検索で探して、デスクトップ等に保存しちゃいましょう。
https://www.irasutoya.com/2017/05/blog-post_564.html
https://www.irasutoya.com/2018/09/blog-post_455.html
今回はこの素材を使用します。いらすとやさんからお借りしました。
四、Photoshopで作ってみる
それでは実際に作っていきます。
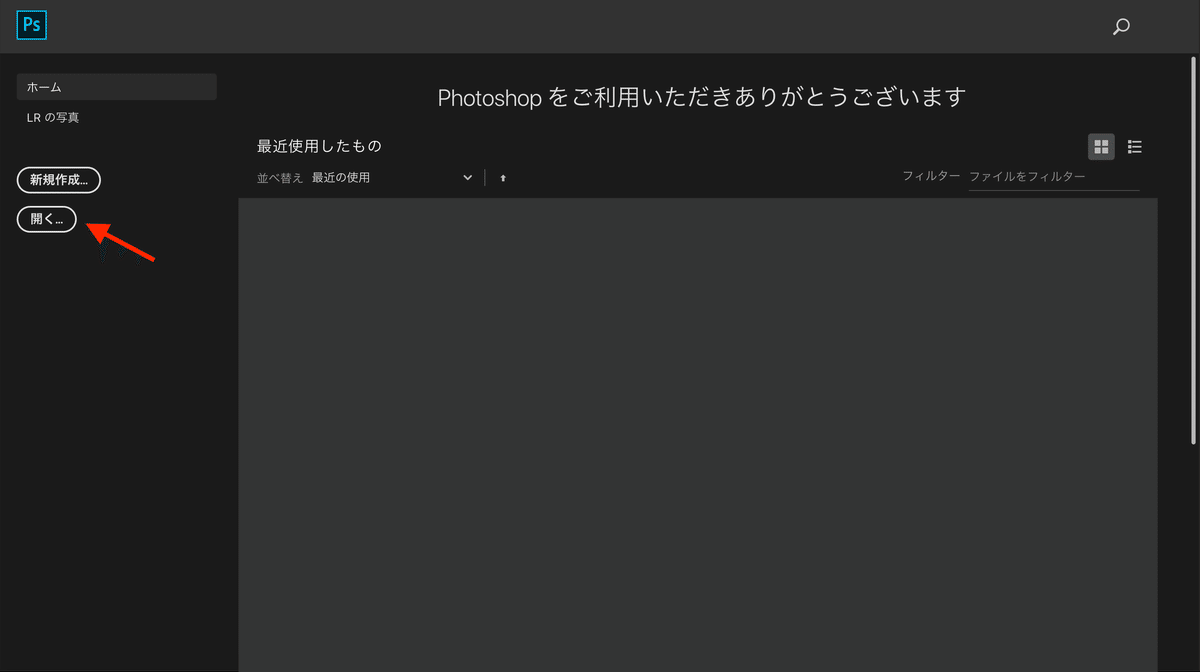
背景となる素材が既にあるので、今回は「開く」を選択し、さっき保存した宇宙の背景を開きます。

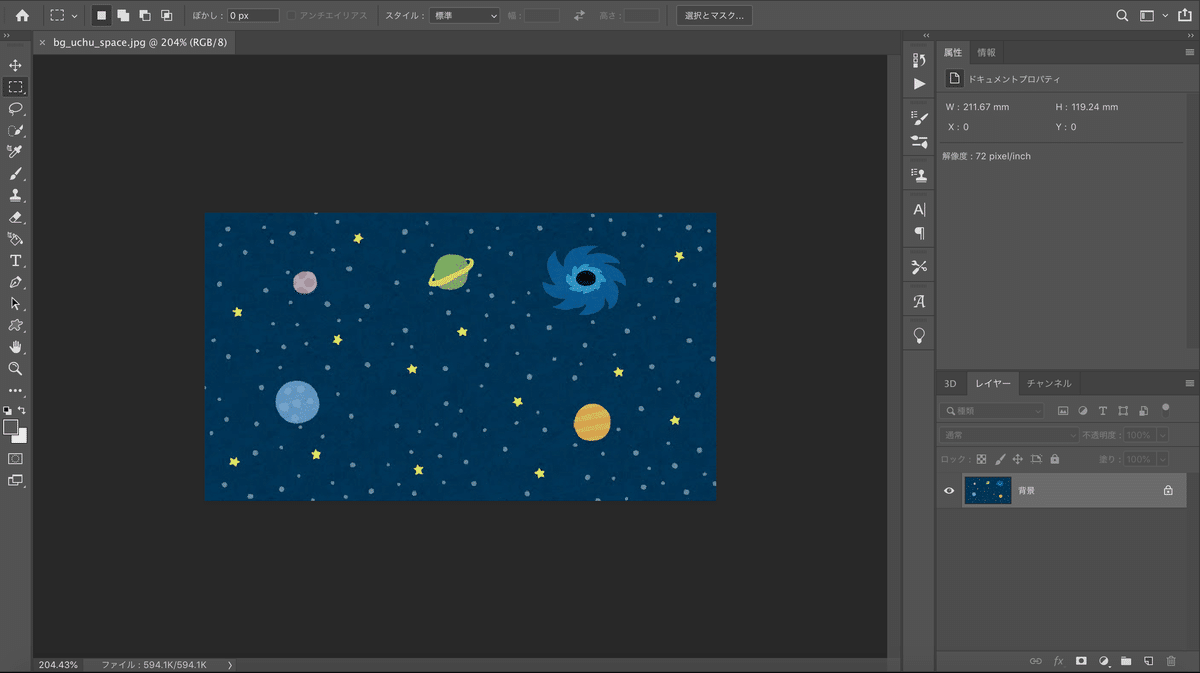
こんな画面になったら、ファイルを開けているのでOKです。

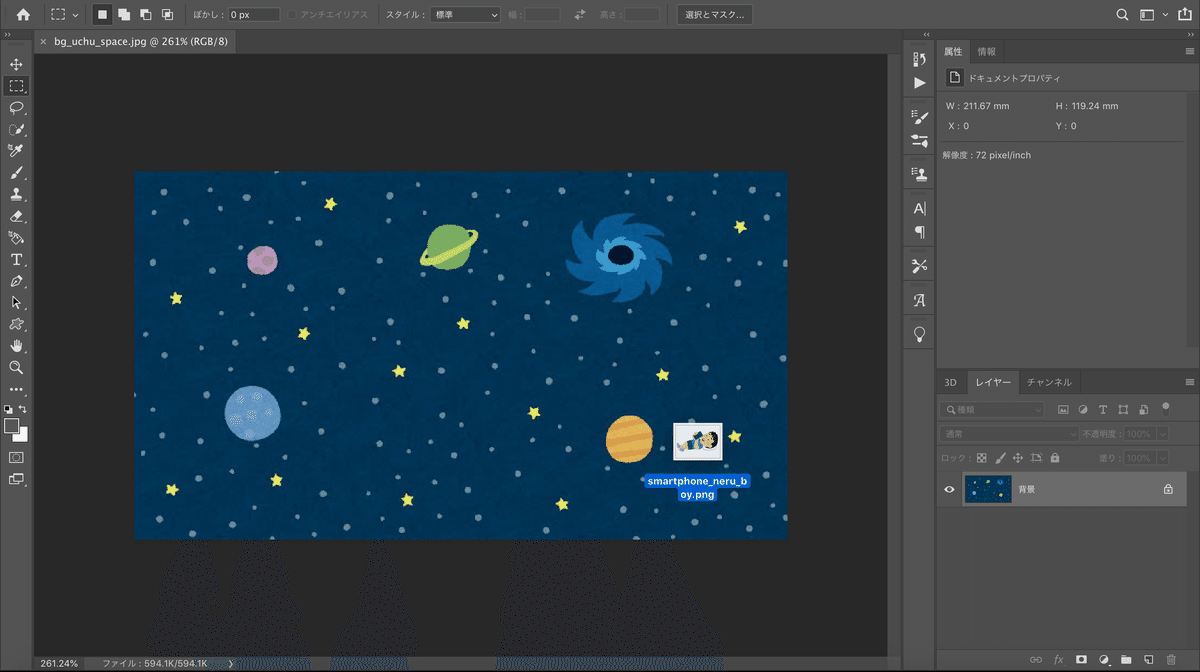
次に、さっき保存した男の子の素材を持ってきます。
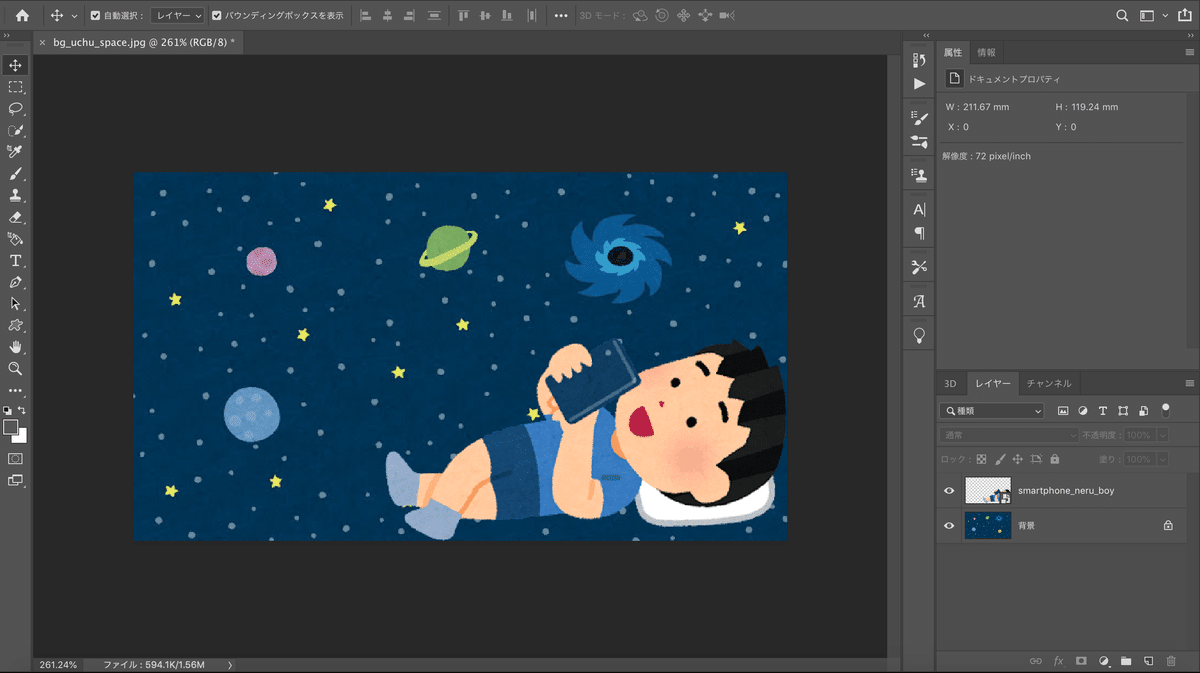
デスクトップから直接ドラッグ&ドロップすれば、キャンバス上に素材を持ってくることができます。


