
Photoshop Tutorial No.212 グラデーションツール2
お疲れ様〜昨日はグラデーションツールの基本的な使い方について解説したけど、今日はもう少し深掘りするよ〜^^
グラデーション
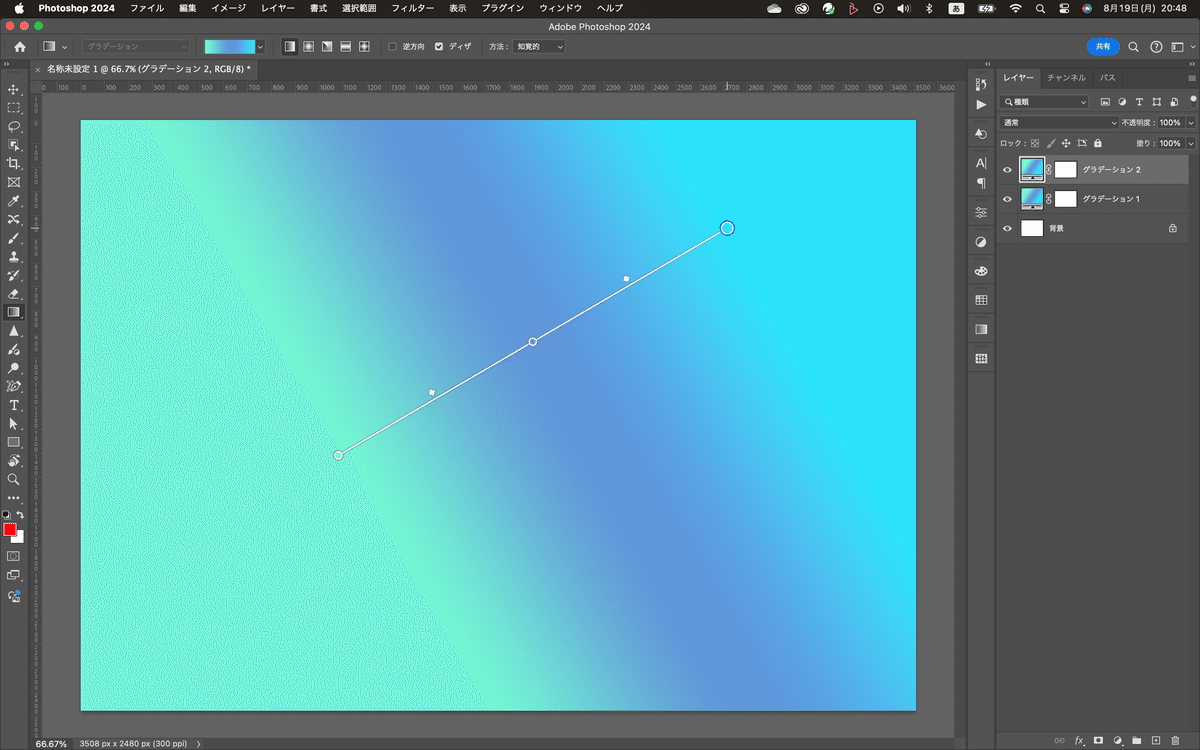
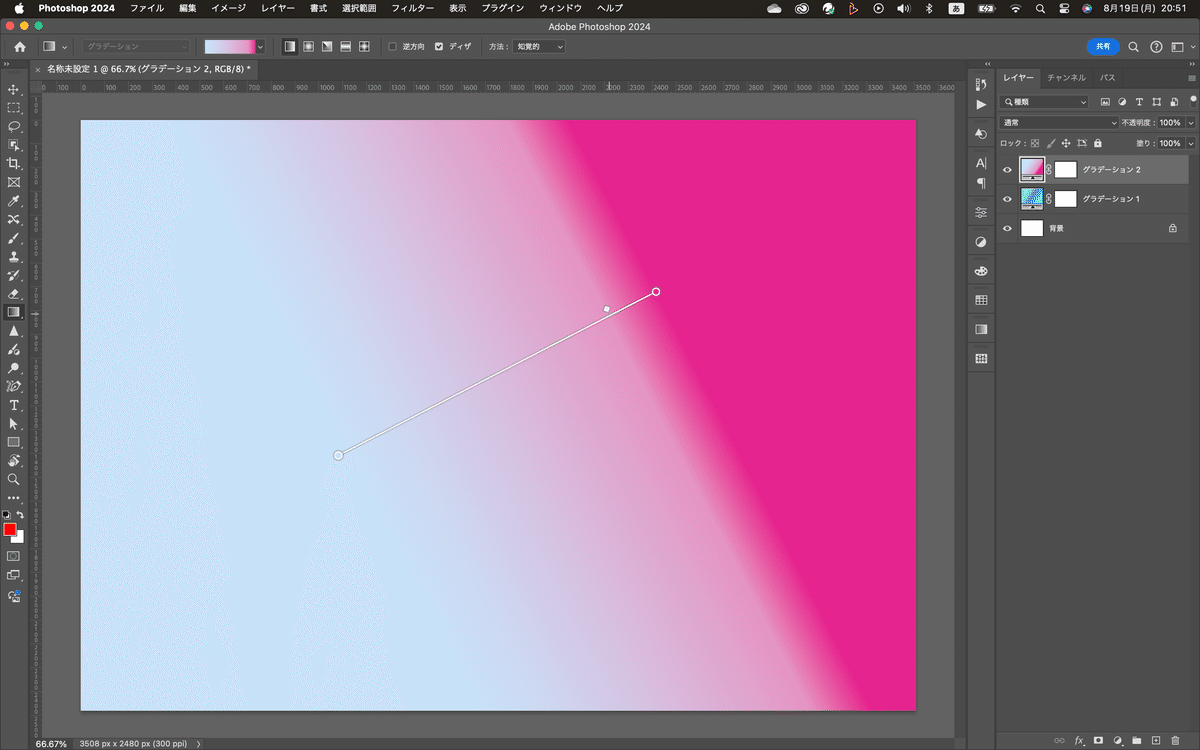
