
Photo by
kiri217
【透明グリッド】編集素材の配置で起きるスキマを防ぐ“神ワザ”と時短テクに隠れた意外な落とし穴
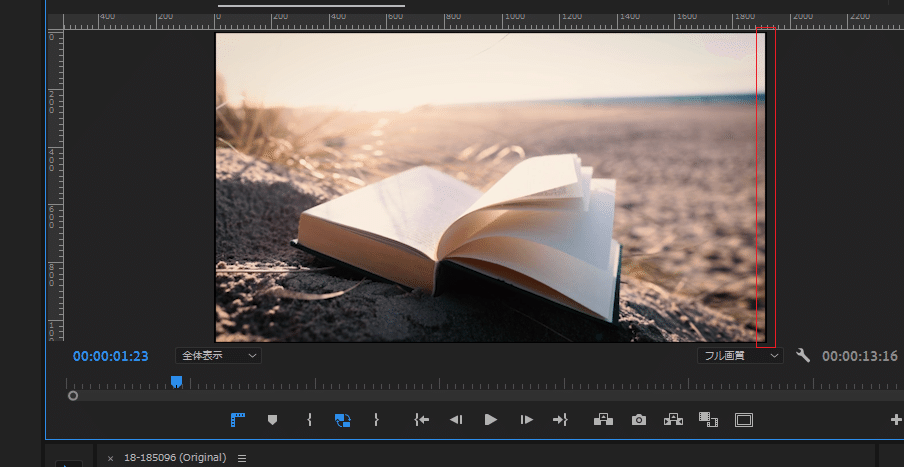
先日、「透明グリッド」を活用した「動画素材の拡大もれによるスキマを防ぐ方法」が評判を呼んでいました。

背景が黒いと、ワークスペースが黒いので目立ちにくいですが、


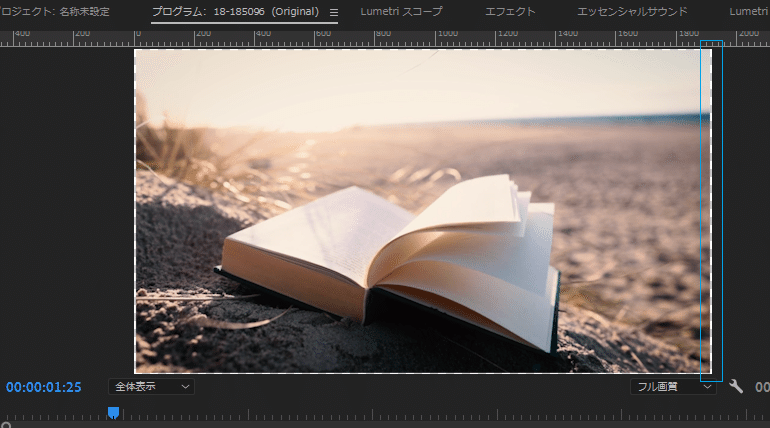
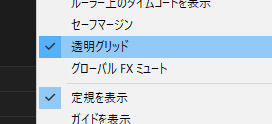
「透明グリッド」を設定することで見やすくなり、確認もれを防ぐことができるというわけです。
またSNSでは、この透明グリットがさらに見やすくなるように「色が設定できたらなぁ」という声もありました。そんなふうにユーザーの細かな声が反映されていくといいですよね。
で、この件に関して持論ですが、
確かにこの方法は本当便利なんですけど…
そもそも最初から動画素材の拡大もれを防ぐ方法を徹底すればいいと思うんですよね。
動画素材をプロジェクトから持ってきて最初に配置するときにあることをすれば、特別な機能は必要ありません。すごく簡単なので、やってみてほしいです。
それは…
ここから先は
277字
/
3画像
¥ 100
この記事が気に入ったらチップで応援してみませんか?
