
ExperienceCloudサイト/ワークスペースの見方
Experience Cloudサイトを作った後の最初の躓きポイントについて解説します!
(私もわからないことは、まだまだ多いですが細かいところは個別に記事にしていきたいと思います)
ワークスペースの開き方
まずは、ワークスペース画面の開いてみましょう。
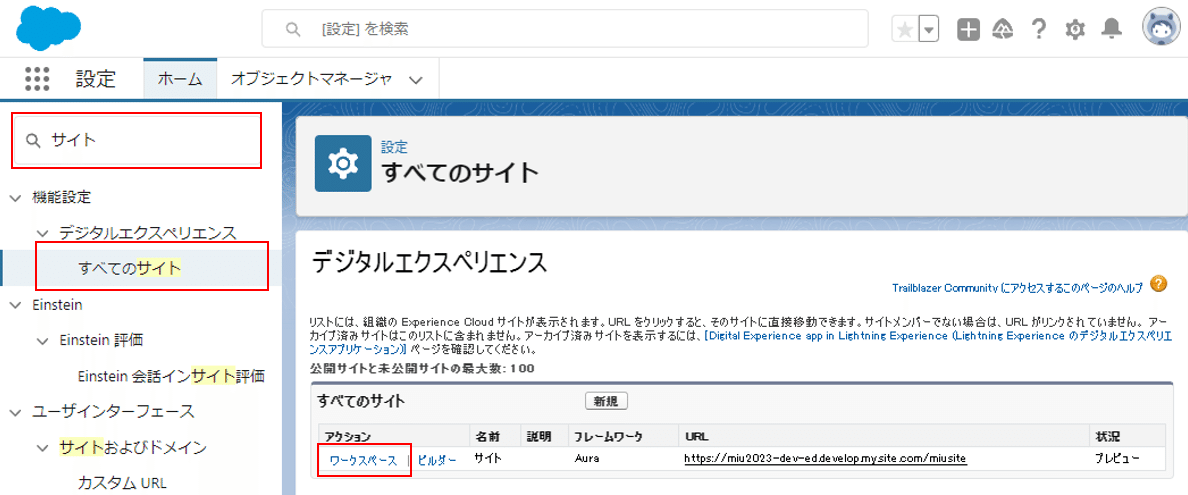
設定画面のクイック検索ボックスで、「サイト」と検索し、検索結果の「すべてのサイト」をクリックしましょう!
そうしたら、ワークスペースと書いてあるところをクリックします。
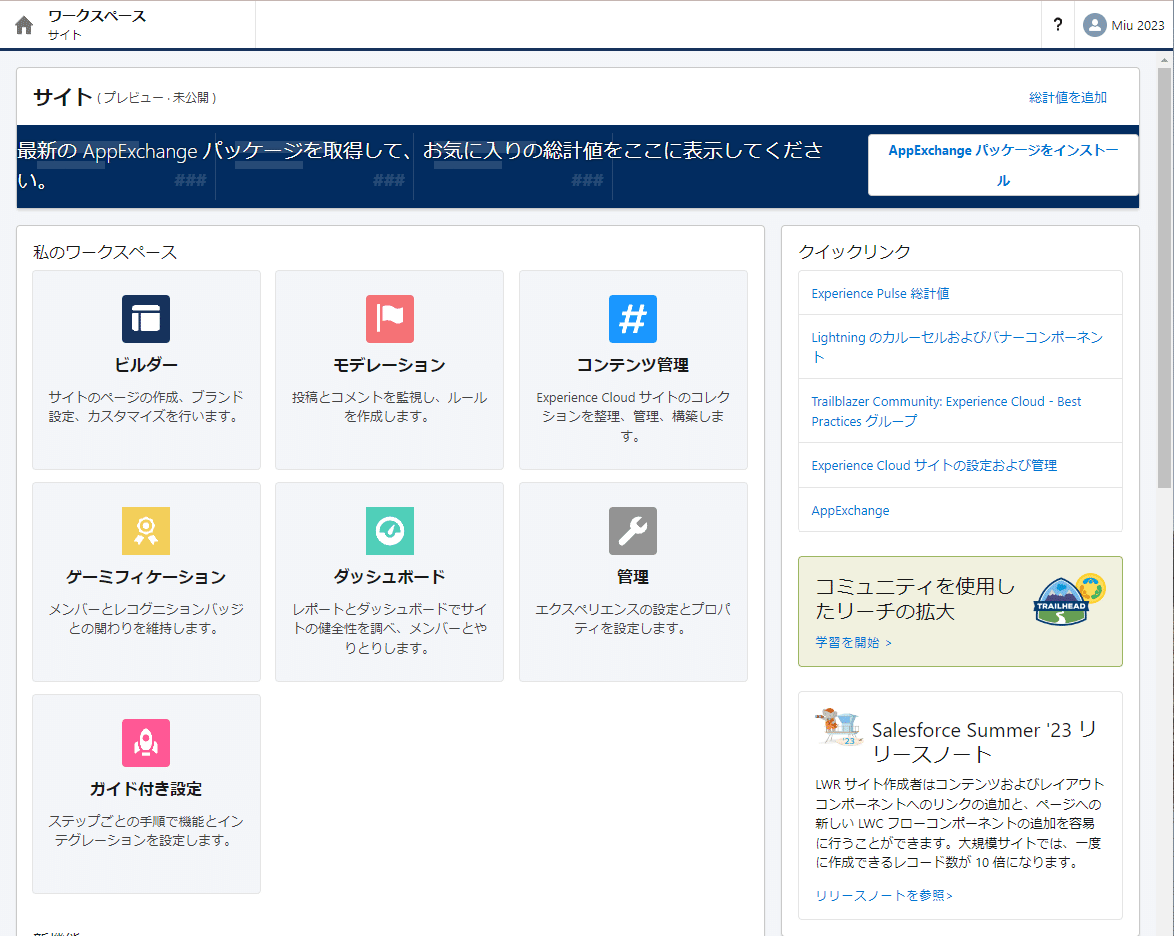
すると、サイトのワークスペース画面が開きます。