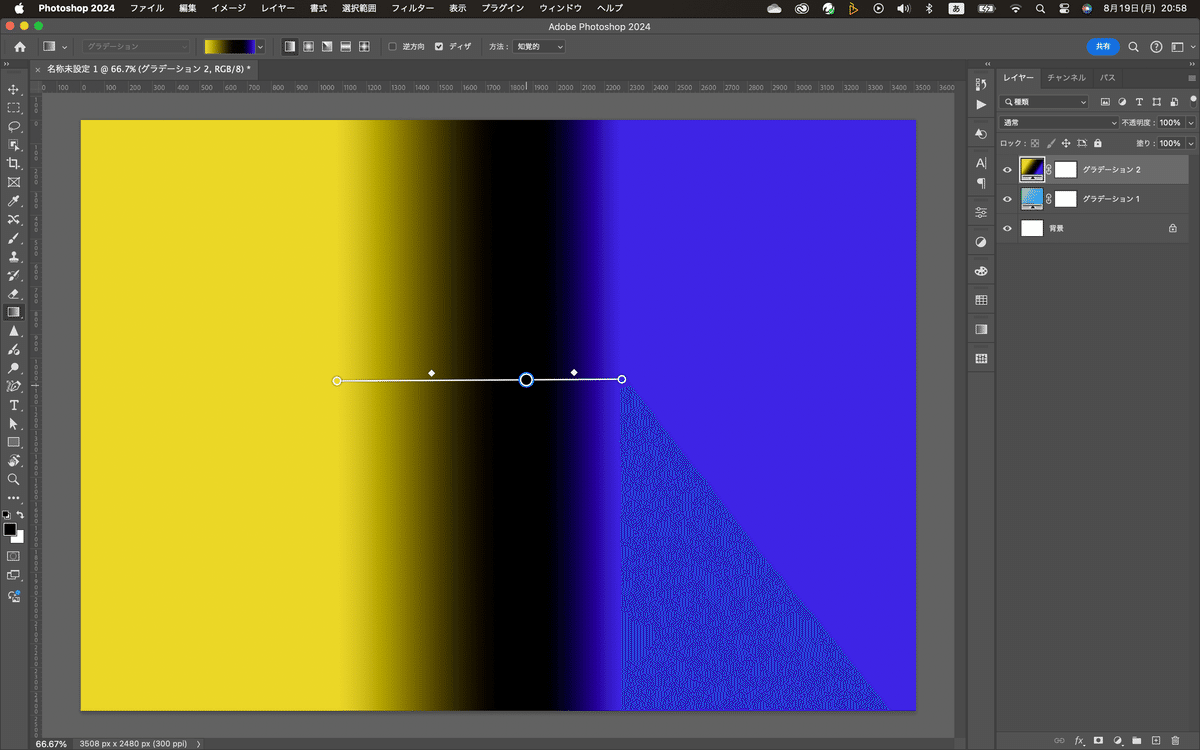
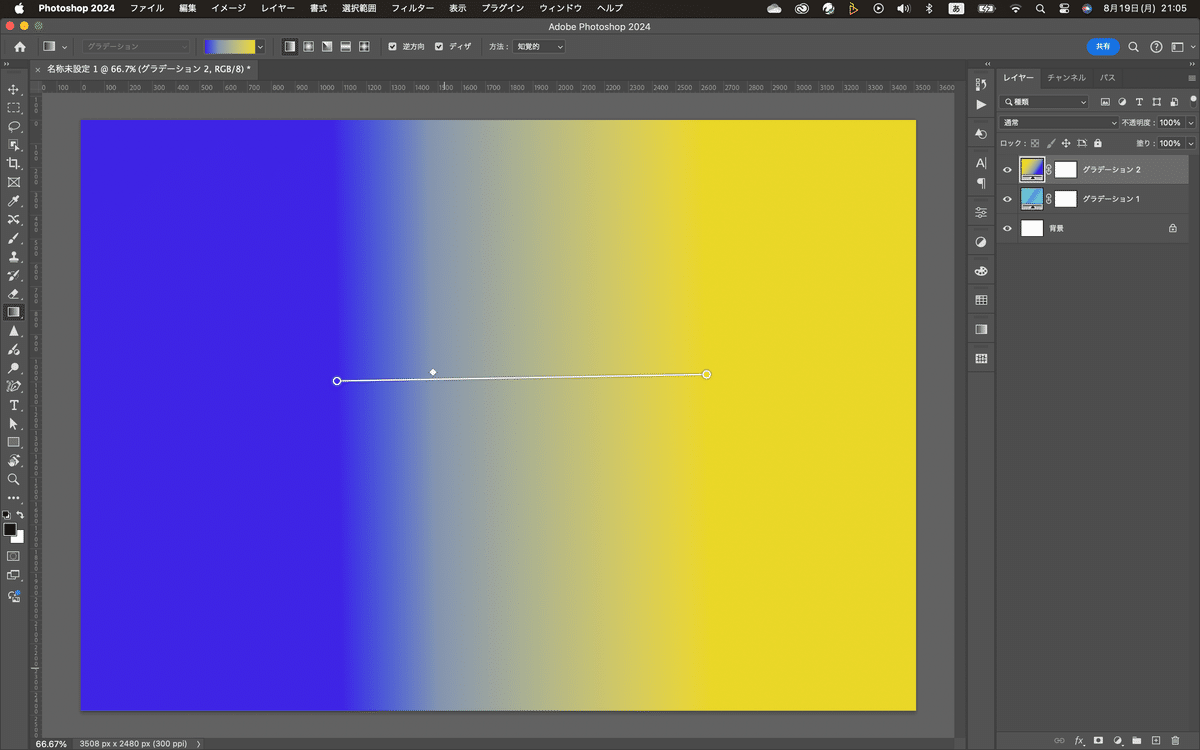
オプションバーには、グラデーションとクラシックグラデーションの2つがあるのは昨日書いたと思うんだけど、グラデーションの方が新しい機能なんだよね。この時、ドキュメント上に線があるでしょ。

