
50代からのHTML / CSS / JavaScriptチャレンジ No.95番外編13 VScode 統合ターミナル
今日は〜今日はVScodeの統合ターミナルについて学習します。
プログラミングをしてる時や、Webのプロジェクトw開発している時は、ターミナルやコマンドラインを使うことがあるらしい。(マックだとターミナルで、Windowsだとコマンドラインかな?)あの黒い画面のやつね。
あれと同じようなものがVScodeには搭載されてるんだって。どれだけ高機能なのよ^^;
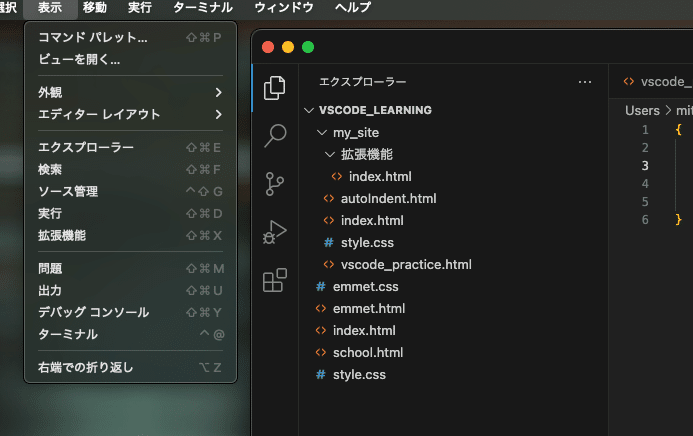
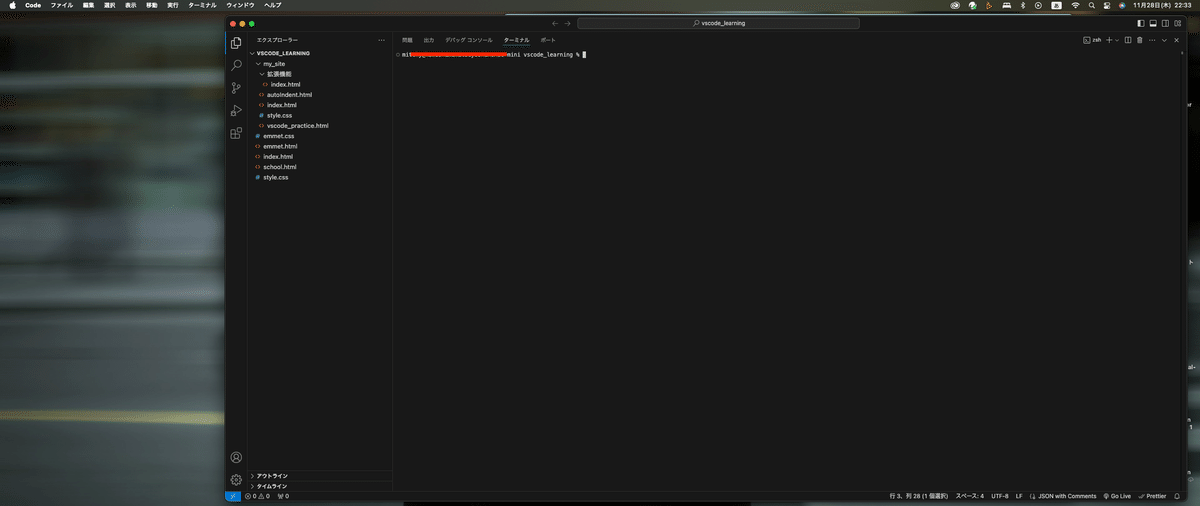
VScodeを立ち上げたら、表示メニューの中にターミナルってあるので、それを選択。

