
Photoshop Tutorial No.64
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜昨日、色で選択する方法を解説するって話をしたんだけど、いい動画を見つけたからそれみて(笑)ってそれで終わるわけにもいかないけど
さすがMappy Photoさんって思ってしまった(笑)自分が説明するよりわかりやすい(笑)プロは違うなぁと妙に感心してしまった(笑)なので、この動画でやってる方法を解説するわ(笑)
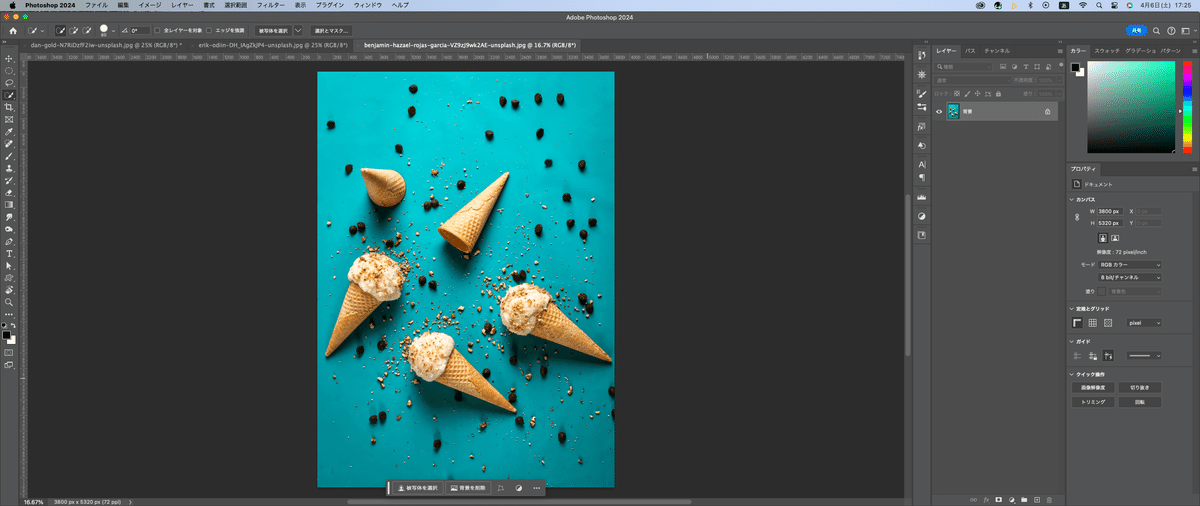
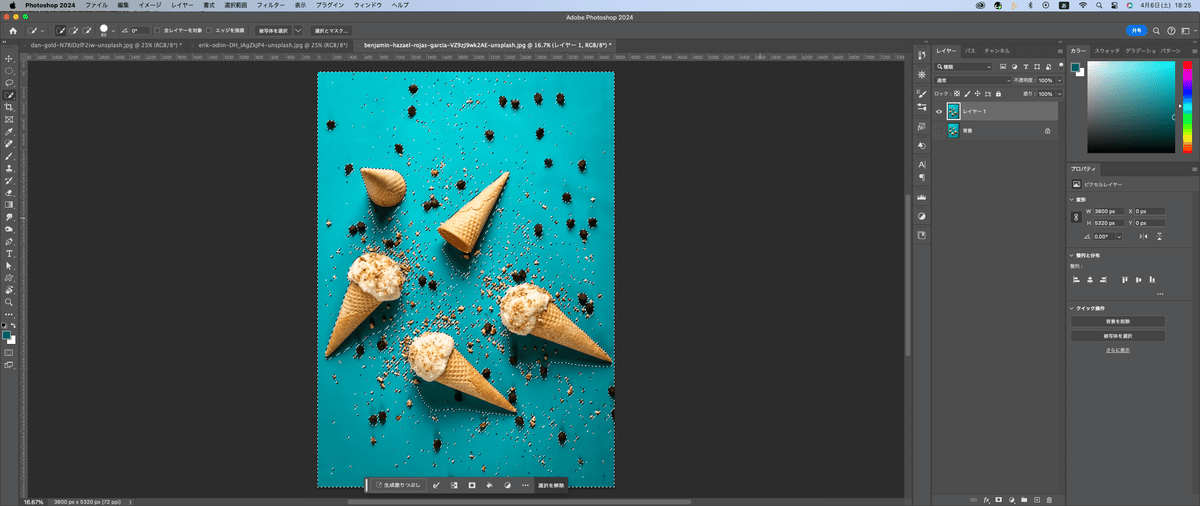
まずは画像の確認。この画像も上記のYoutubuからダウンロードできるからね^^

