
あらためてHTML5のheadタグとmetaタグを掘り下げる
「HTML5プロフェッショナル認定試験」対策を兼ねた、多くを引用した個人の勉強ノートです。参考まで。どんどん追記予定。
制作する時には強く意識することがなくても、意外に理解が足りていなかったなと思うことが多いheadタグやmetaタグについて今回は学びなおし。
そもそもheadタグとは
HTML文章自体のデータを示す「メタデータ」を格納するためのもの。当然表示されるような内容ではない。
the <head> element is a container for metadata (data about data) and is placed between the <html> tag and the <body> tag.Metadata is data about the HTML document. Metadata is not displayed.
Metadata is data about the HTML document. Metadata is not displayed.
headタグに入る要素
下記がheadタグに入ることができる要素。1ページに<title>は絶対1つだけ必須。だいたい見慣れれているタグです。
<title> (required in every HTML document)
<style>
<base>
<link>
<meta>
<script>
<noscript>
実際あまり見ないのはこの二つ。
■ baseタグ
教本とかでスルーされがちなbaseタグは、そのHTML内で指定される相対参照の基準となるURLを"href"に指定できるタグ。”targert"指定すると、ページ内すべてのリンクに適応される。baseタグの複数指定不可。
ただし、絶対参照しているリンクや個別にターゲット指定している場合は適応されない。
<base href="https://github.com/" target="_blank">
<!-- 個別にターゲット指定がないので、https://github.com/aboutが新しいタブで開かれる。 -->
<a href="/about">About</a>
The <base> tag specifies the base URL and/or target for all relative URLs in a document.The <base> tag must have either an href or a target attribute present, or both.There can only be one single <base> element in a document, and it must be inside the <head> element.
■ noscriptタグ
これもあまり使われることのないタグで、<script>要素を使用して埋め込んだスクリプトが実行できない環境で、代わりに表示させる内容を指定するタグ。そのためscriptタグとの併用必須。
<script>
document.write("Hello World!")
</script>
<noscript>Your browser does not support JavaScript!</noscript>
The <noscript> tag defines an alternate content to be displayed to users that have disabled scripts in their browser or have a browser that doesn't support script.
The <noscript> element can be used in both <head> and <body>. When used inside <head>, the <noscript> element could only contain <link>, <style>, and <meta> elements.
