
Blender学習53日目
今日の学習
今日はですね、前回学んだパスの断面の形状を操作して地面に半分埋まったタイヤのモデリングをするらしいです。早速始めるんですが、今回、レクチャー動画がいつもよりも長いので、1回で終わる気がしないことを宣言しておきます。(笑)

シーンにパスを追加
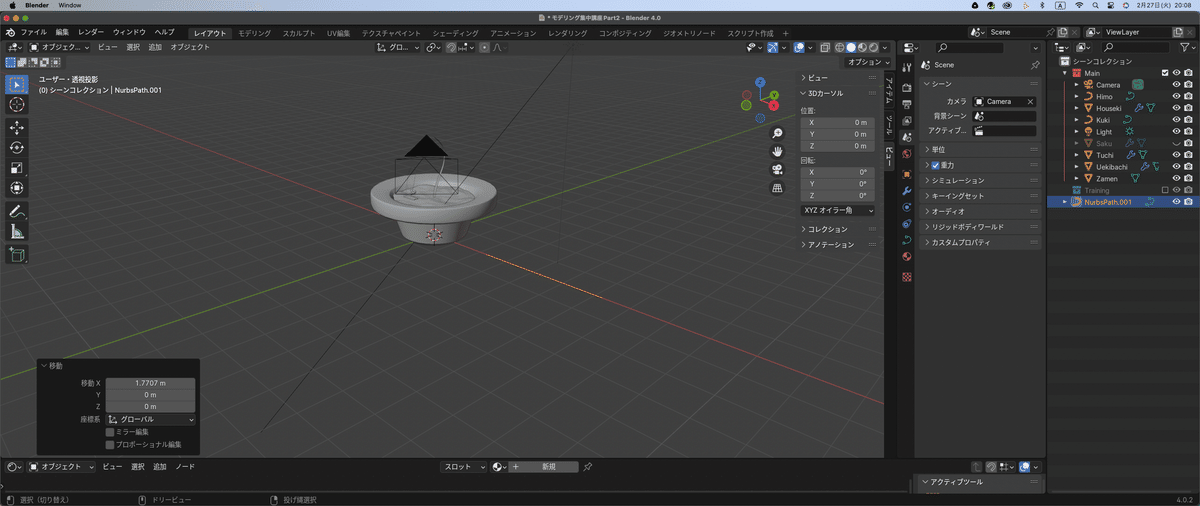
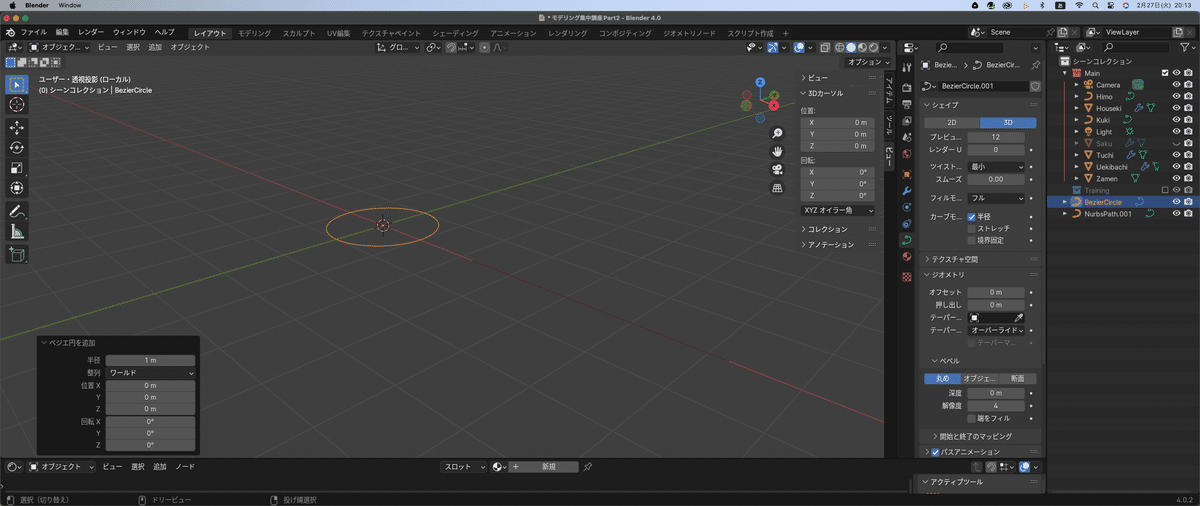
シーンコレクションのMainを選択して、Shift+A→カーブ→パスと選択していく。重なって見づらいので、Gキー、Xキーを押して脇に移動させる。

