
【イラストAI】ノイズやテクスチャを使って描き込み量をめちゃくちゃに増やそう!4/4【テクスチャ法/カムカム法】
イラストのディテールを大幅に引き上げる、StableDiffusion向けの特殊なテクニックをご紹介します。(全4回)
前回までのあらすじ
(第一回はこちら)
第二回で紹介した『ノイズ法』という特殊な方法では、描き込み量を大幅に増やすことができました。
今回は応用編。ノイズの代わりにテクスチャを使って、液体や記号など特定の物を大量にかつランダムに描き出す『テクスチャ法』、通称『カムカム法』をご紹介します。
ノイズ法と共有できる知識がギュッと詰まっているので、ぜひ両方覚えていってください。
『テクスチャ法』とは
「たくさん描いて欲しいのに、少ししか描いてくれない」
という表現はありませんか?
例えばちょっとホラーな絵が見たいなと思っても、StableDiffusionくんはあまり"血"を描いてくれません。
SAN値の下がりそうなクトゥルフ系の絵を描いて欲しいなと思っても、"触手"がちょこっとしか出なくて雰囲気が出なかったり……
他にも「"雨の線"をもっと描いて大雨感を出して欲しい」
「画面いっぱいに ♡♡♡ や ♪♪♪ をたくさん出して欲しい」などなど、
こういった「描けるんだけど、たくさんは描いてくれない」ものがStableDiffusionくんには結構あります。
今回の『テクスチャ法』は、極端に振り切れられず踏みとどまってしまうSDくんに優等生を止めさせ、常識外れな量を描いてもらうためのテクニックです。
できる事はかなり多岐にわたるので、ずばり「これ!」とは言えないのですが、とりあえず……
グラデーションなど配色の指定
背景や衣服の模様の指定
文字や擬音、記号、マークの指定
汗や血、スライムなど、特に液体表現の強調
犬や猫など特定のオブジェクトを大量に出現させる事
などの表現が可能です。

本連載を読んだ人の正常な反応
SDくんの理解している概念ならば、大概の物は強調できるはずです。
擬音や台詞などに関しては、普通に上から合成しても問題ないわけですが、
この方法を使えば「擬音に合わせて絵を描いてもらう」という、通常とは逆の作画を楽しむ事もできます。
テクスチャ法の最大の特徴は、これらの指定を"構図がランダムなままtxt2imgで出力できる"事です。
img2imgやinpaint、通常のControlNetでも近い事はできるのですが、その場合は構図がほぼ完全に固定されてしまいますから、比較すると大きな優位点になります。
逆に、img2imgやinpaintでもテクスチャ法を利用することは可能です。既存の画像にテクスチャを被せて描き直すことができます。
いろんな遊び方が考えられる楽しい楽しいテクニックですから、ひとまず作例をなぞって画像を出力してみましょう!
チュートリアル
概要
今回の作例は「天気雨」です。晴れているなか雨が降ってくる珍しいお天気ですね。
青空の下、ざあざあと土砂降りの雨が描かれている絵が目標です。
天気雨自体はプロンプトでも出せないことはないのですが、雨の線が少なくて物足りません。
もっとゲリラ豪雨になって欲しい……夕立って結構激しいものっぽい!

