
ヒューマンインターフェースをデザインする際の100の指針を読んで。
今回は、ソシオメディアがまとめているヒューマンインターフェースをデザインする際の100の指針を読みました。
ユーザー目線で使いやすいと感じる理由を知れながら、実際に作る時にはどこをどう気をつけたらいいのかがまとまっていました。
とても為になったので、100個の指針の中からいくつかピックアップしてみました。
見た目について
【シンプルに簡単にする】
無駄なものは排除し、わかりやすくする
【具体的なtips】
• 出来るだけ要素を少なくする
• 単純なものは単純なままに
• 一貫したルールを適用し配置は変えない
• 位置関係かたちなどで手がかりを与える
• 近接/類似/閉鎖というパターンを用いてレイアウトする
• 錯視を考慮する
• 色に依存させない
• 色やフォントは使いすぎない
• アイコンのモチーフは特定の文化に依存させない
• 視覚的に示し文字で説明する
• グラフィックのトーンマナーを揃える
操作について
【余計なことをさせない】
ユーザーに手間をかけさせない
【具体的なtips】
• 効率化して目的達成までの労力を減らす
• ユーザーに主導権を与える
• 操作に時間制限を設けない
• 動かしたいように動くようにする
• 順序はユーザーが自由にできるようにする
• 自分のペースで作業できるようにする
• 前提条件は先に提示する
• 一種類の入力なら自動化する
• 空間的に記憶できるようにする
• 直接触れて操作しているような感覚を与える
もっと良くするには
【ユーザーに寄り添う】
ユーザーファーストで考える
【具体的なtips】
• ユーザーの使う言葉を使う
• ユーザーの記憶頼りにしない
• 行動を制限し誤操作を減らす
• 紛らわしくしない
• メジャーなタスクに最適化する
• ショートカットを用意する
• ツールは処理対象の近くに配置する
• フォームにはストーリー性を持たせる
• 選択肢の文言は肯定文にする
• 入力欄を構造化する
• 入力サジェスチョンを提示する
全体を通しての感想
使いやすさについてこんなに考えたことがなかったので、100の指標を読んで、ここまで考え尽くされているのかと衝撃でした。
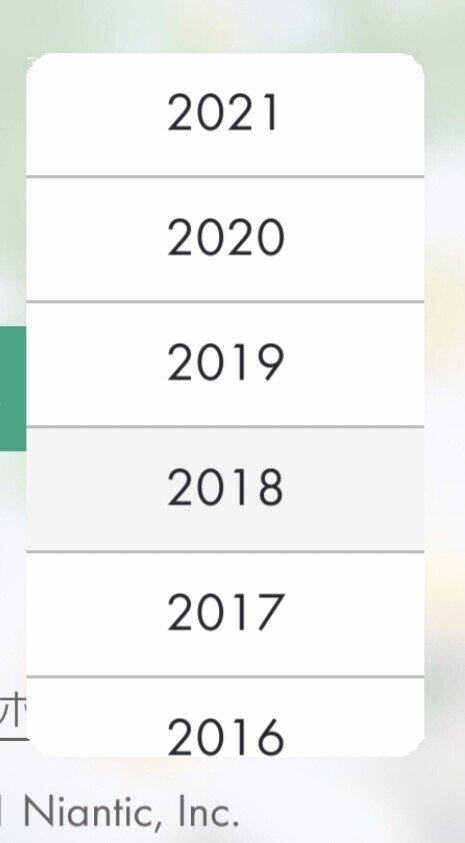
例えば「スクロール画面では続きがありそうに見せる」など、
そんなところまで?と細やかな配慮に驚きました。

確かにこのスクロール画面の最後、2016だけ狭さが違う。
この表現によりまだ下にスクロールできるというヒントになっているのだと気づきました。

いちいち警告や確認が出てきてうんざりする気持ち…これもユーザーのストレスというものであると気づけたり、それに対して解決策が「文字を書き並べずに黙って実行する」といういう思い切りの良い物だったり…
悩まなくていいところは悩まなくていいという切り捨てかたが書かれていてとても勉強になりました。

全ての指標がわかりやすいアイコンでシンプルに書かれていて素晴らしかったです。今後デザインする時に見返して参考にしたいなと思います。