色域指定の使い方
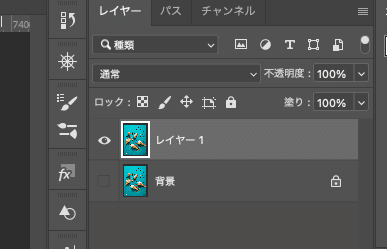
ゴールとしては、アイスクリーム?チョコチップ?散らばってるけど(笑)それを選択する方法。まずは、念のために、背景レイヤーを複製しておく。(まぁ、これが非破壊編集の第一歩かなぁ)

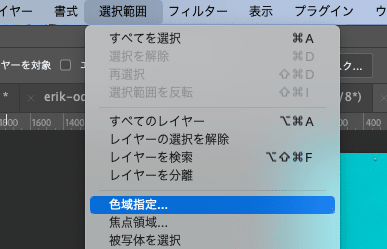
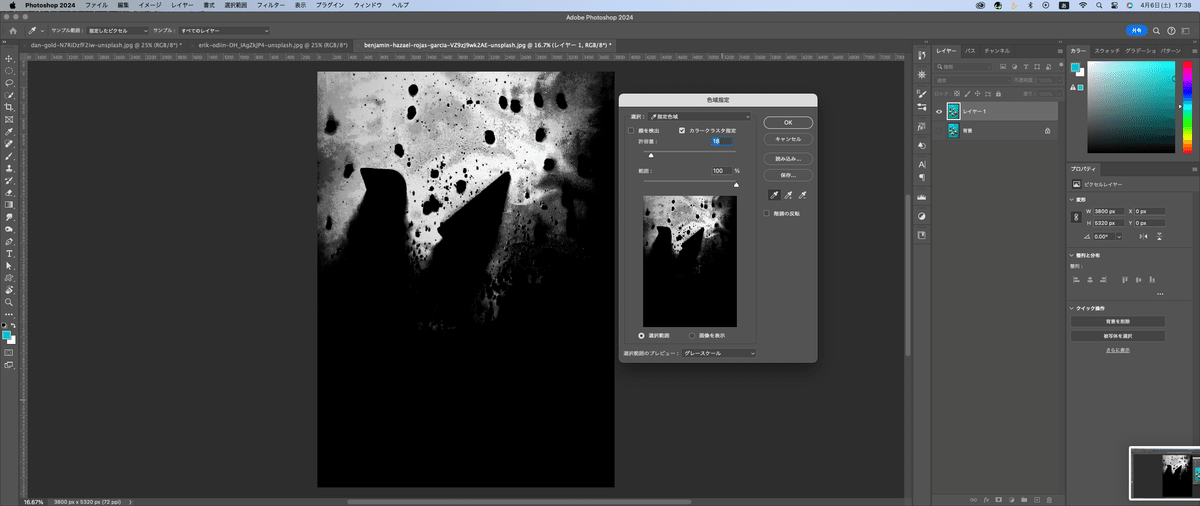
そしたら、メニューバーの選択範囲から色域指定を選択する。