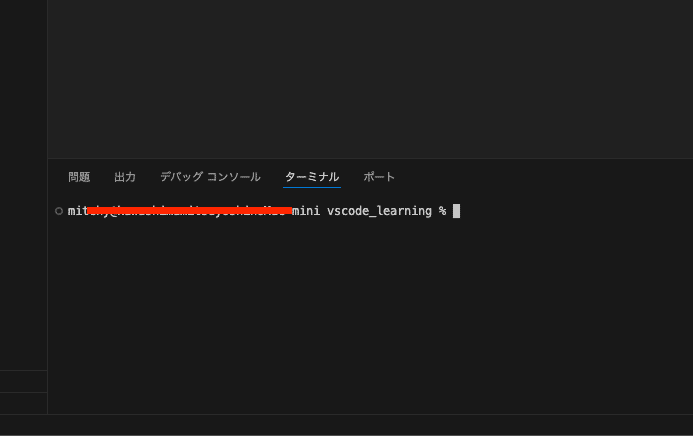
選択したら、VScodeの下にコンソールが出てくる。

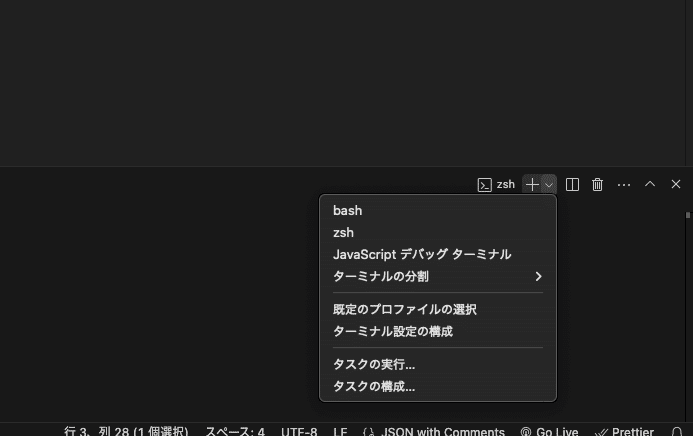
でちなみに、今はzshっていうのが立ち上がっててこれは変更できる。

bashの方が馴染みがあるんだけど、せっかくデフォでzshになってるからこのまま行ってみるかな。ちなみにこの画面というか場所というか、ここをシェルって言うよ。
ちなみにターミナルを終了するにはバツじゃなくて、ゴミ箱マークになるんだって。これにしないと、次回立ち上げた時に同じものが(ここではzsh)立ち上がるんだってさ。まぁ、変えてなければ問題はないだろうけど。
あと、ターミナルは複数立ち上げることができるみたい。右側のプラスを押すかメニューの中のターミナルから選択すれば複数のターミナルが立ち上がる。

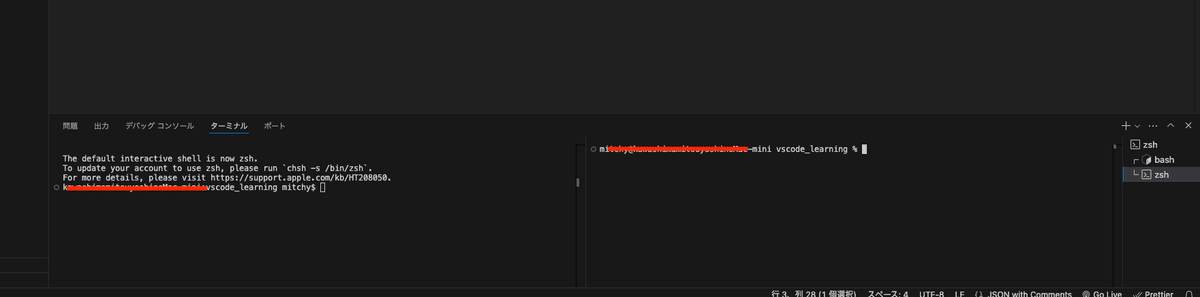
ウインドウも分割できるみたい。

メニューのターミナルから、ターミナルの分割を実行してみた。
あと上むきのアイコンをクリックするとVScode全体に画面が広がるよ

とりあえず、今日はここまでかな^^お疲れ様でした^^
いいなと思ったら応援しよう!

