
50代からのHTML / CSS / Java Script チャレンジ No.12 CSSを外部参照で書く
お疲れ様です。昨日はCSSを内部参照で書くやり方について学習しました。今日はCSSを外部参照で書く方法について学習します。個人的にはなんとなくこっちの方がなじみがあるんだよなぁ・・・なんでだろう???
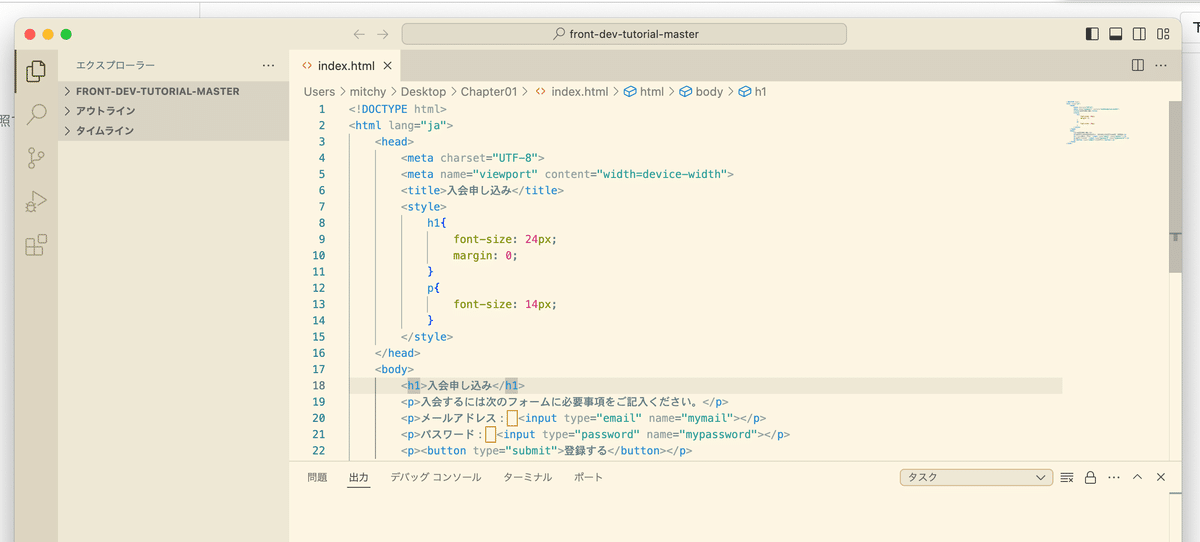
それでは、まず、下の画像は昨日までのHTML。

これまでに、インラインCSS、<head>タグの中に書く内部参照のCSSと学習済み。で、実際にWebページが数ページあって、そこに全部CSSを適用するとか、<head>タグの中に内部参照でCSSを書くと結構問題も多い。その一つがプログラム自体が見づらくなるっていうね。長くなるから見ずらいのよ。(これは確かにその通りだった記憶があるなぁ)なので、実際に、Webページを作る際には、CSSは外部参照にして別ファイルにするのが普通。
外部参照でCSSを書く方法
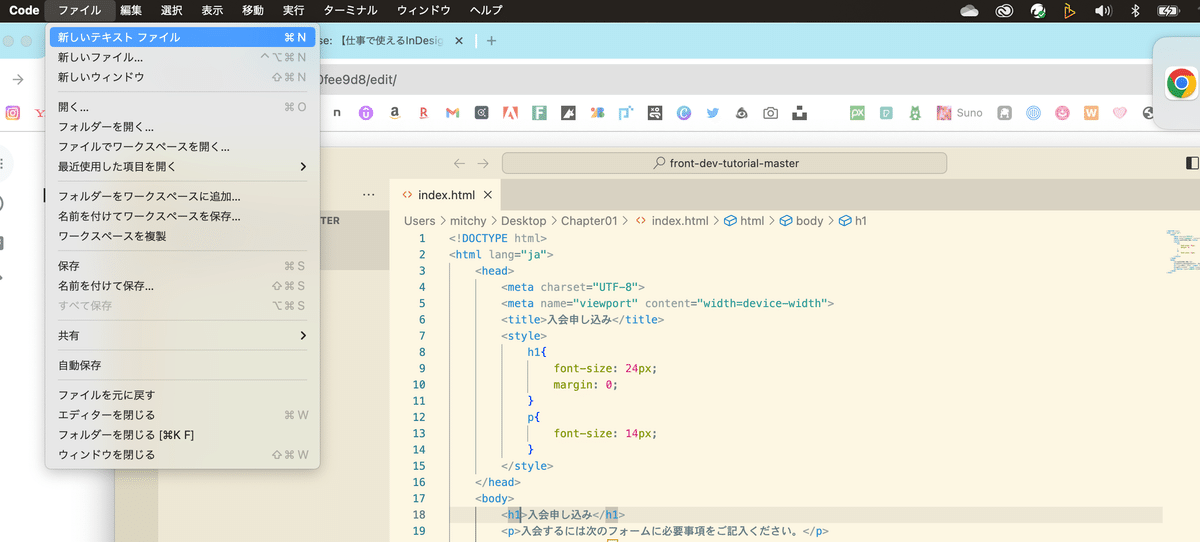
外部参照でCSSを書く場合は別ファイルにする必要があるので、ファイルメニュー→新しいテキストファイルを選択。