おっなんか新しい技を教えてもらいました。スラッシュを押すとパスだけ見えるようになるらしい(選択したものが見れるってことだけど)


オブジェクトデータプロパティでの作業
オブジェクトデータプロパティで、ジオメトリ、ベベルの「丸め」の隣の「オブジェクト」を選択。ってことは元になるカーブオブジェクトを作るな。これは。
カーブオブジェクトの追加
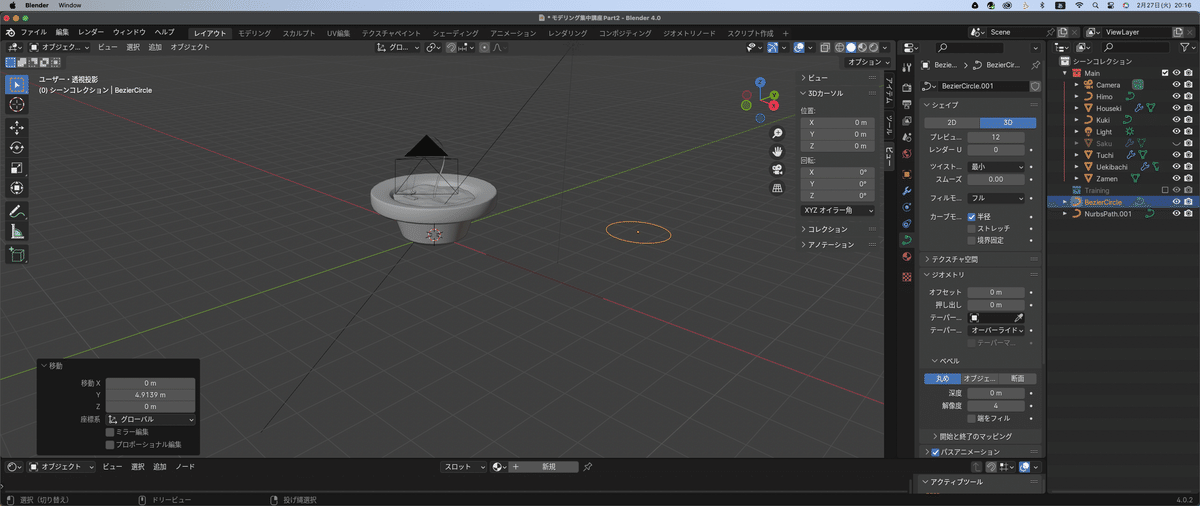
Shift+A→カーブ→円と選び、シーンに円を配置する。

練習のため、植木鉢とかも表示させた上で、(もう一度、スラッシュを押すと表示される)重なってるので、Gキー、Xキーで脇にずらす。パスとも重なるから、さらにGキー、Yキーで上方向に移動。

