
50代英語教師の夏休みチャレンジ InDesign編 No.53 キャップション2
これは、50代英語教師の夏休みチャレンジとして始めたInDesignの学習記録noteです。UdemyのInDesignコース「【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座」になります。講師の先生は高橋秀幸先生です。
こんにちは〜昨日は、段落スタイルでキャプションの登録をしました。今日は昨日作ったキャプションを活用して他の写真にも適用させていきます。
テキストフレームのコピー
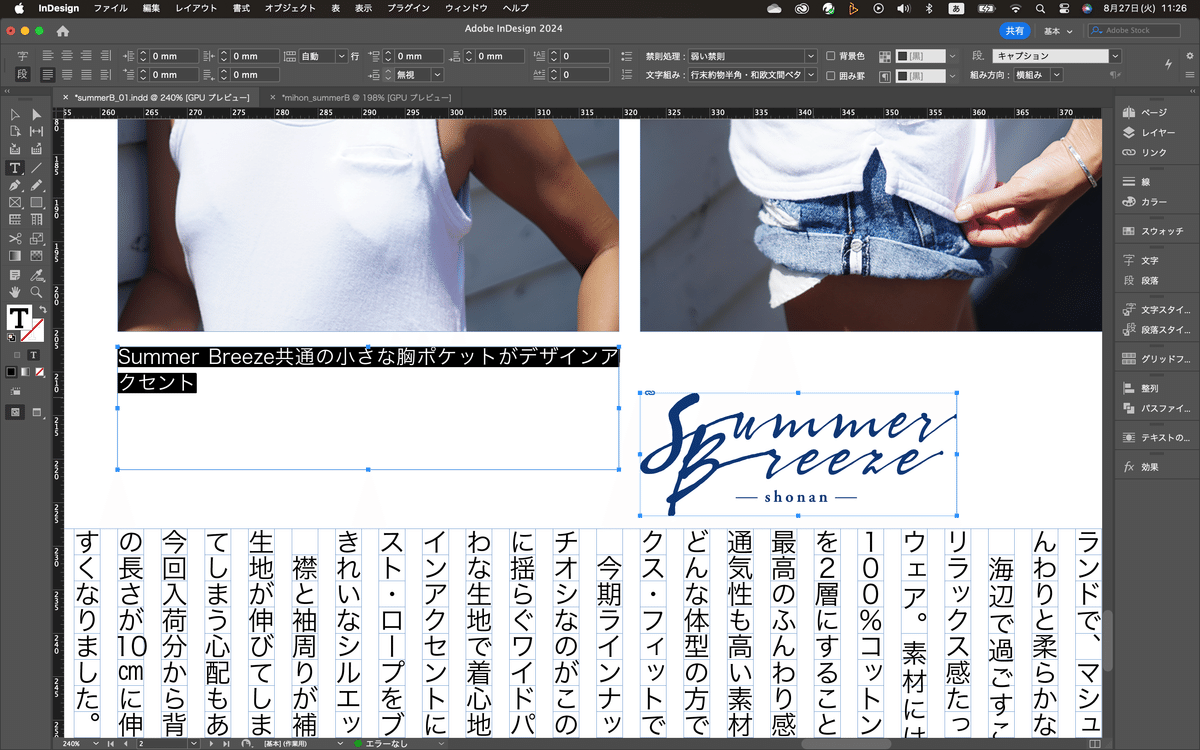
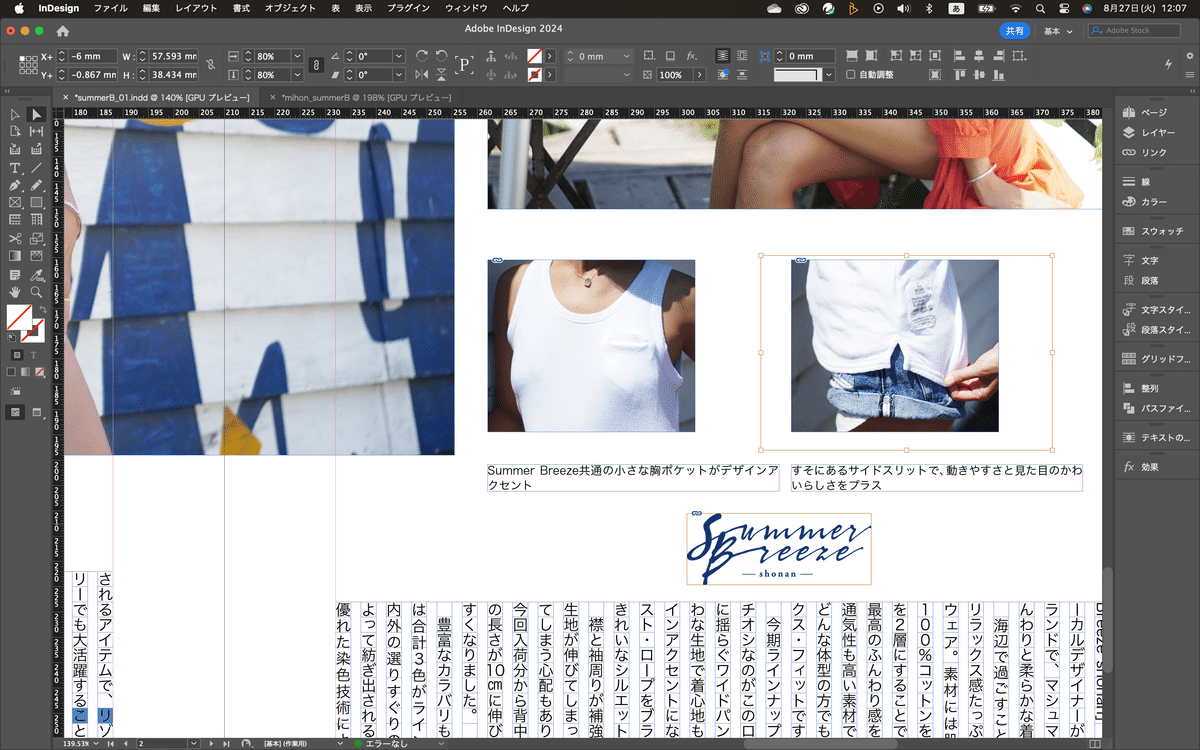
昨日はtank_03の写真にキャプションをつけたので、

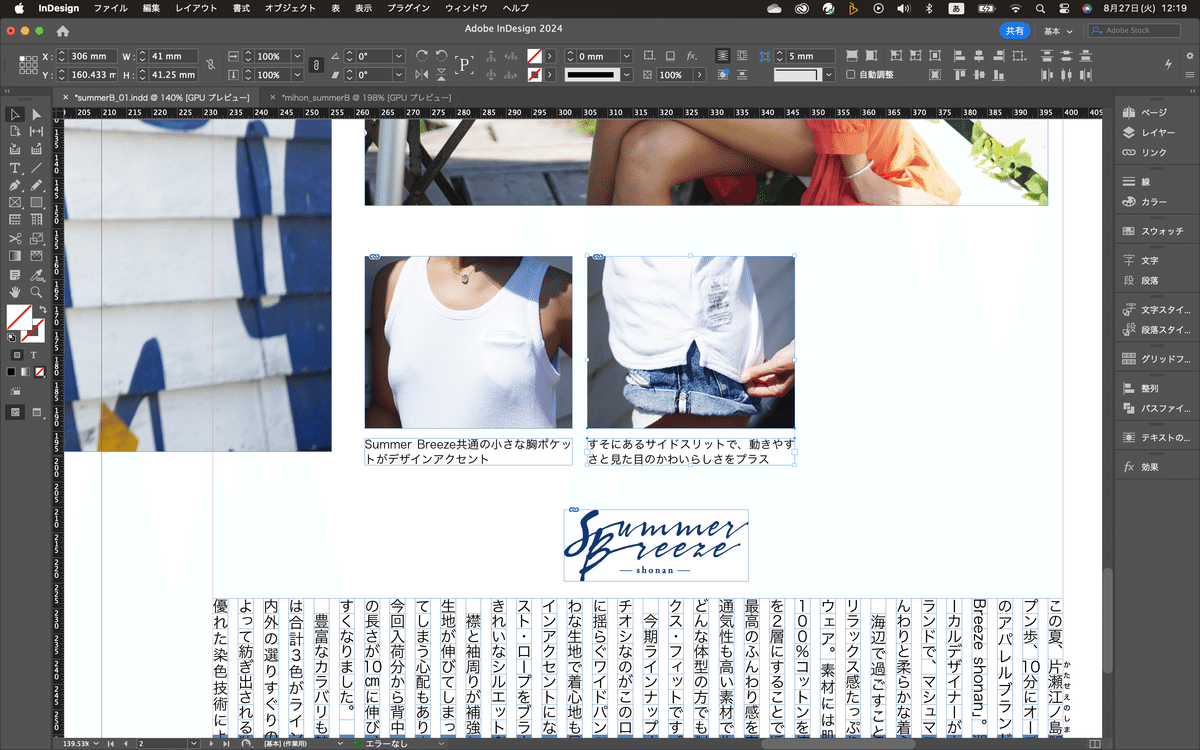