こんな感じになっていたらOKです!
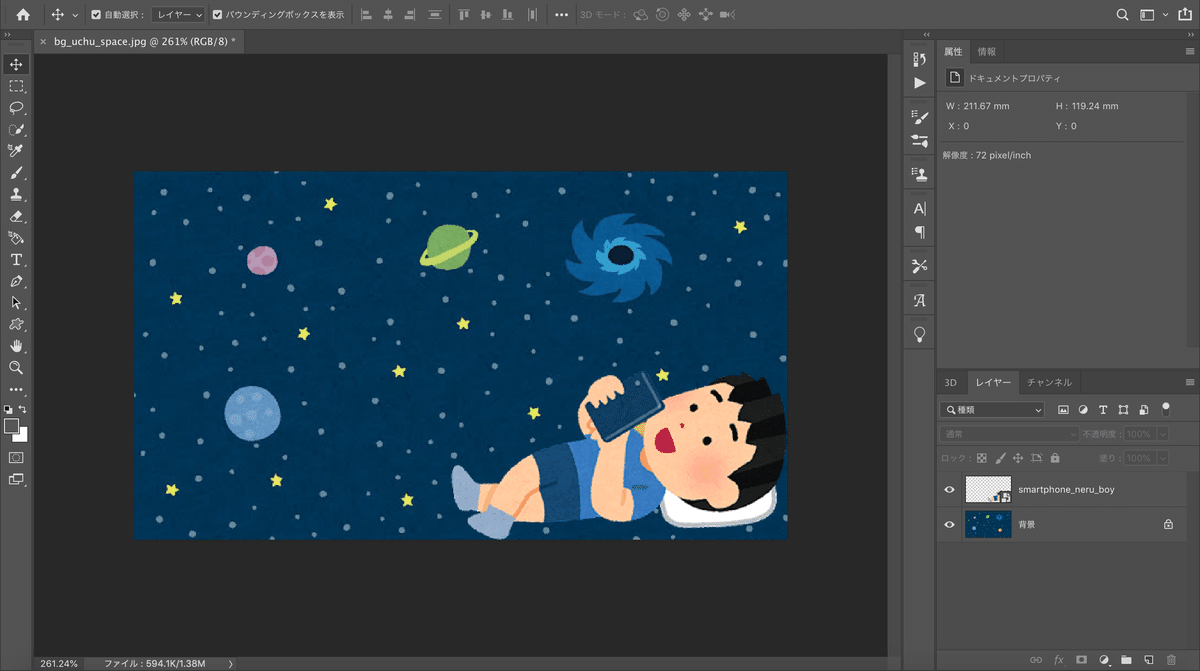
あとは男の子の画像を動かして、さっきの宇宙猫みたいにしてみましょう。
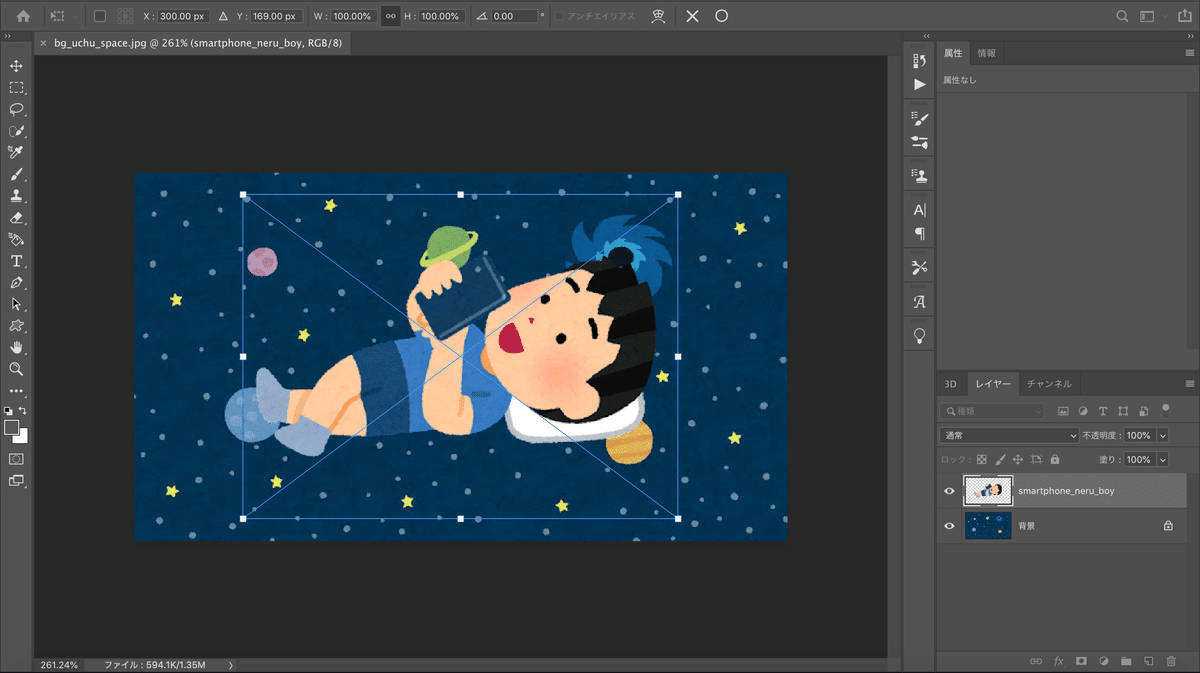
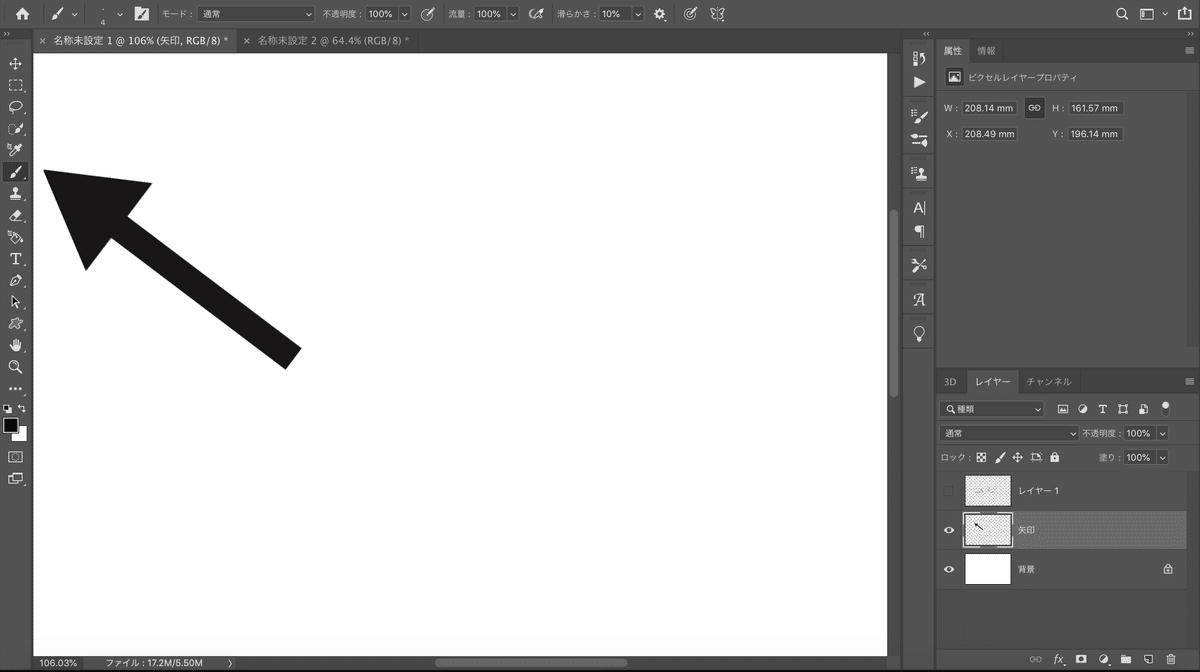
「移動ツール」というものを使います。(画像左上の十字矢印ボタン)
移動ツールでできることは主に「画像の移動」「画像の拡大・縮小」「画像の回転」などです。
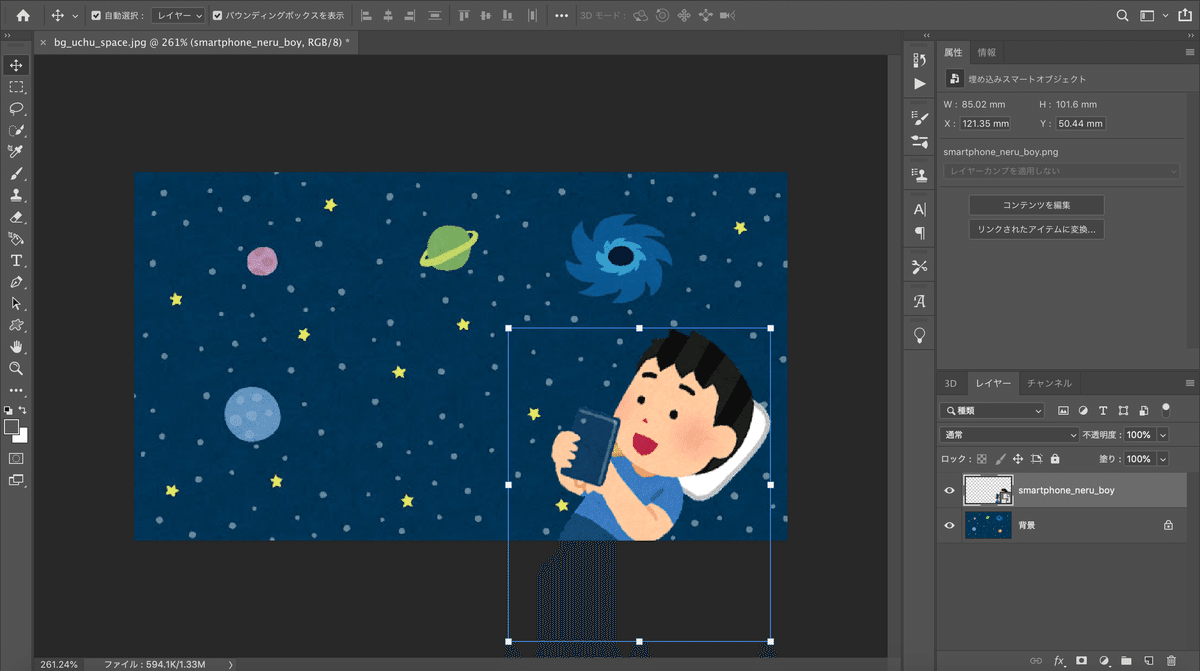
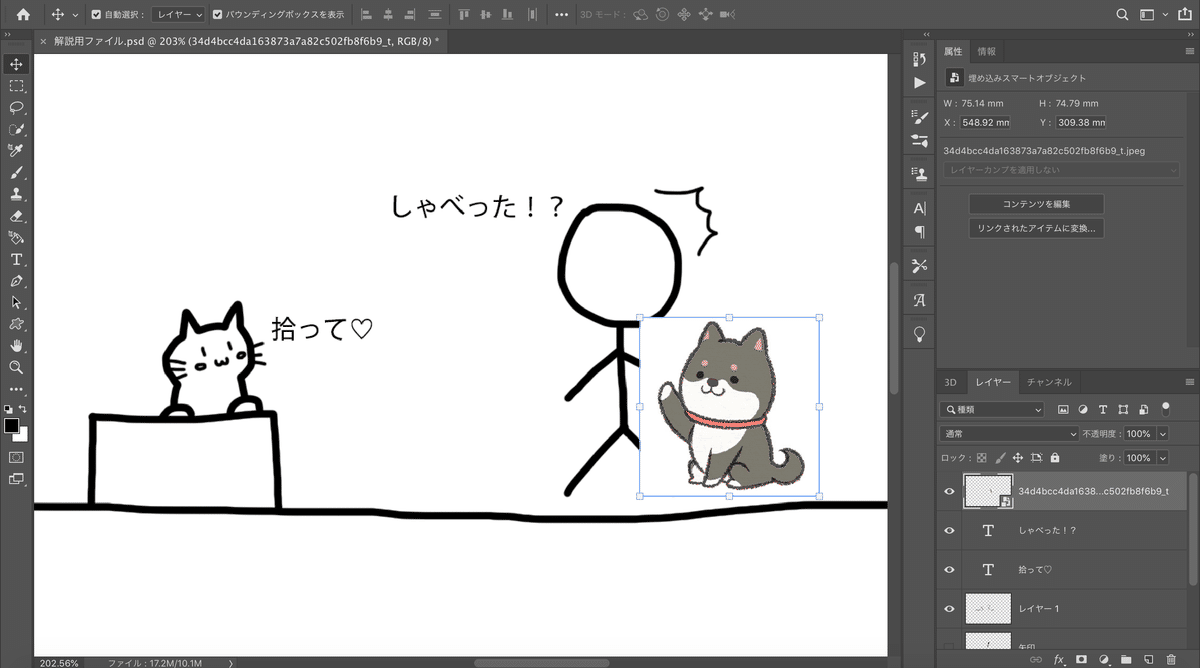
・画像の移動は、動かしたい画像を選択してドラッグすればできます。
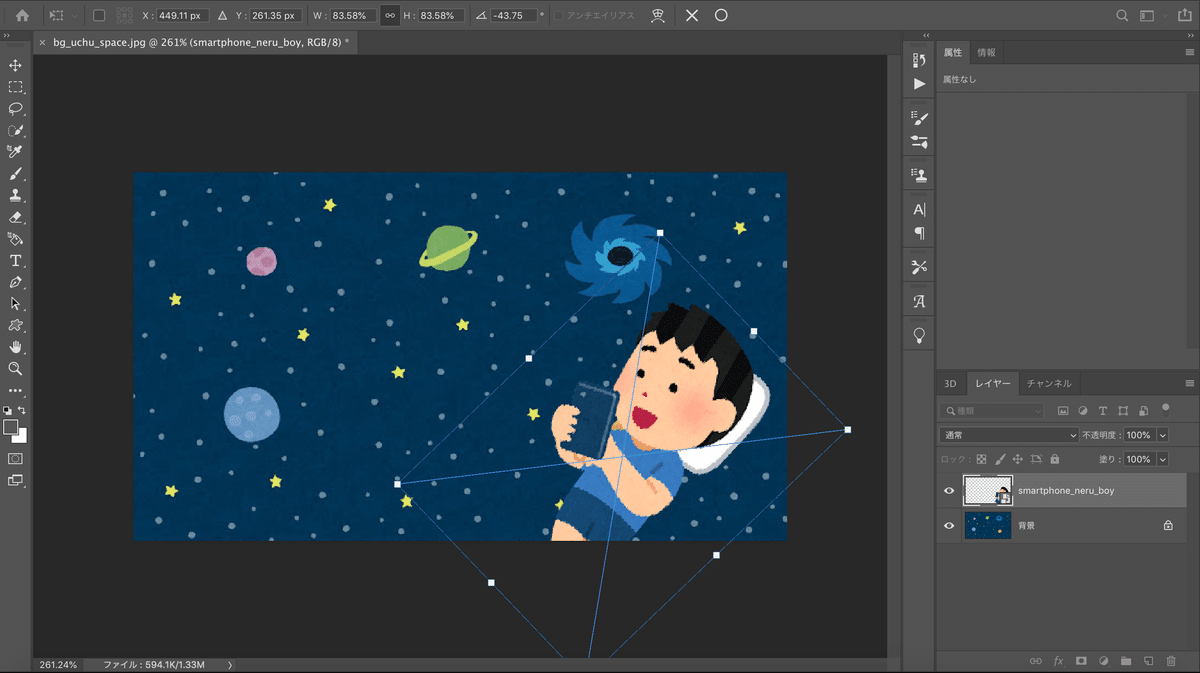
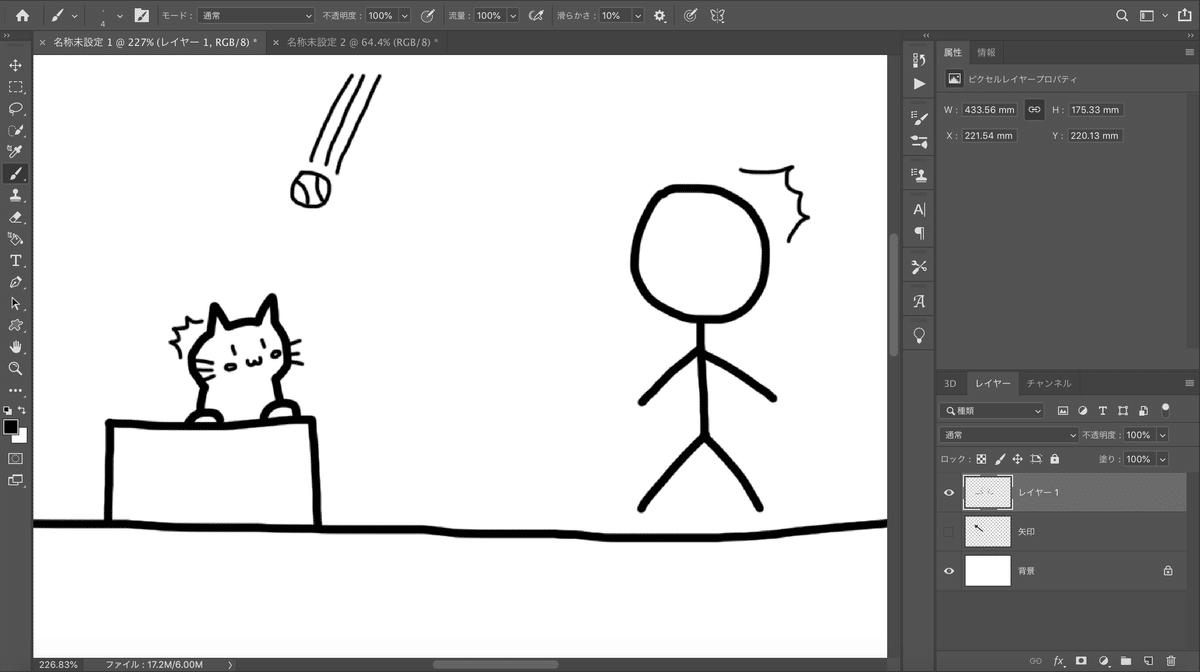
・対象の画像をクリックすると、上の図のように青線と白い小さな四角が出てきます。画像の拡大と縮小は、この白い小さな四角にカーソルを当ててドラッグすればできます。(この際、カーソルが上下矢印になります)
・画像の回転は、白い小さな四角から少しカーソルを離した状態で、ドラッグすればできます。(この際、カーソルが曲がった矢印になります)




これで完成です!完成品はこちら!