縮小すると雨の線がほぼ見えなくなってしまいます
それはそれとして左側のガルウィングの車が気になって仕方がない
と言うことで、今回もControlNetに不適切な画像を入力していきましょう。
前回までは「輪郭や描き込みの情報」と「色の情報」の2要素に分けて要素を転写していましたが、
今回は3要素目として「プロンプトで何を描くのか」をしっかり指定します。
読み込ませるテクスチャを説明するイメージで、しっかりと入力していきましょう。

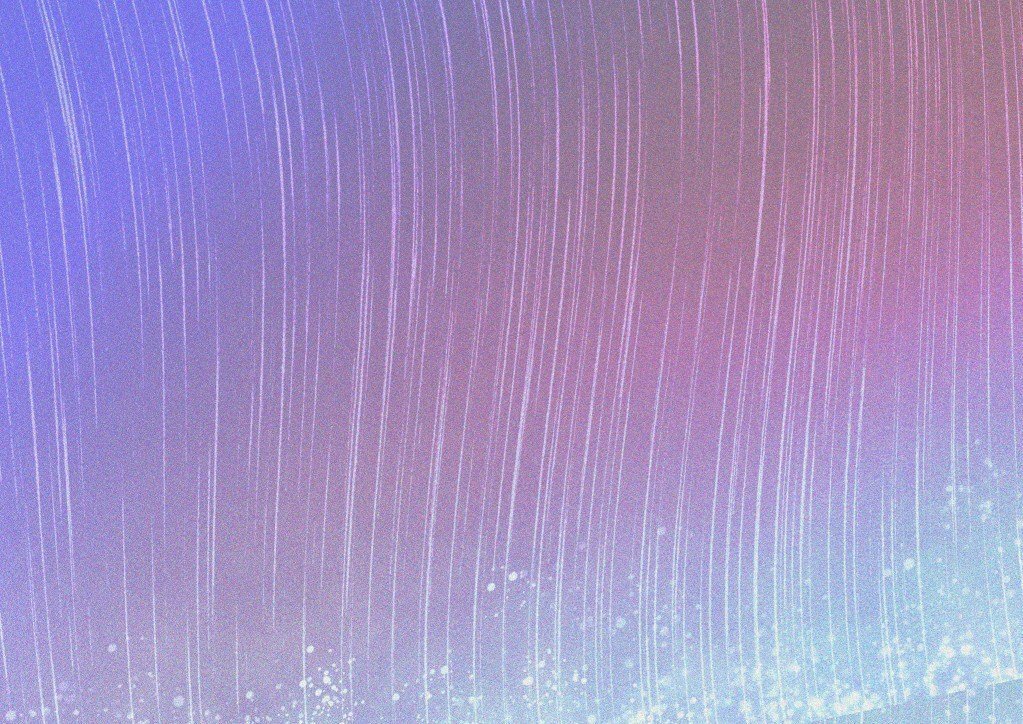
テクスチャはこちらをご利用ください。
フリー素材をありがたくお借りして、歪ませたりしたあとグラデーションとノイズをかけてみました。
黄昏時をイメージしたテクスチャです。コンセプトにある"青空"の成分がなくなってますが、これは完全にミスです。へへ。
右下にも怪しい部分が残っていますが、本手法では細かい事は大丈夫です!
さあAIくんの腕の見せ所です!
"雨"と"晴れ"という、ともすれば矛盾するようなテーマをどう(How)描くか、
この課題を略して『雨晴
作例

prompt: hyper detailed game cg, (highres:1.1),(absurdres:1.1), 1girl, solo, rain, cowboy shot, golden hour, blue sky, contre-jour, wet, light blush, summer dress, outdoors, embarrassed, bus stop, roof, (hair ornament:0.75), (hat:0.75), rural, facing away, looking at viewer, sunlight lora:flat2:-0.35 lora:flatBG:-0.25
negative prompt: (worst quality:1.4), (bad quality:1.2), (lowres:1.1), craquelure, nose, parted lips, signature, watermark, wip rough sketch, traditional media, simple background, white background, NSFW, cowboy
Steps: 30, Sampler: DPM++ 2M SDE Karras, CFG scale: 4
ControlNet 0: "preprocessor: lineart_anime, model: control_v11p_sd15s2_lineart_anime, weight: 0.5, starting/ending: (0.1, 0.6)
ControlNet 1: "preprocessor: none, model: control_v11f1e_sd15_tile, weight: 1.0, starting/ending: (0, 0.1)・パラメータ調整のためのザックリ説明(詳細は下記『解説』から)
前提として、Automatic1111 WebUIにControlNetを導入し、SettingsからMulti-ControlNetを有効に(amountの数を2以上に)しておきます。
プロンプトは1girl, soloをベースに、望む要素を書き足していきます。Negativeも通常通りに記述してください。
サンプラーには"DPM++ 2M SDE Karras"など非DDIM系を指定し、CFGは低めに設定してください。
ステップ数は25ステップ前後を指定します。普段と同程度か、気持ち多めにしてください。
ControlNet Unit0では、テクスチャ画像をプリプロセッサlineart_animeで前処理した後、コントロールモデルlineart_animeへ渡しています。強度0.5で、0.1-0.6の間のみ干渉します。
ControlNet Unit1では、テクスチャ画像を前処理無しで、モデルtileへ渡しています。強度1.0で、0.0-0.1のごく限られた間のみ干渉します。
・上手くいかなかった時のためのワンポイントアドバイス
困ったらCNの設定はチュートリアルの数値をそのまま使ってみてください。この方法ではパラメータの変化による影響がかなり大きいです。
プロンプトでの指定が重要なので、しっかりと入力してください。
サンプラーは、DDIMやUniPCを避けてください。tileとの相性が非常に悪いです。
"お花畑化"してしまう場合は、cfgかCNのWeightを下げてみてください。
hiresなどで大きな画像を出す場合、最終出力時にVRAMが不足する場合があります。その場合はCNのLow VRAMオプションを有効にしてください。
ControlNetのモデルにlineart_animeがない場合、こちらからpthとyamlをダウンロードして、SDのインストールフォルダ\models\ControlNet へコピーしてください。
素敵な画像ができました!