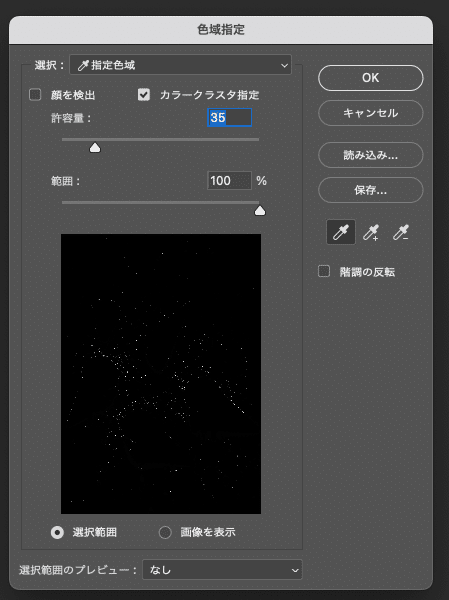
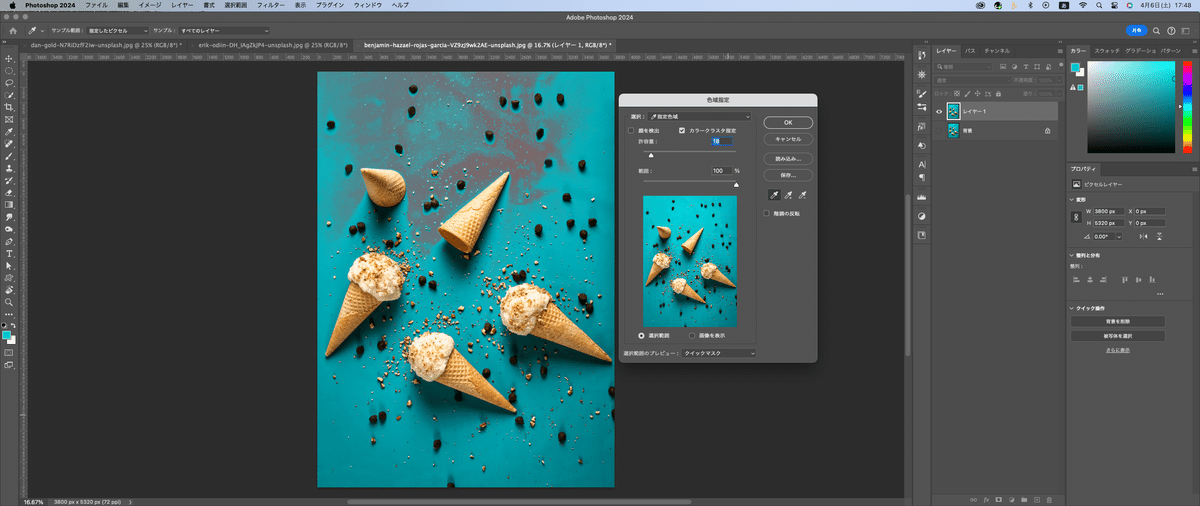
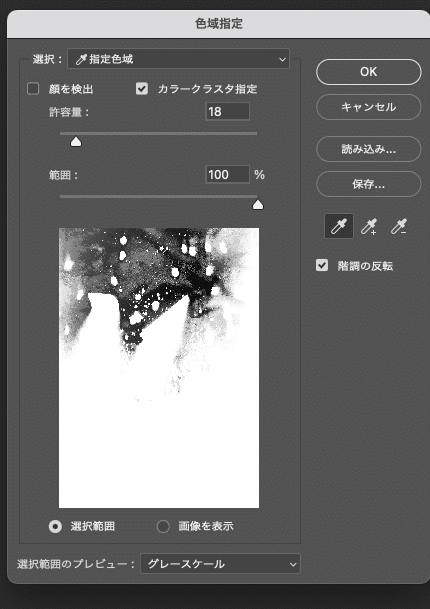
そしたら、色域指定のパネルが出てくる。

でこのパネルの見方なんだけど、真ん中のウインドウみたいなやつ今はほぼほぼ真っ黒だけど。これはプレビュー画面で、選択範囲を見ることができるのよ。

白く見えるのが、選択されているもの、黒く見えるのが選択外のやつ。今はほとんど選択外
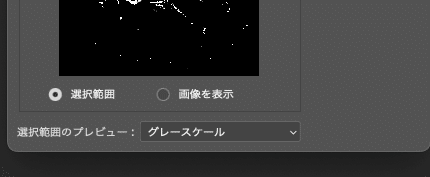
選択範囲のプレビュー
色域指定のパネルの下に、選択範囲のプレビューっていうのがあるだけど、ここで、元の画像を使って選択範囲を見ることができるのよ。いくつか種類があるんだけど。