そのキャプションをコピーして右側の写真にもキャプションをつけていきます。
まずは、選択ツールに持ち替えて、キャプションのテキストフレームを選択。Shift+Optionを押しながら、右の写真の下までドラッグ。

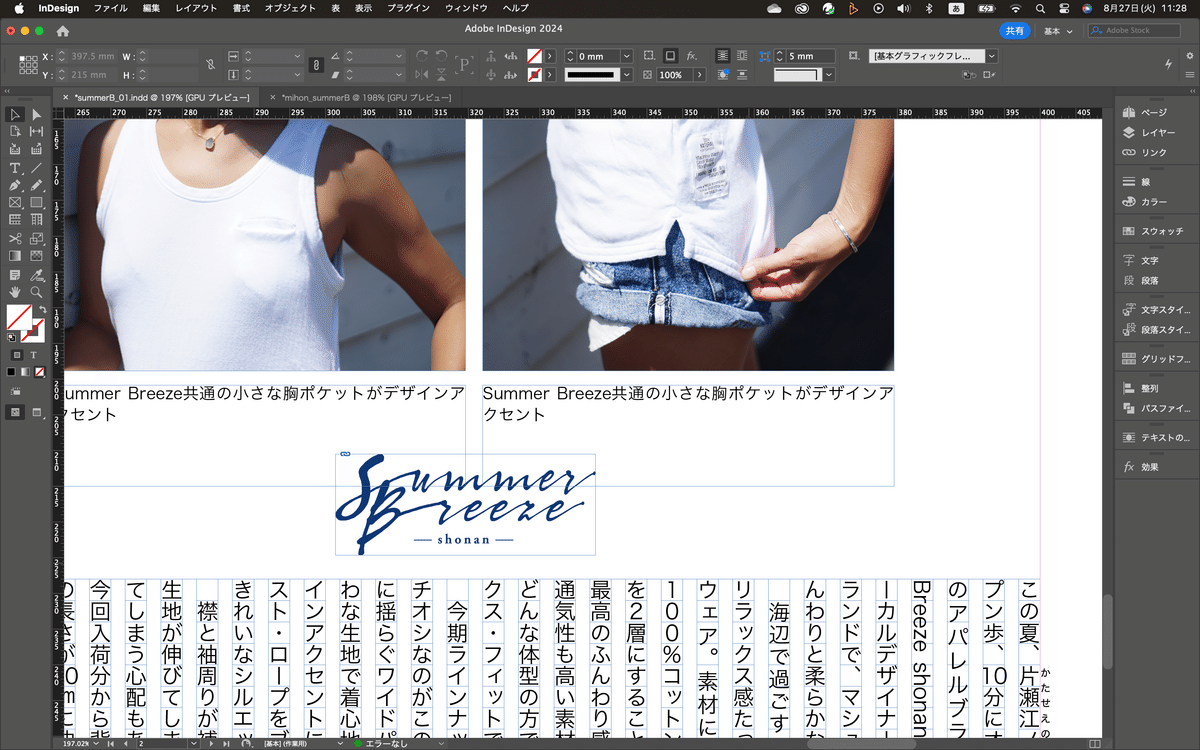
Windowsの場合は、Alt+Shiftキーになる。そしたら、テキストを流し込みし直す。