プロンプトのみの時と比べて大幅に雨の線が強調されています。土砂降りです。
テクスチャのグラデーションも効いていて、左上と右下には青色が、右上にはオレンジが配色されています。
こんな感じで、テクスチャ法を使うとプロンプトのみと比べて特定の描写や配色を強調する事ができるんですね。
チュートリアルの解説
プロンプトなど基本部分の解説
・プロンプト
プロンプトは 1girl, solo をベースに rain, golden hour, blue sky, sunlight 等で空のコンディションを記述しています。
summer も夏空の雰囲気を連想するのに使えるかもしれないと思って採用しています。残りのプロンプトは完全に僕の趣味です。
今回は表現の学習度が高かったのであっさりめの表記ですが、強調したい物が中々現れない場合、プロンプトを補強した方が良いでしょう。 単純にプロンプトを(強調)するだけでもいいですし、場合によっては
rain, rain, heavy rain, raindrops on her face など呪文のように繰り返して強調してみるのもいいかもしれません。
似た概念の羅列(rain, heavy rain, storm, squall...)でもOKですが、副作用には注意しましょう。
あぁ、今回は雨の線なわけだから、lineとかを入れても良かったかもなァ……
ちなみに、通常の生成ではプロンプトを(強調)すると描き込み量が下がりがちですが、 ノイズ法を使った場合や併用した場合、またテクスチャにノイズを重ねてある場合は、描き込み量への影響が通常と異なってくるため注意が必要です。
・パラメータ
サンプラーには"DPM++ 2M SDE Karras"を使用しています。非常に優秀なサンプラーなのでオススメです。 個人的にはUniPCも好きですが、今回はCNにtileを使用しているため、DDIM系であるUniPCは使用できません(相性問題があります)。
CFGは4~7程度を想定しています。大きくなるとCNも強くなりますので、Weight等パラメータの調整が必要になると思います。 ステップ数は通常通りか、気持ち多めに設定すると良いと思います。特にtileの影響が強く出た場合、ノイズのかかりすぎで実質的なステップ数が低下してしまう可能性があるからです。
TIPS
・キャラクターの上に転写された雨の線は、ノイズとして削除されます
プロンプトでwetなど、キャラクターの状態や、上に描かれる概念を入力しておくことで、消費されたノイズを「濡れた肌や服の上の水滴の描き込み」等に誘導することもできます。
描いてほしいものを連想ゲームしてどんどん書き出していきましょう。

ControlNetの解説
今回もControlNetを2つ使用しています。
lineartなどの輪郭系のモデルでテクスチャの輪郭線を浮き彫りにし、tileで色を転写しています。
CNモデル毎の特徴については『第三回』で解説していますので興味があればぜひどうぞ!