両サイドが丸、真ん中も丸、それと菱形のマークが2つ。丸はクリックしてドラッグすると角度を変えたり、

色の範囲を変えることができる

左側の丸も同様なことができるよ〜で菱形、クリック&ドラッグで色の微妙な調整ができるのよ。ちょっとわかりづらいから色変えるわ


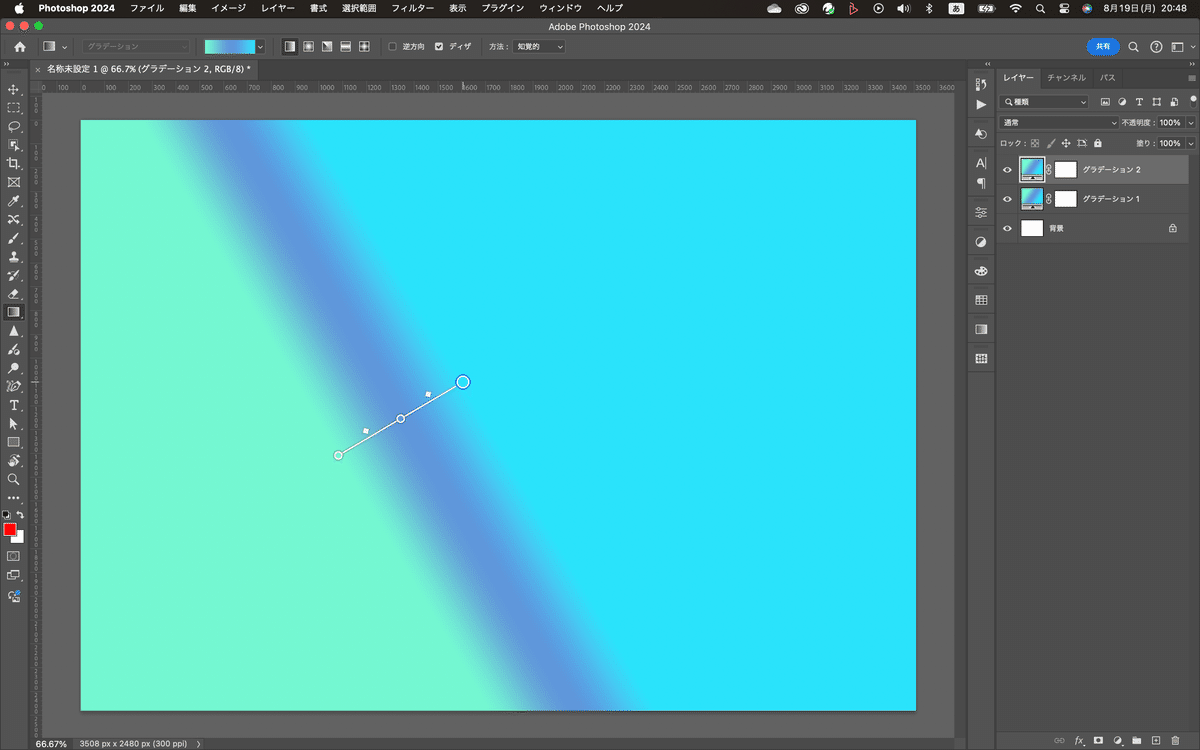
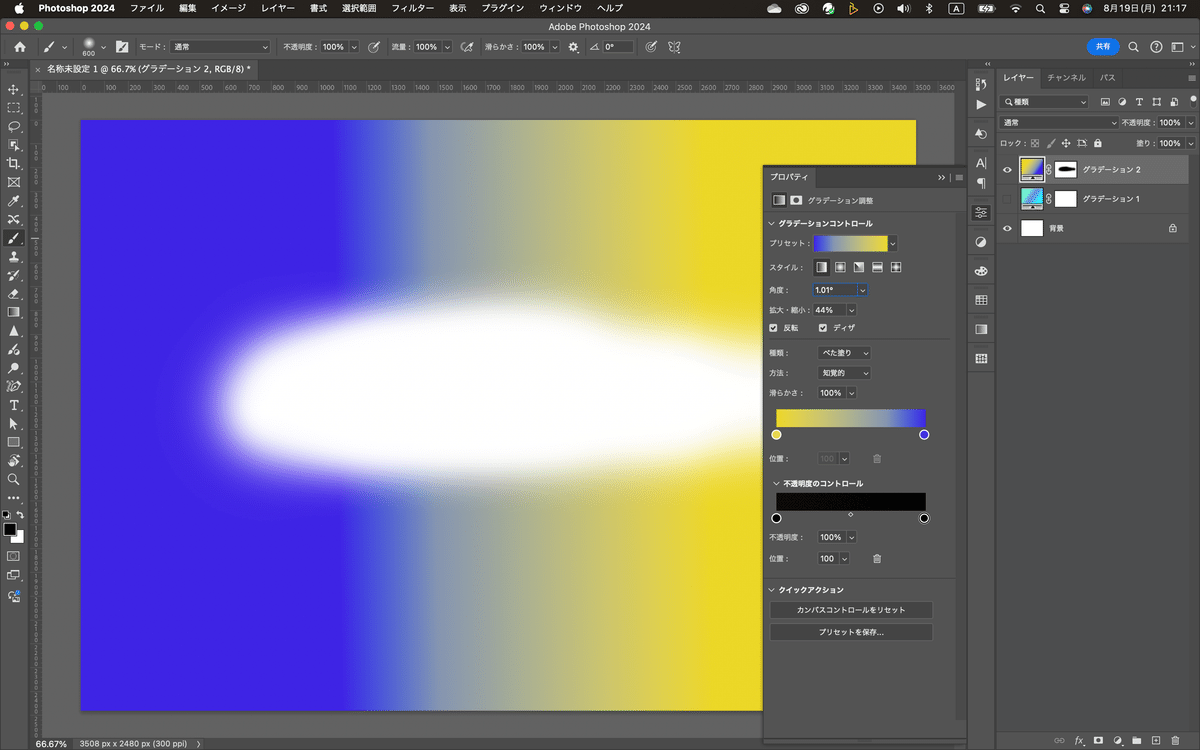
で、このグラデーションは実際に変化を確認しながら、調整ができるのよ。
グラデーションの設定
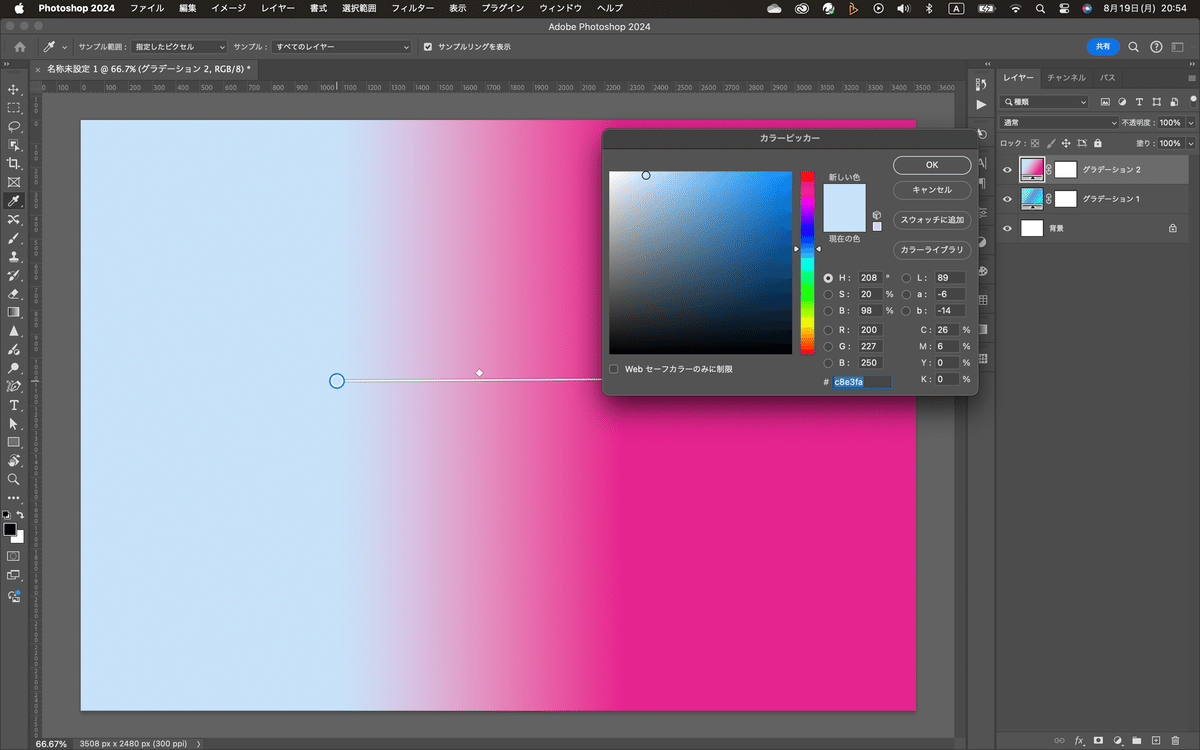
これまではプリセットを使っていたけど、色は自分でも作れる。最初はプリセットから選ぶ必要があるけどね。どうやるかなんだけど、変えたい方の色の◯をダブルクリックする。そしたら、カラーピッカーが出てくるので、そこから色を選べばいい。