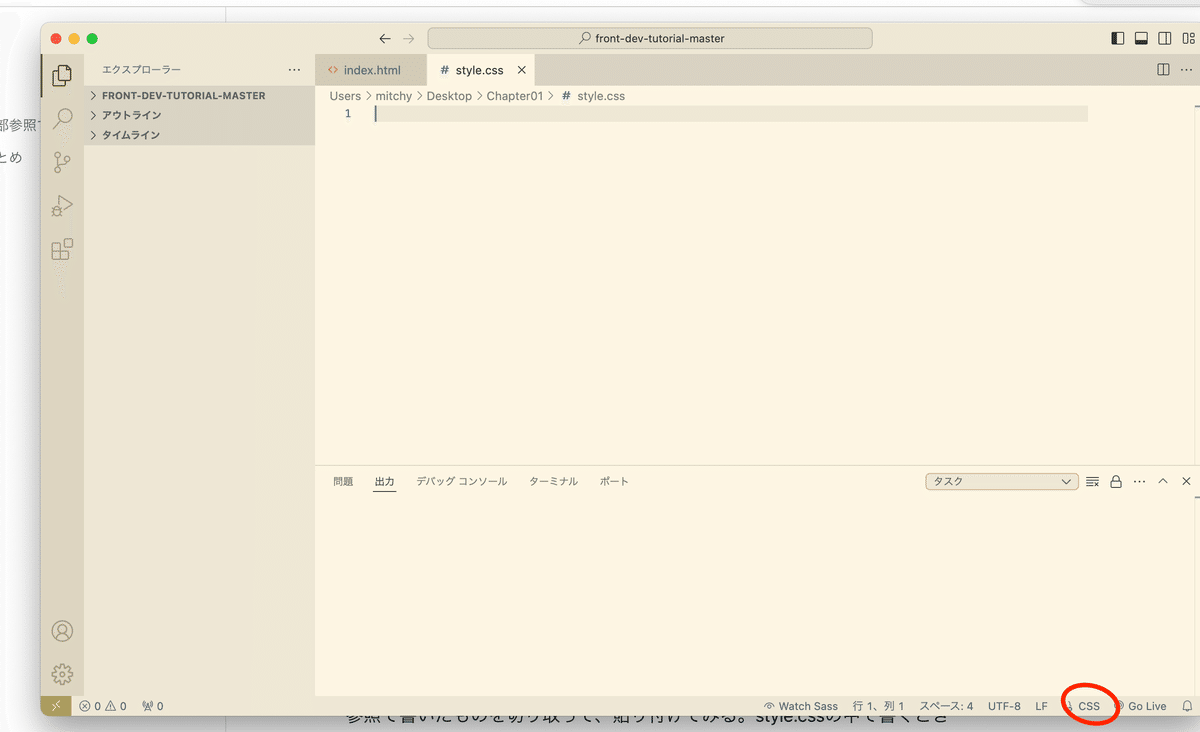
ファイルができたらまずは保存をする。ファイルメニューから名前を付けて保存を選択。index.htmlと同じところに保存する。名前は、"style.css"にする。拡張子が大事ね。CSSの場合、拡張子は.cssになる。これでVScodeも言語モードがCSSになる。

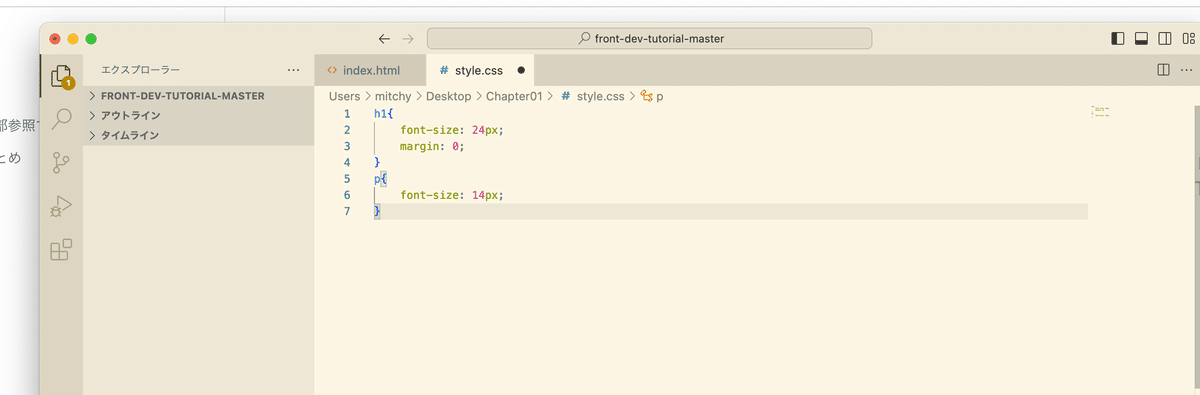
でここに書く内容は、内部参照で<head>タグ内に書いたものと同じ。セレクターを書いて、中かっこを書いて、プロパティを書いていく。なので、内部参照で書いたものを切り取って、貼り付けてみる。style.cssの中で書くときは<style>タグは必要ないよ

さて、これでcssを外部のファイルに逃がすことができたんだけど、そしたら、これをHTMLに読み込ませるわけだけど、その時に使うのが<link>タグ。HTMLの<head>タグの中に書くんだけど、次のように書く。
<link rel="stylesheet" href="style.css">これは空要素なので、終了タグはない。

そしたら保存してブラウザーをリロードしてみる。

まとめ
hrefのrefはreferenceの略。hはなんだろうなぁ・・・まぁつまり参照するってことなので、参照するファイル名を記入。relはrelationの略。関連性とかって意味。なんの関連性があるの???ってことでstylesheetですよって答えてる。もうこれは決まり文句なので、rel="stylesheet"でそのまま書く。
で、外部のcssファイルを読み込む場合は、HTMLの方で<link>タグを使って読み込むってこと^^
やっぱりこの書き方の方がなんか記憶にあるなぁ・・・^^それでは今日はここまで^^お疲れ様でした~