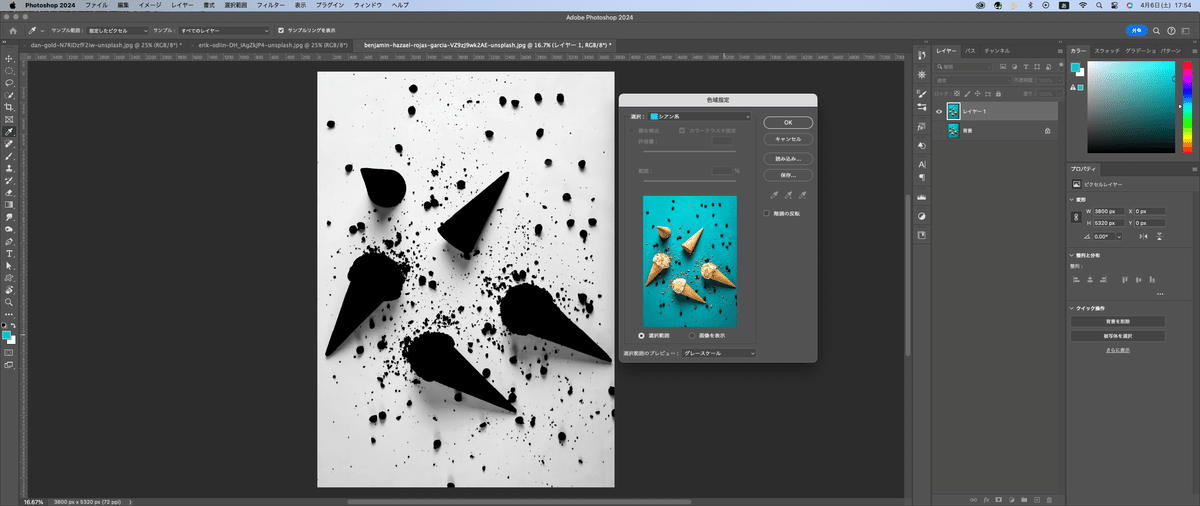
まずは、ここをグレースケールにしてみる。

グレースケールにすると、色域指定のプレビューと同じ画像で元画像が見れる。これ結構便利。
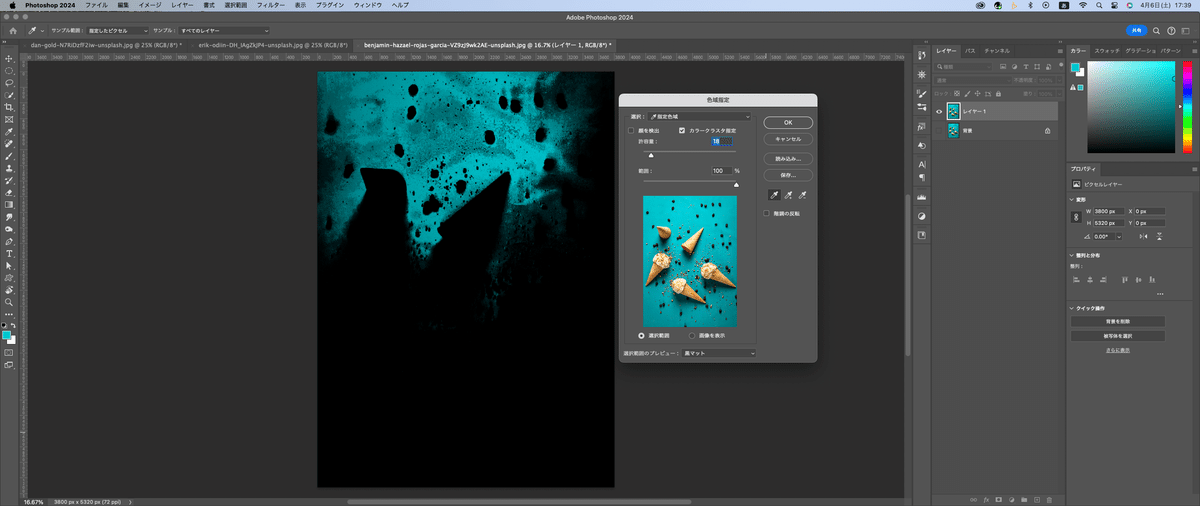
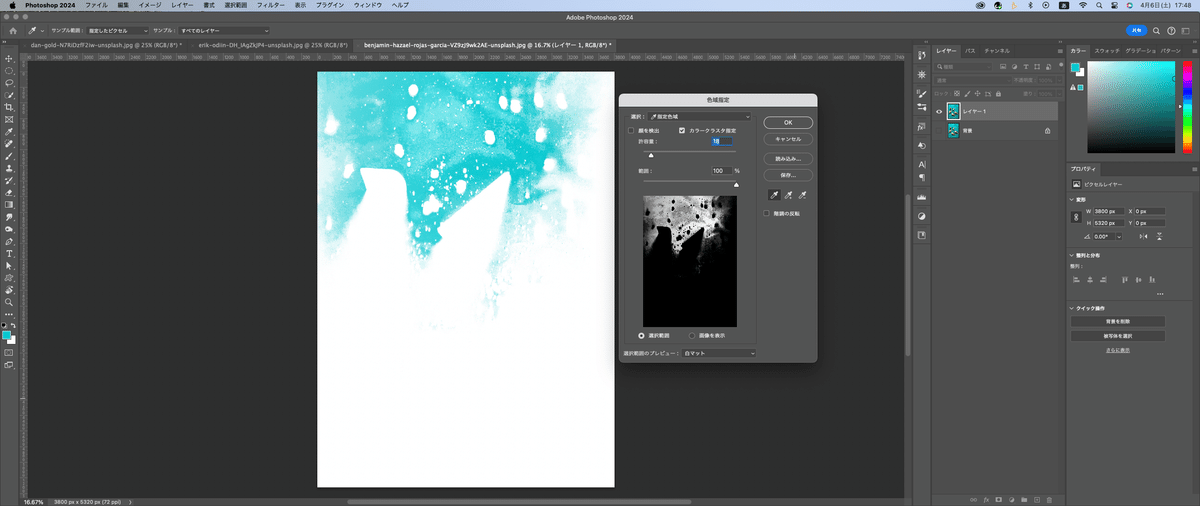
次、黒マットに変更。

画面キャプチャー使うと一瞬プレビューウインドウが変わっちゃうけど、プレビューウインドウは基本白黒だから注意して
次は白マットバージョン。

クイックマスクの場合。

まぁ、基本はグレースケールを使うことが圧倒的に多いかな(笑)プレビュー画面より大きく見れるしね(笑)
選択:色域指定
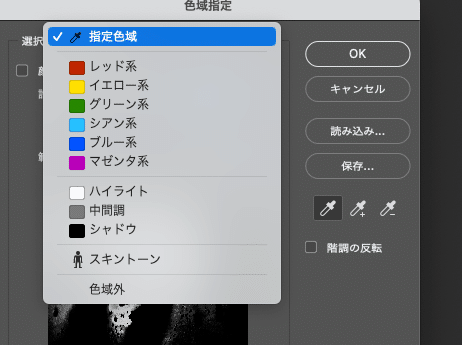
色域指定のパネルの一番上に、「選択:」ってプルダウンメニューがあるでしょ。それを開いてみる。