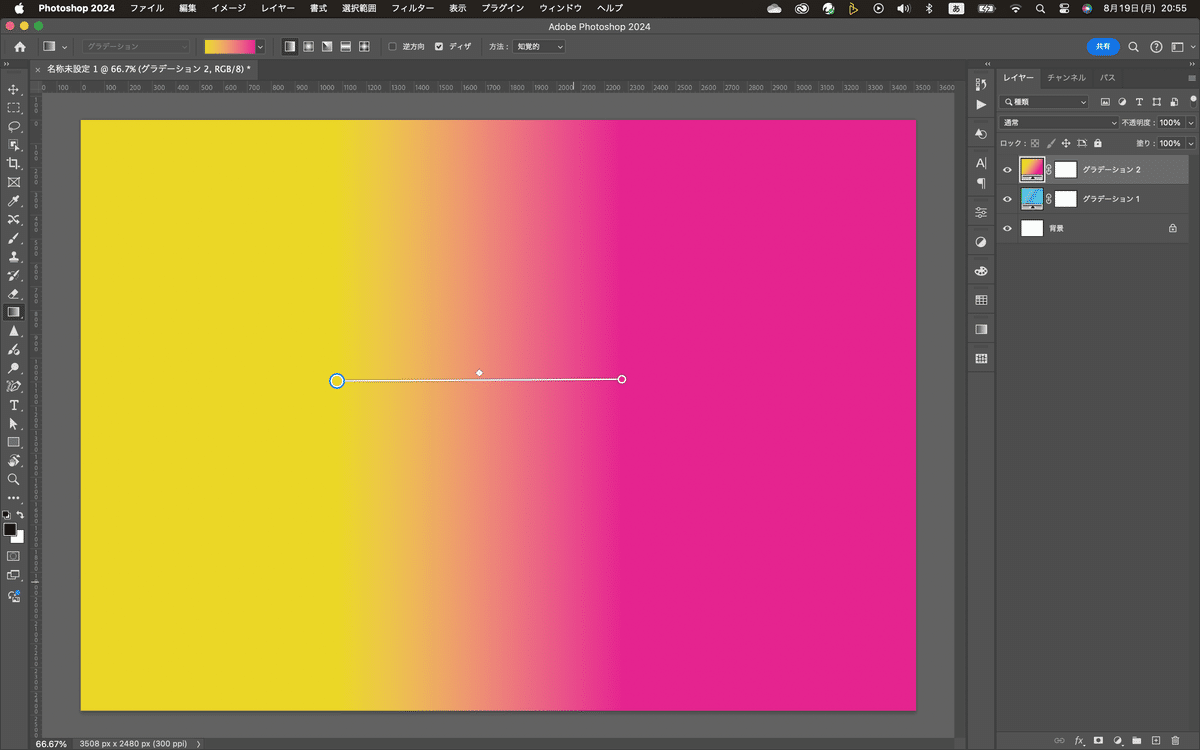
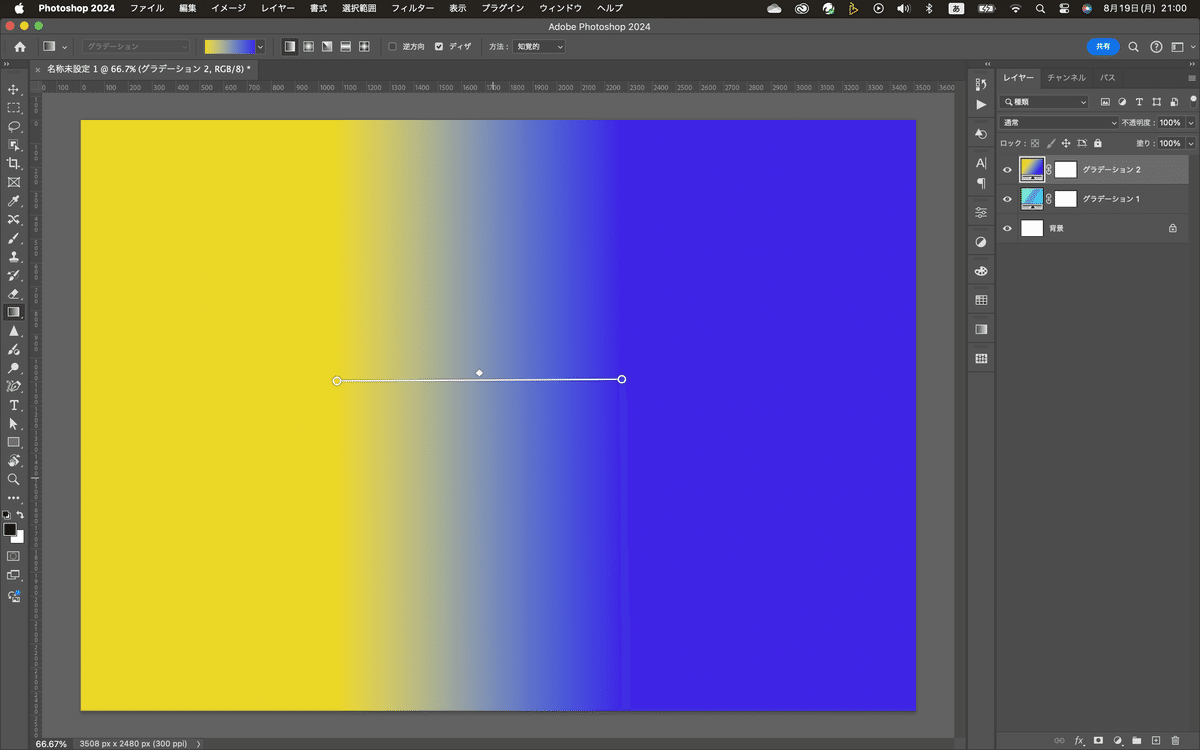
そしたら、左側の丸をダブルクリックして、イエロー系に変えてみる。

