
Photoshop Tutorial No.209 パターンプレビュー
お疲れ様〜今日はね、パターンプレビューの話をしようと思う。まぁ、これは実際はイラレとかのほうが得意なんだけど、photoshopでもある程度はできるんだよね^^それじゃ今日の画像を確認。

まぁ、パターンを作るので、背景はシンプルなほうがいい。そしたら実際にやってみるよ。
メニューバーの表示から、パターンプレビューを選択。あっ、念の為、レイヤーを複製しておくわ。

で、実はこれだけで、パターンができてるのよ(笑)

こんな感じで(笑)まぁ、実際の業務で使うかどうか分からんけど(笑)最近解説してるのはどちらかって言うと遊び感覚強いからね^^;
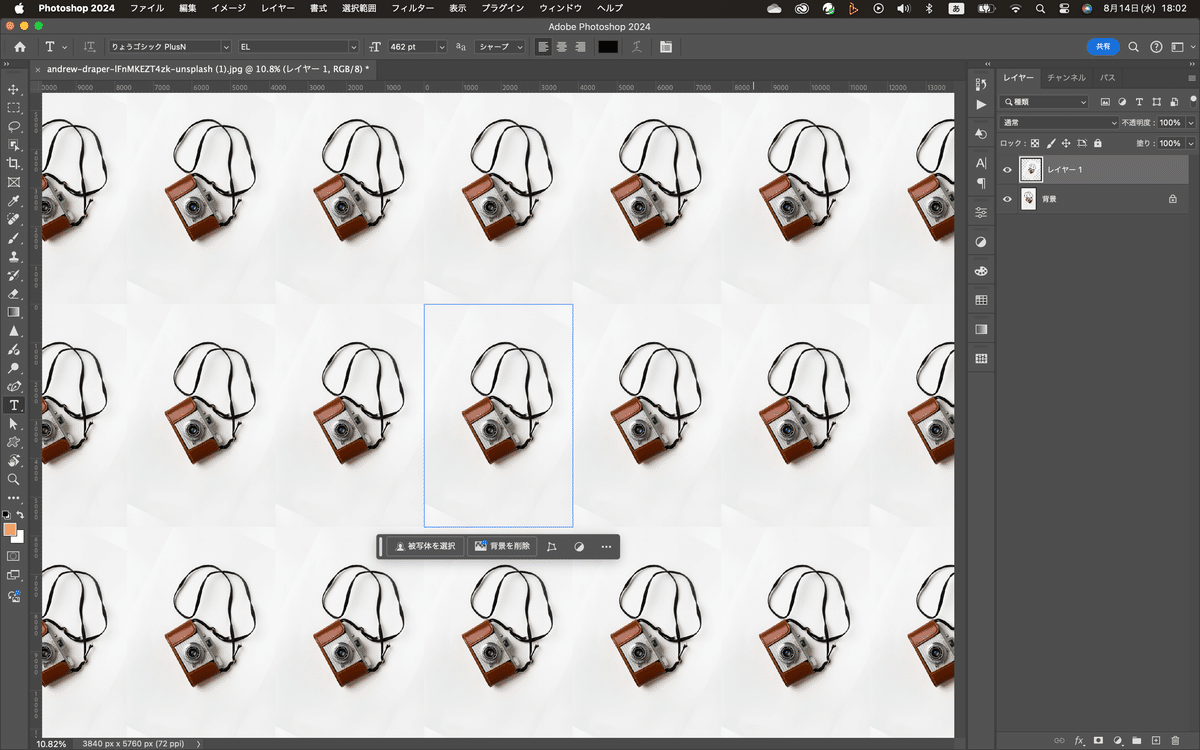
しかもこれ、面白いことに、Cmd+Tで自由変形にして、少し回転させてみる。

で、さらに、レイヤーを複製して、サイズを小さくしてみる。背景にベタ塗りの白背景を引いてみた。

とま、こんな感じで色々できるのよ^^実際の業務ではあんまり使わないと思うけどね^^
今日は短いけど、ここまで^^お疲れ様〜
いいなと思ったら応援しよう!