選択ツールで写真を選択して、リンクパネルを開き、どの写真か確認。tank_04なのを確認したら、リソースのテキストファイルから該当のテキストをコピーして後は同じ流れ。そしたら、二つできたので、選択ツールに持ち替えて、テキストフレームのハンドルをダブルクリックして高さをぴったりにする。

レイアウトを固める
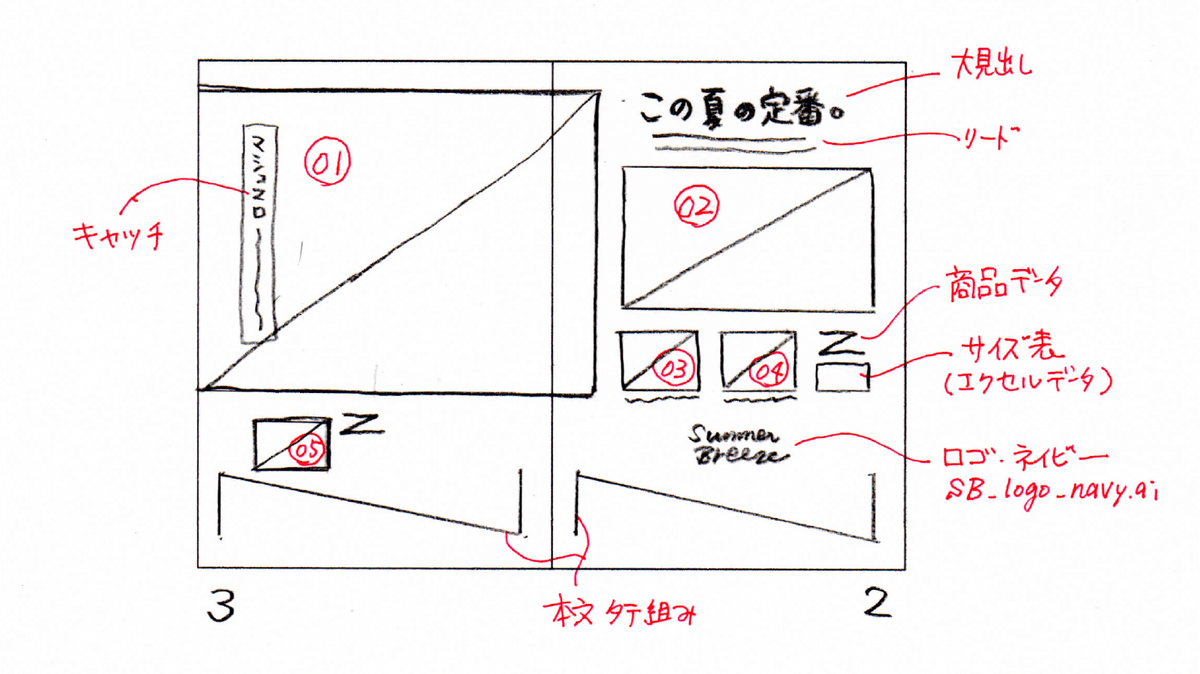