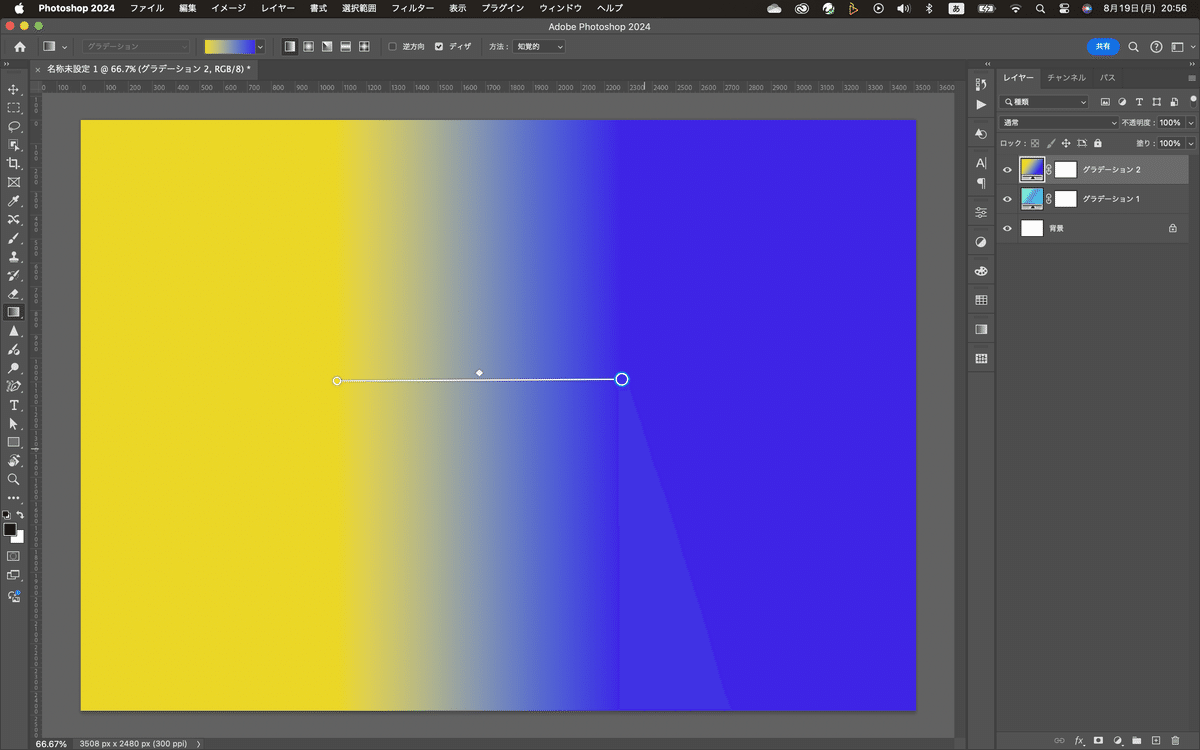
ついでに、右側の丸をダブルクリックしてブルー系に変えてみる。

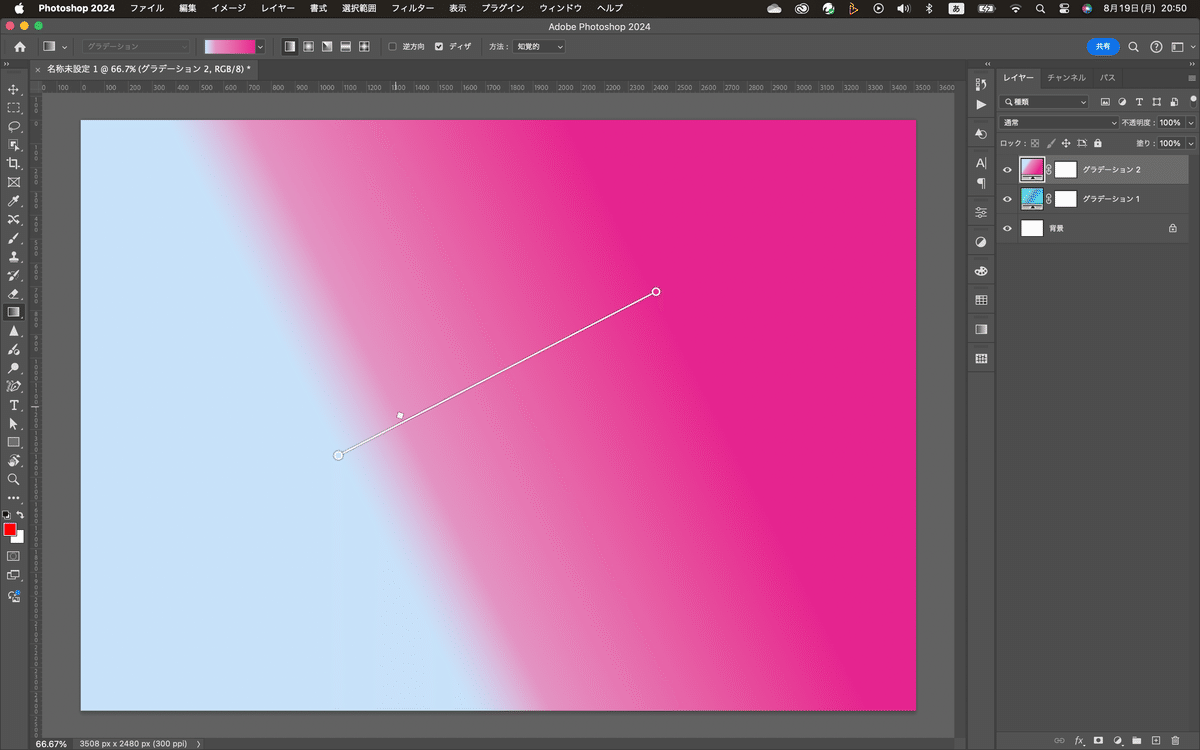
色を加える
今は2色のグラデーションだけど、色を加えることもできる。線の近くにカーソルを持っていくと、プラスマークがカーソルに付くので、その時にクリックする。

ちなみにこの時に加わる色はツールパネルの描画色の色。消すときは、追加した丸をクリックして、ドラッグしながら線から離れるようにすればOK

グラデーションの形
