
50代からのHTML / CSS / JavaScriptチャレンジ 番外編 No.4 emmet
前回、初めてemmetというのがでてきたんだけど、今回は、前回の続きでこのemmetを使って簡単なcssファイルを作ってみようと思う。
改めて思ったけど、最近のエディターってすごいねぇ〜ということで今日も初めていきます。
新規ファイルを作成する。css形式のファイルね。emmet.cssって名前にしてみた。で、試しにpタグのセレクター追加。

で、ここにw100pと入力するとemmetで、候補を示してくれる。

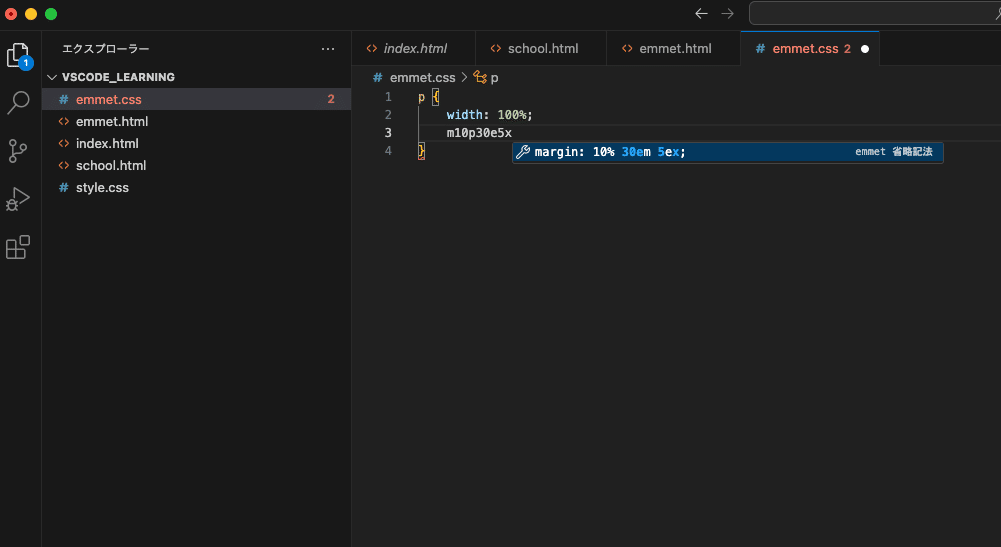
続いて、m10p30e5xと入力してみる。

すげーな^^;最近のエディタはそうなのかもしれないけど、いやぁほんと便利だわ^^;
で、emmetについては公式のドキュメントがあるんだけどね、そこにcheatsheetっていうのがある。そこで、色々みることができるんだよね。
次回は、拡張機能について書いてみようかと思います^^
いいなと思ったら応援しよう!