カーブオブジェクトをパスに適用
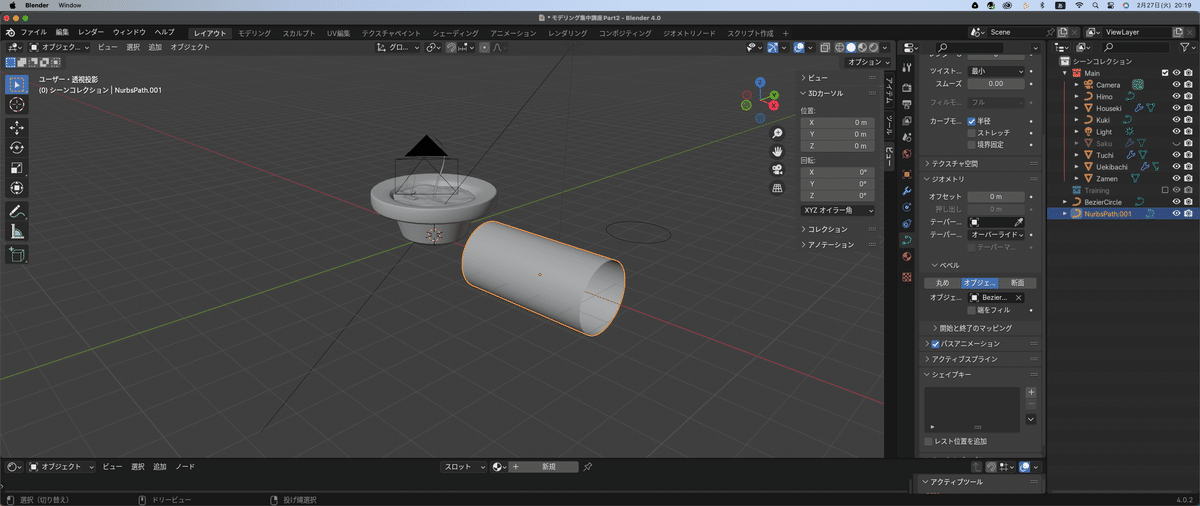
レクチャー動画では、最初にイメージしやすいように、円のカーブオブジェクトをパスに適用させるらしい。
パスを選択したら、ベベルのところにあるスポイトマークを使って、円のカーブオブジェクトをクリック。

断面図の作成
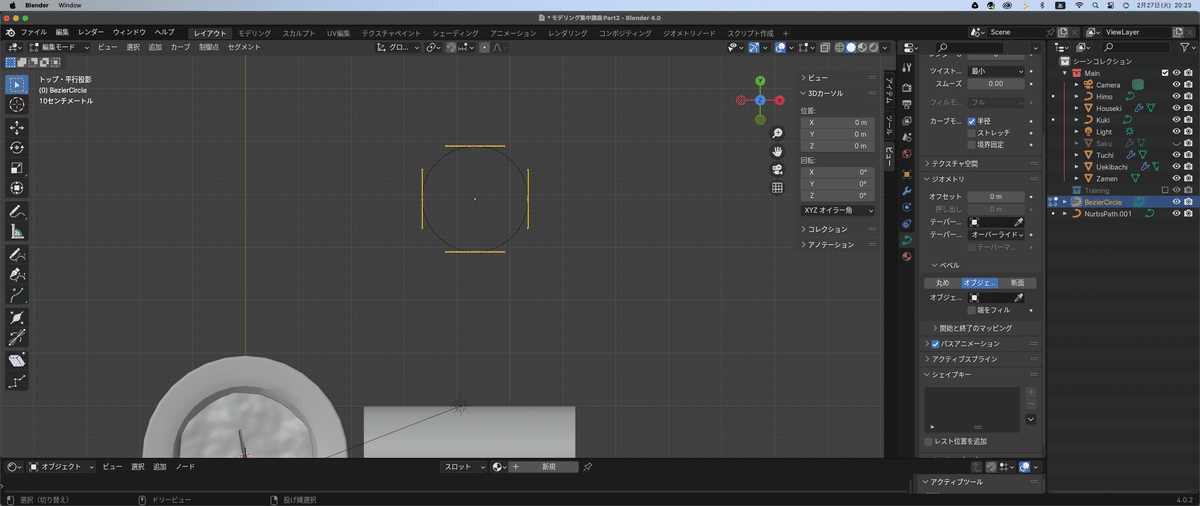
カーブオブジェクトを操作して断面を作っていくらしい。テンキー7番で上面図に変更して、Tabキーを押して編集モードにする。なんか四葉のクローバーみたいな形を作るらしい・・・できるかな^^;
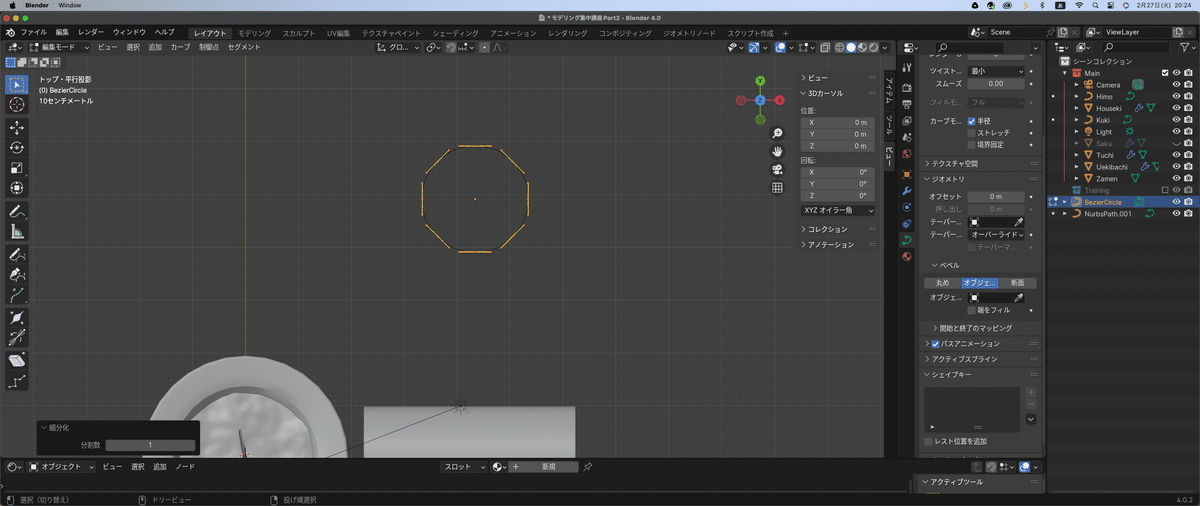
ハンドルが全部選択されている状態にする。そのままだったら普通選択されてるけどねもし選択を解除しちゃったらAキーで全選択すればいい。