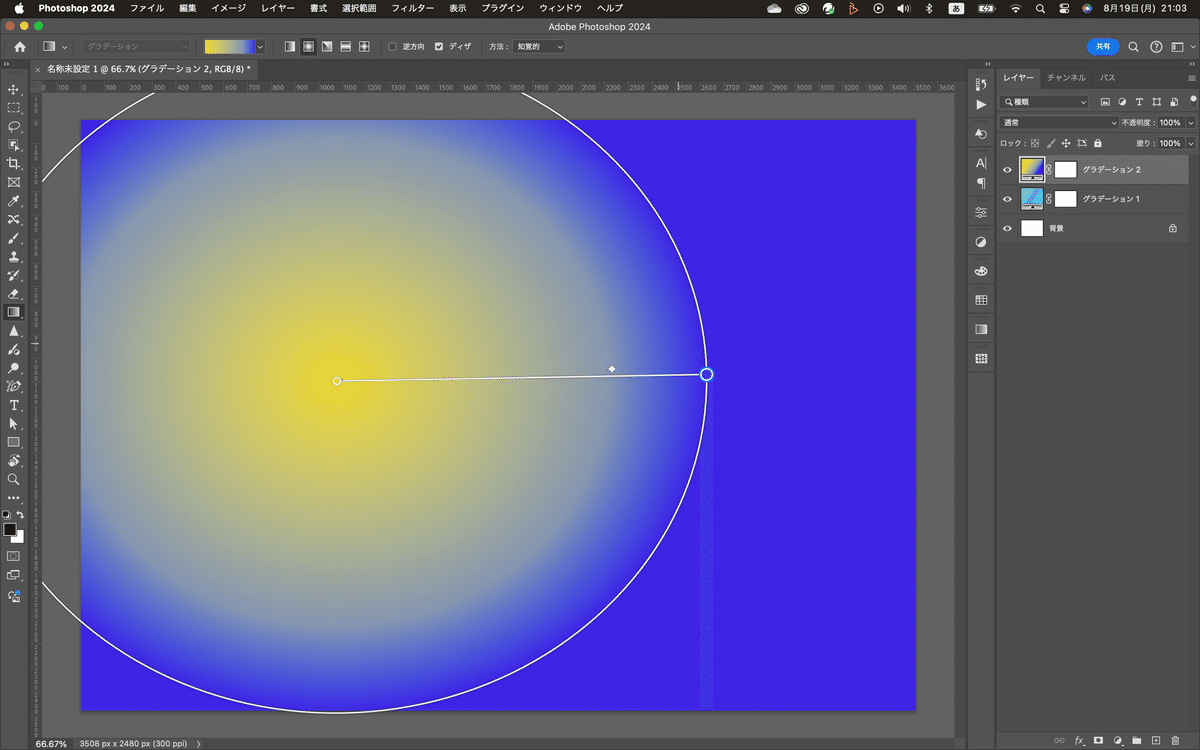
オプションバーのカラーの右側にある項目でグラデーションの形を変えることができる。

今は、線形グラデーションが適用されてる。まぁアイコン見ればどんな感じになるかわかるよね

逆方向
オプションバーの逆方向にチェックを入れれば、色が反転する。

ディザ
オプションバーにあるディザにチェックを入れるとグラデーションをなめららかにしてくれるんだけど、まぁ、あんまり分かんないかな^^;拡大しないと分かんないレベル。だからチェックあってもなくてもいいかなぁ(笑)
方法
さらにその右側の「方法」。ドロップダウンリストを開くといくつか種類がある。

