
50代からのHTML / CSS / JavaScriptチャレンジ No.97 番外編14統合ターミナル2
今日は〜^^前回ねVScodeでの統合ターミナルについて学習したんだけど、今日はその続きになります。
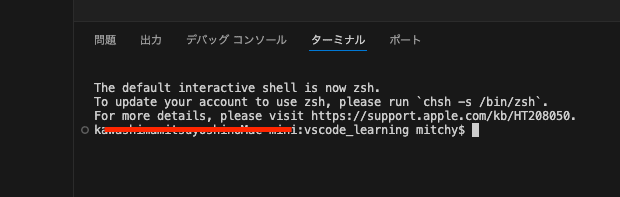
ターミナルのパス

このターミナルがどこで動いてるかはターミナルのパスを見ればわかるんだけど、自分の場合、vscode_learningってフォルダを作ってあるので、そこで動いてるのがわかる。これを変更することもできるんだよね。
コマンドのcd(チェンジディレクトリ)を使って、場所を変更することができる。
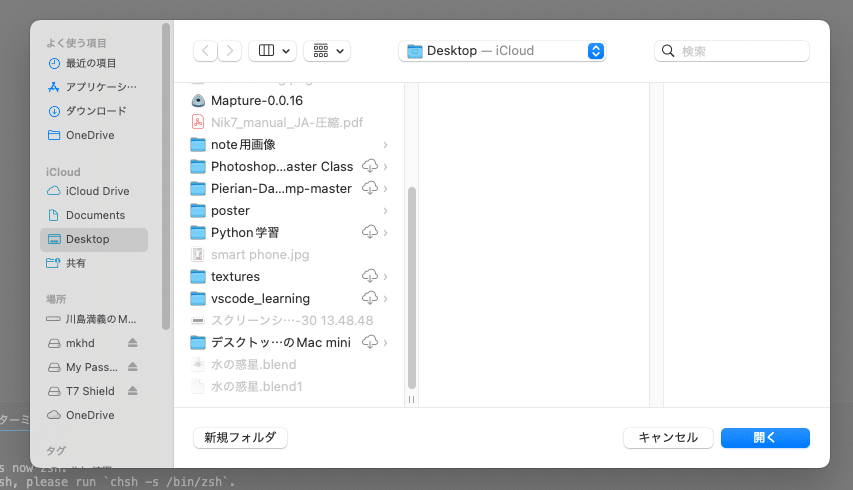
ただ、vscodeの場合、このあたりも便利になってて、vscode上でフォルダを開いて、作業するフォルダを選択する。一度ターミナルをゴミ箱に入れて破棄。そこからメニューバーの表示からターミナルを選択。そしたら初期の位置が変わる。(まぁ、変えるフォルダ作ってないからやらないけど^^;)
いややっぱり作ってみるかぁ^^;

左下の新規フォルダをクリック、mysiteという名前でフォルダを作ってみる。そしたらメニューバーの表示からターミナルを選択する

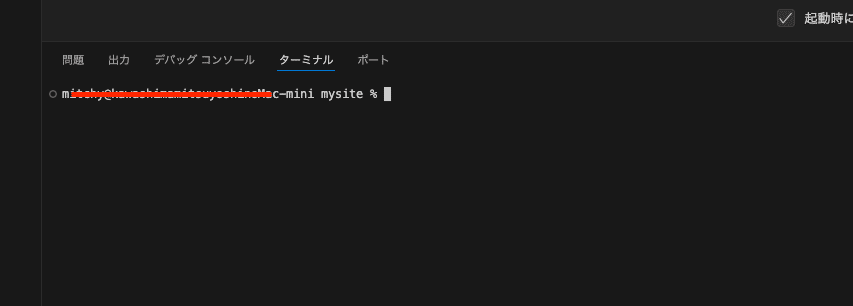
mysiteってフォルダを作ったので、ディレクトリがmysiteになってるのがわかる。
新しく作ったフォルダに、index.htmlとstyle.cssのファイルを作って形だけでも置いておいた(笑)そしたら、ここにフォルダを1つ追加してlibraryに名前を変更する。


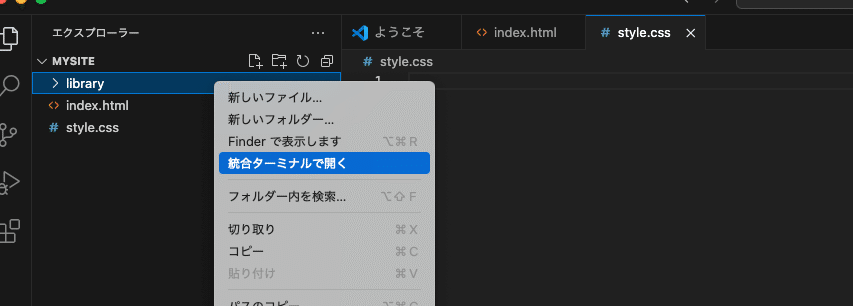
そしたら、作ったlibraryのフォルダの上で右クリックして統合ターミナルを選択。

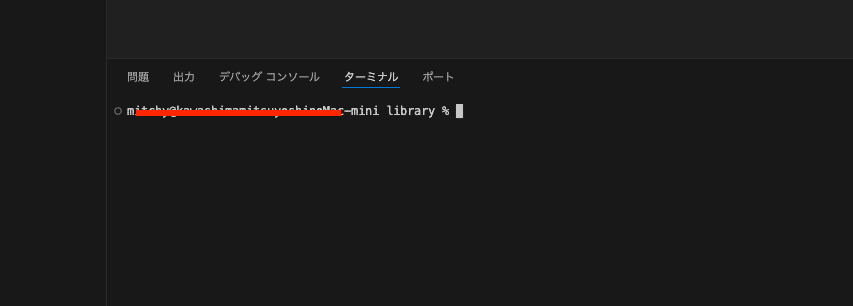
そして、ディレクトリを確認。

librayになってるでしょ。要はコマンドプロンプトのcdを使わなくてもディレクトリの変更ができるってこと。
それじゃ今日はここまで^^
いいなと思ったら応援しよう!