五、Photoshopの便利な機能
ここからは、Photoshopの様々な機能を紹介していきます!
(僕が使っているのはPhotoshop CC 2019なので、今のバージョンとは少し違うところがあるかもですが)
色々な機能を使いこなせるようになればなるほど、ハイクオリティなクソコラが作れるようになりますよ!
「ブラシツール」
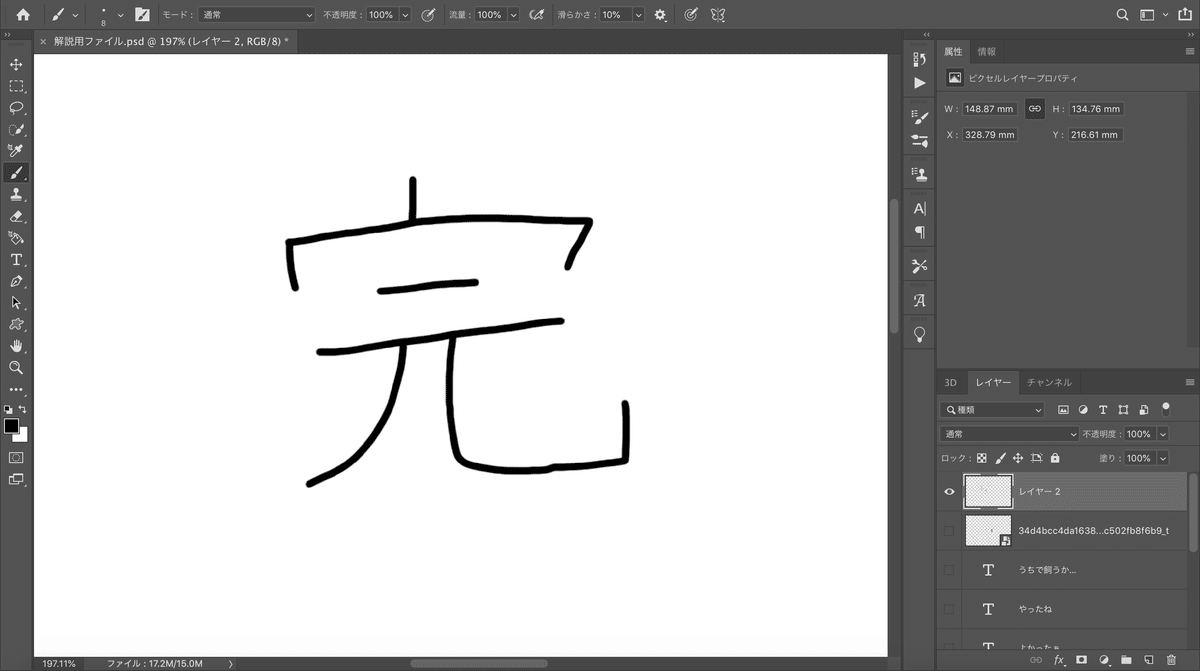
キャンバス上にブラシで線を描くことができます。


【使い方】
ドラッグ状態でカーソルを動かすと、線を引くことができます。
線の色を変えたり、線の太さを変えたりもできます。

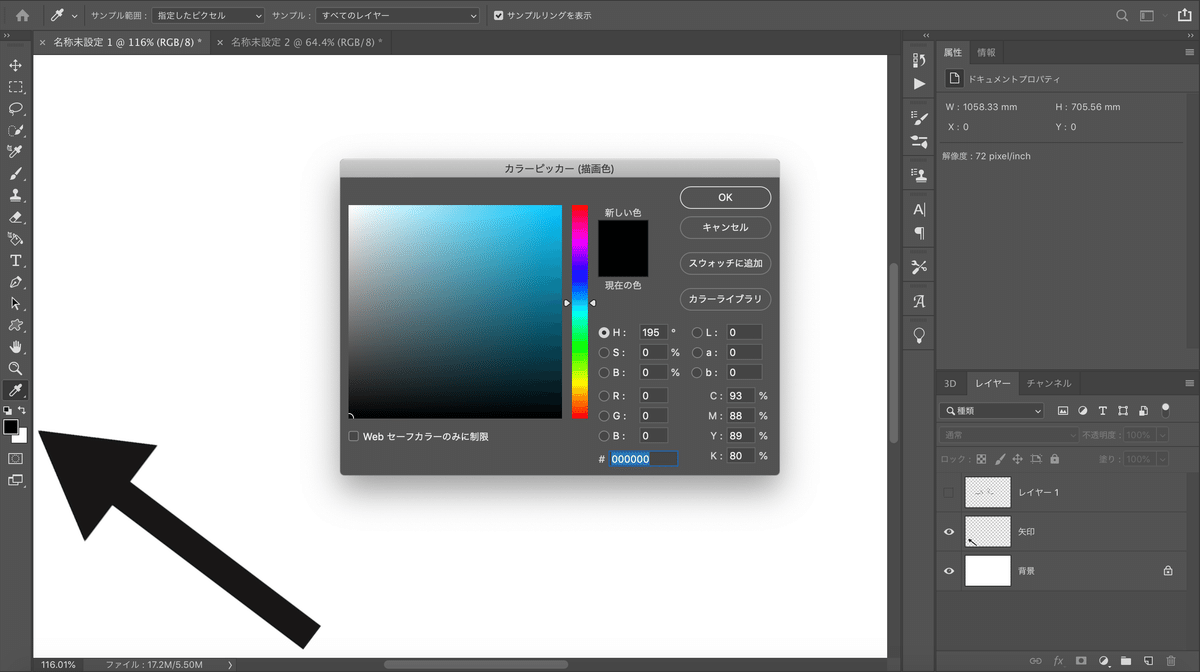
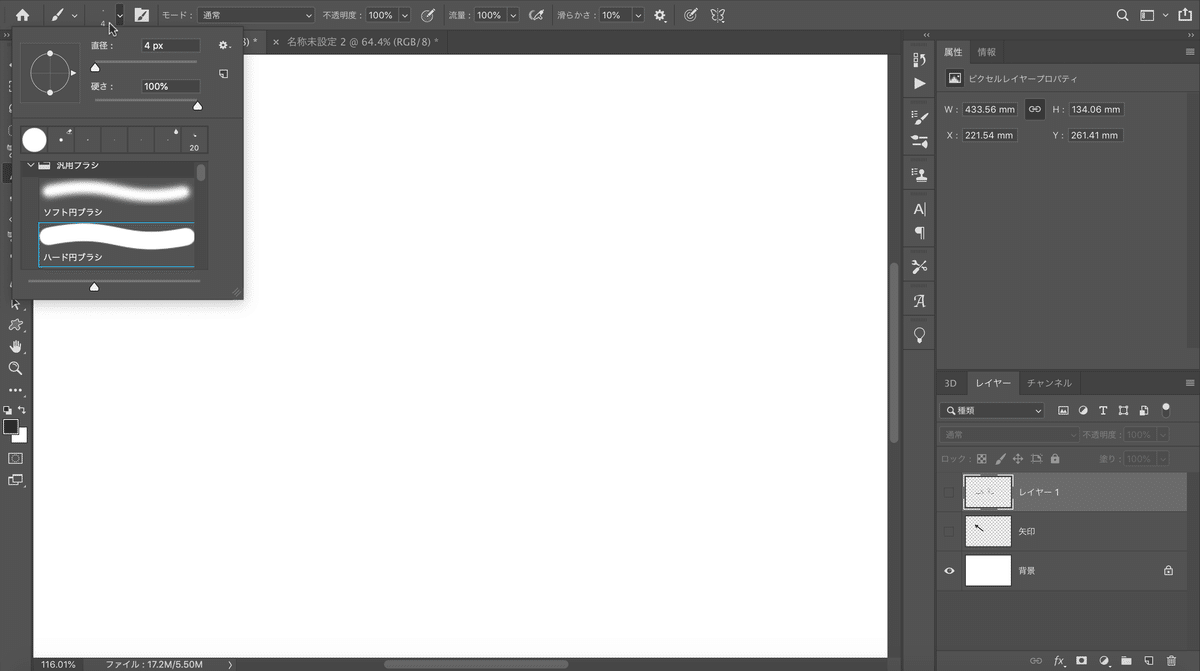
クリックすると「カラーピッカー」というものが出てくるので、ここで好きな色を選べます。

クリックすると直径や硬さ、ブラシの種類を選べます。
線の太さは「直径」の数字をいじれば変えられます。

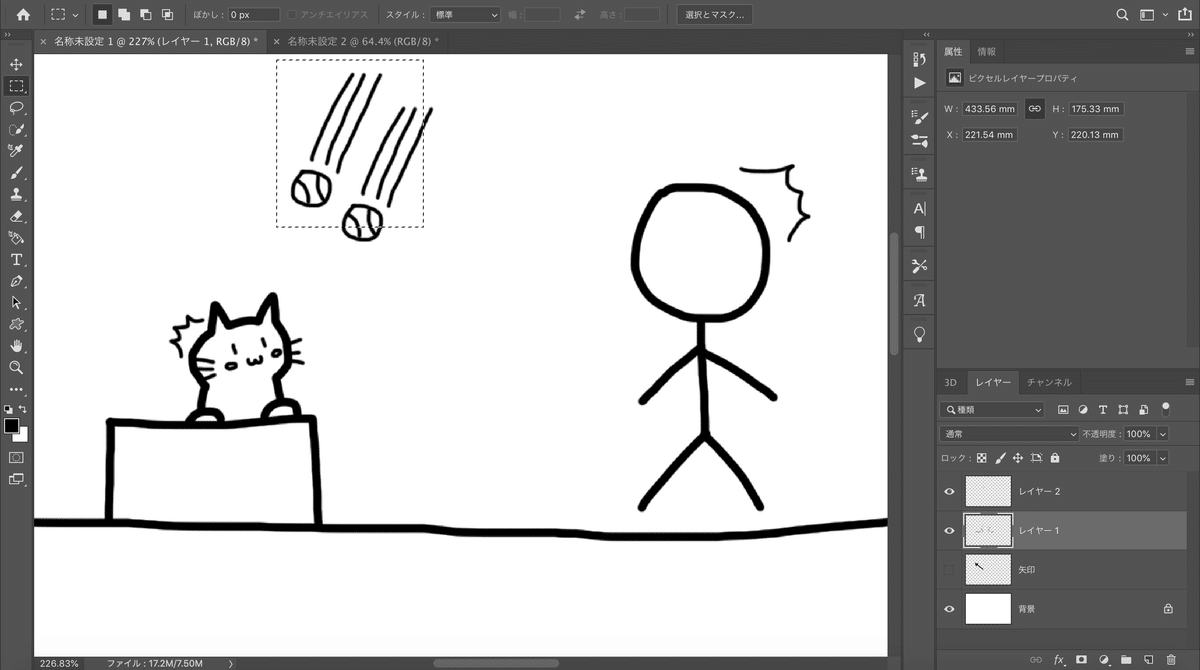
「長方形選択ツール」
名前の通り、長方形の範囲選択ができます。画像のトリミングをする時などに重宝する機能です!