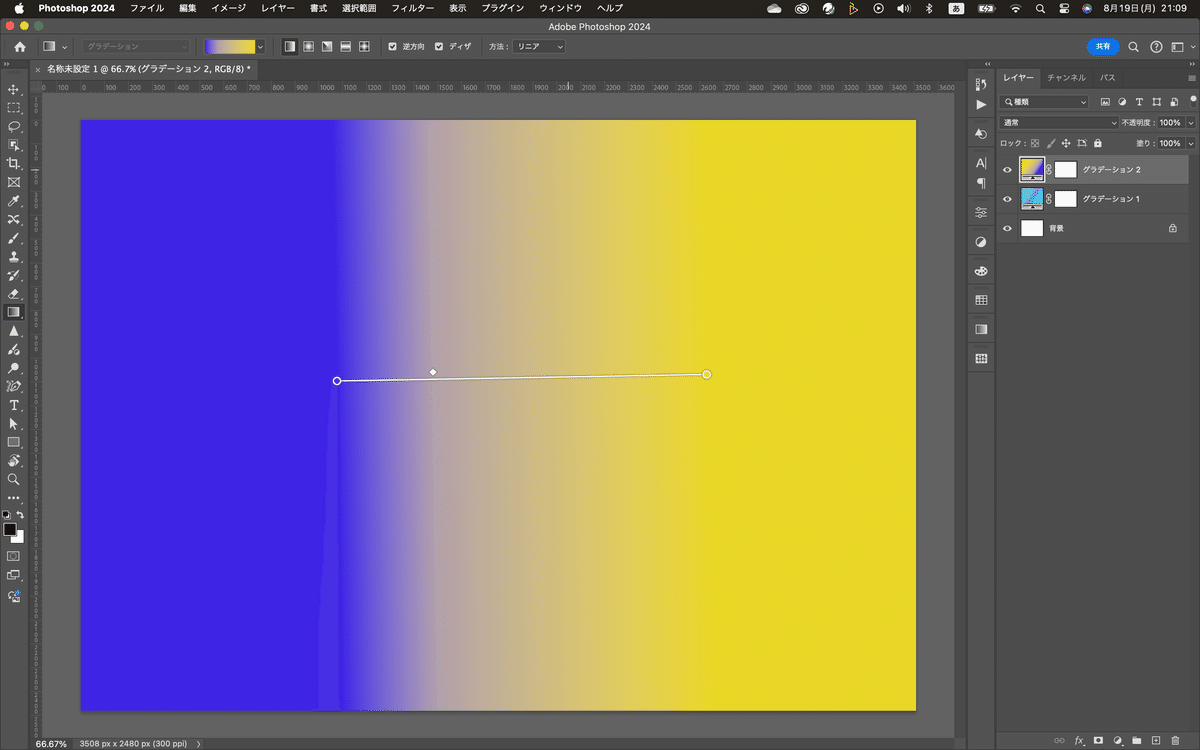
デフォルトは、「知覚的」。Adobeさんでは、現実世界の自然な見た目らしい。「リニア」は、Adobeさんに言わせると、自然界で人の目に映る光に近いグラデーションらしい。

クラシックは古いバージョンのフォトショップのグラデーション?らしい。
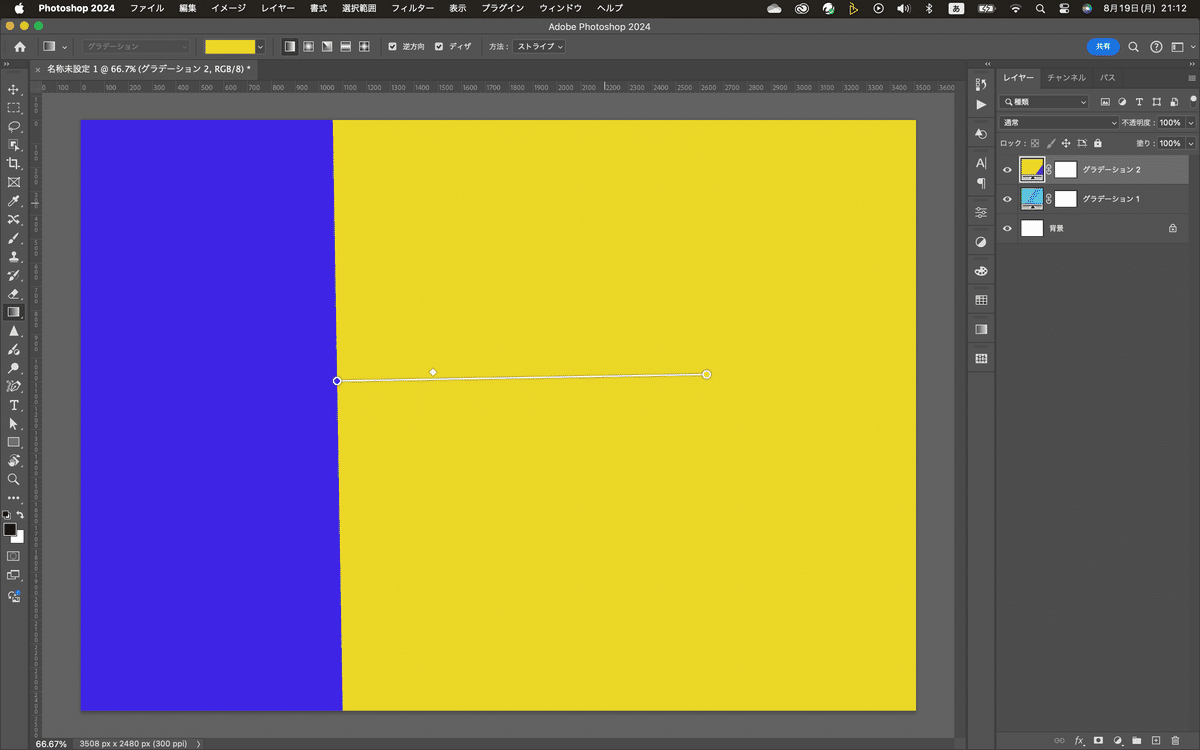
その他にもなめらかとストライプがあるけど、「なめらか」は文字通りなめらかに処理してくれて、ストライプ、はっきり分けるね。

