
CSSの変形関連を掘り下げる
引き続き「HTML5プロフェッショナル認定試験」対策を兼ねた、多くを引用した個人の勉強ノートです。参考まで。どんどん追記予定。
知ってるつもりでも、意外に忘れてる&知らないことが多いCSS。今回は変形関連の事を復習していきます。
transformプロパティ
ご存知要素を変形させるためのプロパティで、モダンブラウザであれば特に問題なく使えるようになっています。変形は、移動、回転、伸縮、傾斜の4つが可能。スペースで空けて書くことで複数指定可能。
意外にものすごく大事なのは、position同様に「要素の幅や高さの実態は元の場所に残ったまま」です。
transform-originプロパティ
これら変形を行うにあたって、基準になる位置を指定します。単位付き数値またはワード(left center right top center bottom)で指定する。デフォルトは(50%,50%)なので中央です。
セレクタ名 {
transform-origin:X軸の位置 Y軸の位置 Z軸の位置;
}
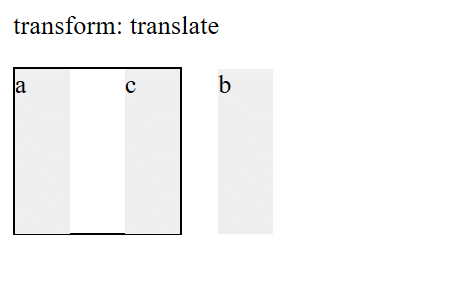
移動(transform)
X、Y、Zそれぞれに移動距離を指定できます。単位はpxで指定。
translate()関数でX軸とY軸の移動をまとめて指定できます。
translateX()関数、translateY()関数、translateZ()関数を使って個別に移動距離を指定することもできます。

<section>
<div class="a">a</div>
<div class="b">b</div>
<div class="c">c</div>
</section>
.b{
transform-origin:right top;
transform: translateX(90px);
}
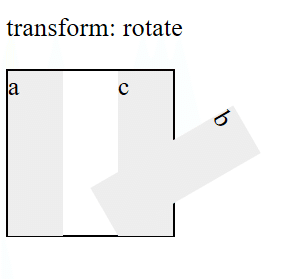
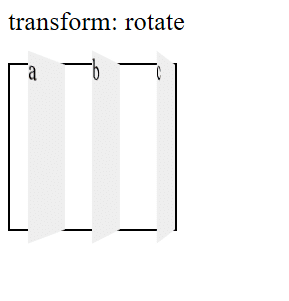
回転(rotate)
単純回転の他、移動同様にX、Y、Z軸の回転を指定できます。回転させる角度は、時計回りのdegで指定。
rotate()関数は、要素の回転を指定します。
rotateX()関数、rotateY()関数、rotateZ()関数を使ってそれぞれの方向に対して回転を指定することもできます。
それぞれを続けて記述することで2D(XY方向)または3D(XYZ方向)の指定が可能です。
回転軸を3D(XYZ方向)で指定し、回転角度を指定できるrotate3d()関数があります。
rotateで単純回転の角度を指定した場合、前述のtransform-originで指定した位置に「ピンを指したように回転」することに注意(元の空間は残り、後続には重なる)。

.b{
transform-origin:right bottom;
transform: rotate(60deg);
}
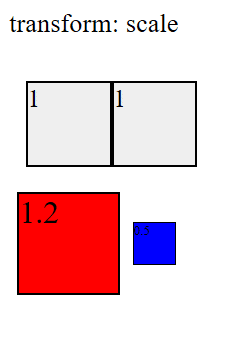
伸縮(scale)
translateやrotate同様、XYZ毎に指定できる他、まとめて記述できます。値は基準を1として数値のみで指定。
scale()関数でX軸とY軸の伸縮率をまとめて指定できます。
scaleX()関数、scaleY()関数、scaleZ()関数を使って個別に伸縮率を指定することもできます。
それぞれを続けて記述することで2D(XY方向)または3D(XYZ方向)の指定が可能ですが、3D(XYZ方向)をまとめて指定できるscale3d()関数があります。
このように基準を中心とした伸縮で、元のサイズの空間に影響しないので演出に便利。

.a{
transform: scale(1.2);
background:red;
}
.b{
transform: scale(0.5);
background:red;
}
傾斜(skew)
菱形のように、軸に傾斜をつけるもので、2D限定。傾斜角度の単位はdegで指定。
2D(XY方向)のみ指定できます。
skew()関数でX軸とY軸の傾斜角度をまとめて指定できます。
skewX()関数、skewY()関数を使って個別に傾斜角度を指定することもできます。
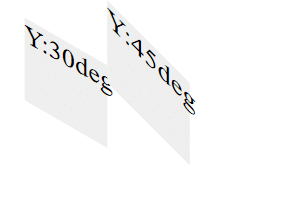
少し勘違いしやすい点は傾く方向で、その軸自体が傾くというより「その軸がどのくらいずれるか」という考え方。そのため例えばY軸のみ傾斜を与えると、縦軸は垂直に立ったまま上辺下辺が傾いています。

.a{
transform: skewY(30deg);
}
.b{
transform: skewY(45deg);
}transform-styleプロパティ(親要素)
その変形が2次元なのか3次元なのかを指定する。デフォルトは2次元(flat)。3Dにする場合は下記のように設定。子要素に対する設定なので、親要素に記載。
セレクタ名 {
transform-style:preserve-3d;
}
perspectiveプロパティ(親要素)
3D表示させる場合、子要素のZ軸の距離を設定できます。値は整数で単位はpxで指定。こうして深さを指定することで、立体的な遠近効果を作ることができます。
セレクタ名 {
perspective:値px;
}
以下のように、子要素が一つの消失点に向かっているので、Y軸の回転与えると傾きがそれぞれ異なって見える。

section {
transform-style:preserve-3d;
perspective:200px;
}
div{
transform-origin:right top;
transform: rotateY(60deg);
}
perspective-originプロパティで、基点となるX軸とY軸の位置を指定も可能です。
以上です!何かすこしでも役に立てば嬉しいです。
コメントもお待ちしてます。