パラメータもノイズ法と同じく、輪郭系がWeight0.5のステップ0.1-0.5、色転写用のtileが1.0の0.0-0.1です。
「輪郭はやんわりと、しかし長めに指定し続ける」「最初にガツンと色を指定してしまう」「干渉は早めに切り上げて、仕上げはSDくんに任せる」という設定ですね。
・一番目のユニット
lineartにテクスチャを読み込ませています。これにより、テクスチャの輪郭線を制御用の情報として与えています。
lineartはテクスチャから輪郭を抽出して「ここにこんな輪郭のものがあったよ!」と伝えてくれるので、テクスチャ法においては一番優秀なコントロールモデルだと思います。
また今回はプリプロセッサありで使っています。
lineartのプリプロセッサは画像からモデル用の線画を自動で生成してくれる機能で、例えば今回のテクスチャでは雨の線や目立ったノイズの輪郭だけが制御に使われるようになります。
プリプロセッサを通さない場合は、テクスチャに含まれるグラデーションの明度情報や細かいノイズの情報もlineartに入力されるため、効果が激しく荒っぽくなります。
・二番目のユニット
ノイズ法と同様に、色を転写するためにtileをプリプロセッサなしで適用しています。
前回はカラーノイズに含まれる原色成分を利用して、色味を派手にする為に使っていましたが、
今回はテクスチャの色味や質感を再現するために指定しています。
三要素指定について
テクスチャ法も考え方の基本はノイズ法と同じです。
ControlNetの機能を「輪郭の指定」と「色の指定」に切り分けて、テクスチャの情報をlineartとtileに分けています。
ノイズ法では"ノイズの輪郭"、つまり「無秩序に描き込んでください」という情報を入力していましたが、
今回は"テクスチャの輪郭"、ずばり「全体にこんな感じの物を描いてください」という情報を入力しているわけですね。
その上でtileによって色だけでなく「塗りや質感」の情報までもが移されるので、SDくんにテクスチャの要素を上手く真似してもらうことができるわけです。
前回の作例と異なるのは、今回はプロンプトでも重ねて指定が入っている点です。
SDくんは「プロンプトでこれを描いてって指定があるけど、ここに(小さく)描いたからもういいよね。全体のバランス取ろ」みたいな諦め方をするので、
CNでテクスチャの輪郭と色を渡してあげることで
「この輪郭と色は、雨っぽいな。あれ、こっちも雨っぽい。ここも……そうか、いっぱい描いていいんだ!」という感じに、
輪郭や色から連想させることで(特徴量を読み込ませることで)多量の描き込みを誘導しているんですね。
三要素指定:色による誘導
また今回の"雨"という例では色の情報は重要ではありませんでしたが、例えば"血しぶき"などを描いてもらう場合は色の指定も重要になってきます。
輪郭線の情報だけでは「ここに液体っぽい輪郭があるけど……インクかペンキかな?緑のノイズで塗っちゃお」と誤解されてしまうかもしれませんので、
プロンプトで"血"や"包丁"を指定して、lineartで液体の輪郭を描き、tileで赤い色を移す。という3段階の指定をする事で、
「プロンプトに"包丁"が入ってて、何か液体っぽい輪郭があって、やたら赤っぽい。ということはこれは……血か赤いペンキですね!」と判断させている感じです。
言い換えると「他の解釈ができないように縛っている」とも言えるのかもしれません。
「ここには本当は葉っぱを描きたいんだけど、輪郭線の指定がこれで、色の指定が白で、プロンプトまで指定されたら、もうアレしか思い浮かばない!」的な。
三要素指定:まとめ
という感じで、描きたい物をプロンプト、テクスチャの輪郭、テクスチャの色の三要素で制御するのが、テクスチャ法のコア部分です。
三要素と言うとなんだかやたらめんどくさい感じもしますが、
人間が絵を描くときも、「構想を練って、輪郭線を下書きして、それから上に色を塗っていく」という流れで行います。
テクスチャ法でやっていることもよく似ていて「プロンプトで構想を指定して、lineartで輪郭線をとって、その上にtileで色や質感を置く」という事を行っているわけです。
やっている事は実際に絵を描く時の流れを模しているんですね。そう考えると決して不自然な方法でもないと……思います。多分。

応用について
現在の設定ではステップ0.0~0.6の間のみControlNetを使う設定になっていますから、まだ0.6~1.0の枠が残っています。
ControlNet Unitをあと1つは増やせそうですね!
既に後半なので、構図には影響しない段階だと思いますが、細部への影響は十分に期待できそうです。lineartを仕上げにもう一度掛けることで輪郭の強調表示とかもできるかな?
