
#4 見た目と中身が異なる!?知られざる【表示形式】の落とし穴
Excel初心者が基礎から学ぶためのnoteです。#4では表示形式を解説します。表示形式はExcelを理解する上で欠かせない要素ですが、表示形式の本質を解説する記事は見かけません。3分ほどでサクッと勉強しましょう。



みなさんこんにちは!!
みっちーです。
今日は表示形式を解説します。
ぜひ最後までお読みください。
Excelの表示形式
表示形式とはデータをどのように見せるかを決める操作です。
右クリック > セルの書式設定(または【Ctrl+1】)
から【表示形式】で操作できます。
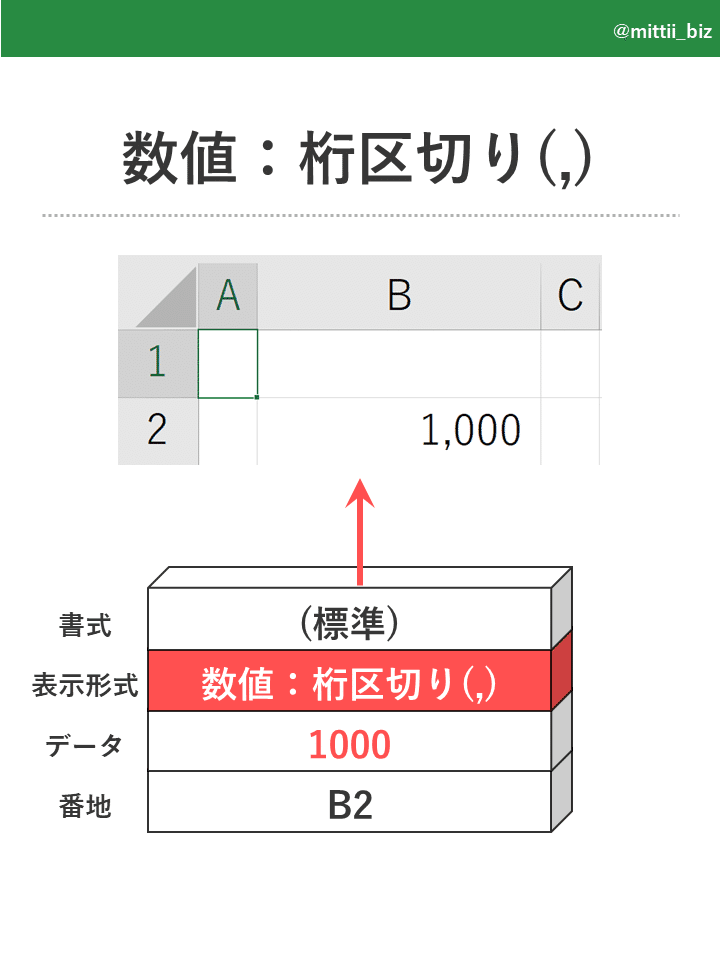
数字を3桁で区切る「,」も、表示形式の1つです。
①数値型×表示形式
前述の桁区切りを図解すると、こんな感じ。

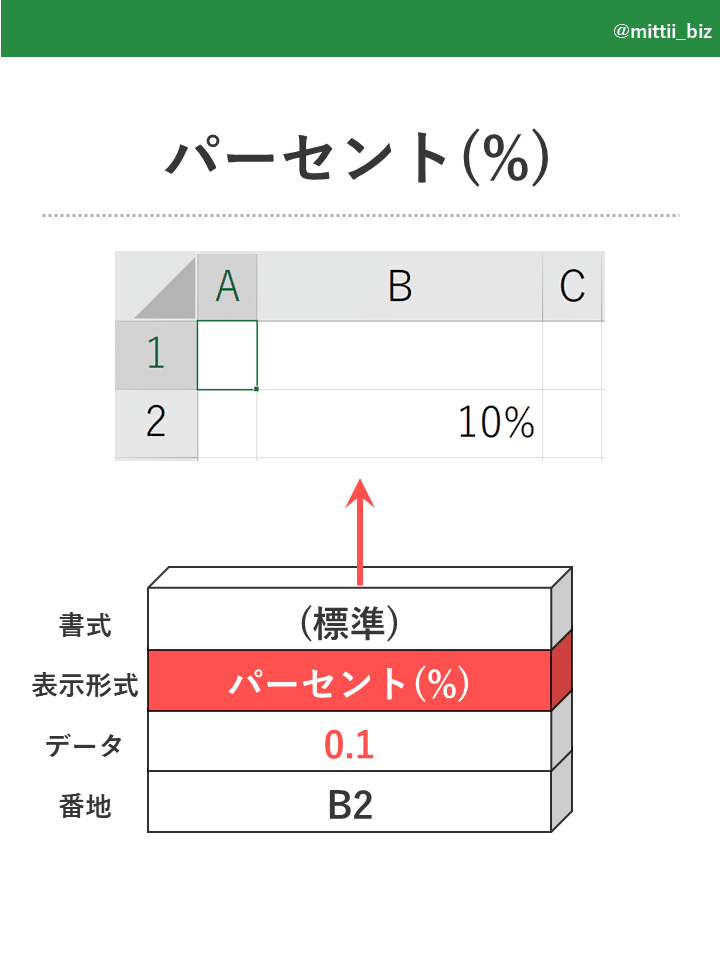
パーセント表記はこんな感じ。

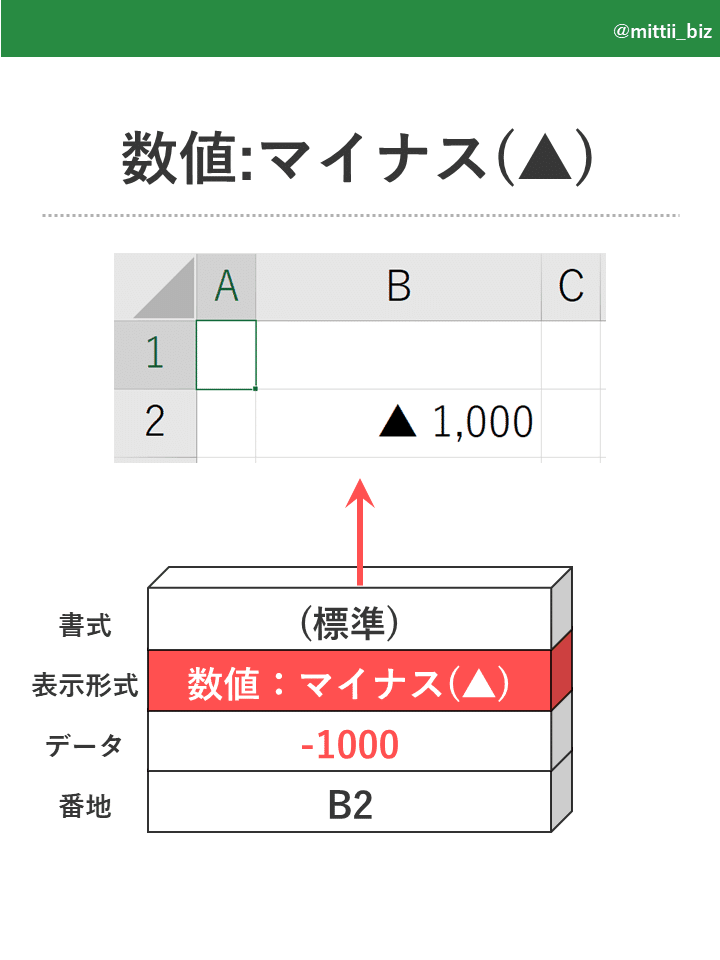