あらためてmetaタグを掘り下げる
当たり前ですがmetaタグは、その文書に関する情報(メタデータ)を指定するタグです。
The <meta> tag defines metadata about an HTML documen
このmetaタグで指定できる属性は、以下の通り。太字のうちどれか一つは必須。
charset
content
http-equiv (content必須)
name (content必須)
■ charset属性
文書の文字エンコーディングを指定する属性。文字コードは大文字でも小文字でも区別なし。HTML5 では世界中の文字を表示できる"UTF-8"が推奨。
<!-- HTML4 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- HTML5 -->
<meta charset="UTF-8">
なお、マークアップに使われる記号はそのまま入力できないため下記のように入力する。忘れたら頭文字を思い出す。
空白 … NoBreakSpace(改行しないスペース)
< … < LessThan 右より小さい
> … > GreaterThan 右より大きい
& … & AMmPersand /ˈampəsand/ アンドと読まない
" … " Quote
■ name属性
name属性で指定できる主な値は以下の通り。
application-name … ウェプアプリなら記載
author … 文書の作者の指定
description … 文書の説明
generator … 文書作成に使用されたツール(吐き出すツールがここに自動付与する)
keywords … 内容を示すキーワード 複数指定可
viewport … 表示領域 (後述)
robots … 検索エンジンに対する設定
viewportについて。
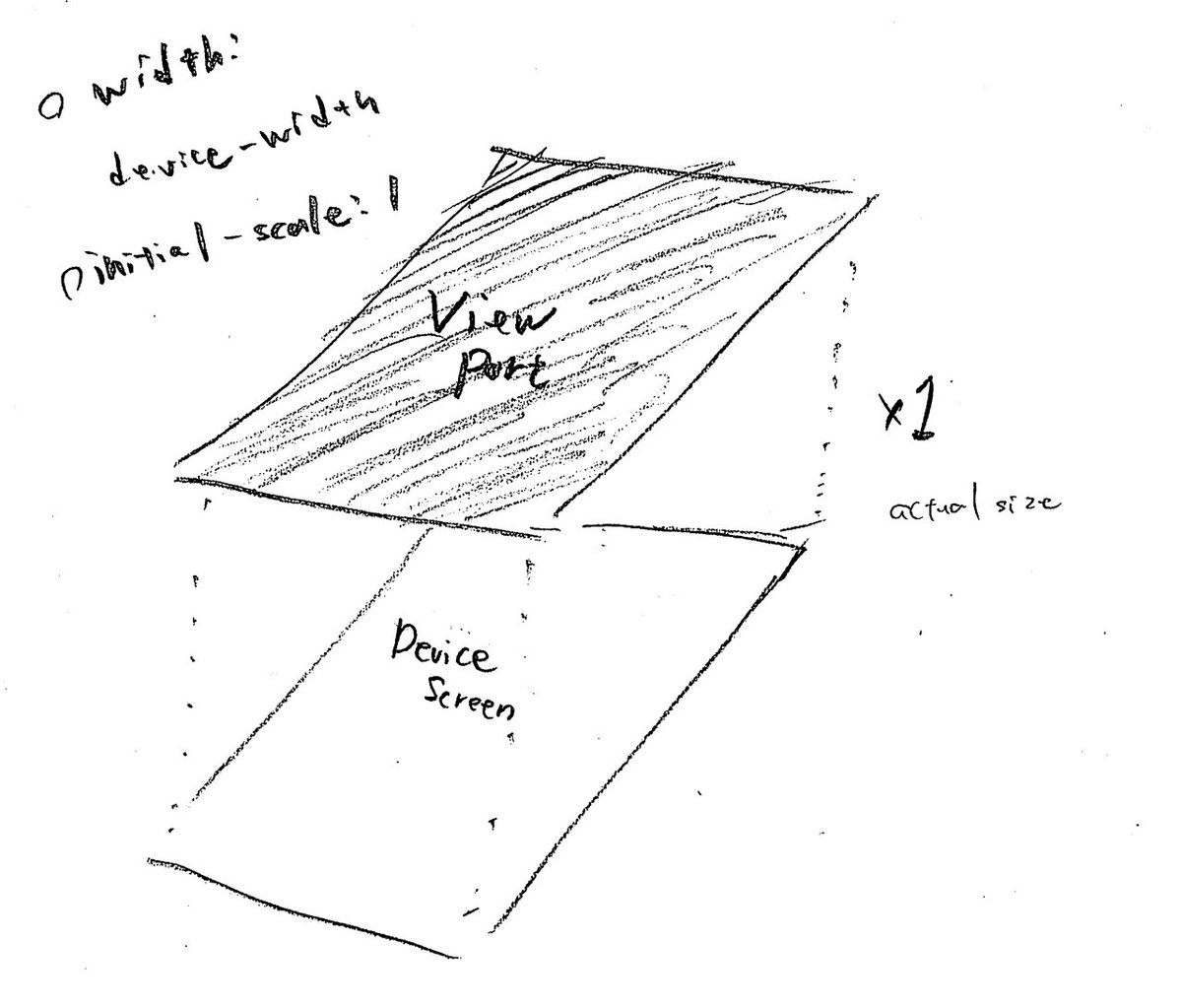
WEBページはviewportで指定した仮想領域の大きさに描画され、実際の画面がviewportと異なると拡大縮小が必要になります。それを防ぐため、width=device-widthで仮想描画領域とデバイスの幅を揃え、初期倍率も等倍にしておくという理屈です。なので、よく定型文のようにこう書きます。

<meta name="viewport" content="width=device-width,initial-scale=1">robotsについて。
robots.txtファイルの設置で、同様に検索エンジンのクローラーのWEBページへのアクセスを制限することが可能。ただし併用には制限があるので注意。
■ http-epuiv属性
属性値に任意のプロパティ名を指定することで、メタデータがHTTPヘッダとして送信されるようになります。ブラウザに対しての挙動を指示出す「プラグマ指示子」になるとのこと。
The http-equiv attribute provides an HTTP header for the information/value of the content attribute.
The http-equiv attribute can be used to simulate an HTTP response header.
この属性で指定できるのは下記。
content-security-policy … セキュリティポリシー指定
content-type … meta要素のcharset属性の代替
default-style … 外部CSSのデフォルトスタイルを指定(link 要素に title 属性を付けても可能)
refresh … ページを一定間隔で再読み込みしたり、異なるページにリダイレクト
以上です!何かすこしでも役に立てば嬉しいです。
コメントもお待ちしてます。