もちろんユニットを複数同時に走らせてもいい訳ですから、その気になれば更に2つ、3つと増やすことも……!
うーん夢がありますね!僕はこの辺でギブアップです。
テクスチャと"上書き"について
この方式のポイントは、テクスチャもきちんと絵として作画し直して貰えることです。
「全体にテクスチャをかけてしまったら、メインの被写体を描く場所がなくなってしまうのでは?」と心配になるかもしれませんが、
完成した画像をよく見ると、人物の前には雨の線がほとんど描かれず消失している事がわかります。
これは、lineartの強度やEndingを低めにしているためテクスチャ情報が支配的ではない事と、被写体の学習度が高いことを利用しています。
例えば"1girl"という概念は強度が極めて高く、周囲のノイズを強力にねじ曲げて消し去ってしまう性質を持ちます。
まして、今回指定している「雨の線」は背景的な要素なので、キャラの上にうっすら誘導されたところで「ノイズ」として消されてしまうんですね。
逆に「体液」などキャラクターよりも上に描かれていることが多い要素を指定している場合は、そちらが優先されてキャラクターの上に多く描写されることになります。汗の話ね?
単純に後から合成するだけではこうはいきません。
描かれている物の前後関係をうまく再解釈して、自然と絵に落とし込んでくれるのがこの方式の(というかCNの)大きなメリットですね。
一方で、背景的な要素である雨の線を、キャラクターの前に描いてもらうには一工夫必要です。
人物の上に雨の線が描かれている画像は稀で、SDくんの学習度が高くない上に、1girlなどの強い特徴と衝突するからです。
キャラの前に背景要素を持ってくるにはプロンプトを強調してみたり、逆に1girlを抜いてみたり、ControlNetのパラメータを強調してみたり、
テクスチャに補助の輪郭線を追加するなどなど、工夫が必要になってくるでしょう。
こういう場合は特に構図系のモデルのEndingが重要になってきます。
微細な表現は強力な概念の前では容易く消し去られてしまいますが、Endingを遅らせる事で他のノイズを先に消費させ、寿命を延ばすことができます。
とはいえ手を尽くしても上手くいかない事もある。僕にだってわからないことはある。

テクスチャを作ろう!
追記:テクスチャ作成の解説記事ができました!(実質第5回)
https://note.com/mitsukinozomi/n/ne735cc59afd1
誰でも簡単にテクスチャを作れる方法を4つほど紹介しています。
テクスチャを自作して色んな物を強調してみましょう!
ノイズ法は適当なノイズさえ用意すれば良かったわけですが、テクスチャ法はどうにかしてテクスチャを用意する必要があります。
用意は手間ですが、1度作ってしまえば使い回しが効きます!怯まずやってみましょう!
最終的に参照されるのは「輪郭線と色・質感」だけですし、俗に蒸留と呼ばれる高品質化の方法もありますから、綺麗な画像を作る必要もありません。
技術がなくても根気があれば大丈夫!
絵が描けなくたって大丈夫!君の目の前に絵を描いてくれる魔法の機械があるじゃないですか!
まず、何を出したいのか考えましょう
「SDくんが描けるけど、たくさんは描いてくれないもの」がテクスチャ法の得意分野です。
いままで「足りないな」と思った事がある表現や、「全体に掛けたい」エフェクトを考えて、それに適したテクスチャを作成していきましょう。
そうですね、例としては「雷や炎など、魔法のエフェクト」「水滴や泡など、汎用的なエフェクト」「ハートマークなど」なんかが作りやすいと思います。素材を探そう
これまでの生成画像から必要な部分を切り抜いてコラージュしたり、加工やAIでの利用に問題のない画像素材やブラシ素材も探してましょう。キャンバスに敷き詰めよう
解像度は「出力したい初期解像度」がいいと思います。SD1.5系なら768x768くらいですね。今後のSDXL系を考慮すると、1536x1536で作っておくのもいいかもしれません。
ポイントは「描きたい物を画像全体に敷き詰める事」です。
全体に散らばせる事で、どんな構図にも対応することができるようになります。
キャラクターなど、学習度の高い概念の前ではテクスチャは消失しますので「隙間を空けよう」等は考えなくても大丈夫です。
むしろ大きく隙間を作ってしまうと、その隙間に他の要素を詰め込もうとして構図の自由度が狭まってしまうこともあります。
入力する情報が乱雑であればあるほど、AI側もノイズとして切り捨てやすくなりますので、ざっくり適当に作っていきましょう!色味や輪郭を調整しよう!