まぁ、好みのものを選べばいいかな???多分^^;
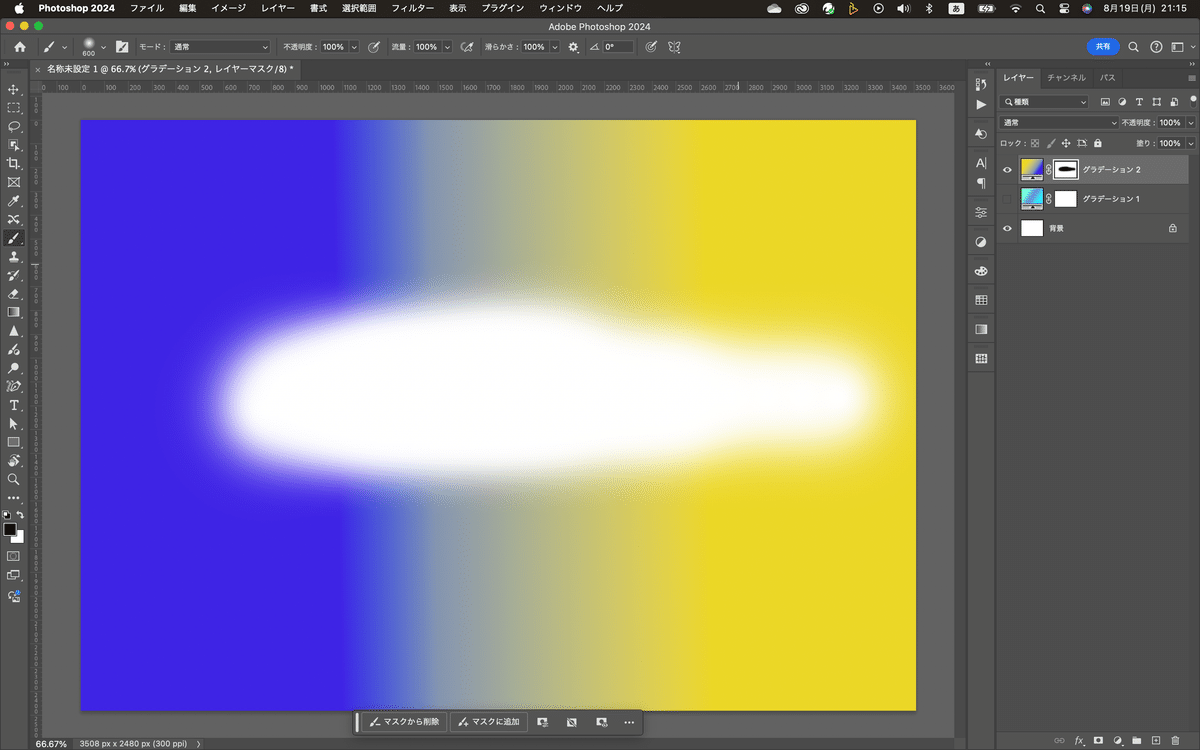
グラデーションとマスク
レイヤーパネルを見ると、マスクがついてるでしょ。塗りつぶしレイヤー+マスクって感じでレイヤーが構成される。なので、マスクを黒で塗ったらそこは見えなくなる。

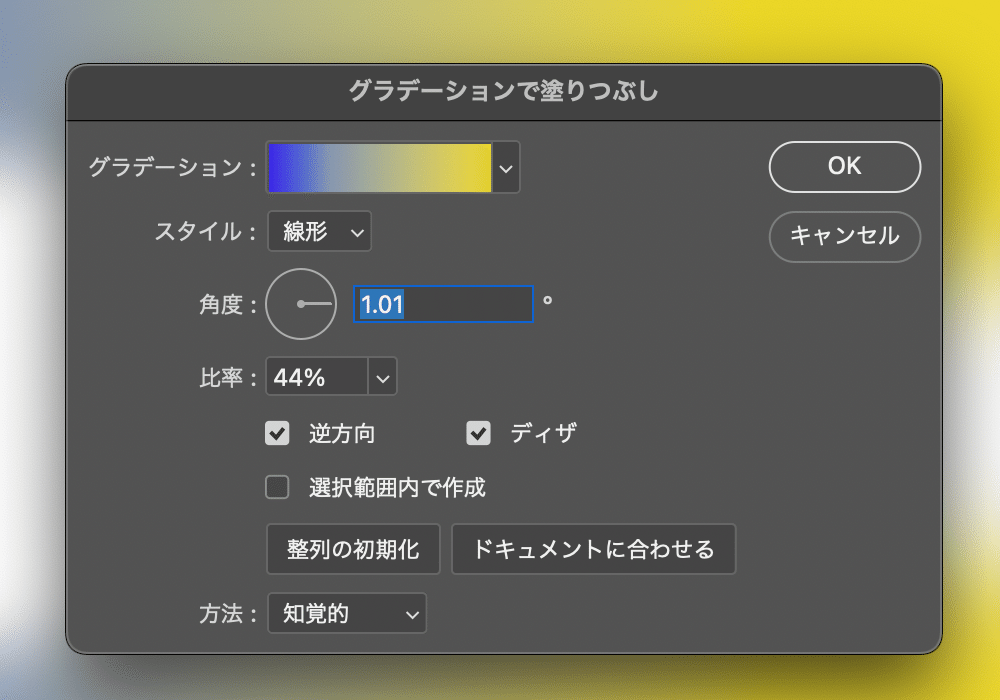
さらにレイヤーパネルで、グラデーションの方をダブルクリックすると、「グラデーションで塗り潰し」ウインドウが出てくる。

ここでも色々変更できるよ。プロパティパネルでも変更できるけどね

というわけで、グラデーションツールの「グラデーション」についてはここまで、明日は「クラシックグラデーション」について解説するよ〜
いいなと思ったら応援しよう!