右クリックで細分化をする。

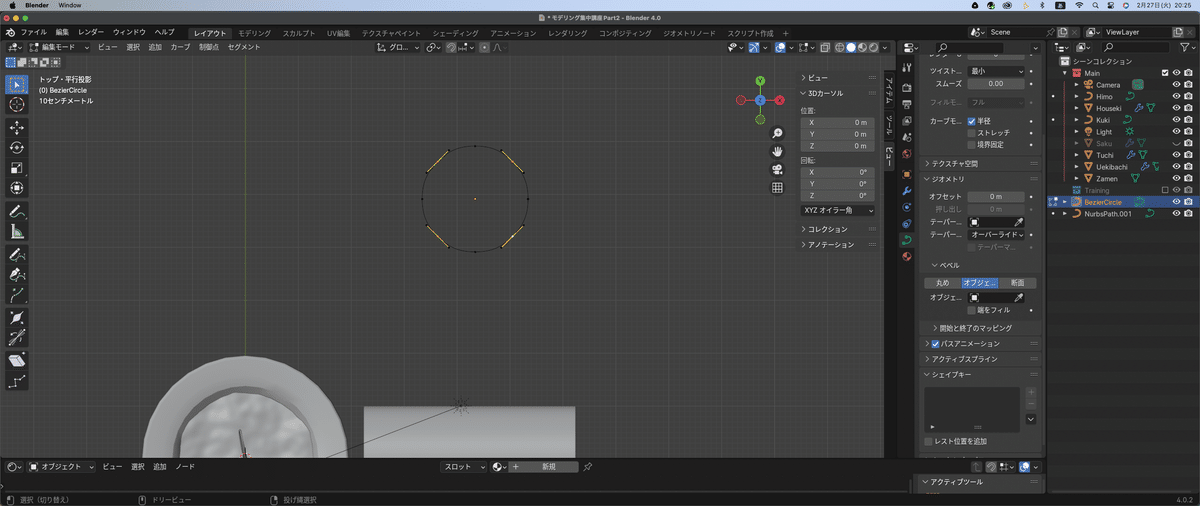
新しく中間にできた制御点をShiftを押しながら複数選択する。

Sキーを使って内側に近づける。

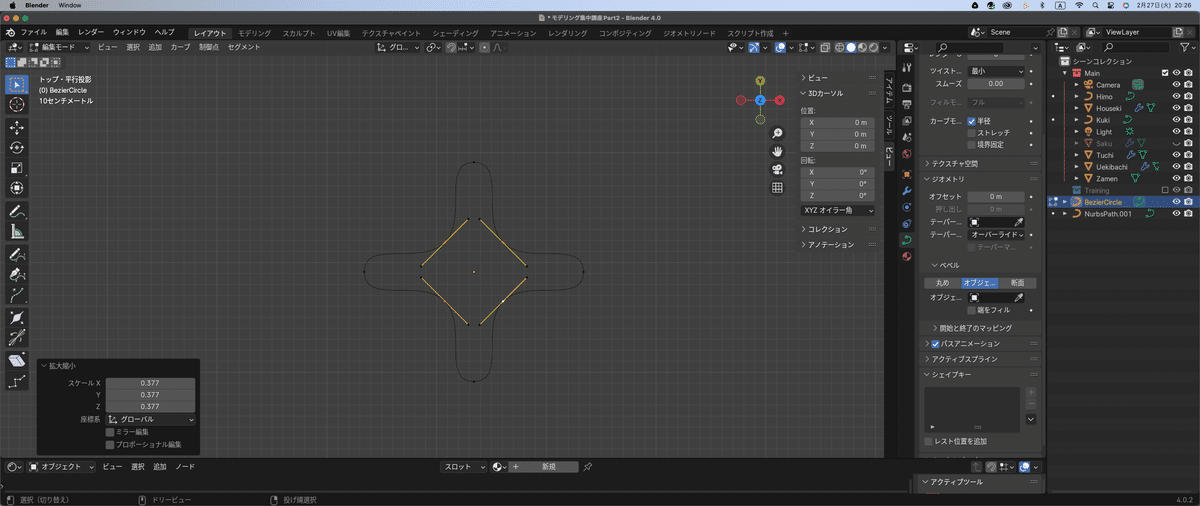
次は元々あった制御点を複数選択するんだけど、便利なショートカットキーがあった!(Shift押してもいいんだけど、せっかくならショートカットキー使う 笑)Ctrl+I(アイ)キー

で、ハンドルを伸ばしたいんだけどぉ・・・普通にSキーで伸ばすと基準点が違うから上手くいかないらしい・・・ここで新テクニック!3Dビューポートにある、「トランスフォームピボットポイント」ってやつらしい。

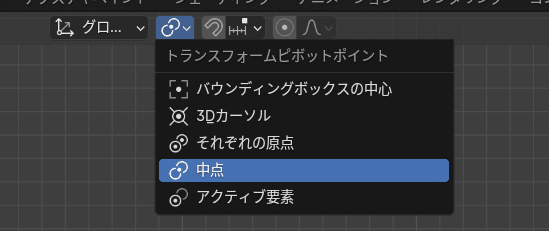
でこのダウンリストを開くと色々メニューがあるんだけど、今は中点になってる。中点はほんとオブジェクトの中心だね。