配色を行いたい場合は、色味を変えたりグラデーションをかけたりします。より大量に強く描画して欲しいなら輪郭線の縁取りなどを行いましょう。
一般的なペイント・レタッチソフトなら、グラデーションは専用ツールで、輪郭線の縁取りは「透明部分選択」や「色域選択」などで簡単に可能です。
特に、オブジェクトが暗めの色彩の場合は縁取りによる強調が有効です。ちなみに、縁取りする場合は、「縁取りしてないバージョン」も保存しておくと便利です。lineartには縁取りした物を、tileにはそのままの画像を読ませることで、
輪郭を強調しつつ質感を維持することができます。ノイズをかけよう!
テクスチャができたら、お好みでノイズを掛けていきましょう。
ノイズ法とテクスチャ法は根っこが同じですから、テクスチャにノイズを掛けることでノイズ法と同じく描き込み量を増やすことができます。
色味を変更したくない場合はカラーノイズのかわりにモノクロノイズをかけるとか、ノイズの色味を調整するとか、
また、使用時にtileに読み込ませる画像にはノイズを適用しないなどの工夫もできますよ。
ノイズについては各種ペイントソフトから掛けられますし、僕の配付してるノイズ画像をレイヤーで重ねるだけでも大丈夫です。

文字や物など形状に「正解」があるものは難易度がちょっと上がります
TIPS
・「SDくんにテクスチャを清書してもらう」方法もあります。
AIにAIの表現を進化させるわけですね。これが噂のなんとかギュラリティ……ではありませんが、大変便利な手法です。
・ちなみに補助ツールとしてIrfan Viewはめちゃくちゃオススメです。
非常に軽量なビューワーなのに、色調調整・エフェクトがついている上に、画像の振り分けまでできる(F7キー)ので大変便利です。
おしまい
「プロンプトでも出せる物を、より多く極端に」を実現してくれる、テクスチャ法のご紹介でした。
プロンプトだけでは出せない物を、輪郭と色で優しく誘導して、脳内に直接ノイズを流し込んで激しく壊して甘く狂わせて……
この手法はある意味「テクスチャをプロンプトの一種にして誘導している」とも言えますから、やっていることはもしかするとreferenceやinterrogatorに近いのかもしれません。
うーんControlNetくんのポテンシャルは無限大だ!
以上、オーバードーズ気味の文章量でお送りしました。

やたら複雑な内容だったと思いますが、
思いつきでどんどん書き足していった僕のせいです。ごめんね。
最初はほんの軽い気持ちで、簡単な記事1本のつもりで書き始めたのに……
どうしてこんなことに……
なんにしても、自画自賛ながらけっこう画期的な誘導方法なんじゃないかなって思います。
ControlNetを毎回調整するのが手間ではありますが、一度設定すれば好みの絵が無限に出てきてくれるのは本当に楽しいです。
まもなくSDXLが公開されますが、ControlNetさえ対応すれば(たぶん)ノイズ法もテクスチャ法も使えるはずです。
今のうちにマスターしてスタートダッシュで差をつけよう!
それでは最後までお付き合いいただきありがとうございました!
ノイズ画像やテクスチャのデータはこちらからご自由にお持ちください(全部入りのzipファイルも置いてあります)。
「テクスチャを作ってみたい!」という方は、テクスチャの作成方法をまとめた記事をしたためましたので、ぜひそちらもご覧ください!
ちなみにこの方式がなぜカムカム法という別名で呼ばれているかについては、

御月望未(みつきのぞみ)でした!
いちおう動画投稿者なので、ニコニコ動画とかもよろしくね!
・宣伝
AIに興味のある人に比較的需要のありそうな動画です。よろしくどうぞ。
・よければ
ログインとかしなくても押せるので、よかったら↓の「スキ♡」ボタンを押していってください。
特に良い事はありませんが、特に悪い事も起こりません。ただ僕の寿命が1年延びるだけ……