【使い方】
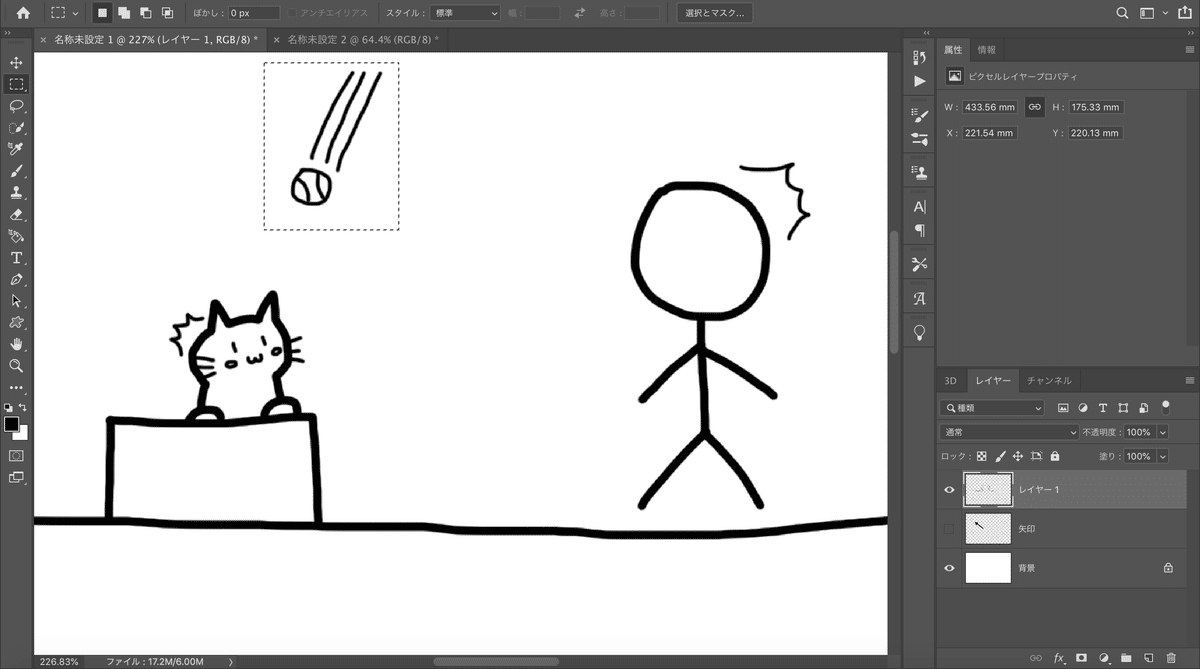
ドラッグ状態でカーソルを動かすと、範囲選択が始まります。
選択したい範囲を囲み終わったら、マウスやトラックパッドから手を離してください。そうすれば選択範囲が確定します。
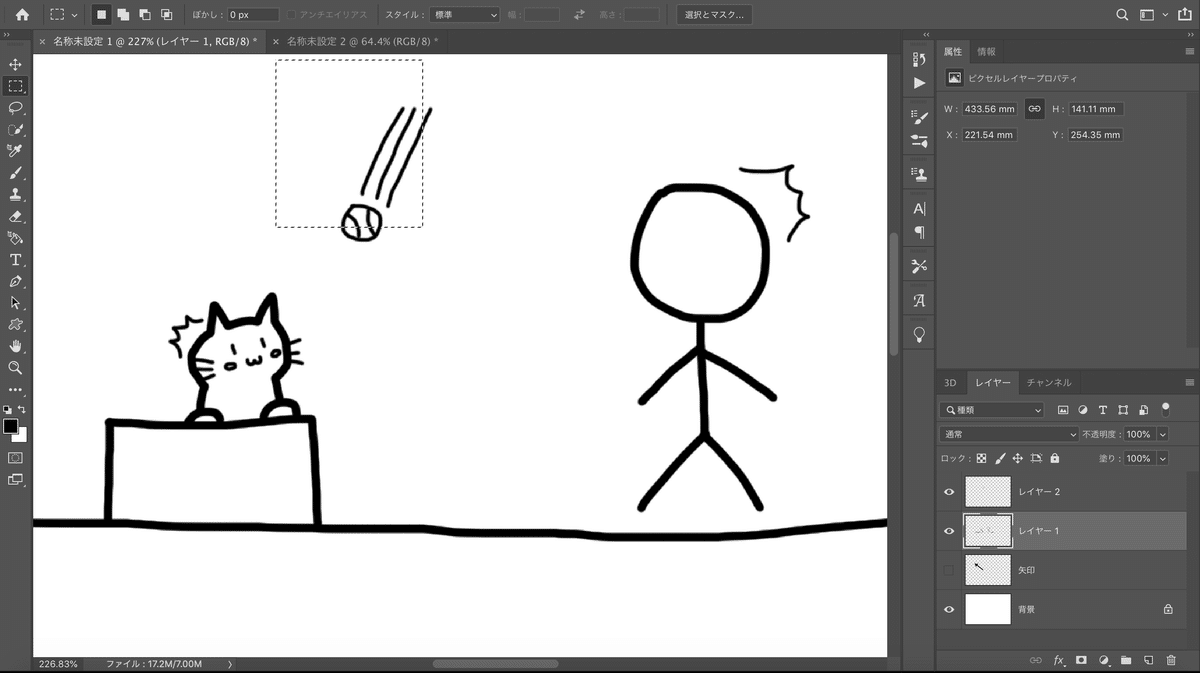
選択範囲を削除したい場合は、削除したい範囲が存在するレイヤーを選択した状態で、バックスペースキーを押してください。
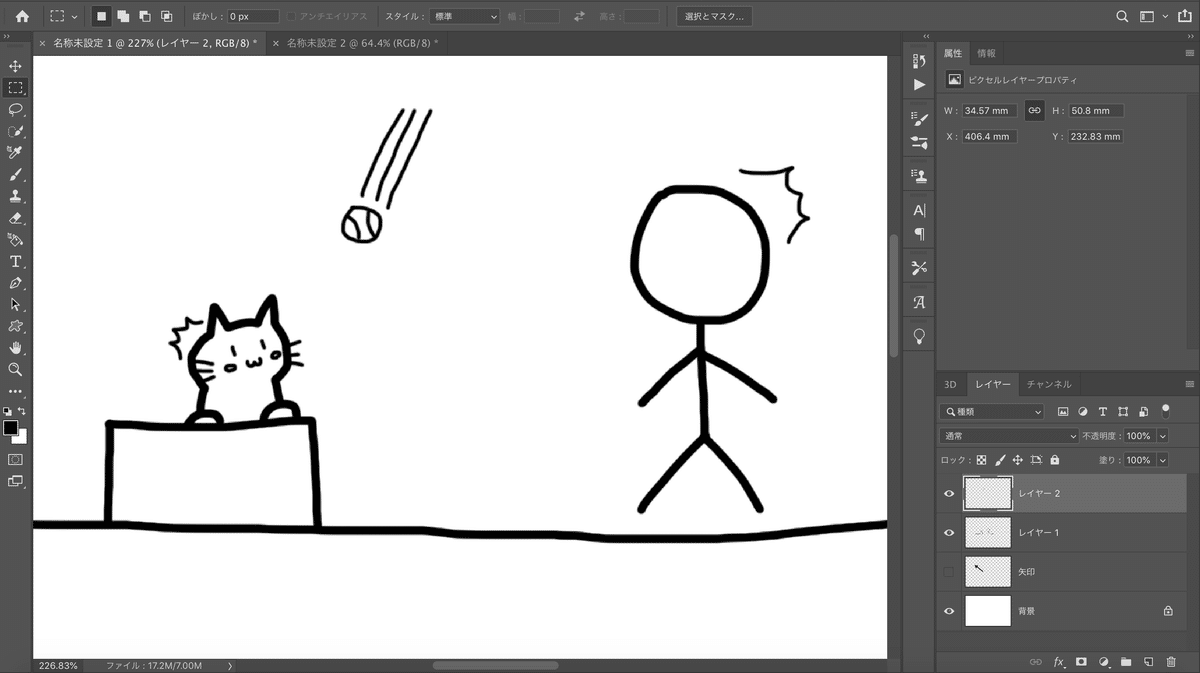
選択範囲をコピー&ペーストしたい場合は、コピーしたい範囲が存在するレイヤーを選択した状態で、Ctrl+Cまたはcommand+Cで選択範囲をコピー、Ctrl+Vまたはcommand+Vでペーストできます。この際、ペーストしたものは元レイヤーとは別のレイヤーになるので、注意してください!





レイヤー選択は右下にあるレイヤーの一覧からできます。

「なげなわツール」
フリーハンドで範囲選択ができるツールです。

【使い方】
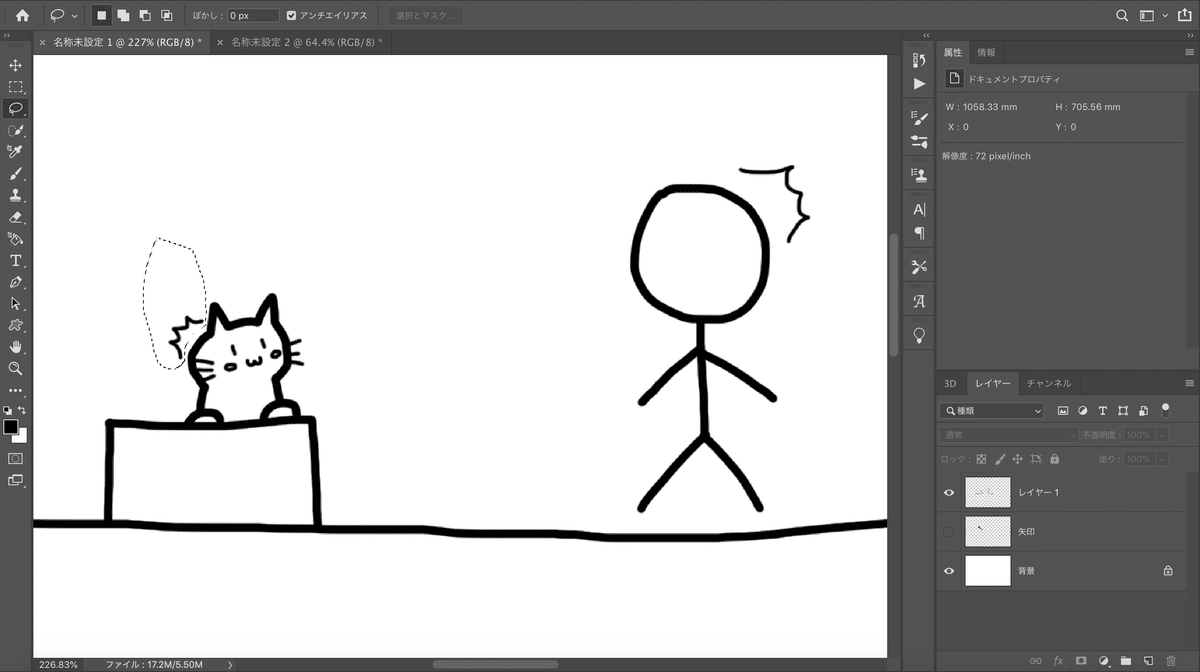
ブラシツールと同じように、ドラッグ状態でカーソルを動かします。
選択したい範囲を囲み終えたら、マウスやトラックパッドから手を離してください。選択範囲が確定します。
選択範囲の消去やコピー&ペーストなどは、長方形選択ツールと同じやり方です。


「文字ツール」
画像内に文字を入れられる機能です。
いわゆるテキストボックスというやつです。

デフォルトは横書きですが、Tのアイコンを左クリックすると縦書きも選べます!
【使い方】
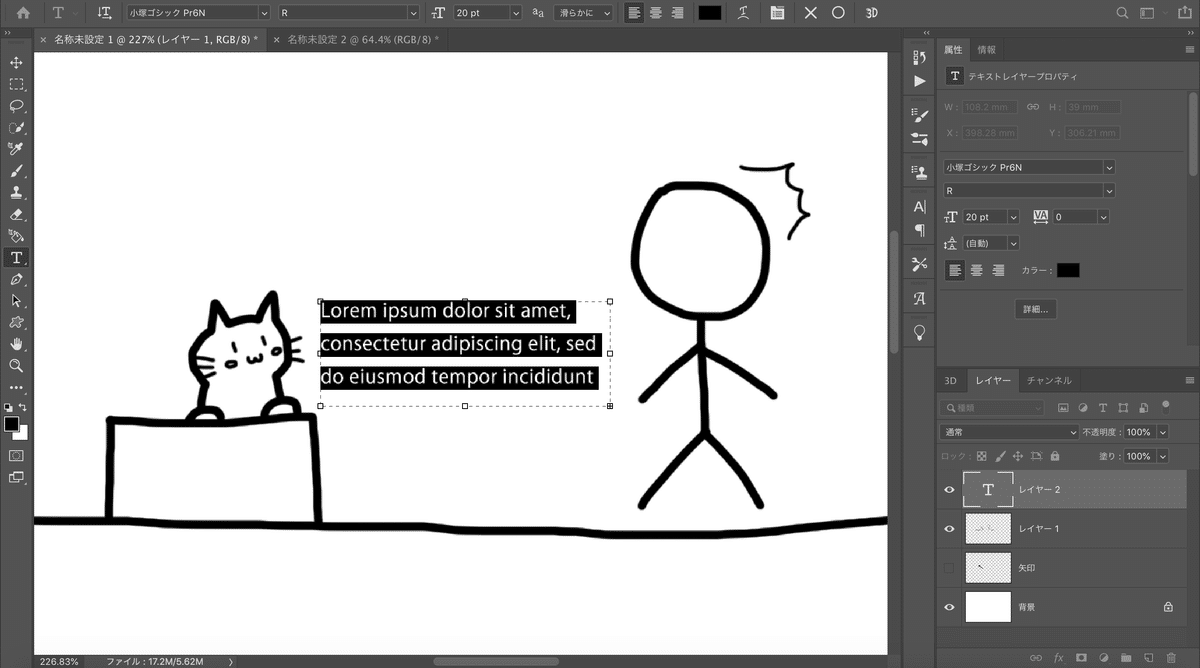
長方形選択ツールと同じように、文字を入れたい範囲を選択します。
ドラッグし終えると、そこにテキストボックスが作成されます。
フォントや文字のサイズ、文字の間隔や色も変更できますよ!