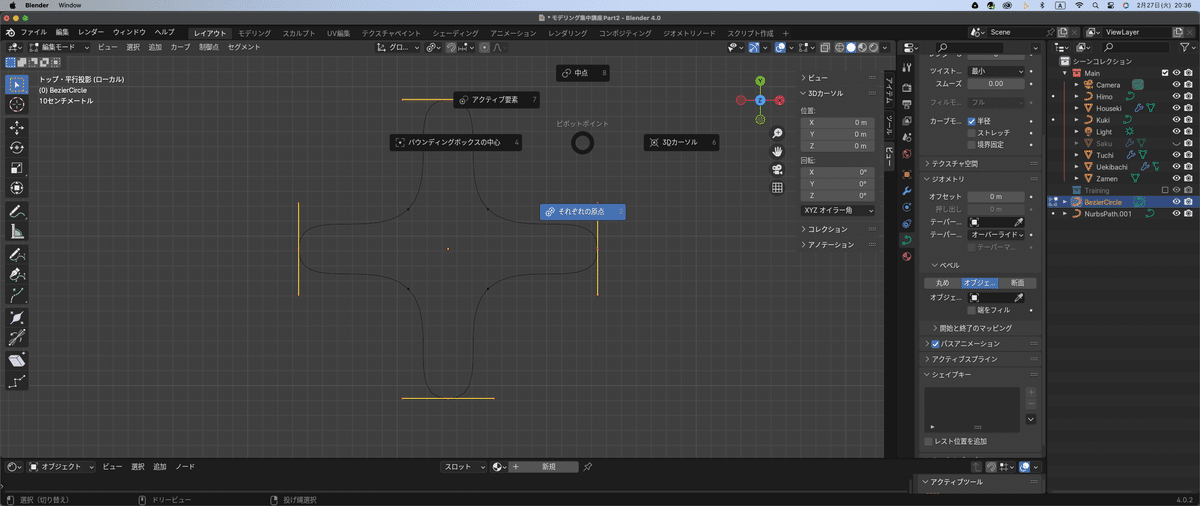
これを「それぞれの原点」に変更することで、各ハンドルの中心に基準点が移動するらしい。で、このメニューを出すショートカットキーが「.」(ピリオド レクチャー動画ではドットって言ってるけど、ここは英語教師的にピリオド 笑)

「それぞれの原点」に変更してからSキーで大きさを変えるらしい。

いやぁなんか情報過多になってきた^^;