マイナス表記はこんな感じ。

データと表示形式は別ものです。
データはー1000。それを▲1,000と見せている。
ここがポイントです。
②文字列型×表示形式
文字列はそのまま表示されます。
表示形式を意識することはありません。
ですが、とんでもないトラップが潜んでいます。
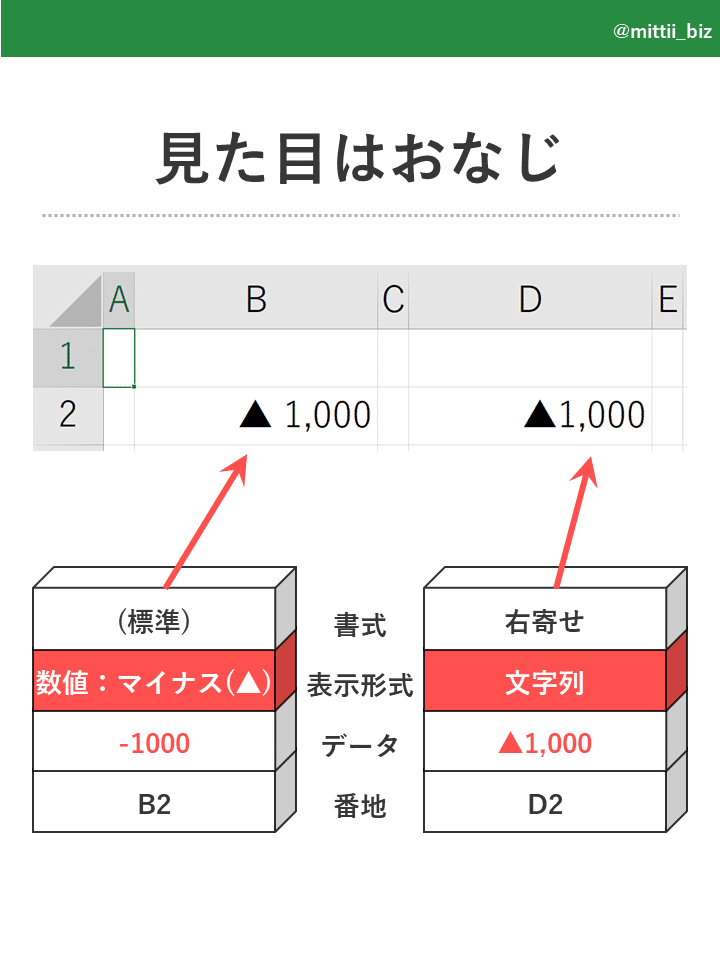
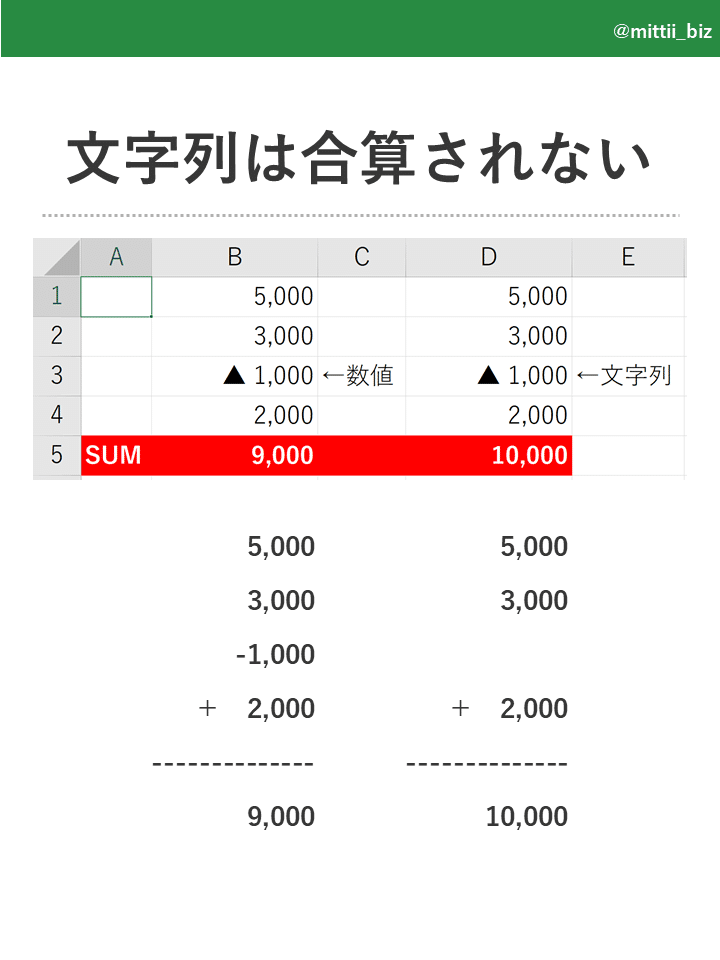
つぎの図解。違いが分かりますか?