ワークスペースとは?
そもそもワークスペースとはどのような立ち位置なのかというと、サイトでできる機能を一覧するデスクトップのようなものです。
まずはサイトを設定する上での最初の入り口部分と思っていただければ問題ありません。
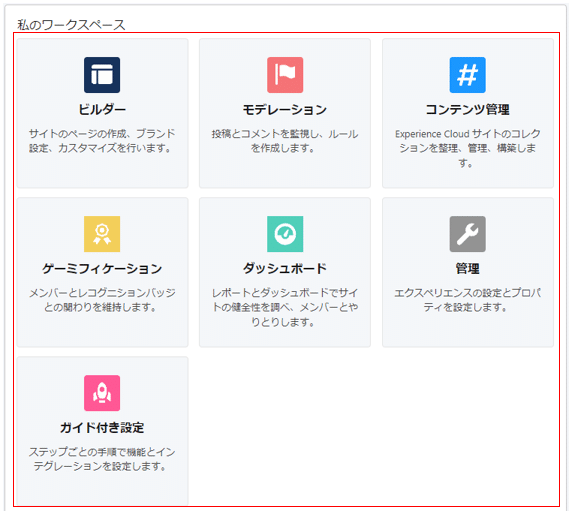
主に使用する場所は、7つのアイコンで表現されている部分です。

それぞれ役割と利用頻度は、以下のイメージです。
ビルダー、管理、コンテンツ管理は、よく使うためぜひ触ってみることをお勧めします。
ビルダー:サイトページを作成するツールです。1番よく使います!
モデレーション:サイトユーザの発信内容を一定のルールを作成し、自動で警告したりユーザを凍結したりする機能が設定できます。私は実際につかったことはまだありません。
コンテンツ管理:ナレッジ記事を公開したり、CMSコンテンツを使用する場合には必須の設定です。割とよくつかいます。
ゲーミフィケーション:一定の条件を満たしたユーザにバッチを付与したり、ユーザのエンゲージメントを高める機能が設定できます。私はつかったことがありません。
ダッシュボード:ダッシュボードを関連付ける設定のようですが、私はつかったことがなく、あまりよくわかっていません。。
管理:サイト全体の設定を行うツールです。3番目くらいによく使います。
ガイド付き設定:ガイドに従って機能設定する場合には利用します。
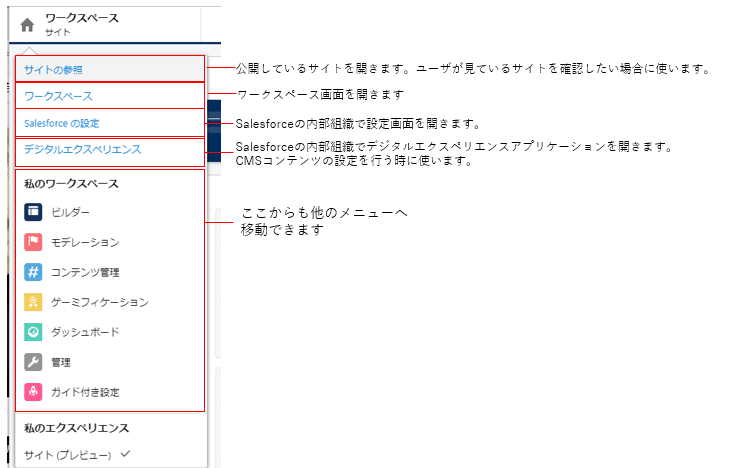
左上のドロップダウンメニューの使い方
画面左上のワークスペースとなっているところを押すとドロップダウンメニューが開きます。このメニューは、上述した各機能画面にも存在しており、各設定へ素早くアクセスが可能です。ぜひ活用できるようになりましょう。

お疲れ様です!以上がワークスペース画面の見方でした。
最初は見慣れませんが使っているうちに慣れてくるので、ポチポチしてみましょう!
良いね!と思ったら、支援してくれると嬉しいです。(*'▽')
ここから先は
¥ 100
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