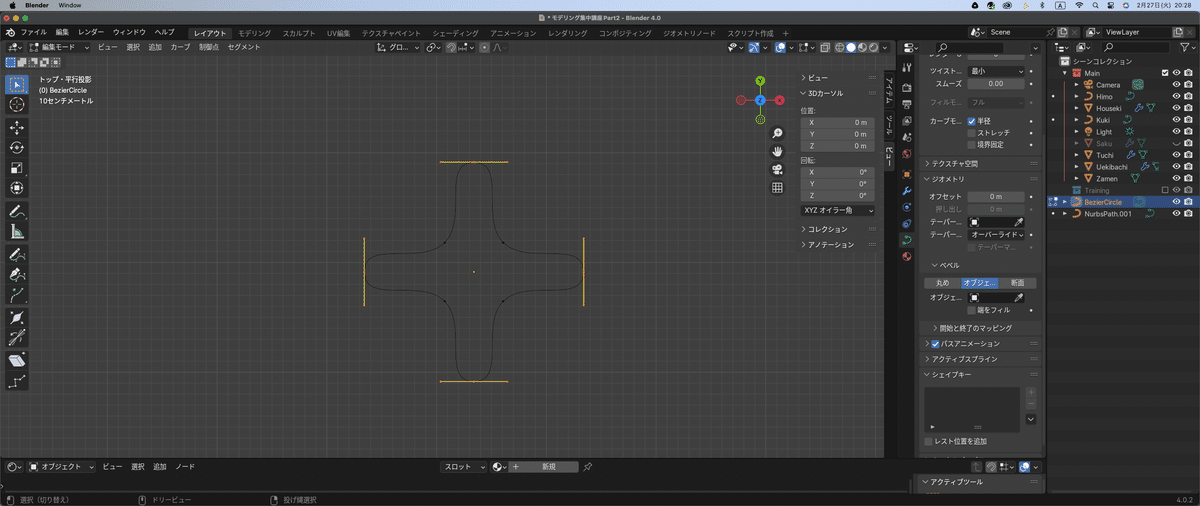
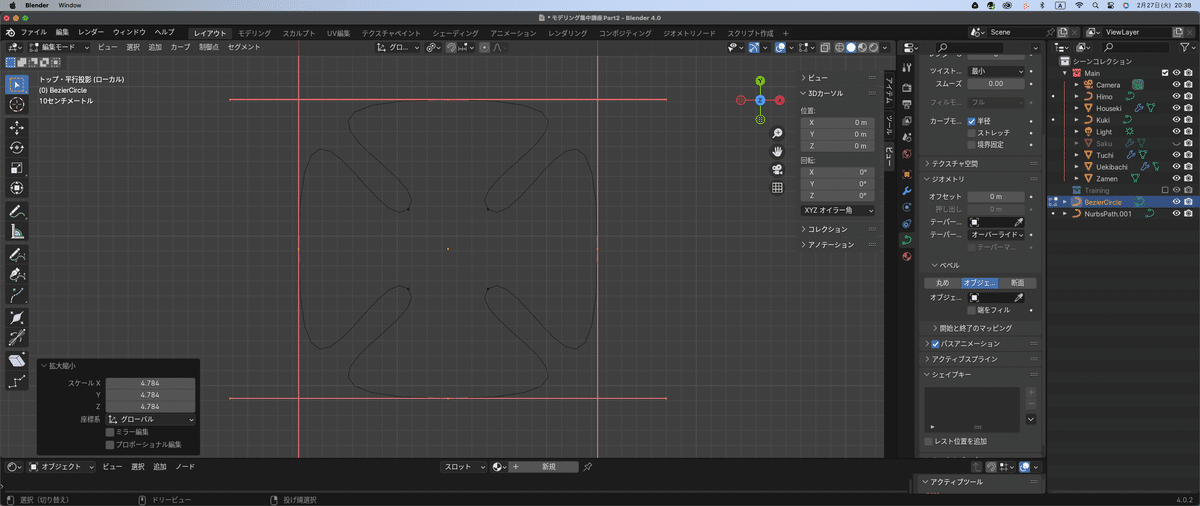
もう一度「中点」に戻すので、ショートカットキーの「.」を押して「中点」を選択。次は向かい合ってる(左右)ハンドルどうしを選択してSキーで伸ばすらしい。
最後にAキーでハンドルを全選択して、Sキー、Yキーで上下を少し潰す感じにする。Tabキーでオブジェクトモードに変更する。