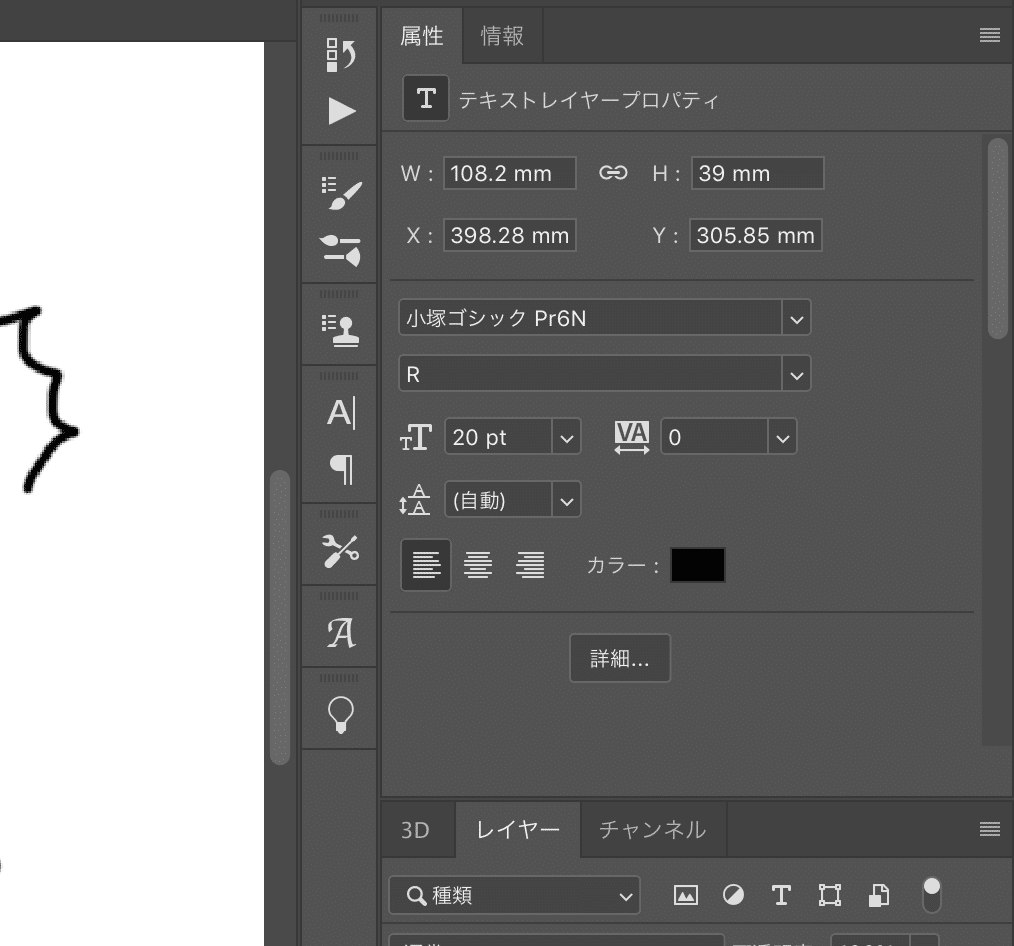
「TT 20pt」のところをクリックすると、文字のサイズを変えられます。
「VA」のところをクリックすると、行内の文字の間隔を変えられます。
「AA」のところをクリックすると、行間の間隔を変えられます。
「カラー」のところをクリックすると、文字の色を変えられます。

「選択とマスク」
画像の中から特定の範囲を切り抜くツールです。
猫の写真から猫だけを抽出したい(背景を消したい)時など、とても重宝します。

【使い方】
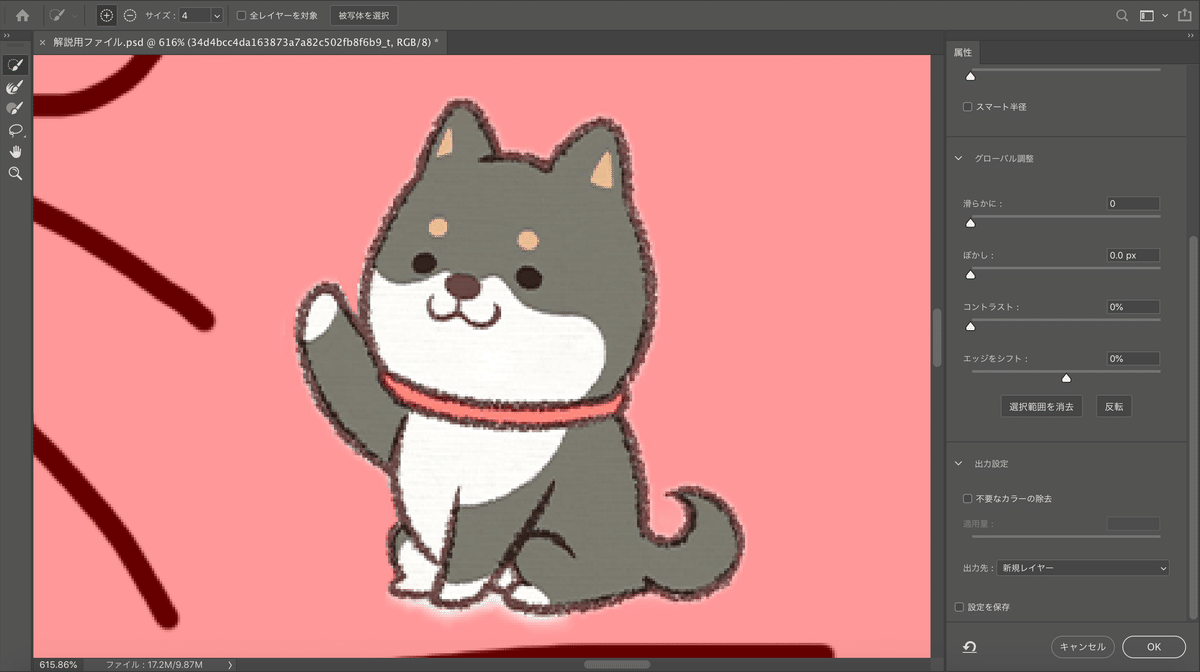
切り抜き対象のレイヤーを選択した状態で、長方形選択ツールまたはなげなわツールを選択。「選択とマスク」を押します。
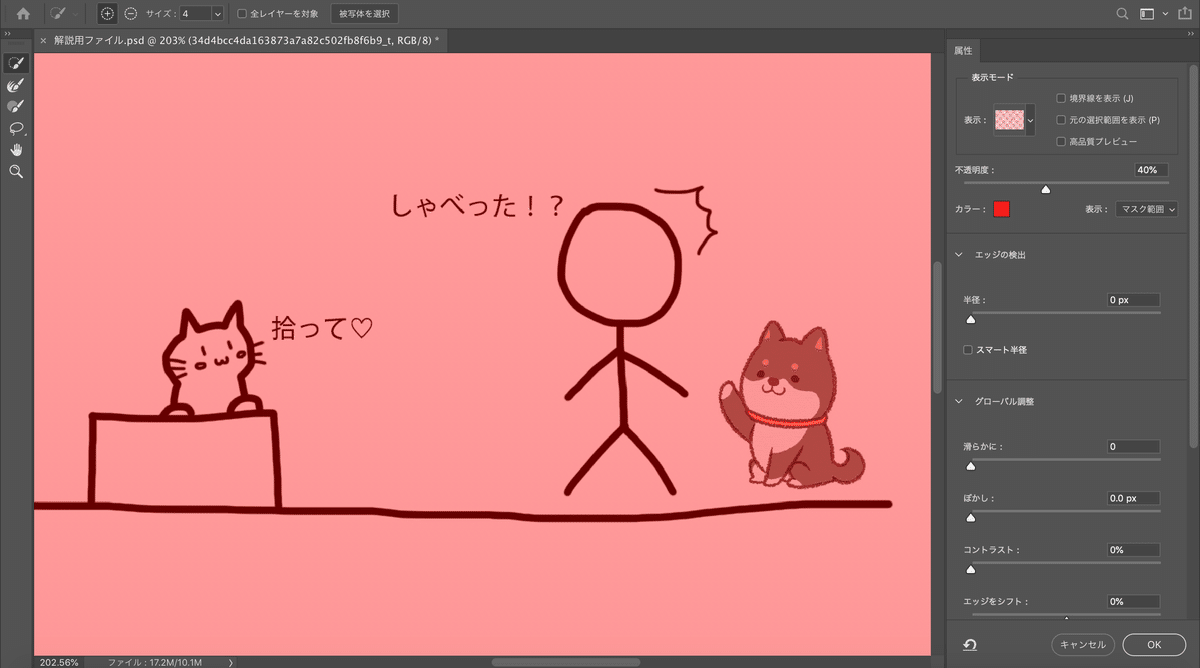
キャンバスが半透明な赤色(赤じゃなくても構いません)に覆われると思うので、左のツールバーで「クイック選択ツール」が選択されていることを確認し、切り抜きたい範囲をこするようにカーソルをドラッグします。
そうすると、こすった範囲が元の色に戻ります。この元の色に戻った部分が切り抜かれる部分なので、あとは細かく範囲を指定していきましょう。
それが終わったら、右側の「属性」バーの下の方に「出力先」というのがあると思います。ここで「新規レイヤー」を選択し、OKを押せば完成です!


