
CSSの色・画像・背景関連を掘り下げる
引き続き「HTML5プロフェッショナル認定試験」対策を兼ねた、多くを引用した個人の勉強ノートです。参考まで。どんどん追記予定。
知っているつもりでも、意外に忘れてる&知らないことが多いCSS。今回は色や画像・背景の描画関連の事の細かな部分を復習していきます。
忘れがちなHSLでの色指定
初歩的なことですが、色は下記のように指定可能です。
color: rebeccapurple; /* カラー名 */
color: #00ff00; /* RGBそれぞれ16進数 */
color: rgb(214, 122, 127); /* RGBそれぞれ10進数 */
color: rgba(214, 122, 127,0.5); /* RGBそれぞれ10進数にα(不透明度)0~1 */
color: hsl(30, 100%, 50%); /* HSL(色相、彩度、輝度) */
color: hsla(30, 100%, 50%, .3); /*HSL(色相、彩度、輝度)にα(不透明度) */
RGBで普段指定している場合、忘れがちなのがHSL。色相(Hue)は角度、彩度(Saturation)と輝度(Lightness) は%指定です。この色相の角度は、0度を赤とする色相輪です。

To read the color, first you need to take a look at hue (first position in color code). It is from range 0 to 360°. Regarding the color wheel, 0° stands for red, 120° for green, 240° for blue.
box-shadowの指定順序
box-shadow: 10px 10px 10px 10px rgba(0,0,0,0.4);
おなじみ影を付けるプロパティ。これも普段決まった書き方をしていると忘れがちですが、①影のX軸の移動方向、②Y軸の移動方向、③ぼかし半径、④広がり半径の順に数値を指定し、内側に影を付ける場合はinsetを、色の指定と併せて追記します。X方向Y方向が同一でもまとめることはできません。必ずXY両方の移動距離を指定する必要があります。
Two, three, or four <length> values.
If only two values are given, they are interpreted as <offset-x><offset-y> values.
If a third value is given, it is interpreted as a <blur-radius>.
If a fourth value is given, it is interpreted as a <spread-radius>.
Optionally, the inset keyword.
Optionally, a <color> value.
(備考)各画像形式の細かな特徴
よく知られている通り、WEBで利用できる画像形式はJPEG(非可逆圧縮)、PNG(可逆圧縮・透過)、GIF(可逆圧縮・透過・256色)、SVG(非圧縮、ベクター形式)です。
このうち、データの受信状況に応じて徐々に解像度を上げていくインタレースが対応するのはGIFとPNGで、JPEGの場合「プログレッシブJPG」にて同等の描写が可能。
また厳密に言えば、PNGは扱えるデータ量に応じてPNG8(256色)、PNG24 (1677万色)、PNG32(1677万色+透過)と分けられますが、すべて拡張子は同一です。
SVGはXML形式で記述されるので、CSSにてアニメーションを設定することも可能です。
ちなみにData URI (データURIスキーム)とは、外部データを直接HTMLやCSSに埋め込む手法です。HTTPリクエスト回数が少なくなり、パフォーマンスが向上するメリットがあるといわれています。
ただし画像ファイルの場合、Base64化というエンコード方式で変換されるためサイズが肥大化するデメリットがあります。
backgroundのショートハンド(一括表記)の詳細
言わずもがな要素の背景に関わる以下プロパティを一括指定できるのがback-groundです。意外と実は込み入っています。