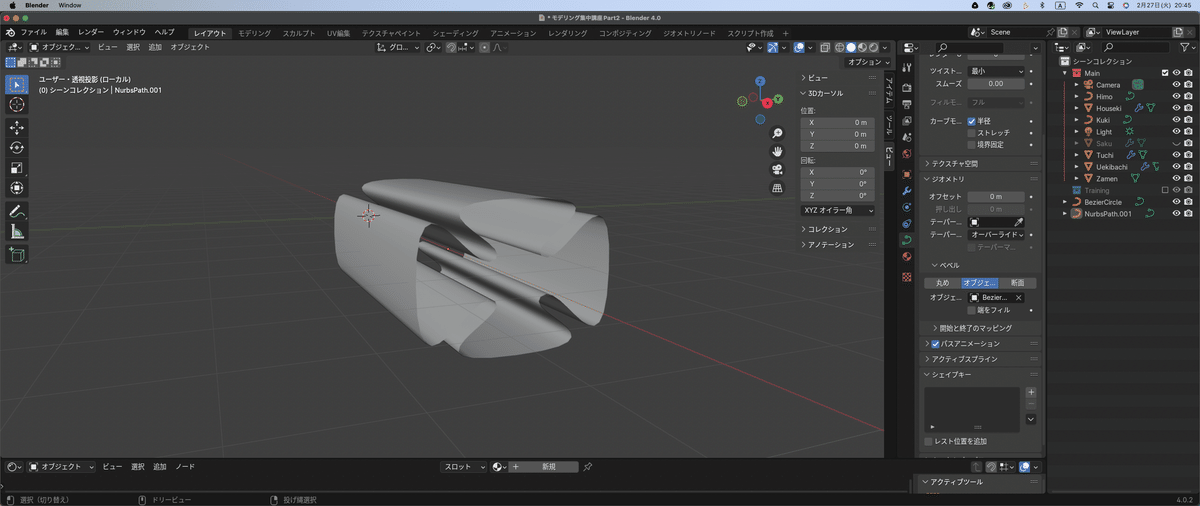
でもこれ、タイヤに見えないと思うんだけど・・・
ちょっとこれはですね、これ以上はなんか詰め込む感じになっちゃうので、ここまでにします^^;やっぱり1回で終わらなかったなぁ・・・
ちょっとここまでのことを復習します^^;
お疲れ様でした!
いいなと思ったら応援しよう!