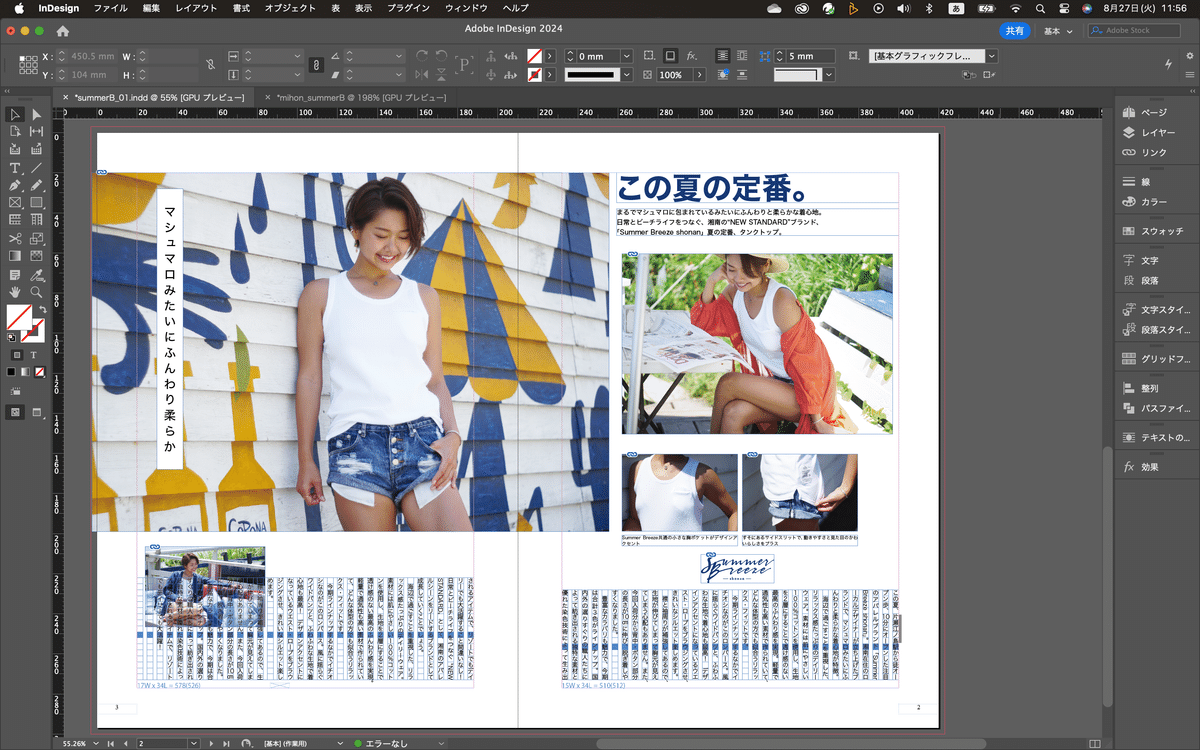
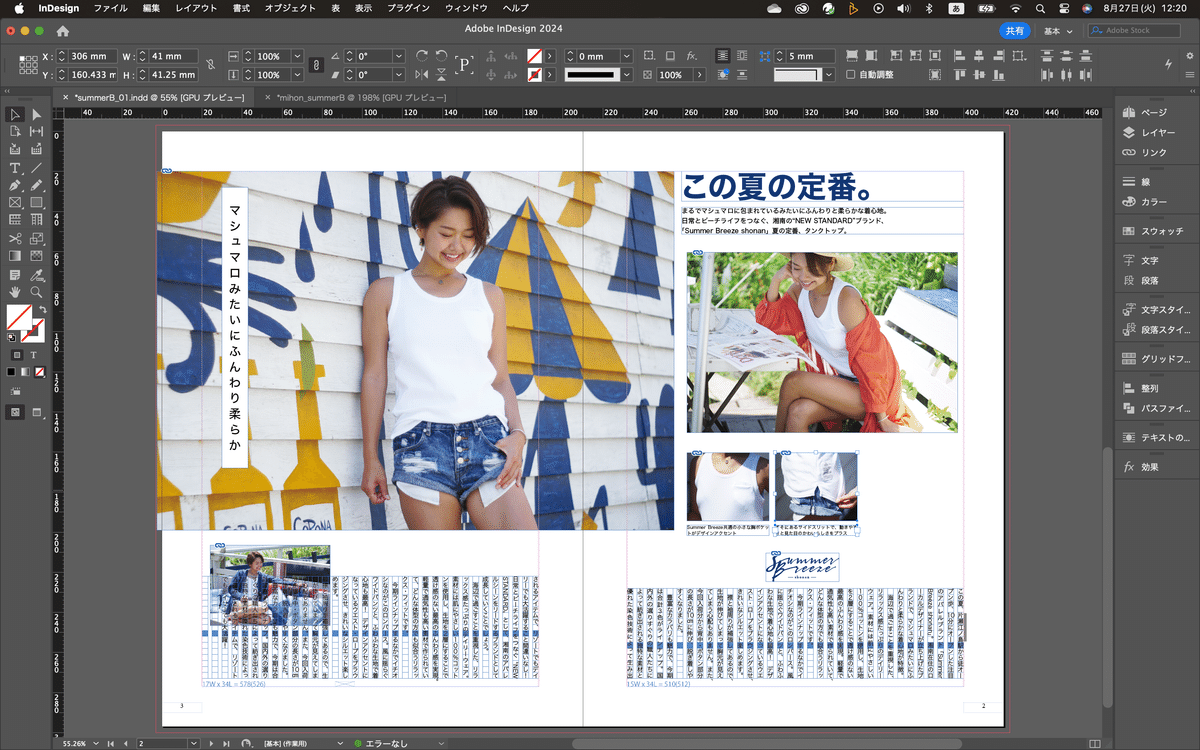
ここからレイアウトを固める。まずはラフを確認。

ラフを見ると、写真3と4の右側に商品データとサイズ表が入る。

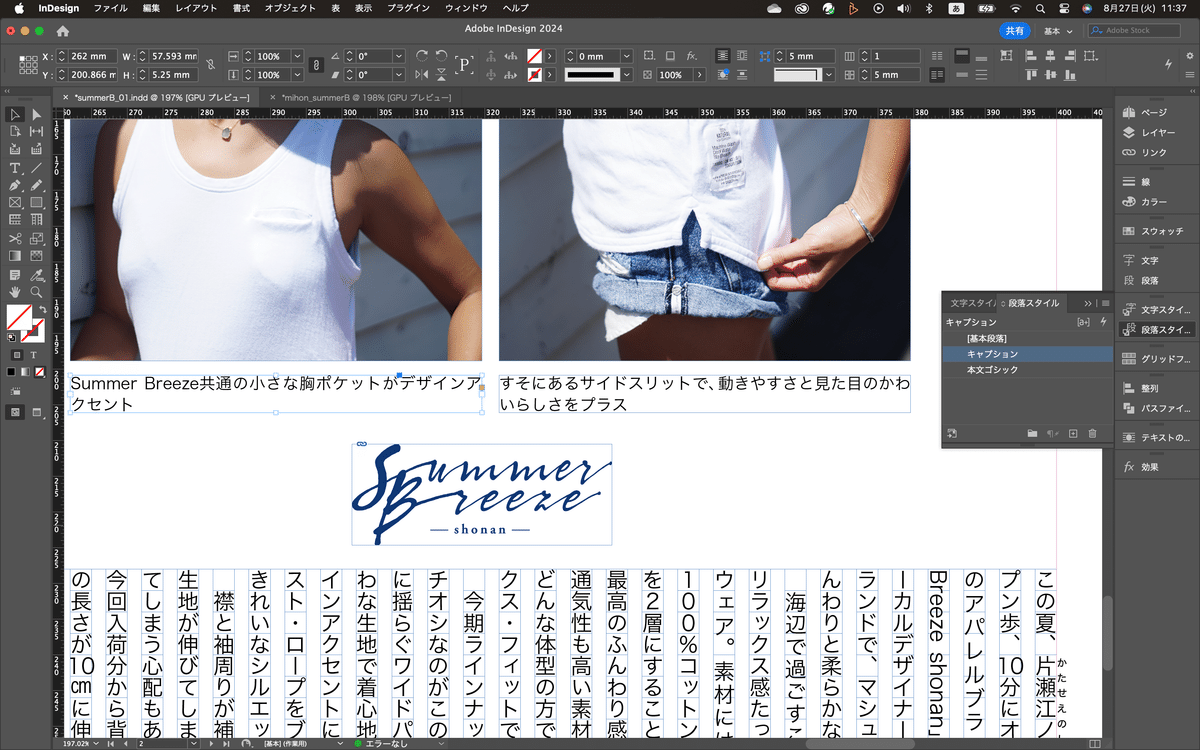