そんな時は、わんこだけ切り抜いちゃいましょう。

左のツールバーで選択されている点線にブラシみたいなアイコンが、クイック選択ツールです。

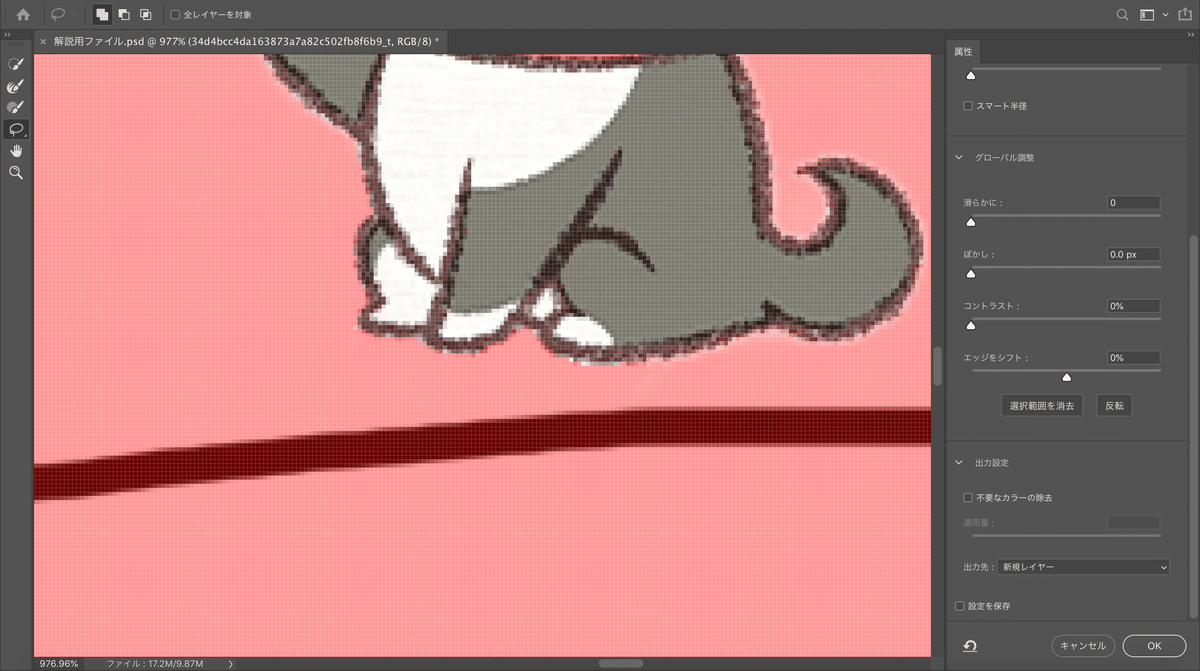
下の方がちょっと粗いですが、こんな時は…

Altキーまたはoptionキーを押しながら範囲選択をすると、余分なはみ出し選択範囲を消せます。

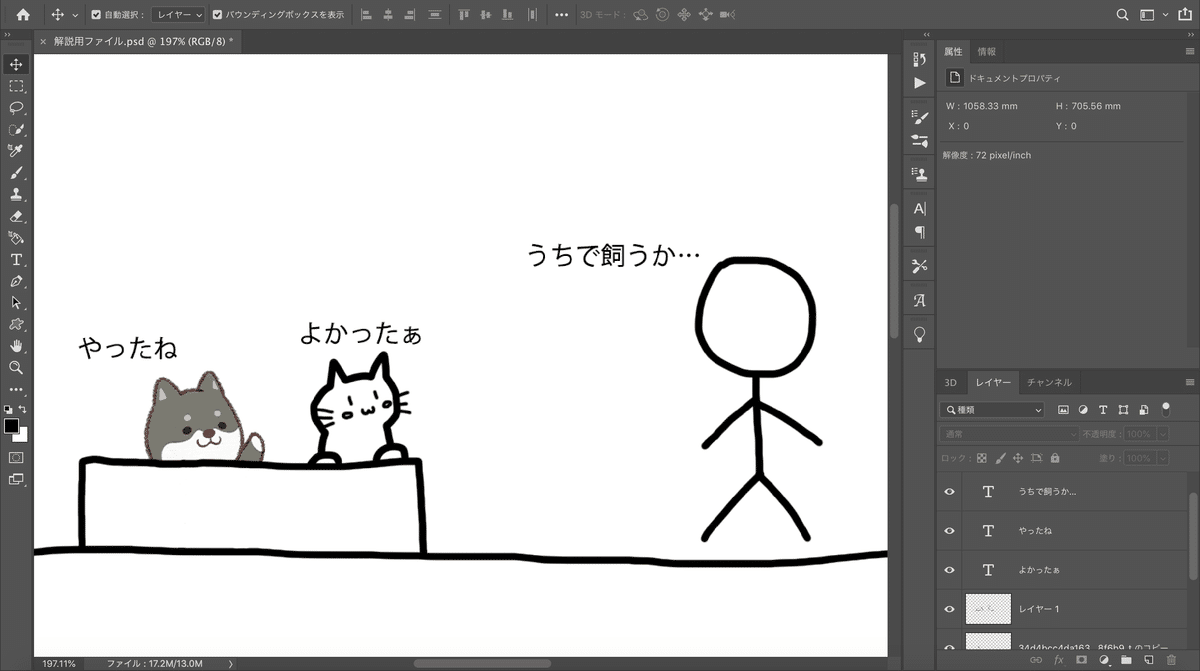
元の画面に戻りました。

「画像の反転」
名前の通り、画像を反転できる機能です。

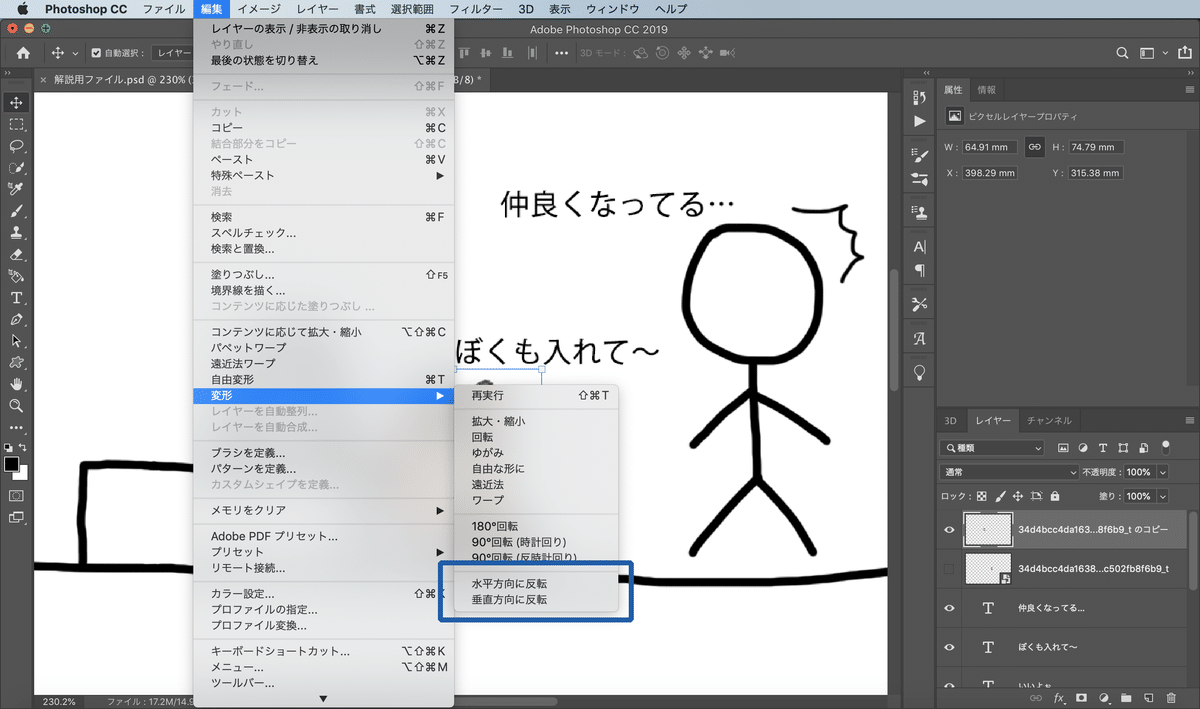
今回は「水平方向に反転」を使います。
【使い方】
反転したいレイヤーを選択した状態で「編集」→「変形」→「水平方向に反転」をクリックすればOKです。


