
「State of CSS 2020」で振り返る比較的新しいプロパティと人気フレームワーク
最近CSSのアップデートを追えていなかったので、備忘録兼ねてまとめておきます。
State of CSS 2020
2020年末時点での主に海外におけるCSS利用状況について、以下のサイトに掲載されている内容のうち、馴染みがないものや忘れているものを中心に調べ直しました。
CSSの各プロパティや技術に関して「使ったことがある」「知っている」「聞いたことがない」いずれかの回答がなされ、統計を取っているサイトです。
Subgird
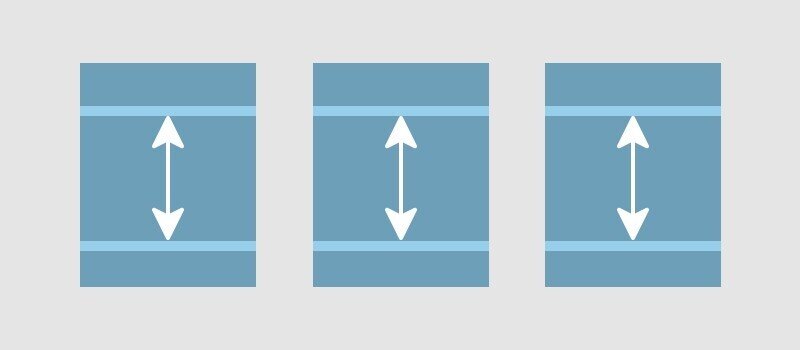
以前noteでも記載したCSSグリッドに関するプロパティです。グリッドによって作られたセルの中でさらにグリッドを作る際、親のグリッドを踏襲して行列のトラックを作成するものです。
特に1行に並べた要素において、さらに中の要素同士も均一の高さにしたい場合に有効です。

ただし現在点(2021年2月)では、対応している主要ブラウザはFirefoxのみであるためご注意。いずれ広く採用されスタンダードになればグリッド自体の採用率も上がると思います。
writing-mode
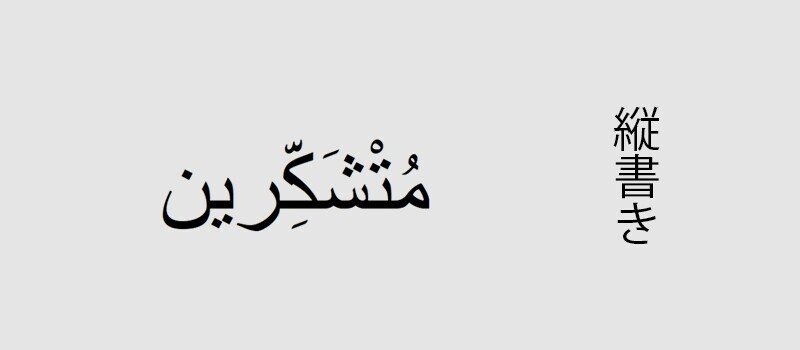
アラビア文字のように左から右方向へ流れる文字や、日本語の縦書きなどに対応したプロパティ。

以前からある印象ですが、スマホ含めてだいたいのブラウザで完全にした印象です。
aspect-ratio

以前、レスポンシブにおいて要素の縦横比維持が若干面倒である記事を書きましたが、縦横比の専用プロパティが登場しています。
これを使えば、1つのプロパティだけで通常の要素の縦横比を常に一定にできるため非常にコードが完結になります。
こちらもまだ一部のブラウザのみ採用されていますが、標準となればコーディングの書き方そのものが大きく変わると思います。
content-visibility
ページの読み込み速度に密接に関わる革新的なプロパティです。ビューポート(画面)に含まれていない要素の読み込みを保留できるため、ファーストビューまでの時間を大幅に短縮するポテンシャルを秘めています。

このプロパティが優れもので、指定した要素の描画をスキップして、ビューポートに近づくと描画 を行います。Lazy loadingはデータの読み込みを遅延実行し、一方で、content-visibilityは表示(レンダリング)を遅延実行します。Yahoo! JAPAN Tech Blogより引用
従来はjavascript等を利用していたことがCSS単体でできるようになったものの筆頭格だと思います。
こちらもまだ一部のブラウザのみ採用されていますが、効果ゆえにこちらもスタンダードなプロパティとなる予感です。
backdrop-filter
要素の背面にのみフィルター効果を付与できるプロパティです。filterプロパティでは要素全体にエフェクトがかかりますが、要素の背面にのみかかるのがこのbackdrop-filterです。

この登場によって、フィルターを掛けたくない要素と分けるために、疑似要素や無意味な親タグを設置することから解放されます。
既に多くのブラウザで実装できるため、こちらも利用率が跳ね上がりそうなプロパティの一つです。
pointer-events
通常マウスホバー等のトリガーとなる要素とプロパティに変更が起こる要素は同一ですが、このプロパティを使うことで親要素や兄弟要素に変化を与えることが容易になります。
あまり使用頻度が高くないからか忘れていました。

line-clamp
特定の行数以降の文字を「…」で省略するプロパティです。
(他の方のcodepenより)
こちらも前からあるプロパティですが、ほぼすべての主要ブラウザで利用可能になっています。これまでjsなどで対応していた方はぜひ試してみてください。
CSSフレームワーク
Bootstrapが実質の標準フレームワークような広まり方でしたが、最近では次のフレームワークも好意的に受け入れられています。
Tailwind CSS
Bootstrapのように出来上がったコンポーネントで組み上げるのではなく、コンポーネントを作るためにクラスを付与していくフレームワークです。
最近CSSでできることが多すぎて懸念事項となっていた、プロパティがカオスになることを防いでくれます。よく使うCSSのプロパティが纏まっているので理解しやすいく使いやすい(ユーティリティファースト)仕組みです。
Pure CSS
軽量でシンプルなフレームワークで最低限骨組みをつくるのに適しています。これで大方の構成を作った後に、具体的なビジュアルや細部のデザインを行う使い方です。
その他
こうしたプロパティやフレームワークの他にも、コードエディタやコンパイル方法、設計規則など現在の主流がわかりやすくデータとして統計がとられています。
ちなみに海外開発者の必須情報元は圧倒的支持率でこのサイトでした。馴染みの無い方はこちらもぜひチェックしてみてください。
少しでもお役に立てれば嬉しいです。