全体で見ると、さっきの2枚の写真はもっと小さくないとダメ。商品データとサイズ表が入るスペースがない。キャプションを読むと、左側の写真はポケットについて、右側の写真はスリットについてのキャプションなので、パーツ部分が写っていれば、写真を小さくしても問題がなさそう。
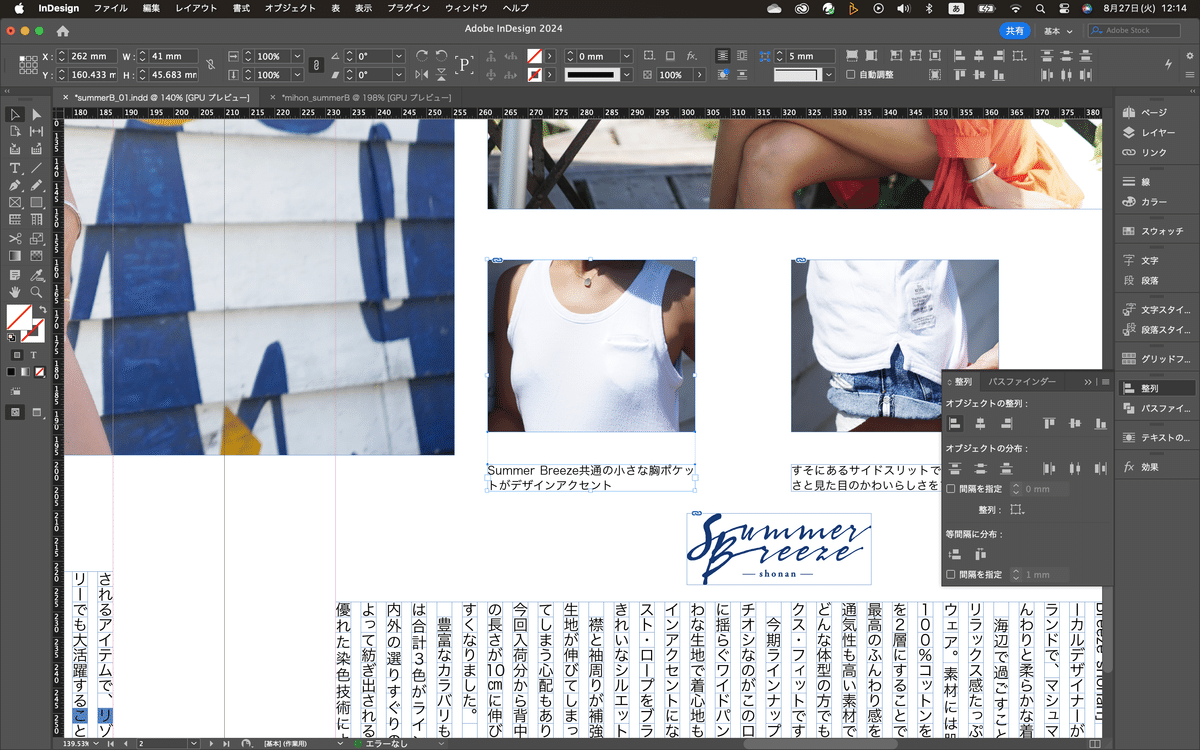
選択ツールに持ち替えて、左の写真を選択し、コントロールパネルで、幅を41mm、高さを34mmに設定。右がの写真も同じ大きさにする。
