
scratchでゲームを作ってみる。その1
今日は月曜日、なのに息子と二人きりの休日。
日曜参観の振り替え休日です。
なにしよー
てことで、前からやってみたかった
scratchプログラミングに挑戦してみました!
4時間ぐらい試行錯誤しながら頑張って、ちょびっと動くものができました。

初めてできたプログラムが動くのを見ると、結構嬉しかったりします。
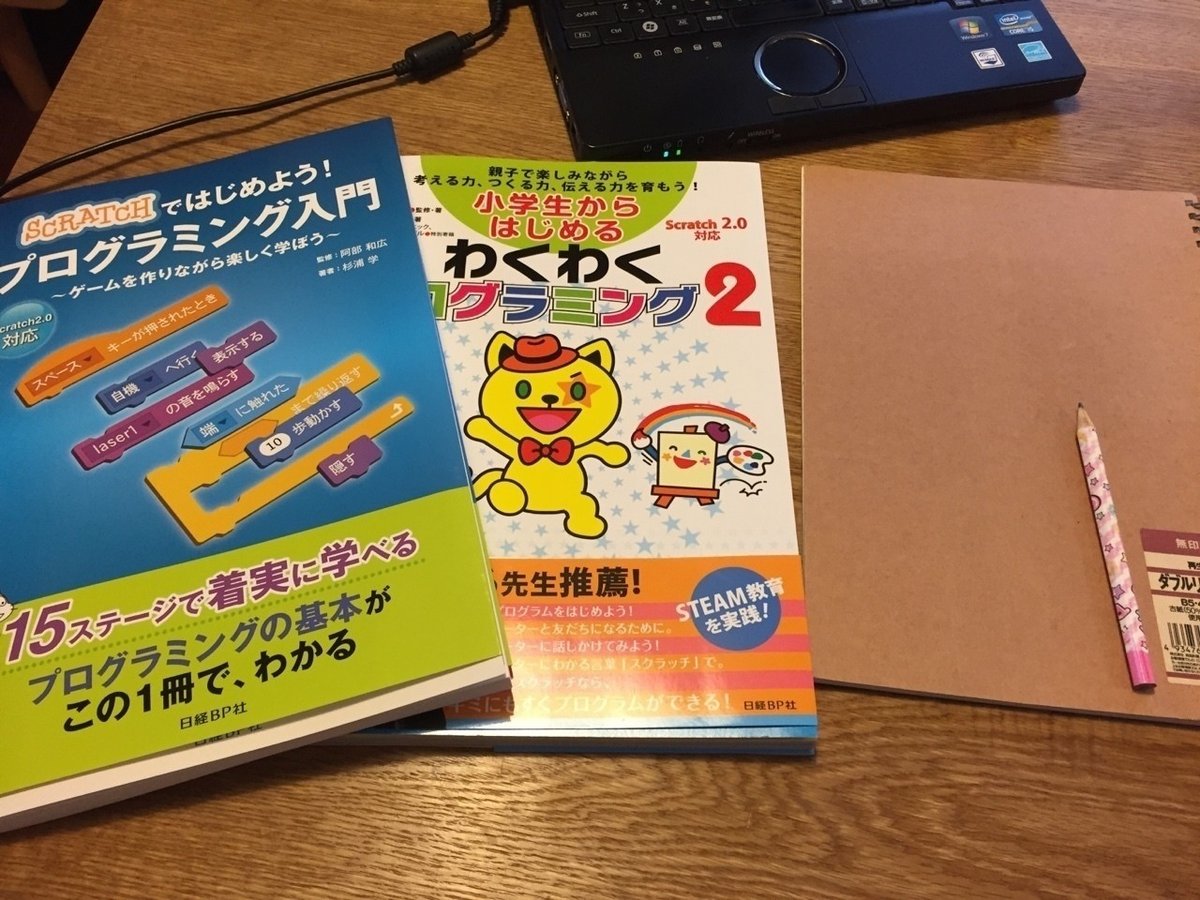
用意したもの
Windowsパソコン※(子ども用アカウント設定ずみ)
scratchプログラミングの本
ノートと鉛筆
※scratchはiOSでは動かせません。

1.さらっと予習
本やウェブで、scratchプログラミングで何ができるのか調べました。
・ウェブ上で、無料で使えるソフト
・画面に絵を置いて、動かしたり、音を出したりできる
・プログラミングは、パズルみたいなピースをくっつけて作る(キーボード入力が少ない)
・作ったプログラムは、自分のページに保存したり公開することができる
2.作りたいものを考える
最初は作りたいものから考えることにしました。どうやって作るかは後で調べます。

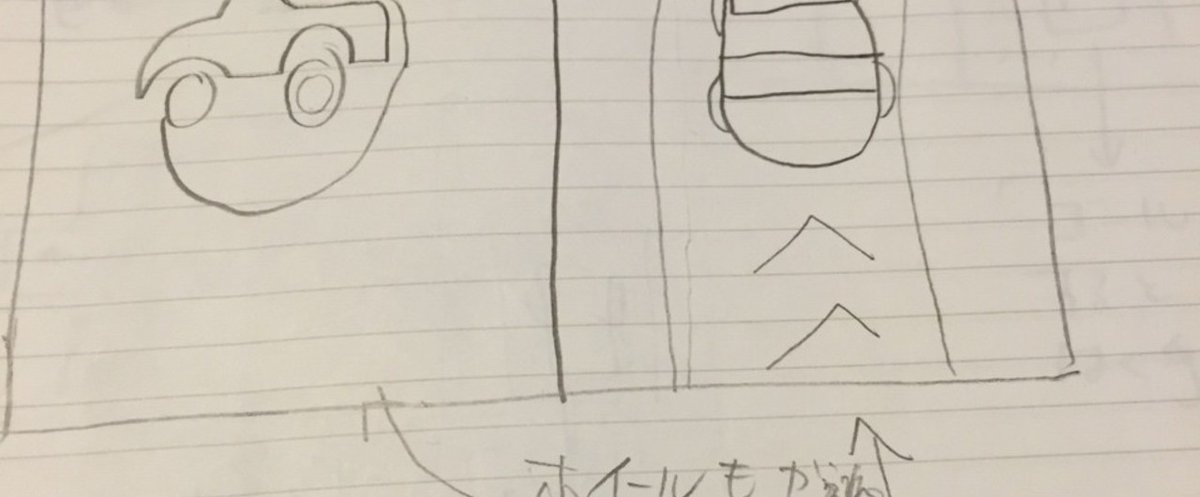
・自動車を動かして、パーキングに停めるゲーム
・自動車の色やホイールをカスタマイズできる
・走るルートにそって矢印が出る
なんだか難しそうですが…とりあえず次へ進みます。
3.素材や操作を考える
ゲームを組み立てる材料を整理してみました。

〈素材〉
スプライト(画面に乗せる画像)
・自動車…上下左右キーで動かす
・パーキングマーク…自動車がここにゴールしたら拍手を鳴らす
シーン(画面の画像)
・道路と駐車場のイラスト
とまぁ、そんな感じでざっくりイメージを持ってscratchに取り掛かりました。
実は、自動車の動かすのは、意外とやっかいだということに後で気がつくのですが…その2へ続きます。