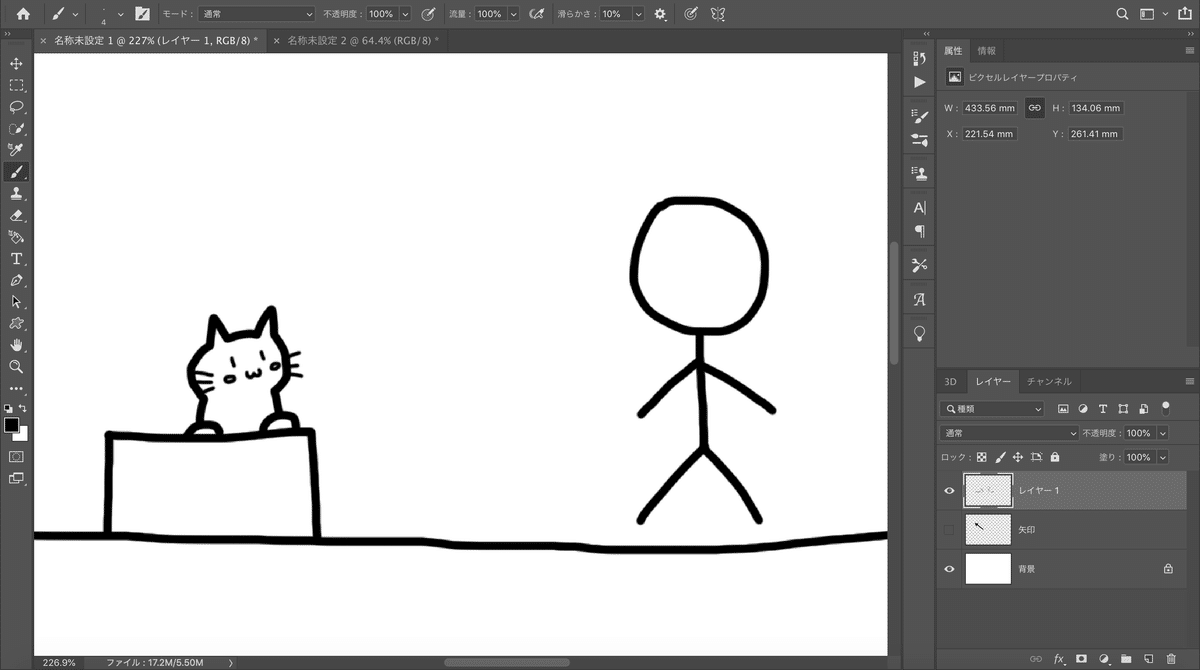
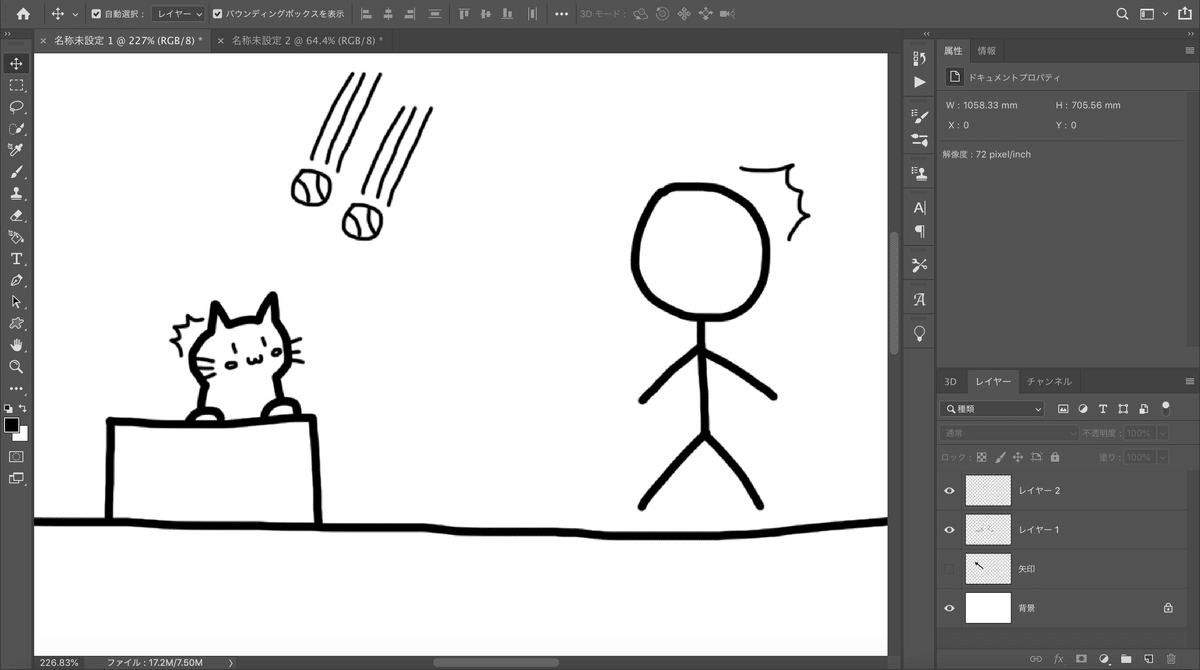
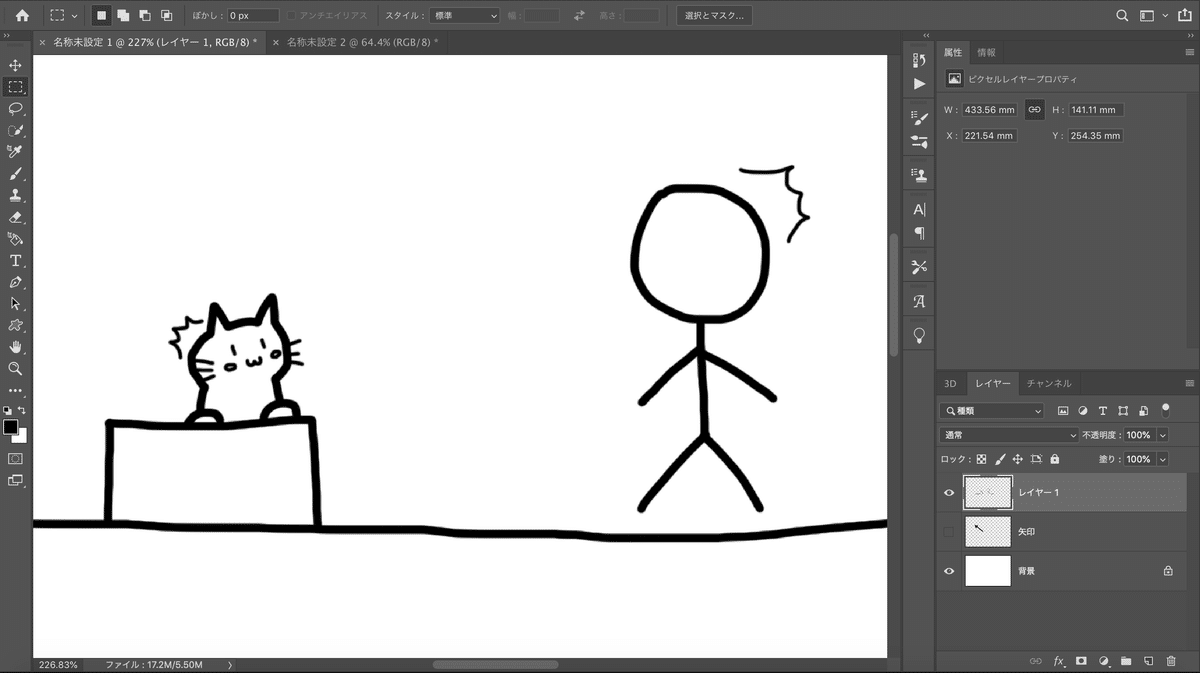
「レイヤーについて」
レイヤーとは、透明なフィルムみたいなものです。イラストを描く人にとっては、馴染み深いワードだと思います。
フィルムなので、重ねることができます。なので、一つの画像の中に何枚ものレイヤーが重なっていたりもします。
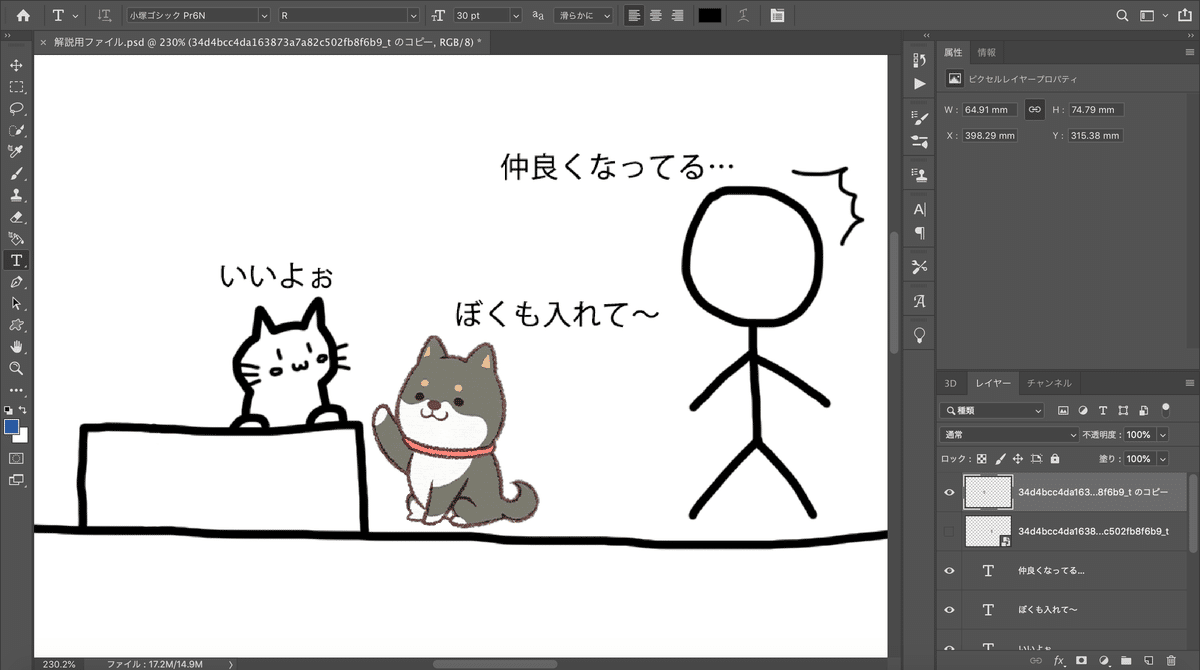
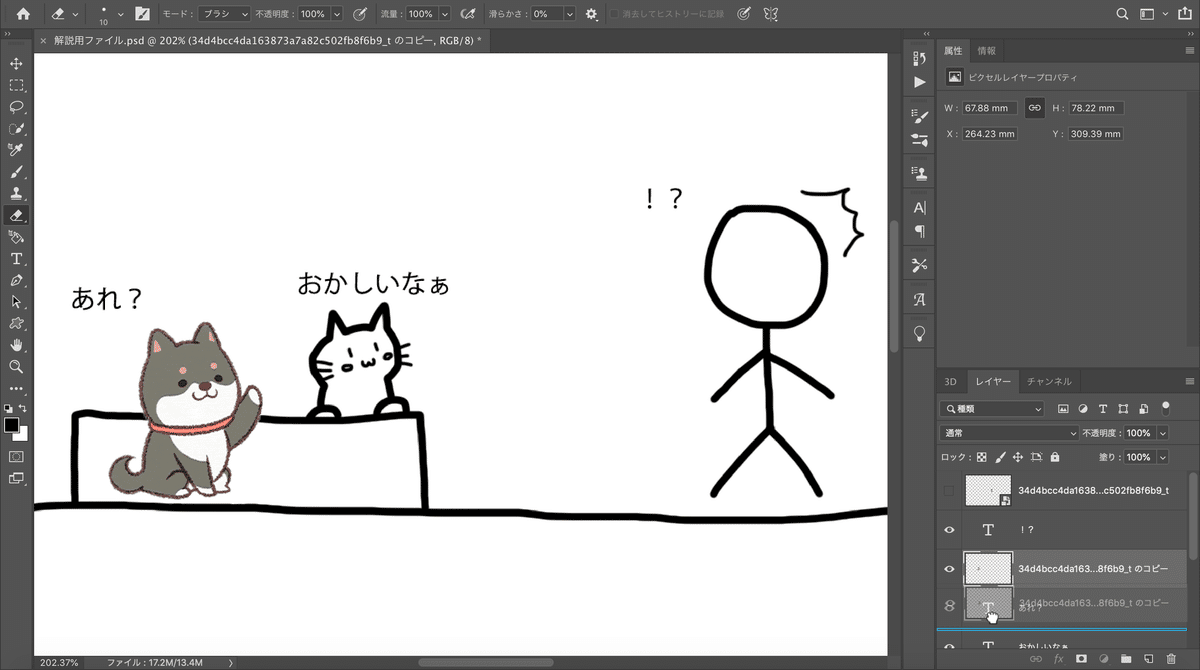
原則として、上の層にあるレイヤーは、下の層にあるレイヤーに重なってしまいます。
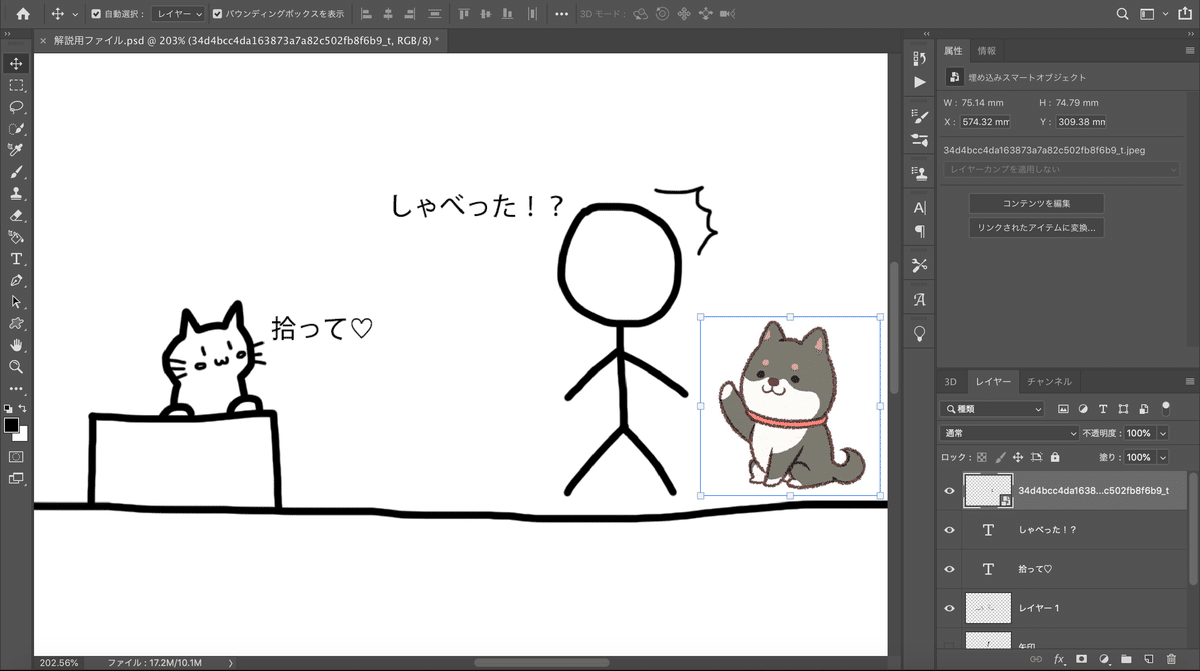
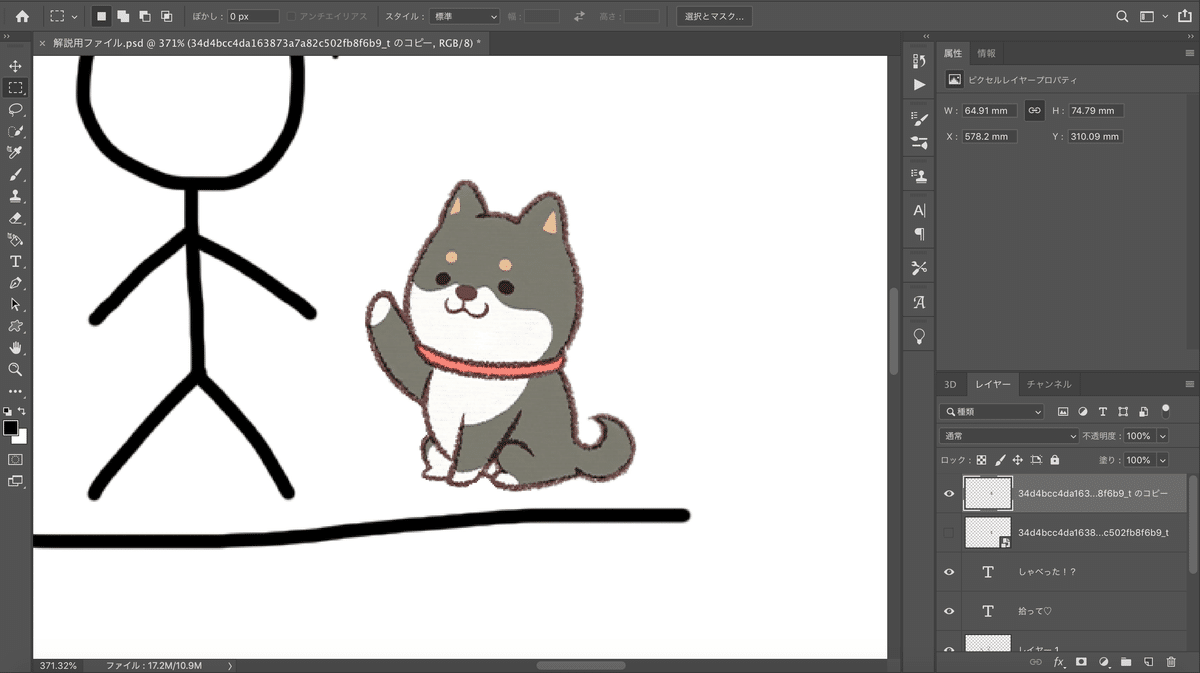
今回の場合、「わんこのレイヤー」は猫ちゃんが入っている「箱のレイヤー」の上にあるんですよね。
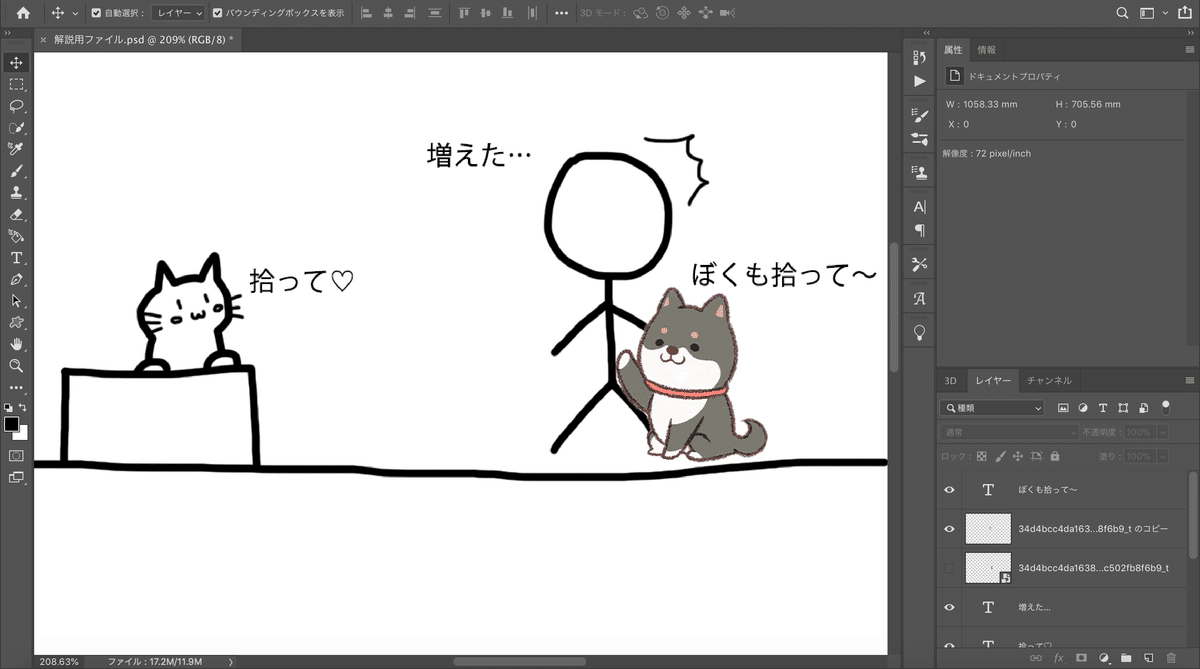
つまりどういうことが起きるかというと…

では、どうしたら良いのか?
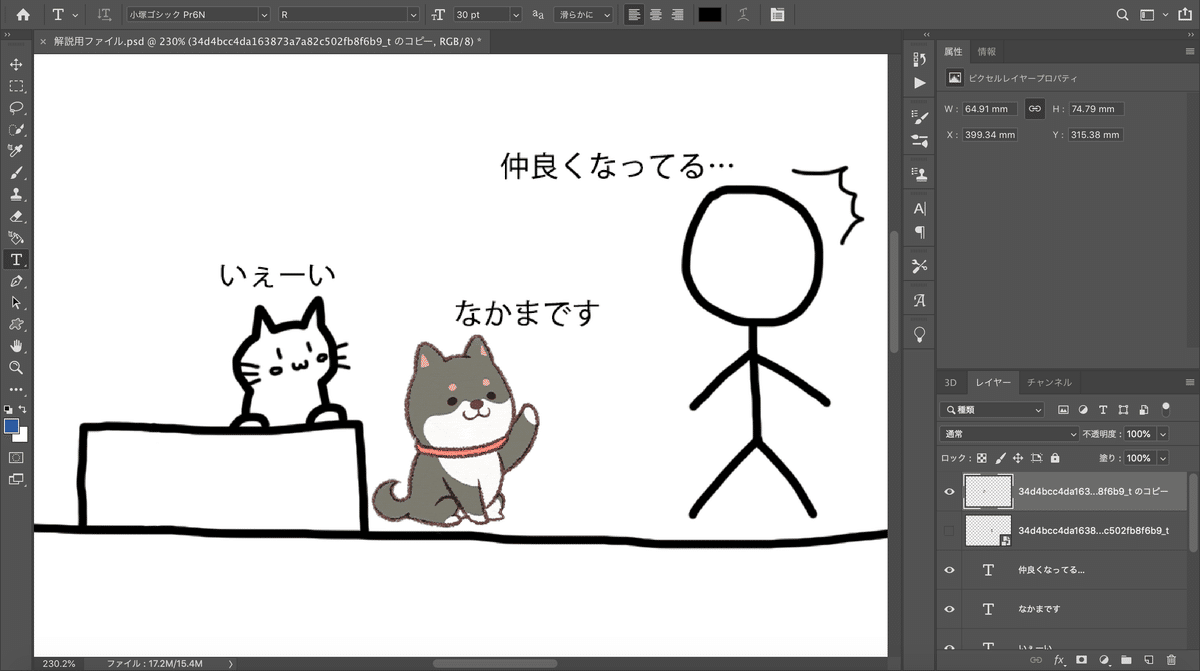
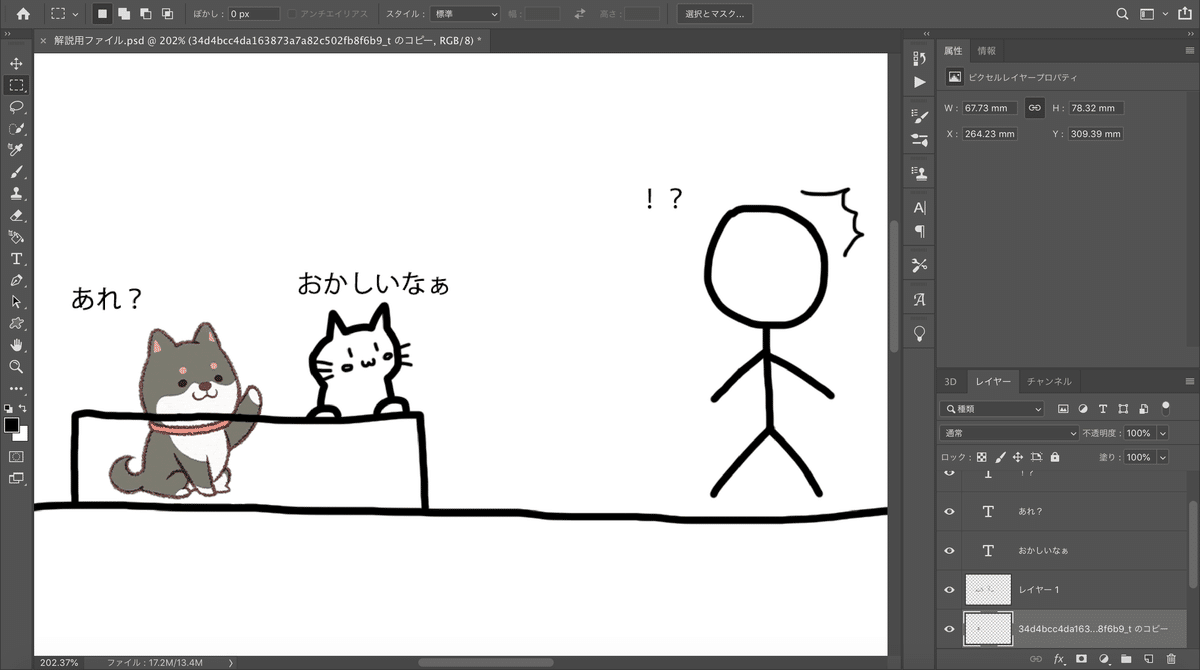
「箱のレイヤー」の下に、「わんこのレイヤー」を持って来ればいいんです。
右下の「レイヤー」という項目から、階層を変えたいレイヤーをドラッグしていけば、どこでも好きな階層に動かせますよ。