写真のトリミング
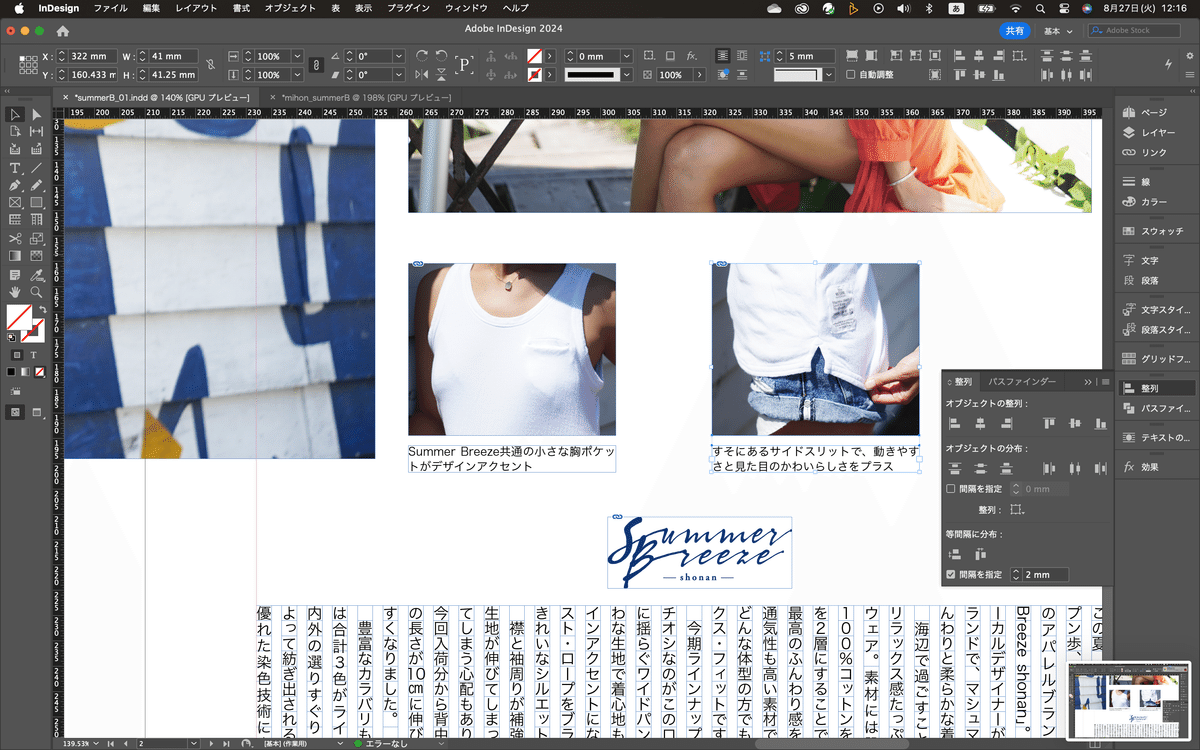
写真のトリミング調整には、ダイレクト選択ツールを使う。ダイレクト選択ツールに持ち替えて、写真の上にカーソルを持っていくと、手のひらのアイコンに変わる。写真をクリックしながら、位置の調整(トリミングの調整)をする。両方の写真を調整

テキストフレームの大きさを調整
選択ツールに持ち替えて、テキストフレームの横幅を写真と同じ41mmにする。そしたら、写真とテキストを選択して、整列パネルを開く。「水平方向左に整列」をクリック。

さらに間隔を指定にチェックを入れて、2mmにする。そしたら、垂直方向等間隔に分布をクリック。

そしたら、右の写真とテキストを左に寄せとく。

一度全体表示で確認。

そしたら、今日はここまで^^続きはまた明日^^
いいなと思ったら応援しよう!