見た目はおなじ「▲1,000」。
しかし、データは「ー1000」と「▲1,000」で異なる。
なにが起きるか?
SUM関数の結果が変わります。

B3は計算されます。 ←数値のため
D3は計算されません。 ←文字列のため
見た目はおなじなのに、関数の結果が異なる。
これが、Excelに潜む落とし穴です。
#3で解説した【データの型】。
そして今回の【表示形式】を知らないと、この現象は説明できません。
「わたしは大丈夫。」
そう思っている方も要注意。
あなたが大丈夫でも、仕事は共同作業であることをお忘れなく。
仕事のシーンにおいて、Excelは共同作業になることが多いです。
数字と文字列を混同する人は一定数います。
本人に悪気はありません。
知らないだけです。
理由はどうであれ、関数に影響を及ぼすことには変わりありません。
ほかの人が書いた▲1,000を見たとき、
「データは数値型?文字列じゃないよね?」
ここを意識できると、トラップを回避する確率がグンと上がります。
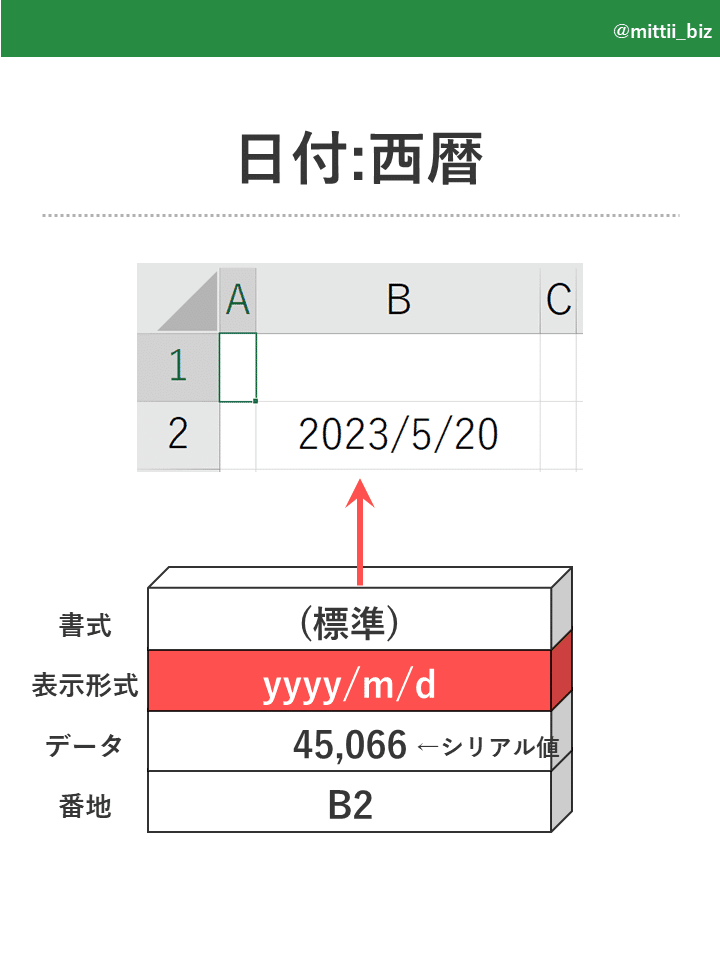
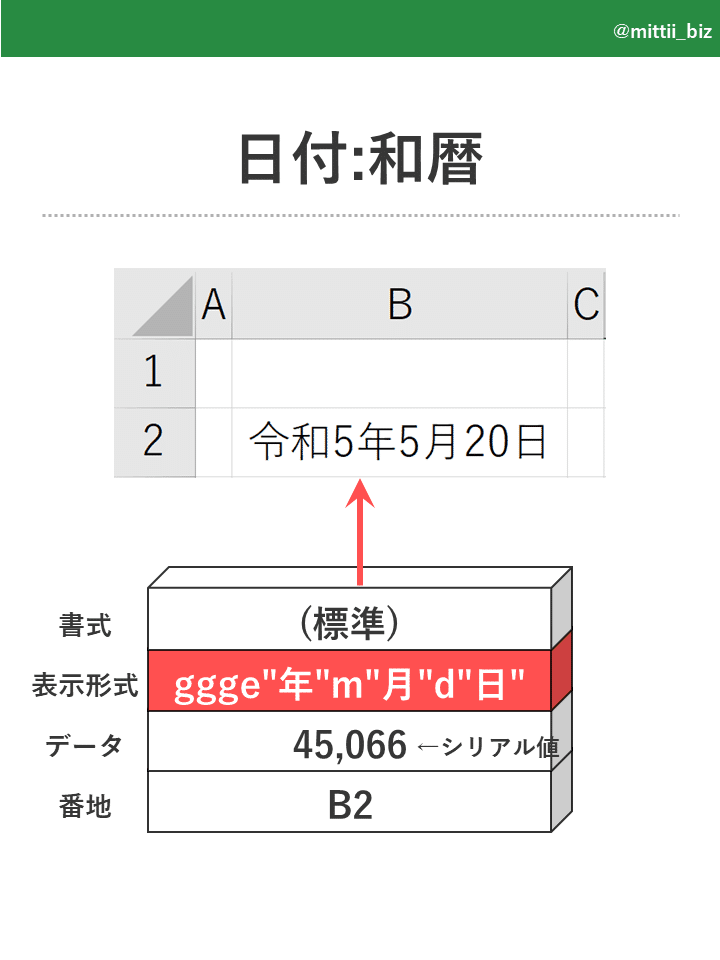
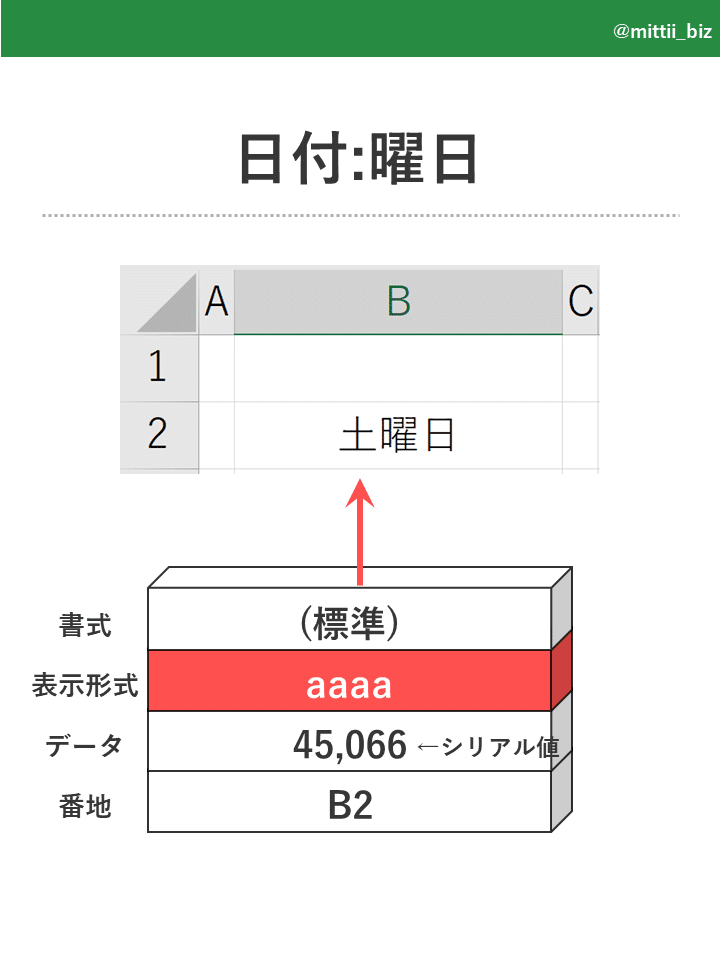
③日時×表示形式
日時と表示形式の相性は抜群です。
【ユーザー定義】で表現の幅が広がります。



【ユーザー定義】は表示形式の応用編です。
これだけで、1つの解説ができあがります。
後日、改めてしっかりと解説します。
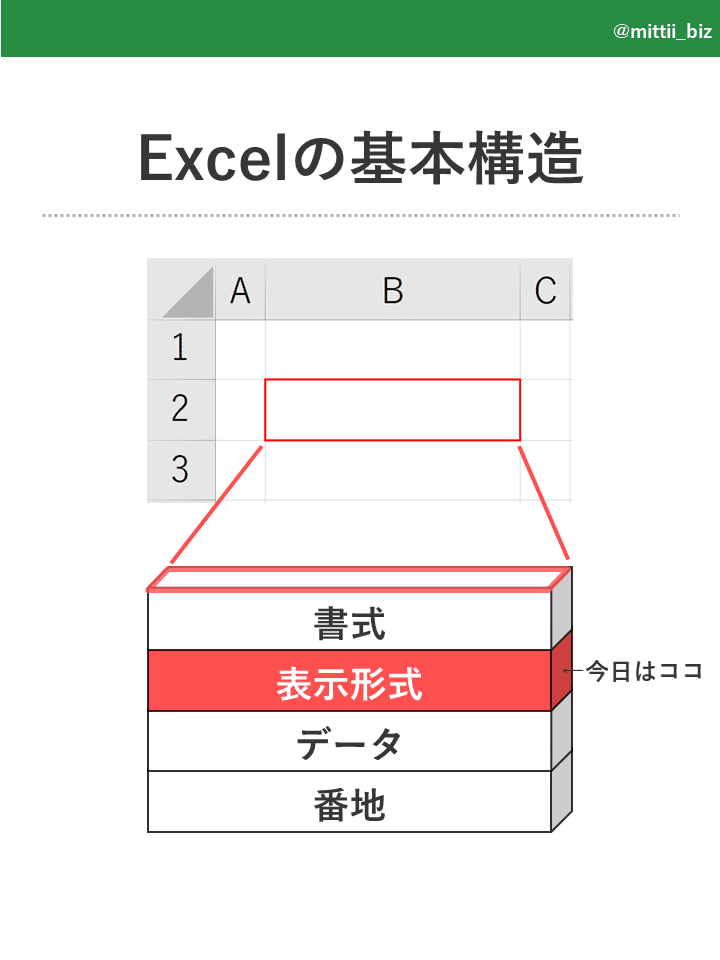
Excelは①番地②データの型③表示形式が分かれば理解できる
Excelを難しく感じさせる3つ要因。
番地がある
データの型がある
見た目と中身が異なる
#2で【番地】を、#3で【データの型】を解説しました。
そして今回、【表示形式】を解説しています。
この3つ。
Excelを理解する上での基礎知識です。
まだ、ぼんやりとしか理解できていないかもしれません。
これから解像度を上げていきます。
次回予告
次回は書式を解説します。基礎編の最後です。お楽しみに!!
(2023年5月28日投稿予定)
参考になった方、来週の解説も読みたい方は、『スキ』と『フォロー』してくださるとうれしいです。
最後までお読みいただき、ありがとうございました^^
関連する別の記事
#2 【番地】を解説
#3 【データの型】を解説
アンケートのお願い
配信の質を上げるため、アンケートにご協力ください。
2~3分で終わります。