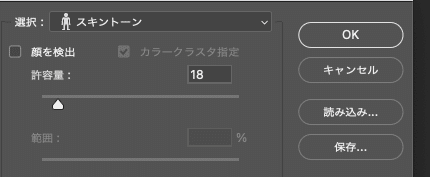
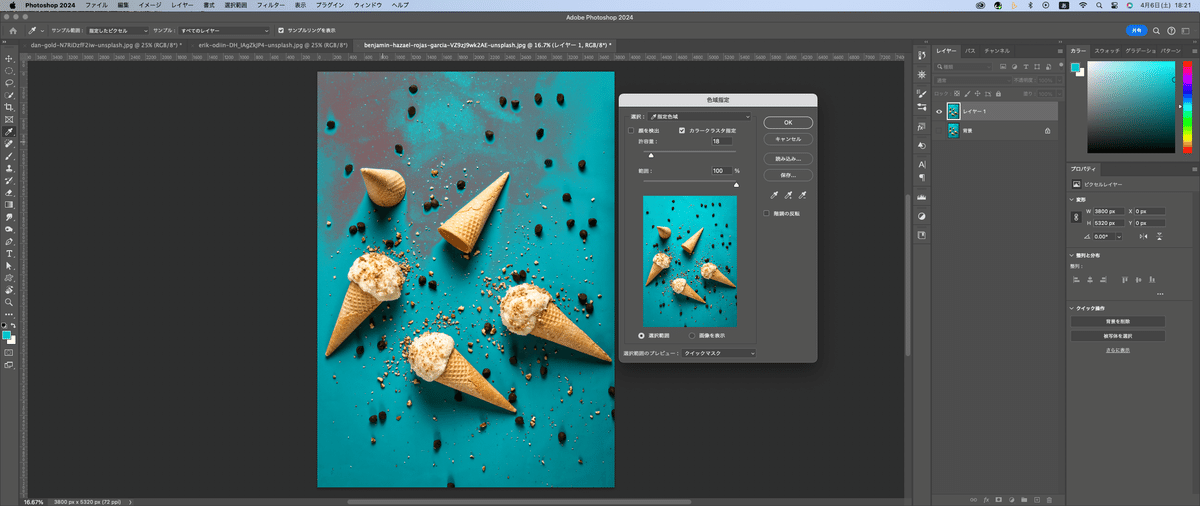
まぁ、開くとどの色で、選択するか選べるのよ。色だけじゃなく、明度もあるし、スキントーンもある。今回、背景がシアン系の色なので、ここをシアンにしてみる。

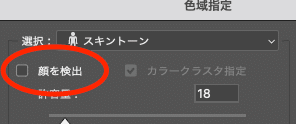
ほぼほぼ、選択されるよね(笑)あと、今回の画像ではないんだけど、選択をスキントーンにすると、顔検出が出てくるよ。

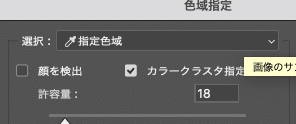
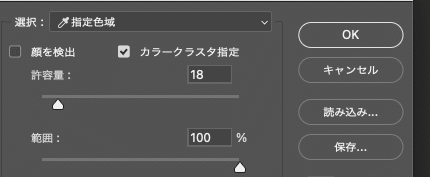
で、その隣のカラークラスタ指定は、選択を「指定色域」にしたときにチェックできるようになる。

これはスポイトで選択した色のより正確な範囲を指定できるのよ。で、その下のスライダーで調整できるようになる。

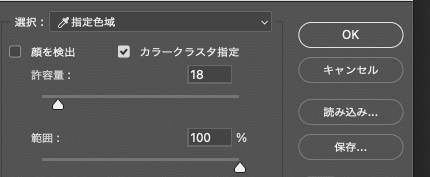
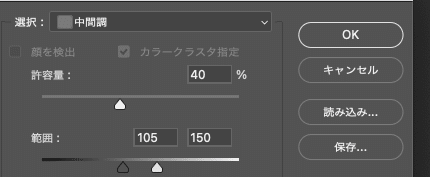
許容量・範囲
この許容量と範囲は、選択が「ハイライト・中間・シャドウ」のどれかが選択されてるとき、

もしくは、範囲が、色域指定になっててカラークラスター指定のチェックが入ってる時に使える。

ちなみに選択でスキントーンが選ばれている時は、許容量のスライダーだけ動かせるよ。

で、範囲なんだけど、これは選択範囲を増やしたり減らしたりできるところ。選択が「ハイライト・中間・シャドウ」の時は、明るさの範囲を調整できる。
許容量は、選択範囲と選択外の境界線を調整できるのよ。
選択範囲と画像を表示
プレビューウインドウの下にある、選択範囲と画像を表示のチェックの話。