background-image 背景画像
background-position 背景画像の位置
background-size 背景画像のサイズ
background-repeat 背景画像の繰り返し表示
background-attachment スクロール時の背景画像
background-origin 背景画像の起点
background-clip 背景が及ぶ範囲
background-color 背景色
■ 記載順序
基本的に必要なプロパティだけを順不同で記載します。
ただし忘れがちなのは、位置(background-position)、またはサイズ(background-size)を指定する時は、位置(X・Y)、サイズ(横・縦)の順でセットにして、スラッシュ(/)で区切る必要があることです。
background: url( "/character.png" ) right top / 75px 76px repeat-x #D36015 ;
■ 「background-origin」と「background-clip」の違い
使用頻度が高くない故に忘れがちですが、background-originは「背景画像のどこを基点として表示するか」、background-clipは、「背景画像や背景色をどの領域まで表示するか」を指定するものです。両方とも指定できる値は共通。
border-box … 背景画像(と背景色)は、borderも含む(初期値)
padding-box … 背景画像(と背景色)は、paddingも(まで)含む
content-box … 背景画像(と背景色)は、content 内のみ。
さらに知られていないのが、上記を1つだけ指定した場合両方に、2つ指定した場合前者がorigin、後者がclipの指定となります。
background-imageのグラデーション進行詳細
上記background-imageは、画像の他にグラデーションの指定や併用が可能で、細かく掘り下げていきます。
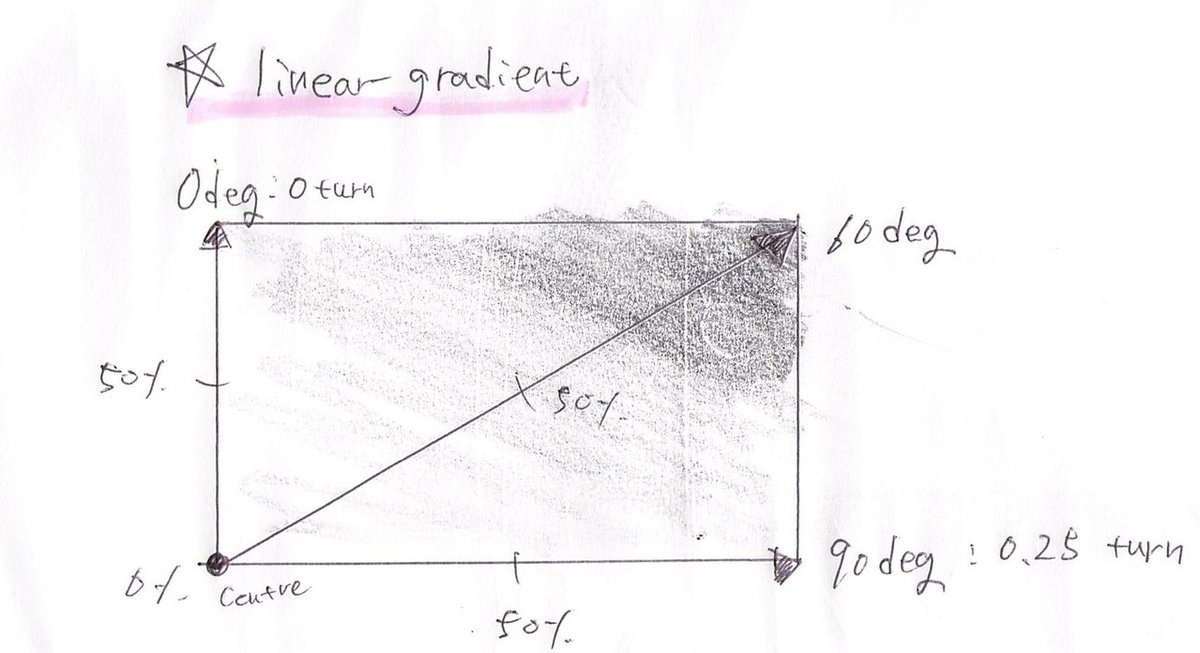
■ 線形グラデーション(linear-gradient)
background: linear-gradient(#e66465, #9198e5);
background: linear-gradient(0.25turn, #3f87a6, #ebf8e1, #f69d3c);
background: linear-gradient(to left, #333, #333 50%, #eee 75%, #333 75%);
linear-gradient(to right, red 20%, orange 20% 40%, yellow 40% 60%, green 60% 80%, blue 80%);グラデーション方向の指定を語句、もしくは角度で指定し、その進行程度を色の後ろに併記し、その色の開始(および終了地点)を指定できます。
ポイントは角度の指定で、0度は下から上(to top)、90度は左から右(to right)、初期値180度は上から下(to bottom)…となり、要素の左下から軸が伸びているという考え方です。また0~1turn(0deg~360deg)でも角度を表記可能。

■ 円形グラデーション(radial-gradient)
円形もradial-gradientで同様に指定可能で、こちらは要素の中心を基準に進行するので角度は不要です。
■ グラデーションと画像の併用
background: linear-gradient( 135deg, rgba(246, 255, 0, 0.8), rgba(255, 0, 161, 0.8)),
url(https://assets.st-note.com/production/uploads/images/28358297/rectangle_large_type_2_cd1f78baaa3951059d54f194380580b6.jpg) no-repeat left top/ contain; 
上記のようにグラデと画像をカンマで区切り、透過させれば併用も可能です。
コメントもお待ちしてます。