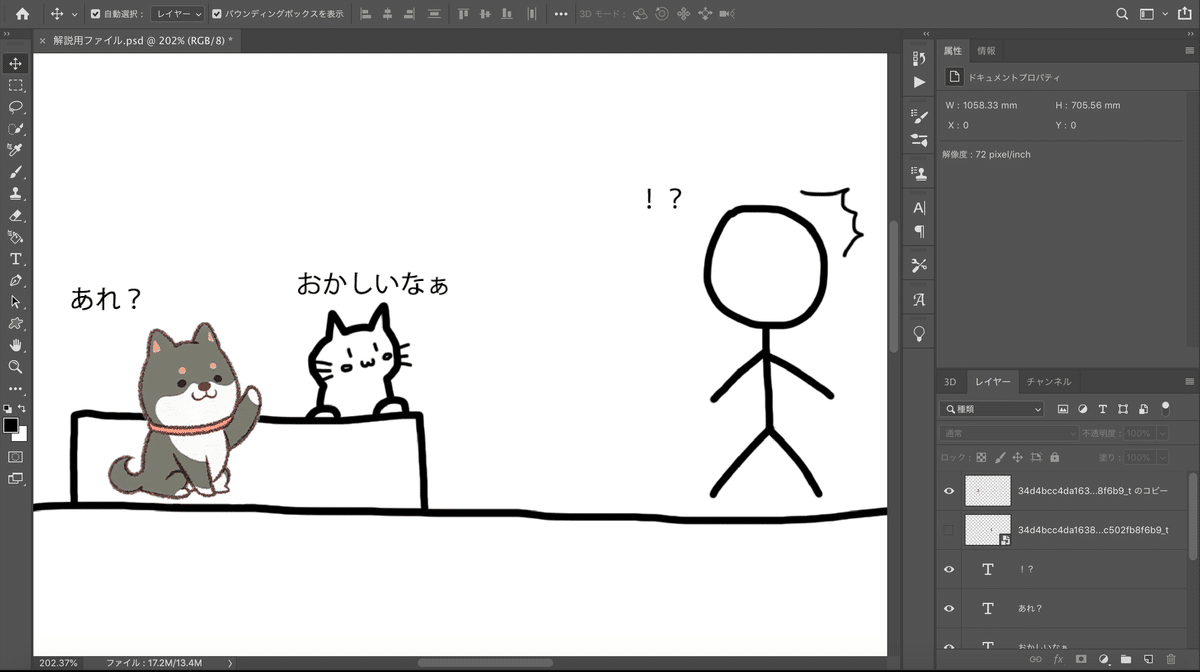
なんだかおかしなことになっていますね。
次に紹介する機能を使って、この問題を解決してみます。
「消しゴムツール」
名前の通り、消しゴムです。
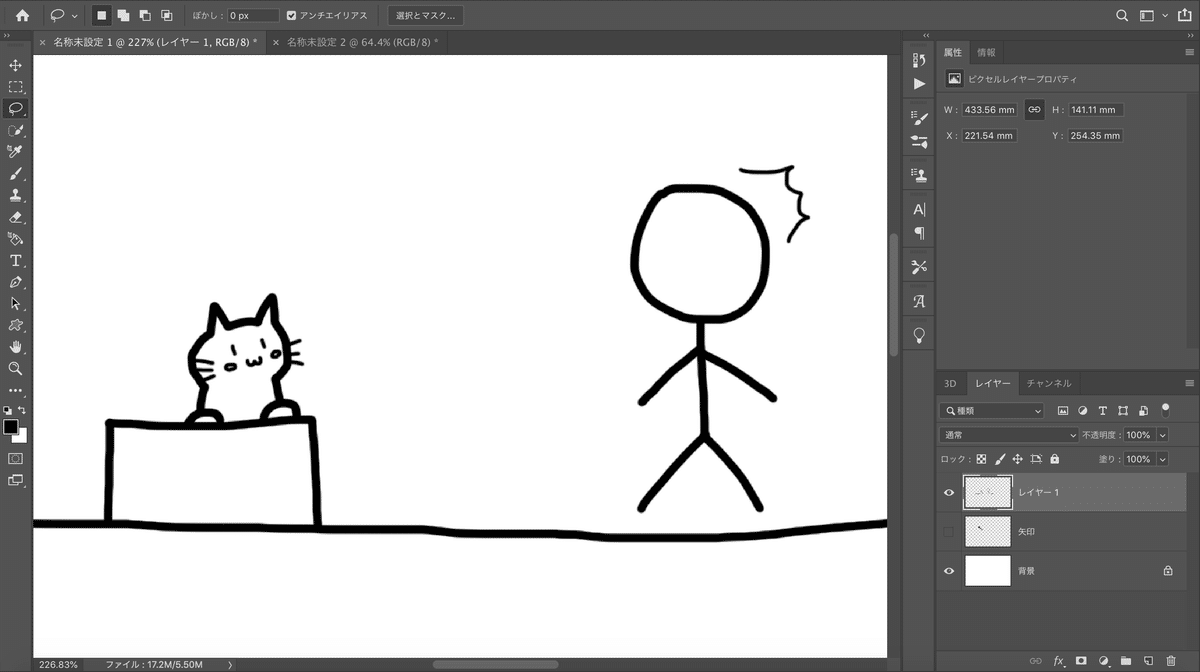
こすった範囲を消すことができます。

【使い方】
消したい部分のあるレイヤーを選択した状態で、消したい部分をドラッグしてください。

「レイヤーについて・追記」
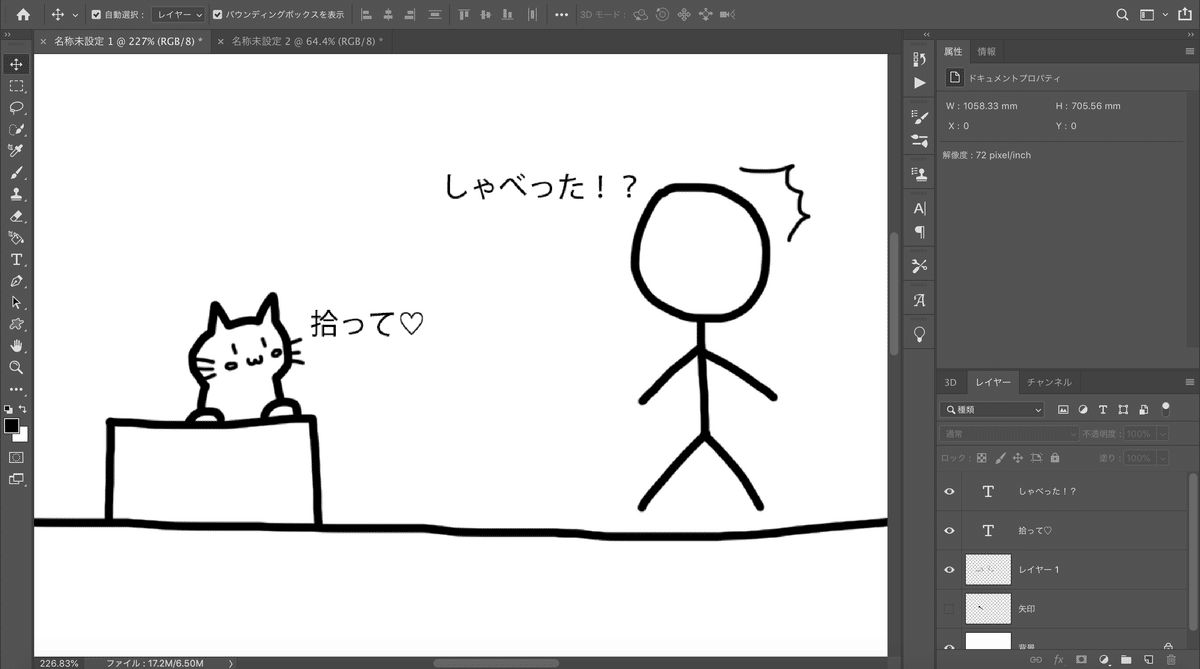
右下にあるレイヤーの一覧のところに、目のアイコンが並んでいますよね。
この目のアイコン、クリックすると消せるんです。
目のアイコンが表示されているレイヤーは普通に表示されますが、目のアイコンがないレイヤーは「非表示状態」になります。
不必要なレイヤーはバンバン非表示にしてしまいましょう。

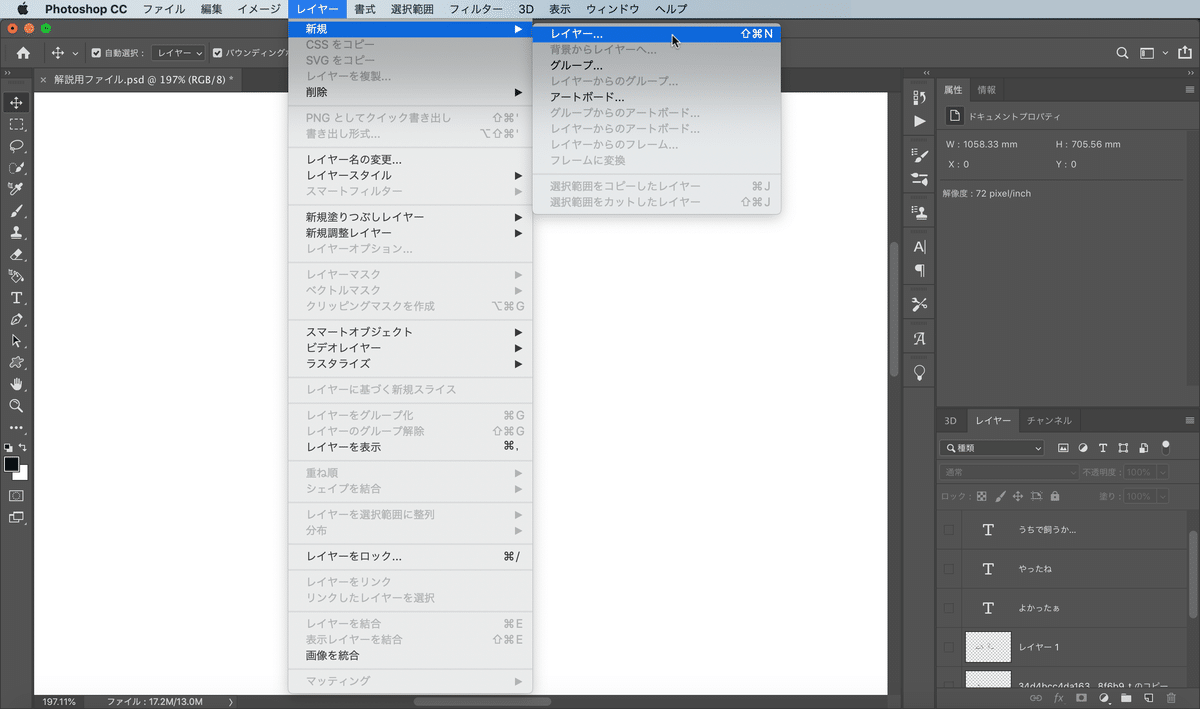
また、レイヤーの新規作成は、一番上のバーにある「レイヤー」→「新規」→「レイヤー」からできます。
レイヤーを細かく分けると作業が楽になるので、おすすめです。


この他にも色々便利な機能がありますが、今回はこの辺で。
また機会があれば紹介しようと思います。
六、あとがき
いかがでしたでしょうか。
この記事を見て、クソコラ作ってみようかな…という気持ちが少しでも芽生えてくれたら幸いです。
クソコラだけにとどまらず、Photoshopでの画像編集はとても楽しいです。
使いこなせるようになって、損はないですよ!
それでは、今回はこの辺りで。
気が向いたら、その2を書くかもしれません。
最後までお読みいただき、ありがとうございました。
クソコラはいいぞ!みんなもやってみよう!