ここを画像を表示にするとプレビュー画面で、元の画像が表示されて

選択範囲にチェックが入ってると選択範囲が表示されるのよ。デフォルトはこっち。まぁ、あんまり画像を表示は、自分は使わないかなぁ・・・
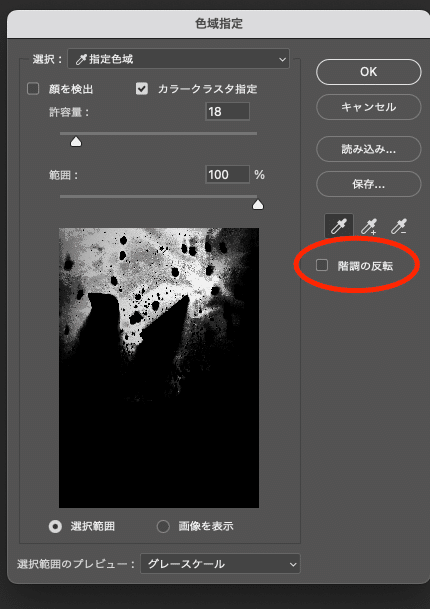
階調の反転
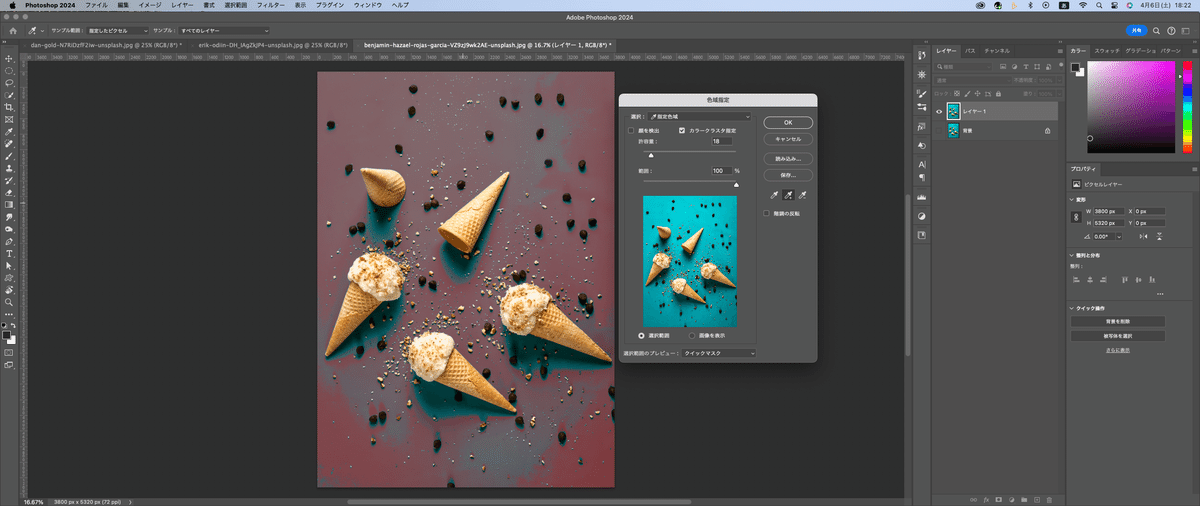
次は色域指定パネルの右側にある階調の反転について。

なんてことはなくて、ここにチェックが入ると選択範囲が反転するのよ。

スポイト
色域指定のパネルにあるスポイトの解説。

選択が色域指定の時、一番左のスポイトで選択したい色を選ぶ。選択範囲のプレビューをクイックマスクにして選択してみるよ。

これだとあんまり選択できてないよね。で、次に使うのが、真ん中のスポイトに➕があるやつ。これは選択範囲を追加したいときに使う。クリックしてってもいいし、ドラッグしても大丈夫。まずやってみるわ。

選択範囲が増えたでしょ。スポイトに➖がついてるのはプラスの逆ね。選択範囲を減らすときに使う。で、OKを押すと選択範囲が出来上がる。

ふぅ長くなったね^^;今日は説明で終わろうかね^^;明日この続きをやろう^^お疲れ様^^
いいなと思ったら応援しよう!

